如果你对某个设计的第一印象非常深刻,又或者你本能的觉得某个设计十分给力,那么其实极有可能你被“格式塔”了!
目前许多设计偏好运用一个或多个格式塔心理学的原则。这一举动不但能让设计有更多灵动的感觉,还比一般的设计更容易留住欣赏者得目光。
格式塔是德文Gestalt的译音,英文往往译成form(形式)或shape(形状),因此格式塔心理学所研究的出发点就是“形”。但这里的形又不止于一般所指的形式或形状,还包括由知觉活动组织成的经验中的整体,中文又译作“完形”。它认为整体决定部分的性质,而部分依从于整体。
格式塔心理学的核心:给不完整的视觉信息寻找最简单直接的解读办法。
除了设计,在日常生活的交流中,格式塔心理学也有发挥其作用:例如在电邮或信息中的笑脸表情:D,它仅仅由一个符号加一个字母,人们却通过它们表达了大笑的含义。“符号表情”也是格式塔心理学在发挥着作用呢。

格式塔心理学中最经典的案例之一
因此,格式塔心理学在网页或应用的交互设计中,可以指导设计师们如何在有限的空间中向用户传达更加丰富的信息。灵活的使用格式塔心理学可以帮助设计师去设计一个架构或者页面内的从属关系,还可以利用这些原则去设计页面内一些特别需要用户注意到的模块元素,制造一些具有深刻影响的平衡和牢固。这一些设计能够让用户更轻易去解读我们的界面。
我们已经大约了解了格式塔心理学是什么了,那么接下来我们又如何去运用格式塔心理学来让我们的设计更有影响呢。
现在,我们来了解一下格式塔心理学的五项原则:
- 相似法则:人的潜意识里意识会根据形状, 颜色, 大小, 亮度等视线内一些相似的元素自动整合成集合或是整体。
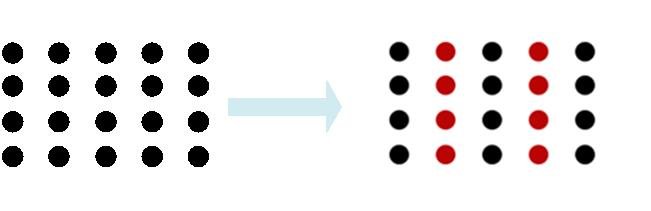
我们对比下面这两幅图,左边那幅图是的黑点,会让我们觉得他们是一块整体。这时候,如果我们将其中的一些黑点换成红色的点点(右边那幅图),根据我们在潜意识分类,会自动将黑色的点集合在一起,红色点集合在一起,各自成为一个分组。如此一来原本单一的整体就被切开成为五个组了。(如下)

根据相似原则,我们很容易的将属于同种类目的元素集合在一块。举个我们最经常会遇到的例子,下图是个系统文件夹的内容截图,通常同种类型的文件会以同样的图标呈现在文件夹里,所以就算文件零散无章,我们也会潜意识地把下面这些文件进行分组。

而另一种情况,就是当我圈选了一部分文件后,选中的和没选中的文件就会在视觉上变成了两组不一样的内容。

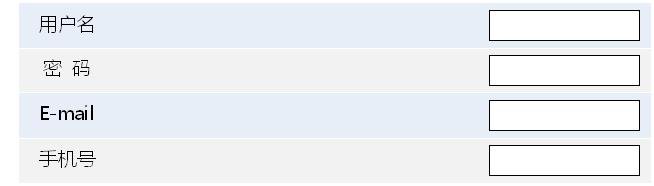
因此相似法则可以在如下表单设计中得到应用,即使输入框与主体内容相隔甚远,但是用户依然会将它们两个一一对应的联系在一起。

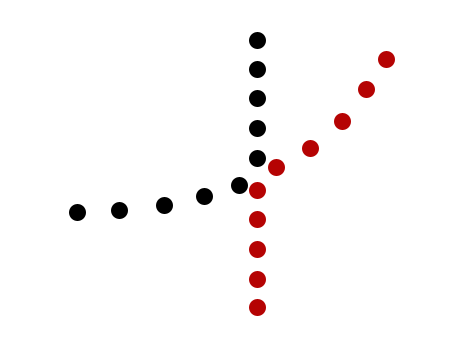
- 接近法则 :在意识里,我们常常倾向于空间上或时间上接近的元素整合成集合或一个整体。
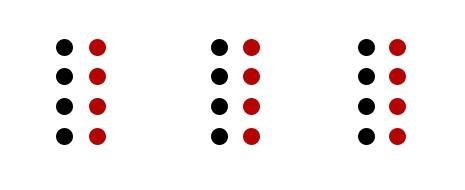
继续拿之前的点点举例,这个时候的点点们,虽然红色和黑色排布在一块,但我们却会在此时将距离近的红色和黑色点归为一组。

这个原则在网页中的页面内容归组设计最常见,通过留白(Whitespace or native space)进行页面内容的归组。
比如底下这个百度贴吧目录局部设计。通过将同目录下的内容距离稍近的摆放在一块,并与另一个目录隔了一个比较大的距离。在视觉阅读上,用户自然会认同以下内容分属两个主题。

再例如页面的导航设计,主导航和辅助导航一般都尽量的靠近,处于同一区块。这样用户更容易理解到主辅导航的一体性,并会将辅助导航与内容区别开来。

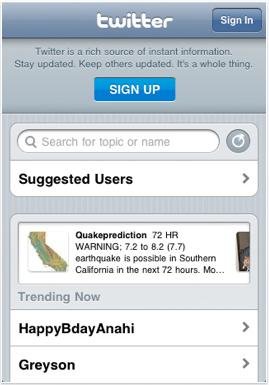
而在手机应用的设计中,接近原则最常见的便是IOS的分组以及导航栏的分隔了。

以上两条原则及其引申,十分广泛的应用于页面内容的组织,以及分组设计中。对于引导用户的视觉流及方便用户对界面的解读起到非常重要的作用。
- 闭合法则:当元素不完整或者不存在的时候,依然可以被人们所识别。
根据过去以往的经验和视知觉的整体意愿驱使,我们习惯性的将图形作为一个整体去观看,于是我们在脑袋里将缺少的形状补充进去之后,便形成最终我们识别出来的图形效果。例如下图这个图形,即使缺了一个小口,人们依然会根据自己固有的经验,将其视作圆形。

这条规则最常见的便是图标设计,用极简的语言传达更多的内容,例如:


我们同样也能在网页设计中发现闭合原则的踪影。比如闭合原则让我们看见导航的存在,或者理解一系列圆圈组成的完整导航而不是一个个独立的圆圈。
- 对称法则:对称的多个物体会被作为一个整体被意识接受,即使他们之间有一定距离。
对称的设计会给人以稳定,平衡,一致的感觉。其中所对称并不一定是文字结构,也有可能是颜色或者区块性的对称。
例如下面这个bbc news world的导航设计,即使中间有所间距,但是对称且类似的构造模式,使得受众将其视为一体,明了他们之间的区别与联系。

- 连续法则:意识会根据一定规律做视觉上的,听觉上的,或是位移的延伸。

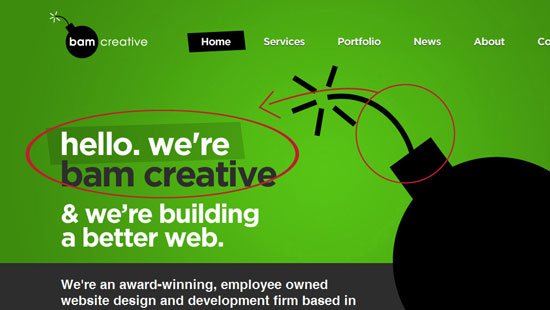
人们的视觉具备一种运动的惯性,可以根据相关规律的延伸对其视觉流进行引导,例如下面这个网站的视觉引导。

再比如,手机设计中最常见的便是所谓的露角了。
下面这张便是最常见的coverflow设计。即使两边的内容没有完全显示出来,但是用户却能连贯的将露出来的内容小角与正在阅读的内容轻易地联系起来,明白之后还依然含有内容。并且明白如何到达下一个内容。

另外,在以上五条原则的基础变换下,后来的学者为格式塔总结出更多的关于知觉的法则,如图形-背景感知,同向原则,尺寸恒定律等等,更多内容百度一下,你会知道更多。
本文链接:http://www.mobileui.cn/you-gestalt-do.html本文标签: IOS, 导航设计, 手机应用, 格式塔, 格式塔心理学, 设计




















