如今,web应用已经深入到我们生活的方方面面了。而你知道吗?72%的用户们都希望他们访问的网站不仅在台式机或笔记本上有赏心悦目的界面,同时也能适应移动设备的屏幕。为此,身为设计师和工程师的我们必须紧抓这个潮流,走在前沿。达尔文教给世人最精准的四个字就是:适者生存。而响应式设计,凭借着其灵活可变的特性以及一些其他因素,必定会被越来越多的设计师青睐,成为未来web开发的一大主流设计模式。
Ethan Marcotte,致力于推广响应式设计的先驱者,指出响应式设计基本上包括三大元素:流体网格,自适应的媒体以及CSS3媒体查询。简言之,响应式设计是一种自适应的设计模式,能灵活地应对不同显示设备的分辨率大小,像台式机,笔记本电脑,手机,平板电脑,平板手机,电子书等。
然而实现响应式设计并不是一件简单的事。Web设计师和工程师们常常面临着网站性能(主要是加载速度),广告,导航等多方面的挑战。不过这些挑战是设计过程中无可避免的一部分,也必将令响应式设计真正地变得赏心悦目和持久稳定。
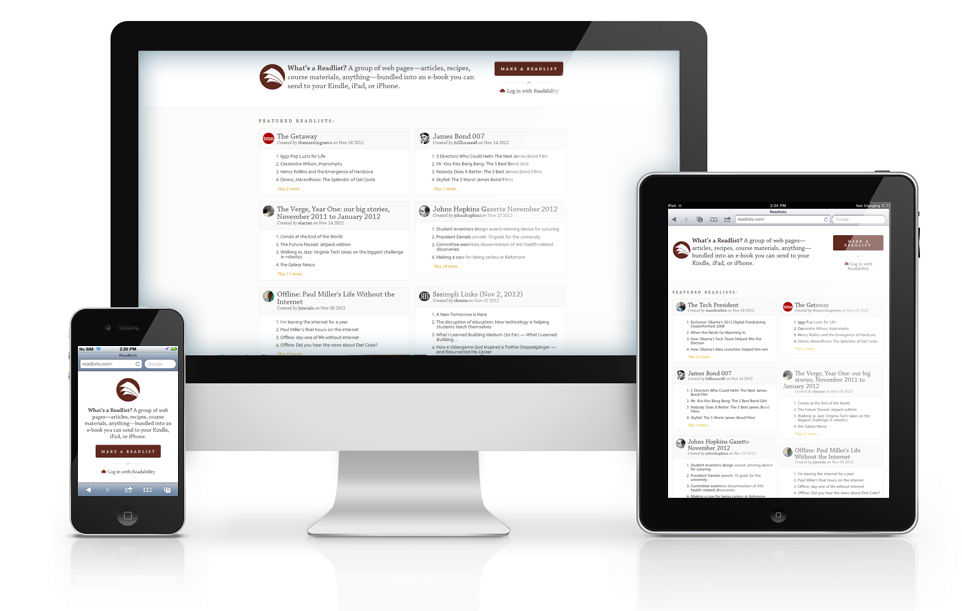
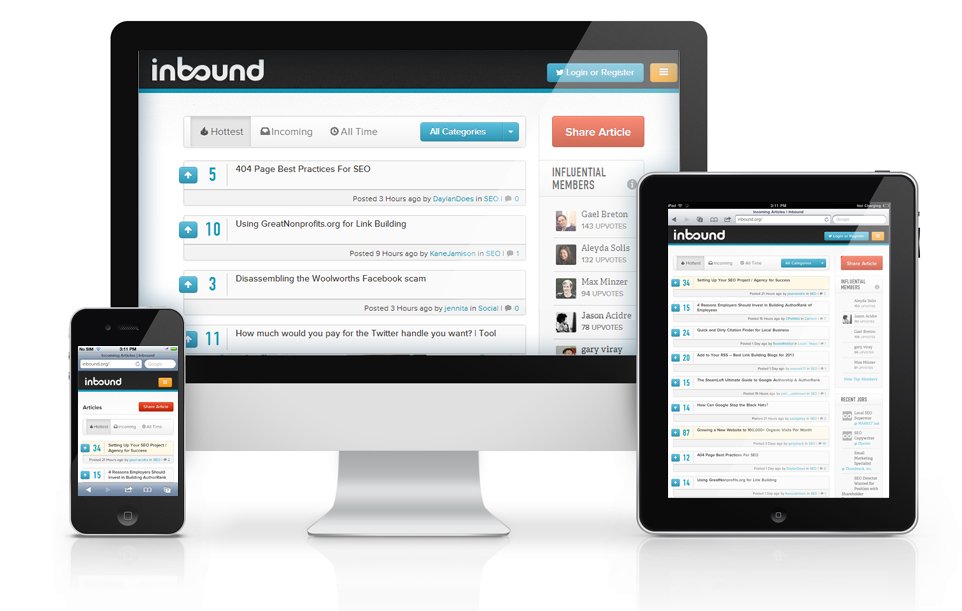
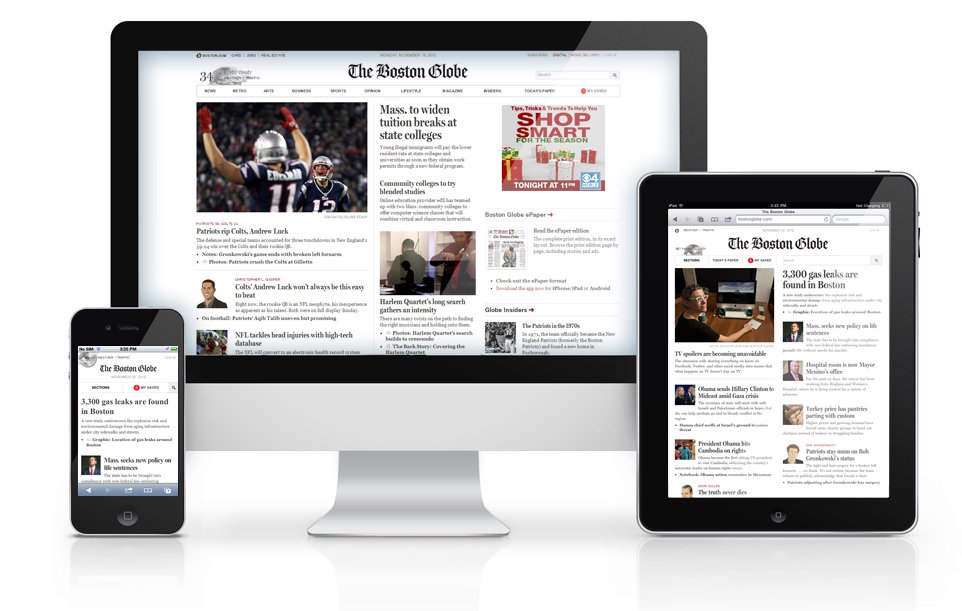
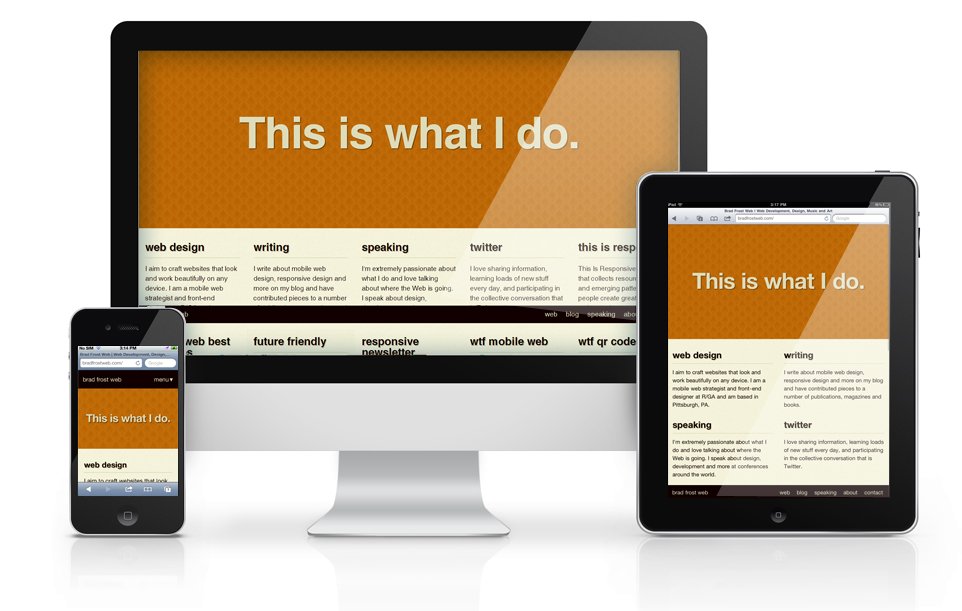
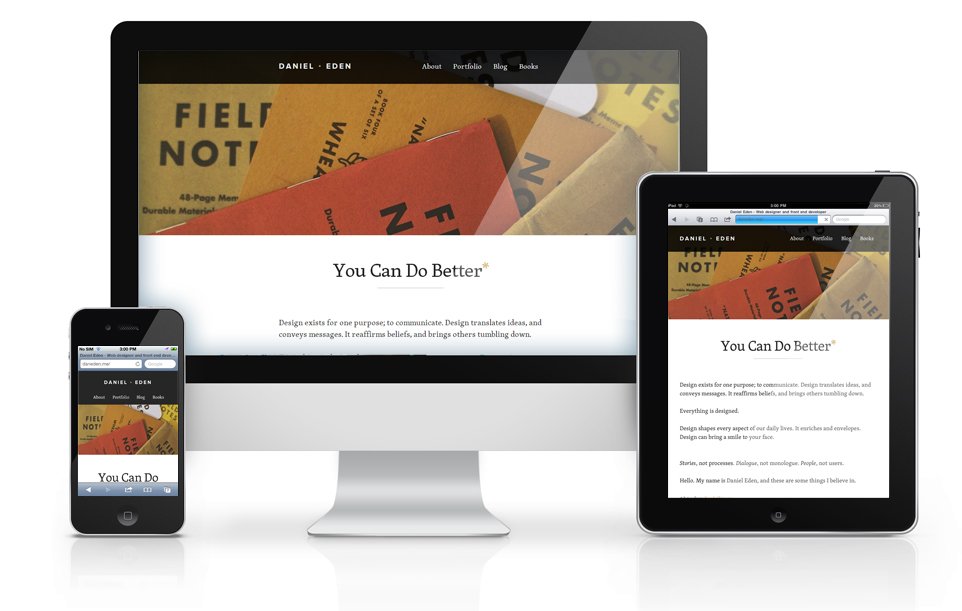
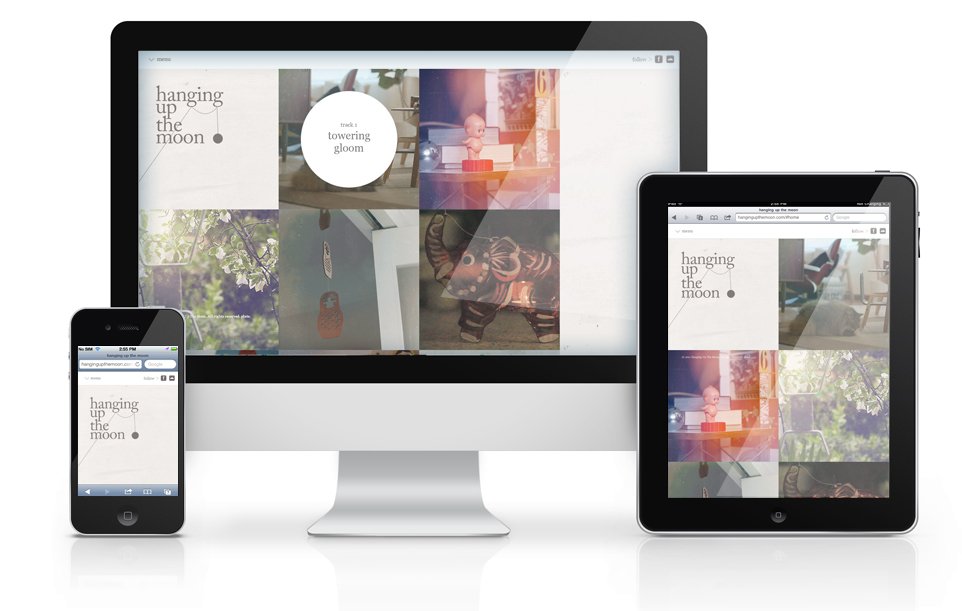
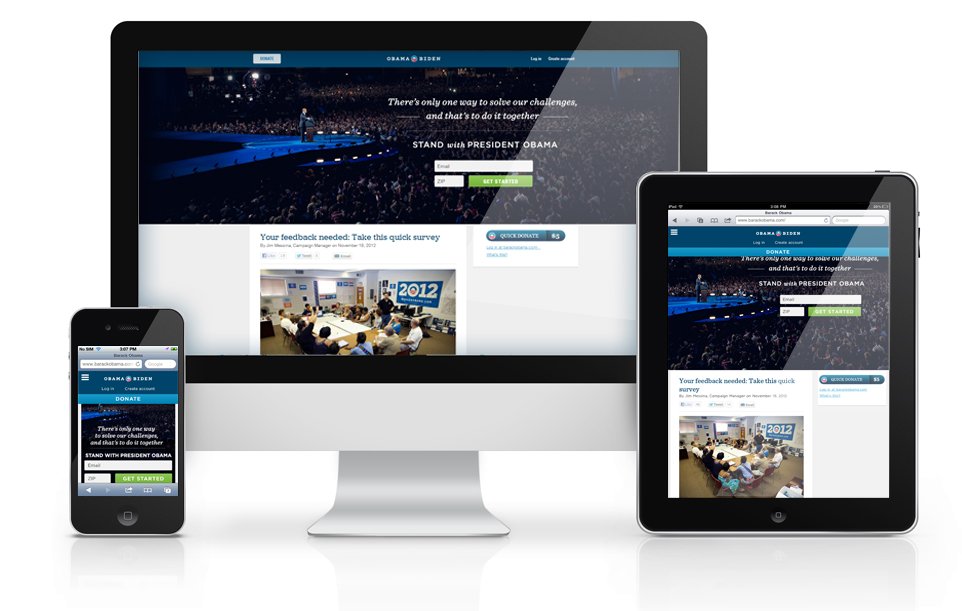
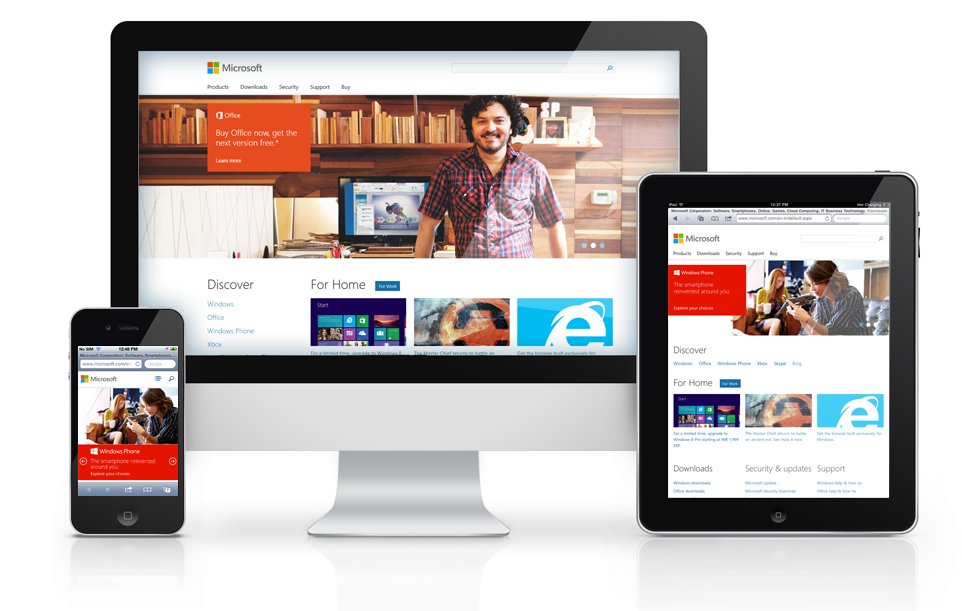
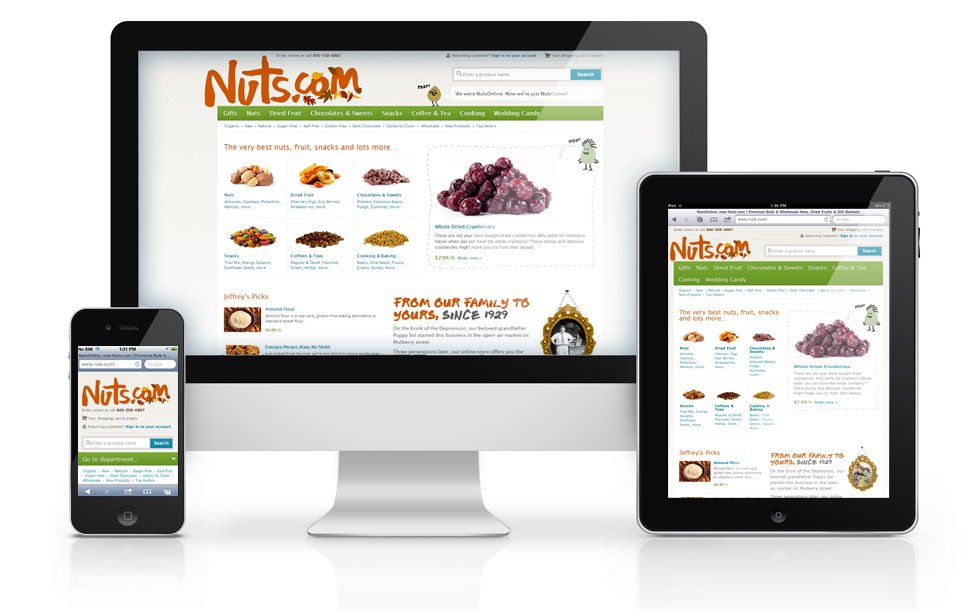
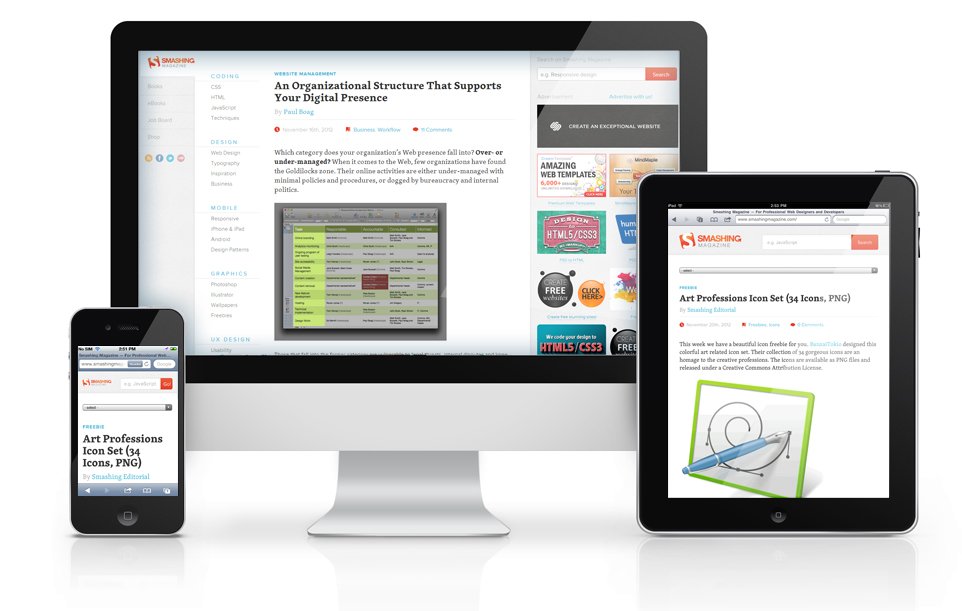
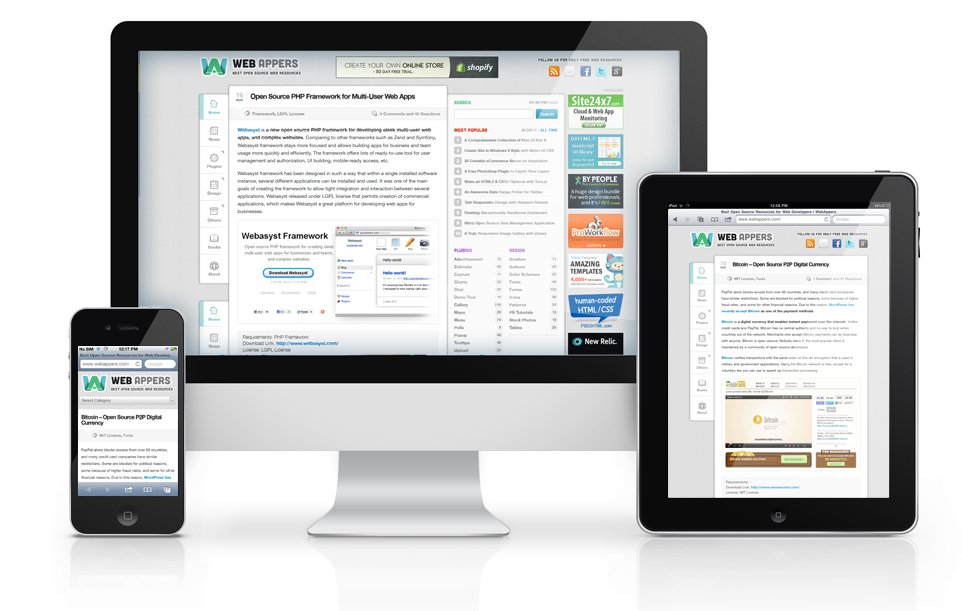
可以看到的是,许多网站都已纷纷投向了响应式设计的怀抱。下面我们不妨看看一些将响应式设计实际融入到网页中的优秀作品吧。
在此之前,容我向您推荐一些响应式设计相关的法宝和干货:
神器推荐:Froont!在线可视化响应式网页设计工具
干货:响应式页面导航设计解析(附demo下载)
一套精致的响应式网页设计模版PSD下载
9个免费的响应式网页设计模板




Abduzeedo(需翻墙)













2013年,轮到我们国内的设计师和工程师们大展身手,推动响应式设计的时候了。亲们,请取长补短,让自己做出来的网站也有响应式的magic吧!
关于作者:
Richard Kemp是一个活跃的作家并且任职于DrupalJungle公司的Drupal开发人员。DrupalJungle的主要业务是为客户提供Drupal服务,更多内容可参见Drupal mobile website development 和custom Drupal development。
翻译小组:SDC番茄匠 微博ID:@爱德华爱德华
本文链接:http://www.mobileui.cn/will-popular-responsive-web-design.html本文标签: 响应式, 响应式设计