样式
以共享样式开始,到全局透明度和混合模式,再到填充,边框,阴影和模糊。每一项都会在这个中文手册中讲解到,你可以通过手册中的分类章节查看。
首先,我们来讲解几个使用小技巧。
文本输入框
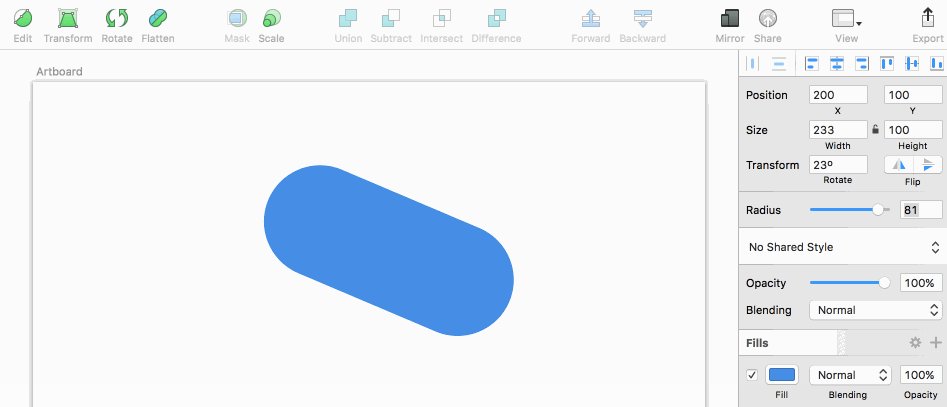
属性检查器中的文本输入框并不是普通的文本框。当把鼠标悬停在这些区域的时候,你会发现文本框右侧部分出现了向上或者向下的调节箭头,通过它们你可以快速的增加或者减少数值。当按下Shift键(⇧),Sketch将会以10为增量改变数值。按住Option键(⌥),数值将会以0.1为增量变化。

上下方向键
如果你想直接使用输入数值的方式,改变输入框内容,此时输入框右侧的箭头将消失。但是这个功能仍然是可用的,你可以使用键盘上的上下方向键来改变数值。结合Shift ⇧ 或者Option⌥键,以10为单位或者0.1为单位增减数值。
数学运算
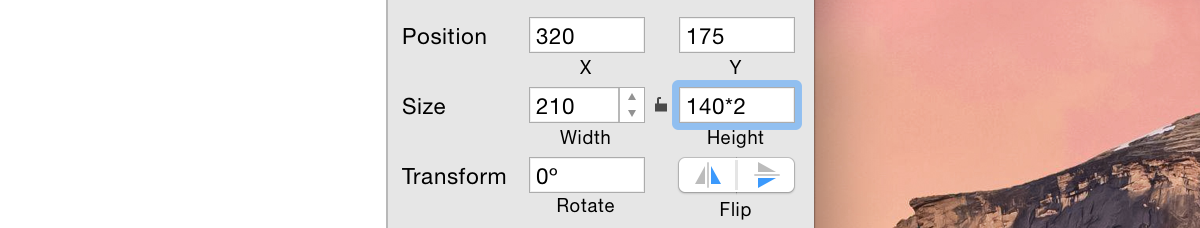
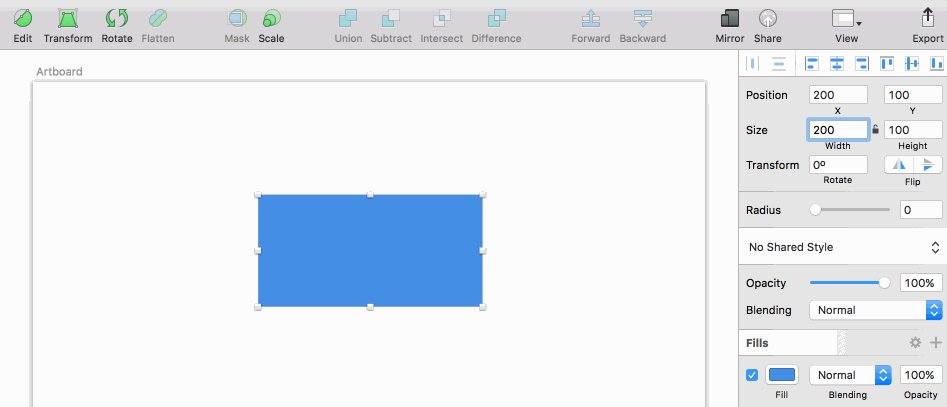
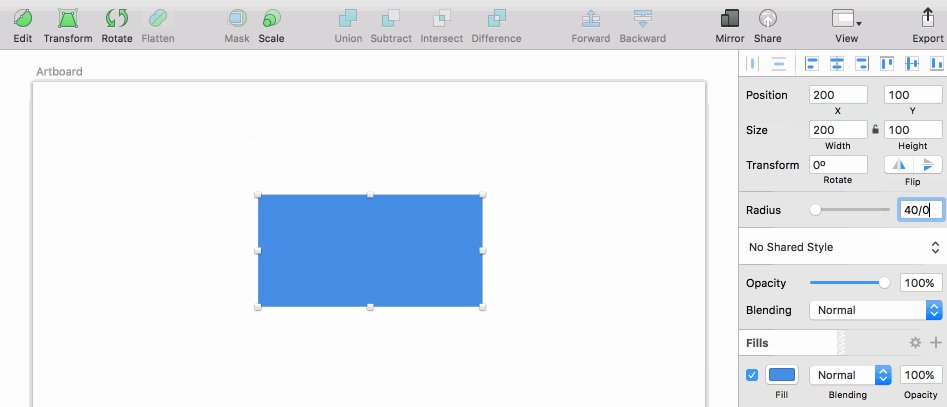
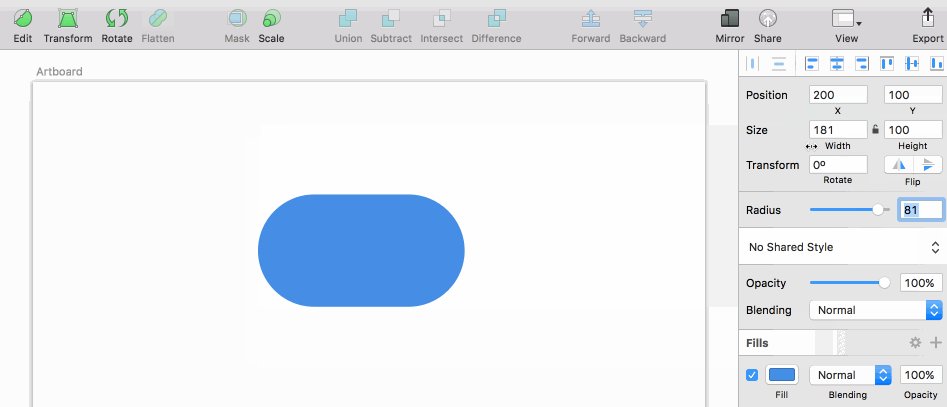
另一个非常好用的功能就是,你可以在属性检查器的文本输入框中执行数学运算。你可以进行加、减、乘、除操作,某些情况下可以输入百分号,如下所示。例如,选中一个图层,然后在属性检查器中执行加、减、乘、除操作。在半径调节框中,可以直接输入百分号。当然,你也可以分别指定每个圆角的值,使用“/”分隔即可,比如40.0/40.0/0。
如要调节某个存在于组中的元素,你也可以对这个元素的宽高指定百分比数值。(例如,这个组的宽度是960px,指定组内一元素的宽为10%,则实际宽度为96px。)

滑动选择数值
要快速调节文本的大小,你可以直接拖动选择器增加和减小他们的值。如果你确定需要某一个数值,但是还是想看看不同大小的文字放在画布上是否合适,这是一个很好的操作方式。
返回画布
大部分时间你会在画布和属性检查器直接来回移动鼠标。在画布上选择一个图层,修改一些文本数值,然后再次返回到画布。但是正常情况下应用仍会以属性检查器的输入框为焦点。所以当你想按下 R 来插入一个矩形,你可能发现此时仅仅是在文本区域输入了一个字母。
大部分情况下,这些不是你想要的结果。你需要先使用回车键来确认文本区域的数值修改,然后Sketch的焦点就会由文本区域切换为画布,此时你可以使用任何针对于画布的快捷键了。
拖放
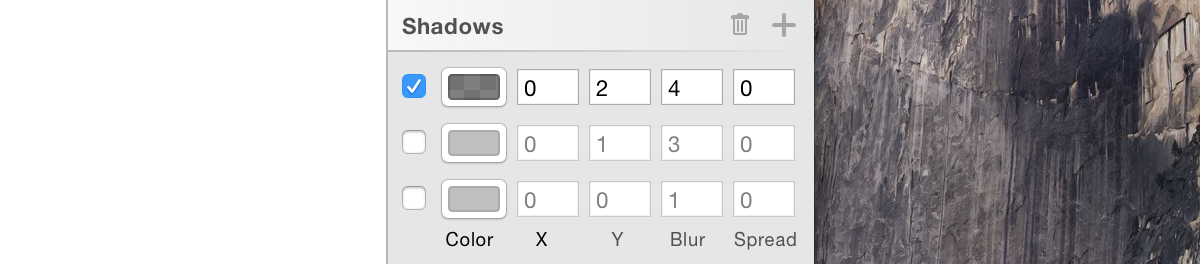
边框,填充或者是阴影的属性顺序可以随意排列。要排列多个同一属性的顺序,只需要在按钮和文本输入框的空白区域拖拽即可。
移除无用的样式
为一个图层设置多个边框,阴影或者其它的样式是一种有效的尝试各种设计效果的方式,这个过程中我们会打开或者关闭某些样式。

要更方便的删除无用的样式,一旦你发现不需要的样式,那就迅速使用属性标题旁边的垃圾桶图标删除它们。点击一次即可删除所有无用的样式。
拷贝和粘贴样式
此部分内容并不是和属性检查器完全相关的,但你可以使用编辑菜单中的选项在图层间拷贝和粘贴样式。如果你不想让图层间始终保持链接,但又想共享某部分样式元素,这是一种很好的操作方式。
对齐
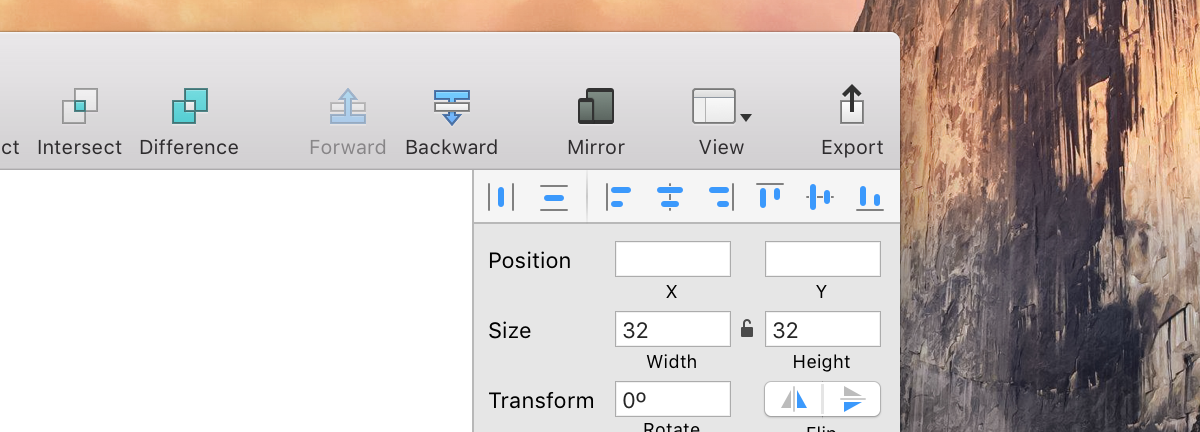
对齐按钮存在于属性检查器顶端。右侧的六个按钮的功能是让多个图层自身对齐,或者在只有一个选中图层的情况下,则对齐它所在的画板。
左侧的两个按钮可以让图层水平或者垂直均匀分布。比如水平方向的图标,最左侧和最右侧的两个图标的X轴保持不变,它们中间的图标则均匀分布在这两个图标中间。要了解更详细的使用方式,请访问移动图层章节。

调节图层不透明度的快捷键
此项同样不是严格属于属性检查器的功能,但是却非常使用。在选中的图层上,使用键盘数字1-9,可以快速将图层不透明度调整为10%-90%。数字0则意味着图层完全不透明。