




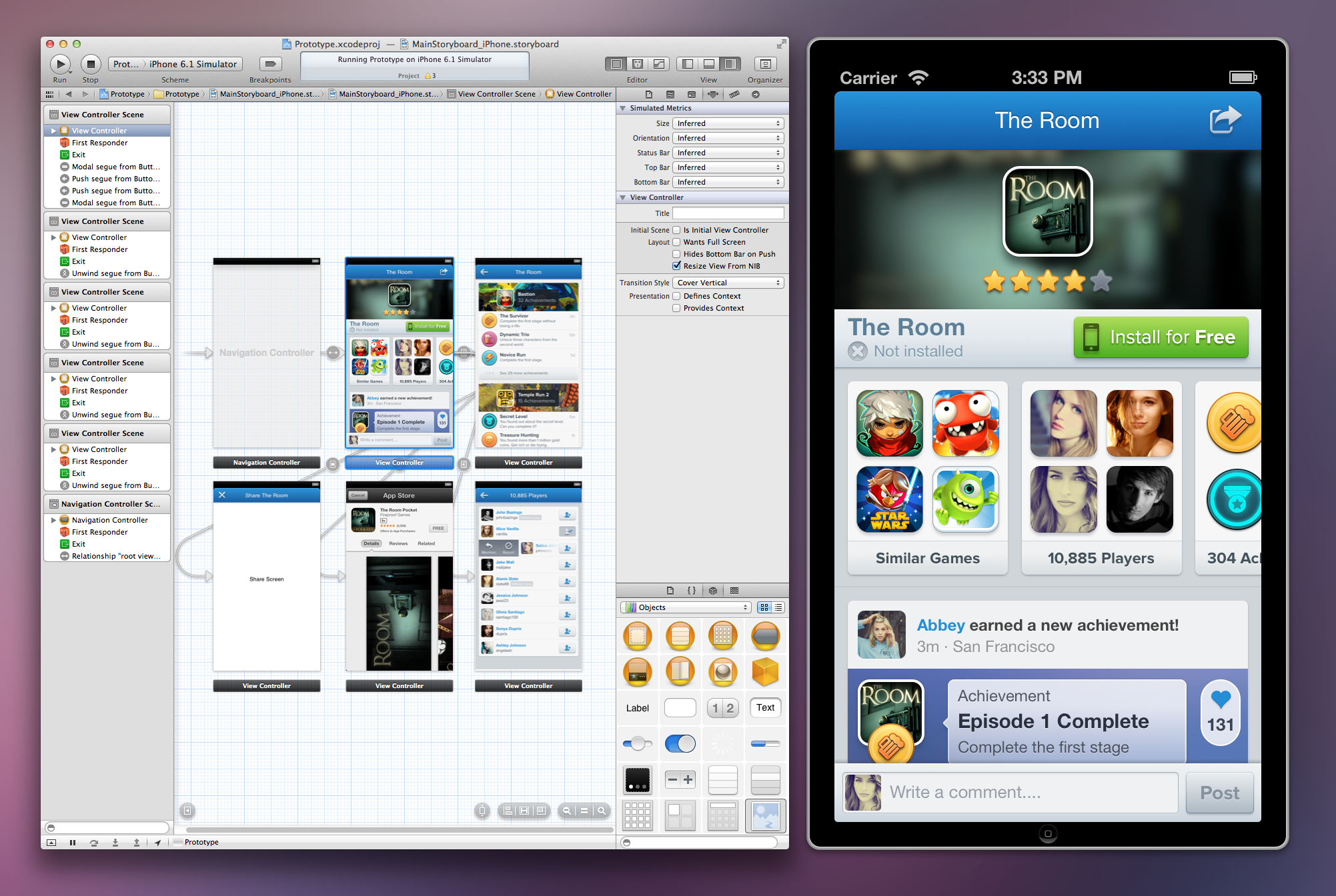
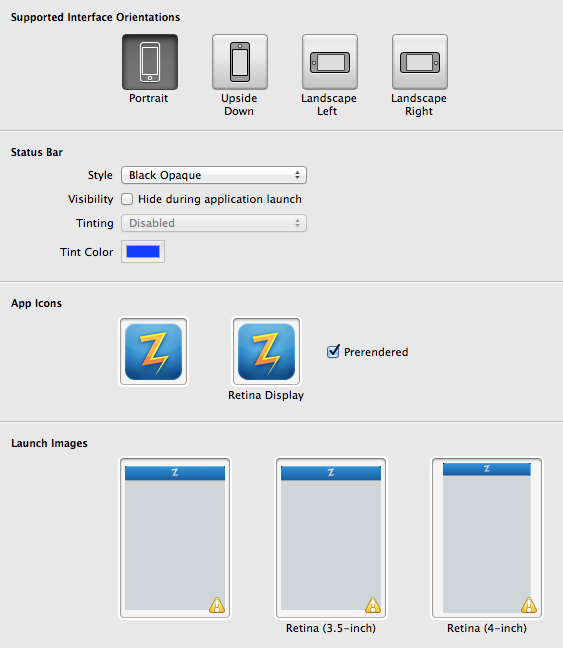
初次使用Xcode可能会感觉到界面有一点复杂。在这个教程中,我们只专注Storyboard功能有关的部分。

Add images(插入图片)
准备好App的设计页面,页面中不要包含顶部的状态栏。想要把这些图片插入,首先要选择一个“ Group”(组),然后“Add Files To… (添加文件到…)”。当然也可以直接拖拽图片到创建的Group中。

在执行操作前要确认“Copy items into destination group”(拷贝到指定组中)和“Add to targets”(加入到目标中)两个选项已经启用。


First Screen(第一场景)
到此初始化设置已完成,设计稿图片也已经添加到组中,终于可以开始使用Storyboard工具了。现在去Storyboard面板并从Object Library(控件库)中拖拽一个Button(按钮)到工作区中。


为什么先放置一个Button(按钮)?因为这个Button可以起到一个可被点击并跳转到第二个场景的作用。调整Button尺寸,让它和整体尺寸的比例大小合适。
当选择按钮的时候,需要查看一下Attributes Inspector(属性面板)。其中我们关注的属性是type(类型)、title(标题)和image(图片)。把类型选择成custom(定制),title(标题)设置为none(无),image(图片)设置成设计稿中的第一个页面(输入图片名字的时候系统会帮助自动补齐)

Second Screen(第二个场景)
场景在Xcode环境中被称作“Controllers(控制器)”。要开始创建第二个场景,简单的拖拽一个View Controller(场景控制器)到工作区,并重复之前步骤就可以了。

把场景联系起来
Xcode通过一个被称作为“Segue(链接)”把不同的场景关联起来。为了创建一个“Segue(链接)”,按下键盘上“Control”键同时使用鼠标光标把第一个场景拖拽到第二个场景上。选择“modal”(模态)模式。这样会创造出一个第二场景从底部滑入的转场动效。

可以通过点击两个场景之间的“Segue”(两屏之间也圆形图标)对转场动效果进行定制,常用的动效有 Cover Vertical(底部滑入), Flip Horizontal(水平翻起), Cross Dissolve(淡入淡出) or Partial Curl(翻页卷起)。 如果不想使用转场动效,取消勾选“animate”(动效)选项即可。

Push Segue(右侧滑入转场动效)
Push Segue(有导航条类型链接)只有存在Navigation Controller(导航控件)场景下才能使用。要想创建一个Navigation Controller,选择第一个场景的View Controller(场景控制器)选中顶部菜单Editor(编辑)>Embed in(嵌入)>Navigation Controller。插入导航控件后,所有链接在一起场景顶部都出现Navigation Controller的导航条。

如果想要移除导航条,选中Navigation Controller,然后把Top bar(顶部条)设置为none

到了这步,可以选择使用Push Segue并为其选择一个Horizontal Sliding(水平滑入动效)。
测试你的App
Xcode内嵌着一个iOS模拟器可以预览当前的工作。要想预览,选择iPhone6.1模拟器并点击左上方的Run(运行)按钮。然后,屏幕正中会出现一个iPhone预览视图让设计师可以测试刚刚创建过的App。

点击第一个场景上面的Button,第二个场景会从右侧水平滑入。虽然非常简单,但可以帮助大家很好的理解Storyboard工具如何工作。
下载 Prototype 1.0 这是当前所设计的原型
Header and Content(标题和内容)
Header and Content会有很多的交互。在View Controller(场景控制器)里,可以从Object Library选择使用任意一种控件。一般比较典型的页面会有一个稳定Header,若干个button和可以滚动展示的Content。
首先,必须在Photoshop或者Sketch中把Header和Content分离。现在把之前创建的Button删掉,并从Object Library中拽取一个图片控件到Header(标题)位置上。在Attribute(属性)面板中编辑图片的名字。至于尺寸,选择Size tab(尺寸页卡)把高度设置为和Header图片尺寸一样。

请注意Xcode一般使用pt而不是px作为单位(1pt=2px),在设置尺寸时请注意单位的换算。
在Header上面,可以从控件库继续拖拽Button和Label控件。
Scrollable Content(可滚动的内容)
为了设计内容可以在界面内滚动查看,需要拖拽来一个Table View控件并调整尺寸大小填充页面中剩余 部分。在Table View控件区域里,拖拽来一个Button控件并设置尺寸大小和图片大小一致。在这个Button控件上可以编辑一个Segue链接第二个场景。在当你按下Control进行拖拽和放置的时候确保Button是一直被选中的。

与此同时,还必须确认Header(标题)图层要比Table View 图层更优先运行。Xcode环境中一般采用反向的顺序,在底层的图层会比上层的图层优先运行。
The Back Button(返回按钮)
Back button(返回按钮)之所以会在本文中提到,是因为它是非常重要有用的,文章作者会在未来教程中解释其如何使用。现在要做的是创建一个Group,把Object—C category files拖拽到Group里面。在导入文件的确保勾选上“Add to Targets(添加到目标)”选项。
导入文件后,便可以把Back Button 和底部Exit(退出)图标链接在一起,这时一个叫做 backbutton(返回按钮)选项会浮现出来,点击这个选项。

Views and Objects(视图和对象)
下面是一个关于Views and Objects (视图和对象)是如何构建的图例:

一旦了解了Views and Objects(场景和对象),便可以按照你的想法定制上图中的控件。
在iPhone上预览
xcode可以帮助在iPhone上预览设计的App。不过这是一个比较复杂的过程,而且需要开发者帐号。如果你有开发者帐号,你必须根据说明和指引去创建证书并修改你的mac的配置文件,完成后才能取得像iPhone安装App的权限。简单的把模版里面的图片替换成你自己的,调整一下面板里的属性,加上新的场景并用Segue链接他们。
下载模板
下面的这个模板可以帮助大家开始熟悉Storyboard

简单的把模版里面的图片替换成你自己的,调整一下面板里的属性,加上新的场景控件并用Segue链接他们。
资源
就像在sketch软件一样,研究别人做的Xcode源文件,对于学习Xcode是非常关键的。下面是一些对学习Xcode资源有用的资源
- Cocoa Controls-可以找到很多开源的控件
- 在Github里面搜索Xcode projects
- 未完待续
最后一些想法
作为一个设计师,我从来没想过自己会写Xcode教程。这个程序原来仅对开发人员有吸引力——程序界面复杂且需要使用者掌握Objective-C,使得使用门槛非常高。所幸,从Xcode 4版本开始增加的Storyboard让设计师能够规避对编程的恐惧,并能自如地使用程序完成交互设计。
如果没有iOS开发者Max Tagher的帮助我是无法完成这篇教程的,是他帮助我解决了使用Xcode中遇到的各种困难。如果你认识有iOS开发背景的朋友,我建议在使用Storyboard遇到困难时向他请教。这是Storyboard系列教程中的第一篇。在下一篇中,会包含如何定制字体,更复杂的流程、动效和声音。高质量的Xcode资源很不容易找到,如果你有,请分享给大家。
原文作者:Meng To
本文标签: iOS APP, 原型, 原型设计, 开发者





















从“XcodeUI界面
初次使用Xcode可能会感觉到界面有一点复杂。在这个教程中,我们只专注Storyboard功能有关的部分。”开始
后面的图都不显示