画板
当你在设计一个响应式网页的时候,你可能会准备不同的尺寸,为每个尺寸设置一个画板。当做图标设计的时候,你可能会想限制自己在默认的图标尺寸下创作;此时你可以为不同的尺寸创建不同的画板。
画板类似于一种特殊的组。这些组始终是可见的,你不需要双击鼠标才能看到内部的元素,画板的大小不会随着里边内容的多少而进行适配。当你设定好了画板尺寸后,除非你手工更改,否则它不会发生变化。
添加画板
要创建画板,选择工具栏或者菜单上的Inset>Artboard,你也可以使用快捷键A来创建它们。在属性检查器中,预置了常用的画板尺寸,如iOS屏幕尺寸,常用网页设计宽度,及图标尺寸。
点击这些预置内容即可将设定好的画板添加到画布中,也可以选择预置画板组的标题来一次全部添加这些画板。当然,你也可以自定义属于自己尺寸的画板,点击画板预置面板右下方的“+”即可。
移动画板
在画板中存在内容的情况下,你不可能直接使用鼠标直接拖动画板。这种方式很容易误操作拖动画板内部的内容。
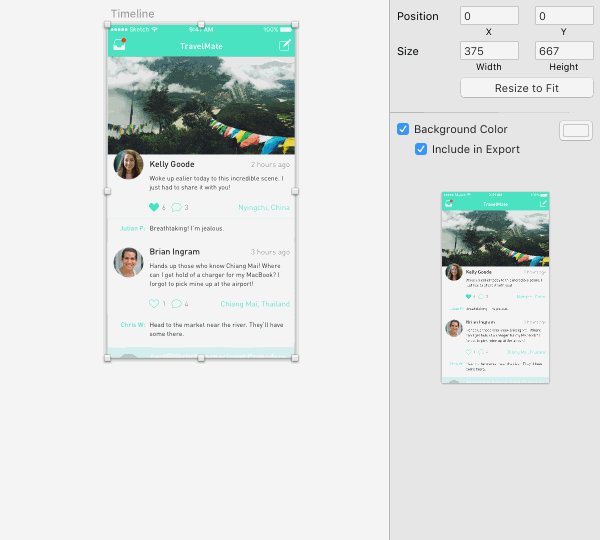
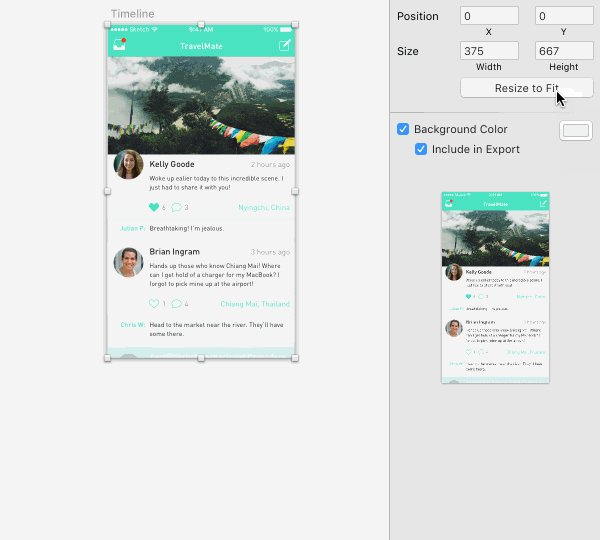
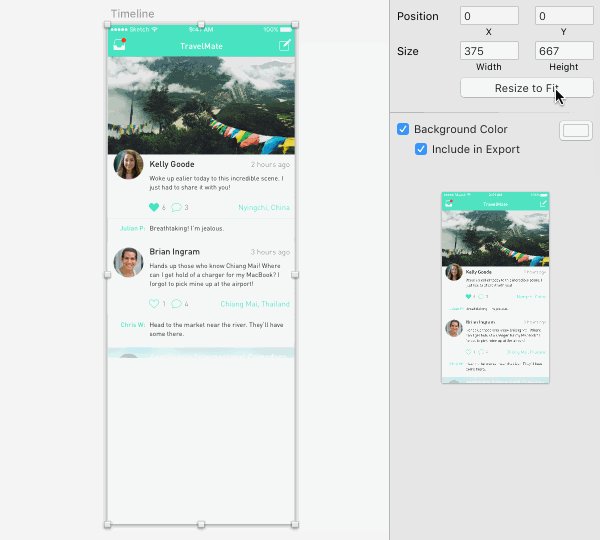
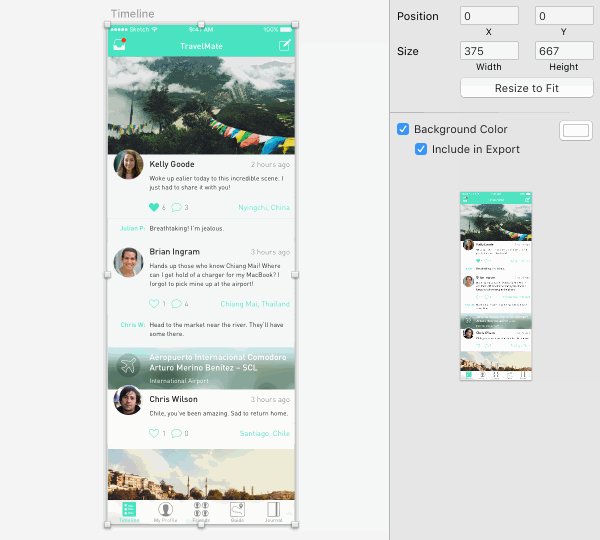
改变画板尺寸
画板可以根据内部内容的多少来改变尺寸。只需要选中画板,然后在属性检查器中点击按钮“Resize to Fit”即可。这种方式尤其适合在手机上预览时需要精确高度来滚动的情况。

网格和标尺
由于每个画板在无限尺寸的画布上拥有固定的创作空间,所以每一个画板都有属于它们自己的标尺和网格,这对于要在一个画布上放多个画板的使用情境非常方便;或者响应式设计的某个断点画板。
模板
另一个非常好的例子就是我们内置在Sketch中的默认模板。使用菜单File>New From template来打开它们。如果你选择打开Mac App Icon模板,你会看到我们在一个画布上创建了适配不同尺寸的多个画板。