
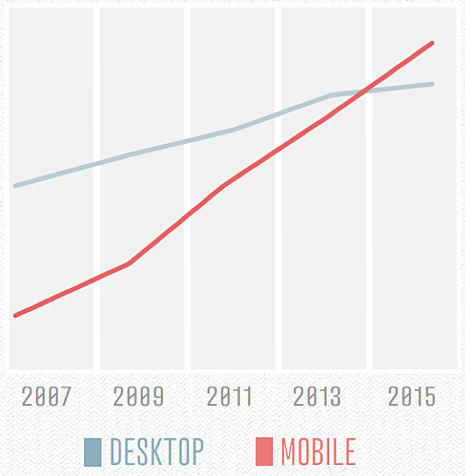
大部分的情况下我们都处于移动状态,手机这种轻便、必备的终端工具使我们在千奇百怪的环境中也能完成一些微任务。同时随着无线网络带宽的增加,手机上网速度越来越快,使得手机等移动设备的上网体验越来越流畅。根据互联网数据中心IDC 的数据显示,到2015年人们通过移动设备访问Web的数量将超过PC访问。

无论是学生、上班族还是商人,利用好这些时间碎片,对于每一个人都具有重要的意义。WAP和APP在这种环境下充满了无限价值。
Wap一般通过手机浏览器便能被访问,作为缩小版浏览的网页,相对于PC端网页内容的多而全,它则显示了少而精的优势。除此之外,相对于当下风靡的APP客户端,Wap还有以下优势:
1、快速更新迭代产品:
互联网产品的更新迭代速度惊人,在Wap平台,产品更新、设计、开发完成后只需发布到线上服务器,用户通过浏览器访问WAP,就能看到最新修改的网页;更新迭代的成本较客户端(Android/IOS)都低,速度也更快。
2、支持跨平台,无安装成本:
WAP的访问只要求手机有上网浏览功能即可,一个浏览器就满足了任何需求,不用区分设备平台是Mobile Phone、Android还是iOS等。同样WAP不像客户端需要下载安装,只要在浏览器输入对应的网址就能查看。
不过wap的劣势也是显而易见的:在HTML5&CSS3&JS的配合下,虽然目前已经可以实现一些复杂的功能和交互,但是对一些相对复杂的功能和交互的实现还是不如客户端,因此用户体验较之客户端差。这也是目前很多应用(比如Facebook、Lofter等应用)选择转做Native APP的原因,这部分应用的年轻用户对设计体验的要求是比较苛刻的,这与b2b等交易网站对交易流程使用的流畅性的追求是不同的,对他们(商人)来说首先关注的是用户浏览是否顺畅,交易成功的数量,其次才是优美的界面,绚丽的动画。
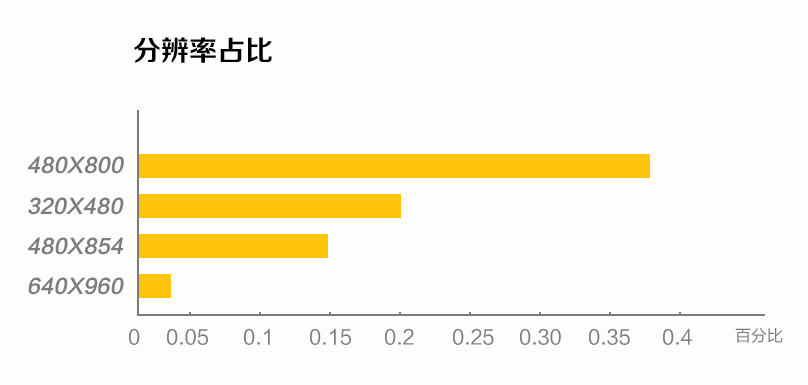
互联网是个唯快不破的行业,阿里巴巴无线业务从整体成本上考虑,将HTML5擅长的对一些数据量不大,动画少的页面的优势,用来快速处理资讯、登陆等页面。目前阿里巴巴的生意经、论坛、资讯、登陆等模块都是直接嵌入Wap页面,解决内嵌页面的适配尺寸则依据客户端测试同学对APP用户的手机分辨率的测试结果:

根据最新一期的手机客户端适配分辨率分布测试结果显示,Android用户使用最多的分辨率是480×800、320×480,加上iOS平台320×480、480×960两个尺寸,共需要适配三个尺寸:320×480,480×800,480×960。这种适配利用的是当下比较流行的web响应式设计,嵌入到APP里面,能通过代码解析后与Native app 及手机系统进行交互,完成页面逻辑、内容的打通。
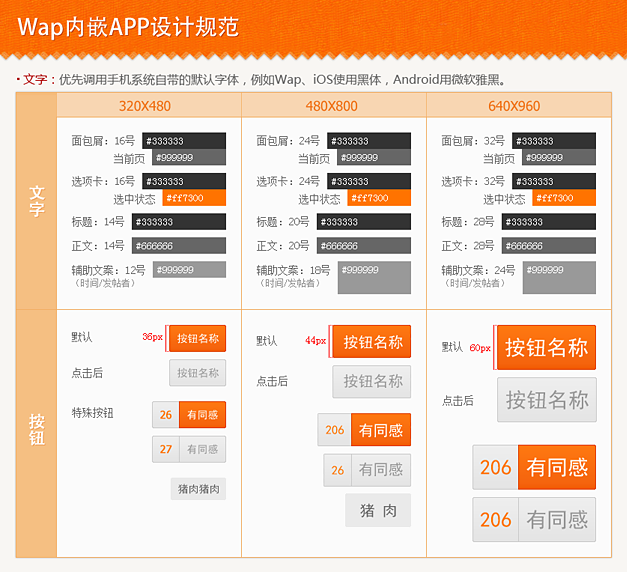
我们从这三个尺寸的设计中得出以下适配的使用规范:

整理规范不仅是一种设计总结,也是方便后续及其他设计师设计参考的依据。
以上是我做阿里无线的一些设计小结,欢迎其他在客户端有设计、使用经验的你来分享一下你的体会。
本文链接:http://www.mobileui.cn/wireless-wap-embedded-app-design.html本文标签: 互联网, 应用, 手机, 移动设备




















