标尺/参考线/网格
参考线
默认情况下,智能参考线选项是被打开的。你可以在菜单的View>Canvas>Show Smart Guide中切换打开和关闭状态。当在移动或者调整图层大小的时候,Sketch会尝试帮助使用者自动将此图层与其它图层对齐。当Sketch将你移动的图层贴紧另一个图层时,你将会看到一条红色的线,来告诉你它究竟对齐的是什么位置。

当网格选项被打开时,当你移动任何内容的时候,它们都将自动对齐到网格,此时对齐智能参考线功能将失效。
标尺
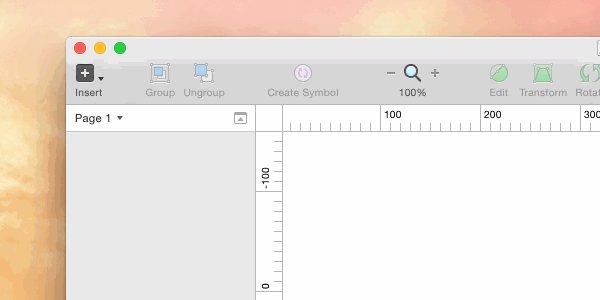
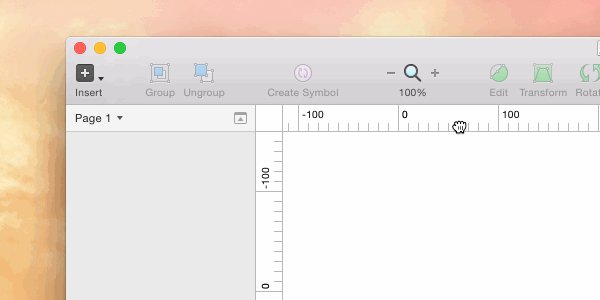
Sketch中的标尺功能默认是隐藏不显示的。要激活它,执行菜单 View > Canvas > Show Rulers 或者使用快捷键Ctrl+R。正如我们之前说过的,Sketch的画布是无限尺寸的,正因为如此,标尺位置也不是固定的;你可以拖拽标尺以便定义自己的坐标轴。

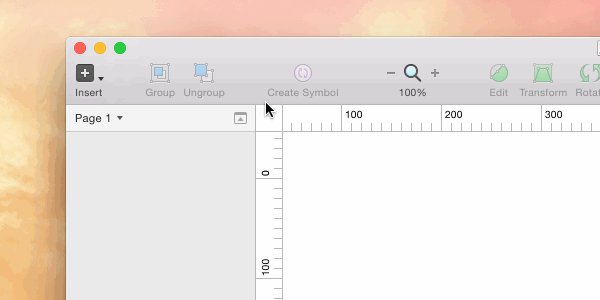
如需重置标尺原点,只需双击标尺的交点位置:

在标尺的任何位置点击鼠标即可添加横向或者纵向参考线。这些参考线会随着标尺的隐藏和显示而随之隐藏或者显示。要移动所有的参考线,只需拖拽标尺区域。要移动单个参考线,你必须在标尺区域使用鼠标拖动。要移除参考线,拖动此参考线然后将它移动到两条参考线的交叉区域即可。

鼠标右键点击标尺区域,我们可以在关联的菜单中设置不同的标尺选项,当然,你也可以通过此选项移除所有横向或者纵向参考线。
网格
Sketch中支持两种网格:常规网格和布局网格。使用哪种网格取决于你的设计类型,它们的不同点如下:
常规网格
常规网格是典型的方形布局网格,它附带颜色,块的大小,线的粗细等等这些属性。默认的网格大小是20px,每十个网格由一条较粗的线区隔。

通过菜单View > Canvas > Show Grid来调出网格显示,你也可以在View > Canvas > Grid Settings…中自定义网格。
布局网格
在布局网格中,你可以自定义行数和列数,这种布局非常适合做网页设计。

你可以调整布局网格的整体宽度和列数,也可以指定行高和列宽,在设定中也有关于间距(padding)的选项可以调整。
Sketch会尽量将网格布局内容置于画板的合适位置,但是一旦你调整了画板的大小,网格内容可能会错位。在这种情况下,按键盘上的回车键(Eneter)即可重新调整位置。
网格制作工具
如果你已经选择了某个层,并想分配均匀它们,你可以使用菜单中Arrange > Make Grid 工具。在这里,你可以指定行或者列数,间距的值,来创建一个属于你的理想网格布局。
你也可以使用这种方式来复制图层或者丢失的表格内容。