像素精度
通过Sketch你可以获得所有这些:可以缩放的矢量图层,精确的图形边缘和轮廓控制。同时Sketch可以自动对齐图形到像素边缘,同时它也为你提供了像素预览和编辑每个像素的能力。当你准备适配不同屏幕尺寸和像素密度的时候,这些是非常重要的。在传统的iPhone上,只有一种屏幕尺寸,一种分辨率解决方案;一个点就对应一个像素(静电注:点对点显示)。现在,随着Retina显示屏幕iPhone和越来越多像素密度设备的推荐,事情变的越来越复杂了。但是借助Sketch预置的画板,一点点的准备和计划,和些许数学运算,为不同密度和尺寸的屏幕准备素材变的轻而易举。
使用一倍基准尺寸设计
当苹果公司率先引入Retina屏幕iPhone的时候,很多设计师马上开始使用2x(2倍图)方案做设计,然后再将其缩放到一倍图尺寸以适配旧的iPhone机型。但是,当苹果公司又引入了iPhone6 Plus的时候,这件事变的又有问题了。毕竟,如果你以二倍图(2x)为基准尺寸做设计,你这个时候需要以1.5倍为比率缩放,结果会产生小数点。很多设计师不得不重新回到1x基准的设计方案,因为矢量图形被放到为2或者3的整数倍,你永远都不会以小数点来结尾。
属性检查器
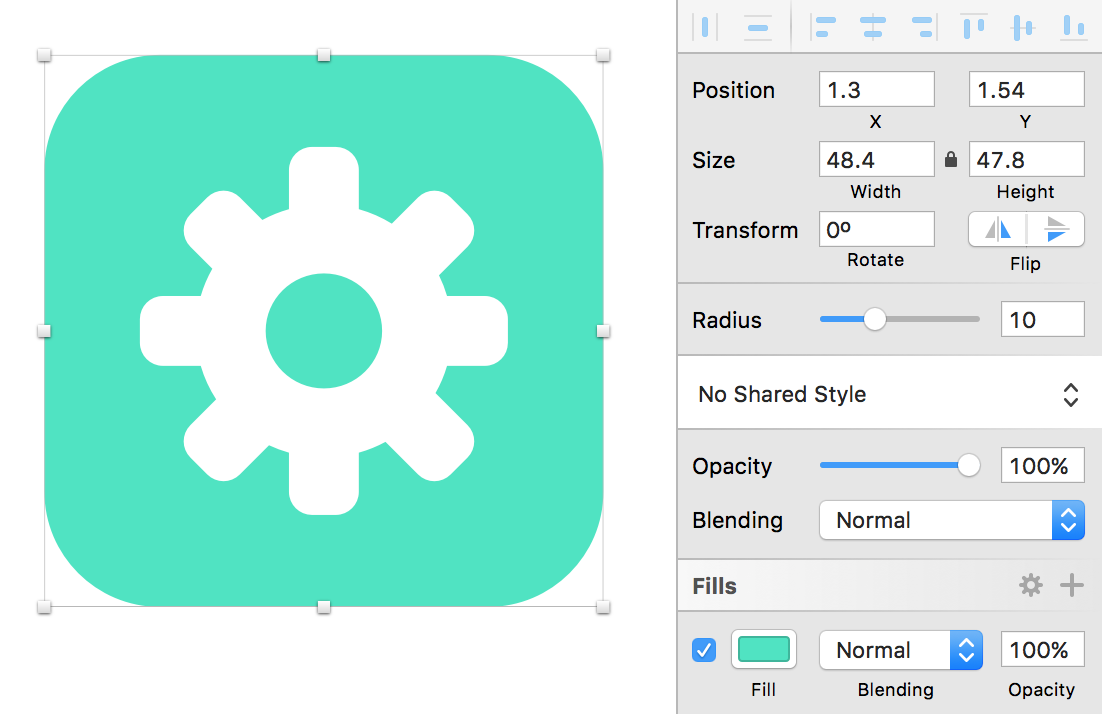
要判断你的设计是否精确像素匹配的第一步就是检查位置坐标值和尺寸数值。属性检查器是Sketch文档的控制中心,它包含了所有选中图层或者形状的属性信息和细节内容。这是你检查像素问题必须要去看的地方,这些不规则的因素通过表格中的数值显示框表现出来。

小数是造成亚像素渲染的产生,也就是为什么你导出的素材可能产生模糊边缘的最重要原因。静电用手动方法即可解决问题,只需要编辑位置(Position)和尺寸(Size)信息为整数数值即可。在组里绘制图形可能会让你感到乏味,但是借助⌘+Click快捷键,你就可以直接选中和编辑组里的内容。

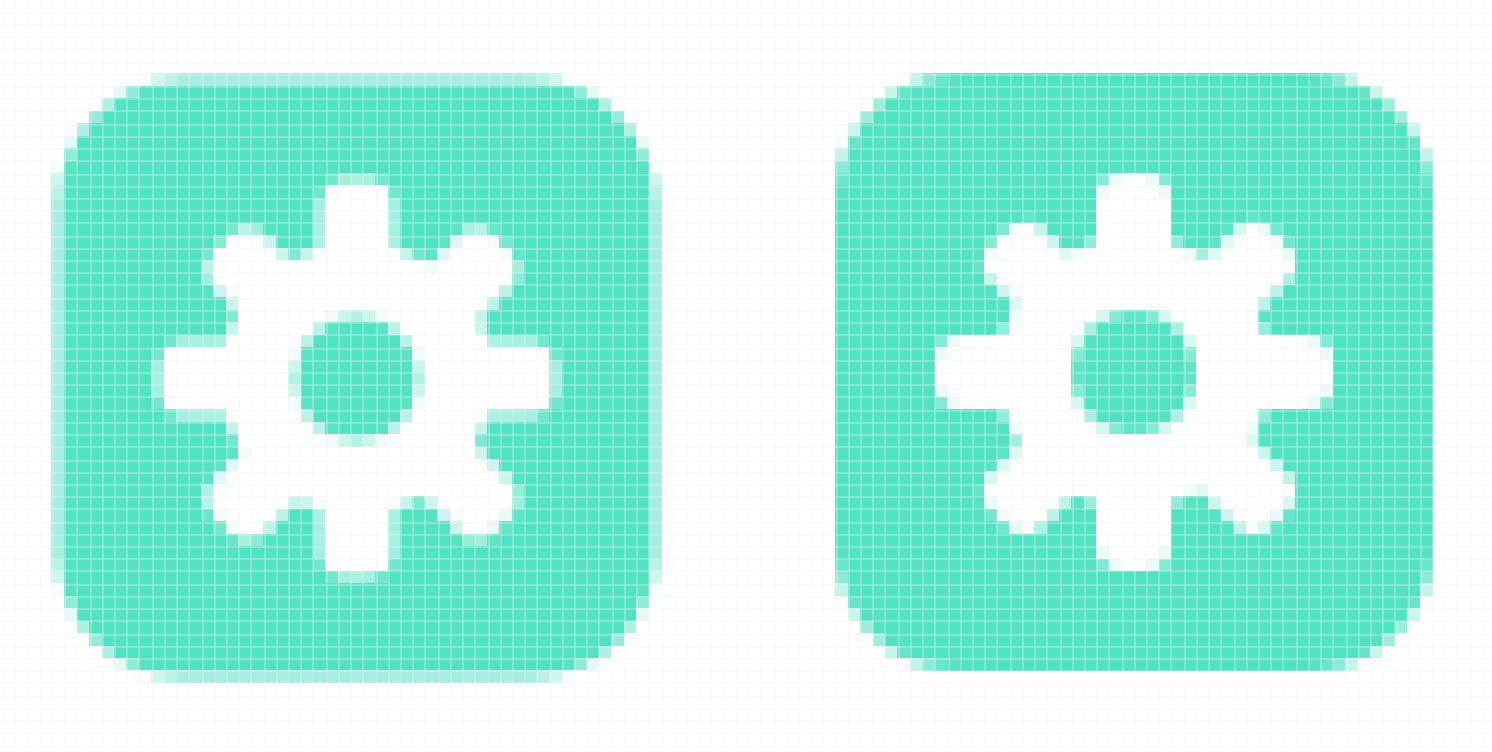
上图是导出的PNG文件的范例,左侧是有半像素的素材,右侧是精确像素匹配的素材。
显示像素
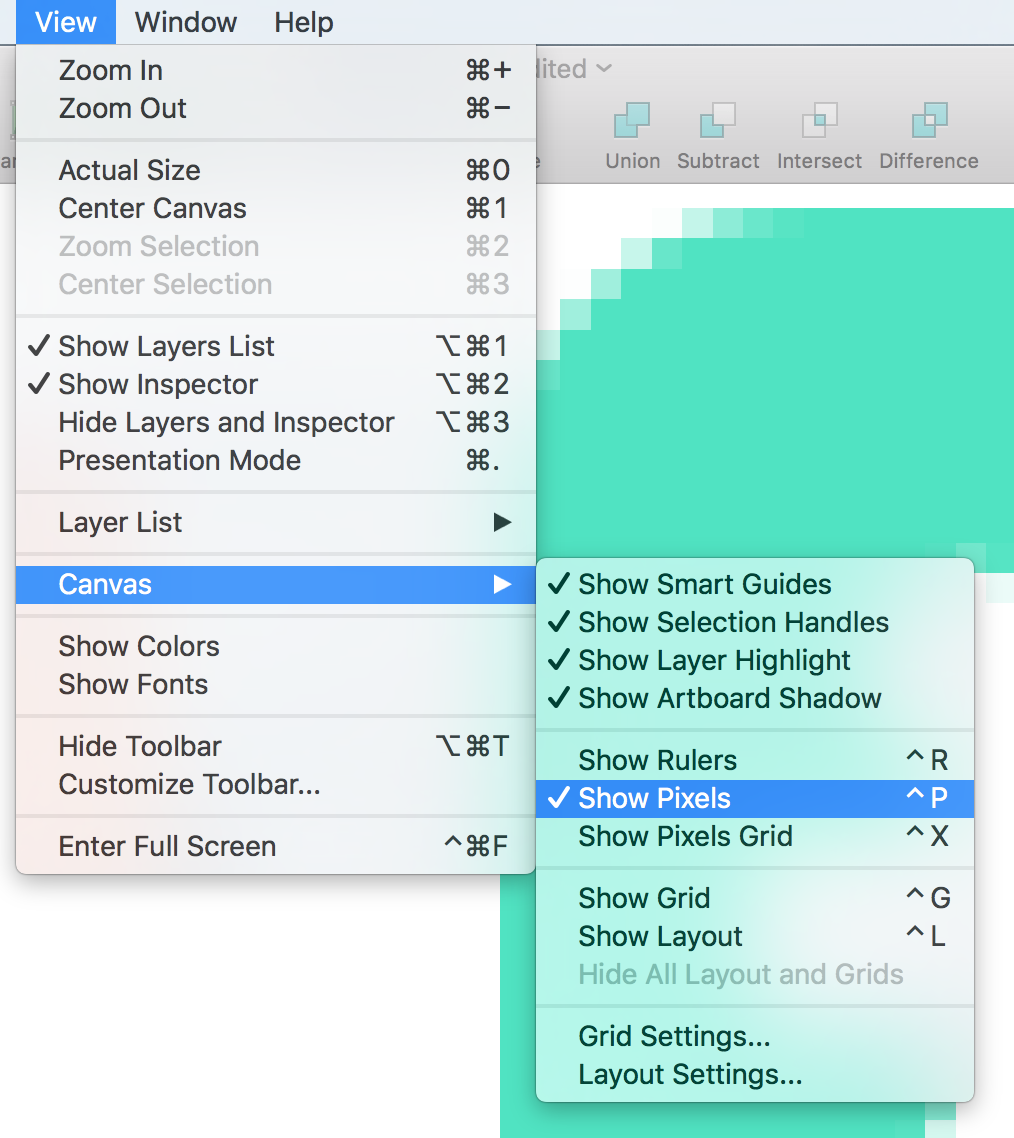
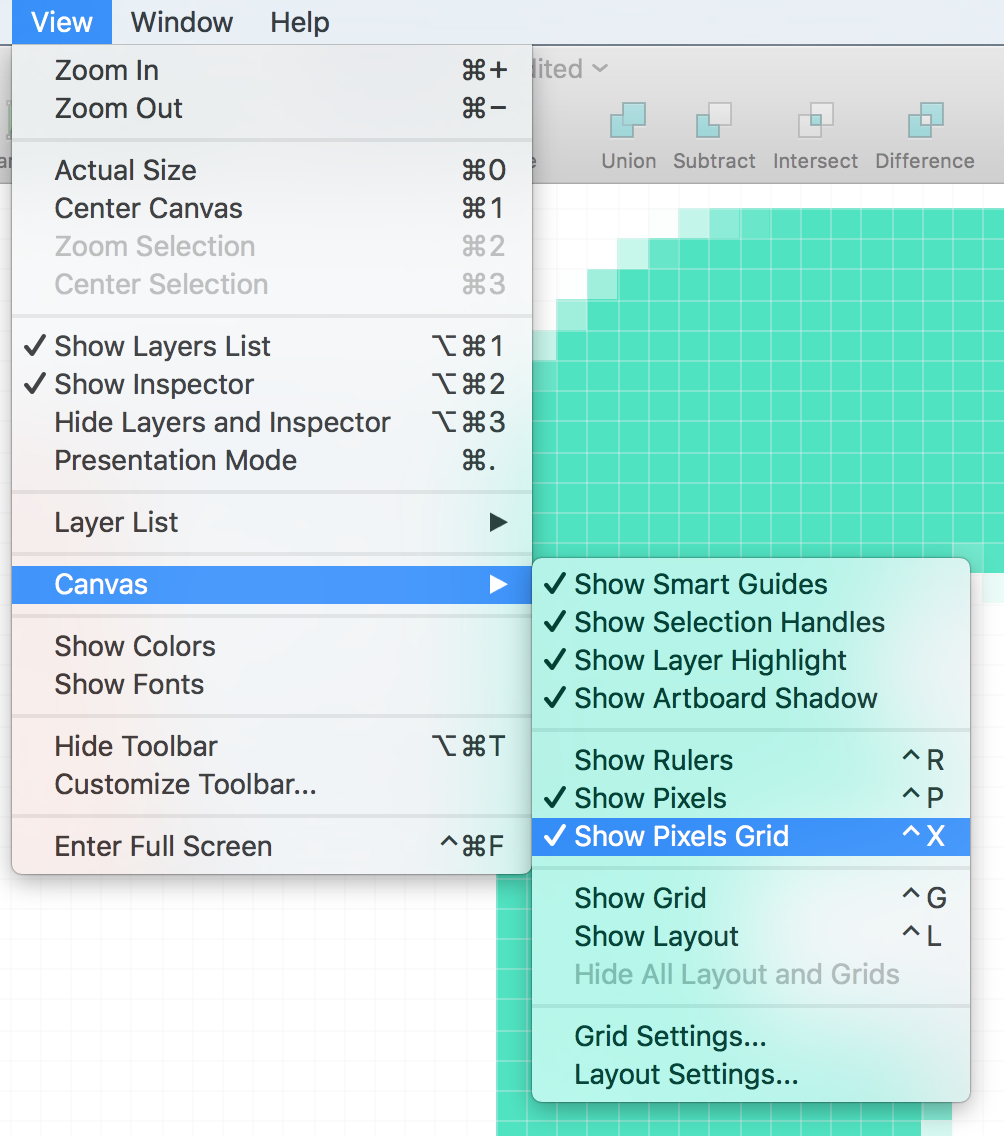
看起来平滑的矢量边缘其实可能并不是这样的,它极具迷惑性。激活Sketch的显示像素功能,你就可以看到每一个像素点的显示情况。这个功能可以通过菜单的View>Canvas>Show Pixels功能打开,快捷键是 ⌃ + P 。另外,你也可以通过将显示像素按钮拖放到快捷工具栏的方式来使用它。
现在看到的内容就和你使用导出功能导出PNG,然后将它们作缩放的效果一样了。需要注意,当在100%缩放的情况下(实际尺寸),两种模式的显示效果是一样的,这种差别只会在执行缩放操作的时候出现。

如果你需要一个标记来分辨设计稿导出后是什么样子,但是又不想看到这些大大的发虚的像素点,静电此时像素缩放是最好的选择。确认将菜单的View>Canvas>Show Pixels Grid项打开(快捷键 ⌃ + X )。此功能有助于在色彩反差比较低的情况下区分出不容易看到的模糊像素点。借助显示像素功能,任何没有对齐的像素边缘都很容易被检查到。

紧贴最近的像素边缘
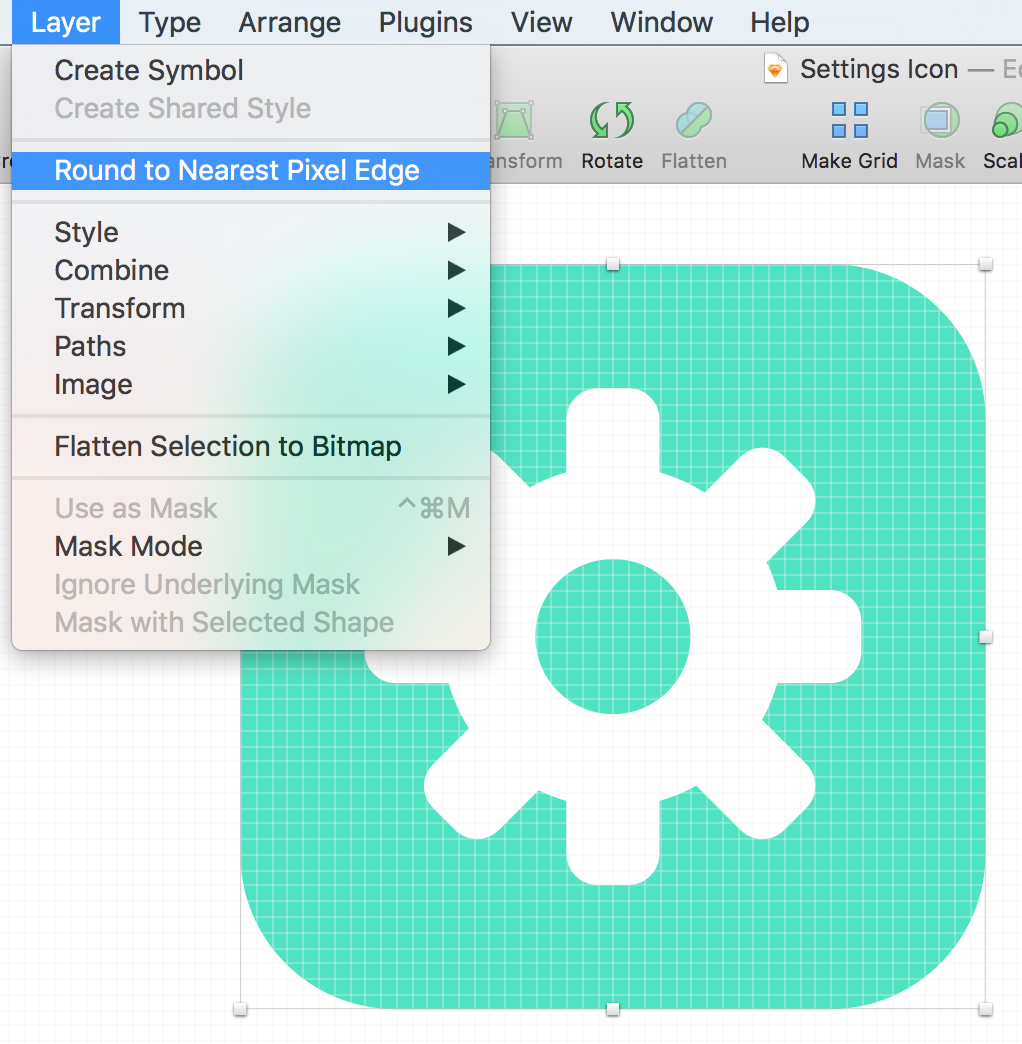
作为Sketch中最具特色的隐藏功能-紧贴最近的像素边缘 解决了很多像素对齐的问题。当你发现某个带有亚像素的矢量图形时,只需选中这个图形,然后选择菜单 Layer > Round to Nearest Pixel Edeg。另外,你可以将这个功能按钮放在快捷工具栏上以备随时使用。
Sketch会自动对齐边缘到像素网格,此功能对位置(Position)和尺寸(Size)数值均会生效。这个特性为你的设计稿保持统一提供了一种方便的途径,尤其是导入图标的时候。

形状编辑
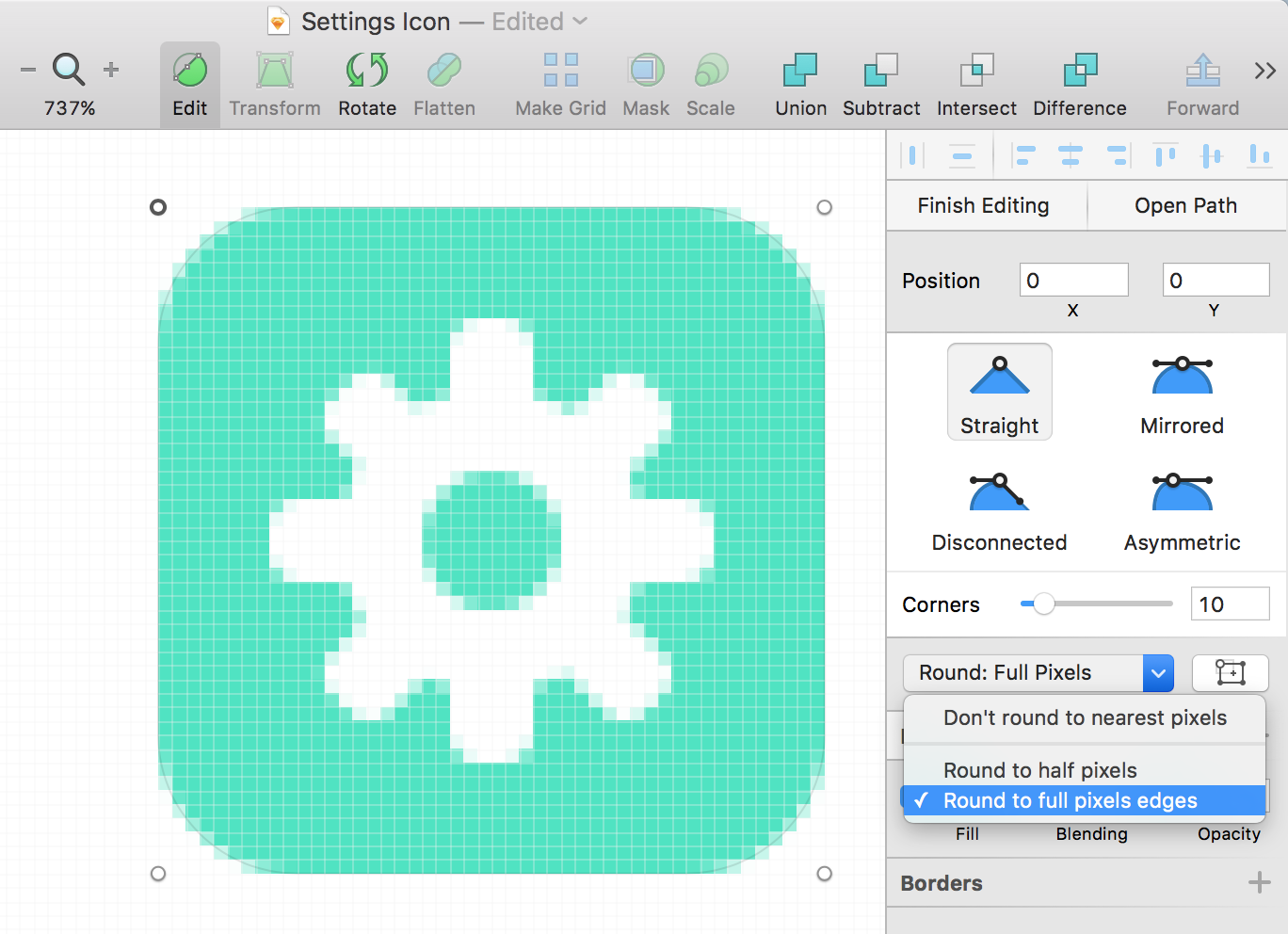
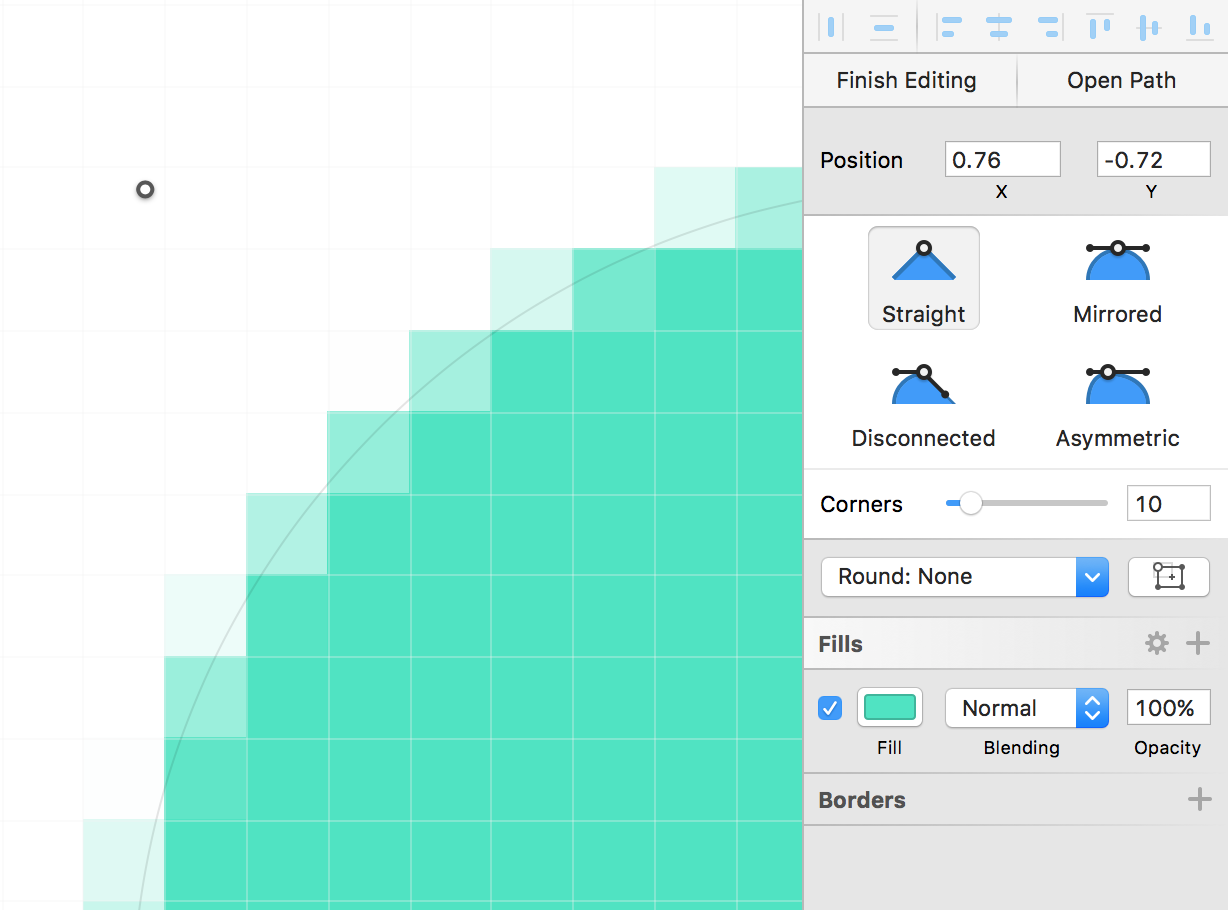
有时绘制的形状可能并没有根据你的预期进行对齐,此时可以简单的编辑独立像素点。只需用鼠标双击或者选择图形后点击工具栏上的“Edit(编辑按钮)”,然后所有的图形编辑选项将会在右侧的属性检查器中出现。你可以在四种路径编辑模式中切换,并选择像素对齐方式。

像素精度在你需要的时候,确实表现很棒,但是你没必要必须来约束自己。举个例子,设计小图标的时候,取消像素对齐属性会非常方便你做精确的调整。但是,如果要保证图形的边缘是足够精确和一致的,使用半像素对齐(Round to half pixels)或者全像素对齐(Round to full pixels edges)将会是明智的选择。

像素适配
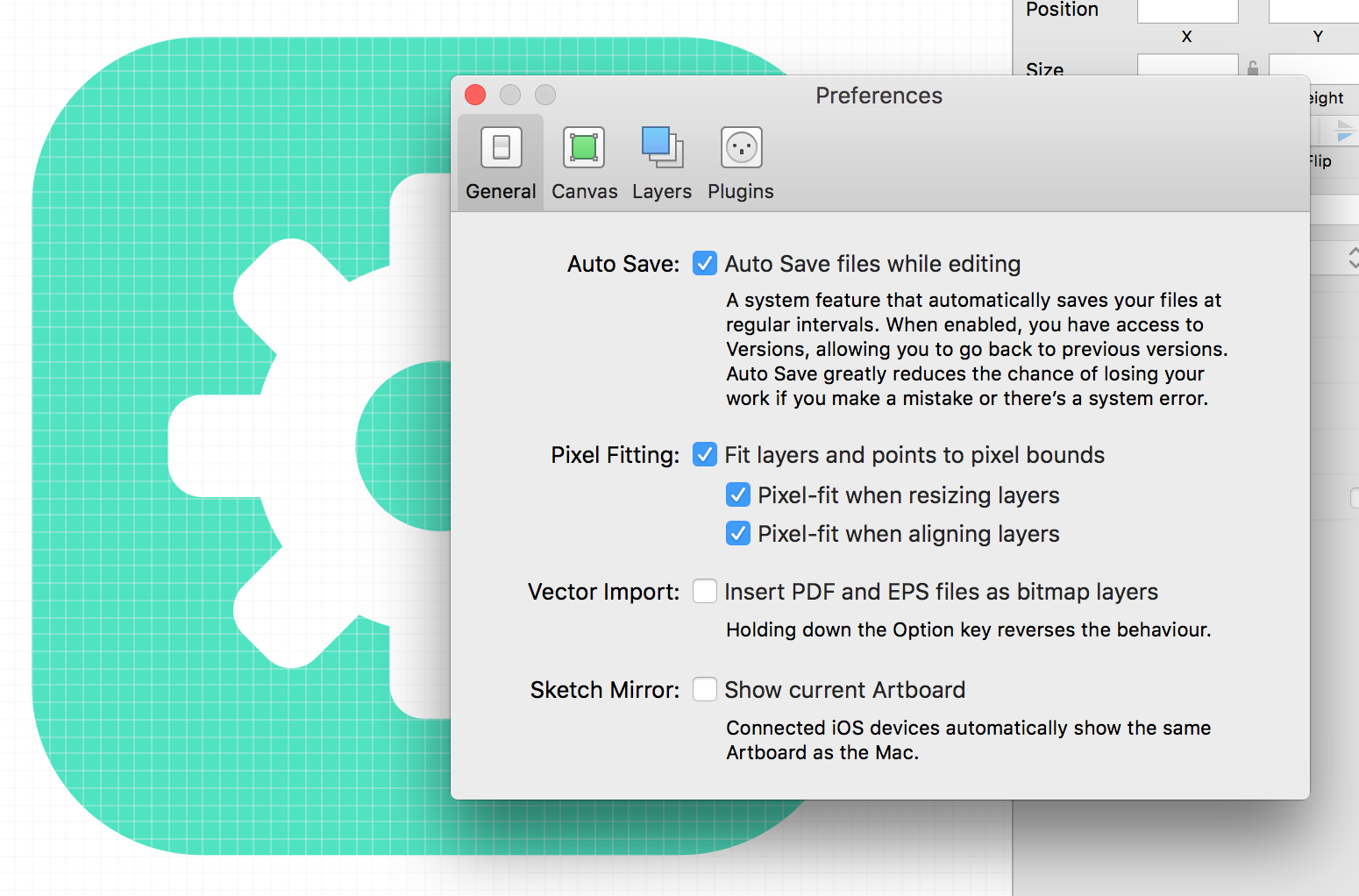
要让像素在默认状态下就保持完美对齐的状态,你可以使用全局设置中的“像素适配”选项。可以在菜单Sketch>Preferrences>General>Pixel Fitting中打开这个选项,从而保证任何你插入或者做尺寸调整的图形都保持全像素的对齐状态(翻转操作例外)。但是,如果你更喜欢像素调节的自由度,那么,关掉它吧。