移动设备大爆发时代已经来临!有数据表示,2011年5月,有35%的人使用智能手机,17%仍然没有手机,到2013年5年,已有56%的用户使用智能手机。这一数据表示2000年代移动互联网的增长速度是上世纪90年代的8倍。平均一半的全球用户都在移动设备上访问互联网。
因而有公司专门设计用于小型设备上创建一个单独的网站,这样能更加友好的面向用户。响应式设计能更好的适合当前移动时代的需求,严格意义上说,一个负责人的设计师应该知道如何做一个友好的移动网站。
今天,我们来看看国外的大师设计的响应式界面!只有借鉴才会激发出创作的灵感。
让我们来看看为什么响应式设计如此盛行!
1.首先移动网站是复杂的
在2013年5月研究移动技术成果,皮尤因特网发现,美国成年人中91%有手机,成人手机用户达60%,用他们的手机访问互联网。41%的手机用户,在电视上看到的产品广告后,会在移动设备上搜索这种产品。
所有的这些统计数据,都相当清楚的表示:所有的网站当前需要找到一种方法,能让他们的网站在移动设备上看起来不错,并跟上移动的趋势,响应式设计是最有效的选择。
2.许多网站都应该响应
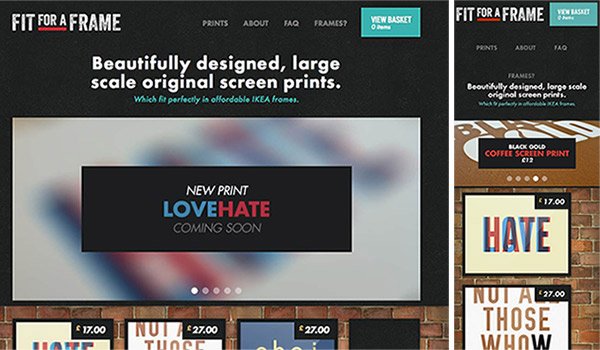
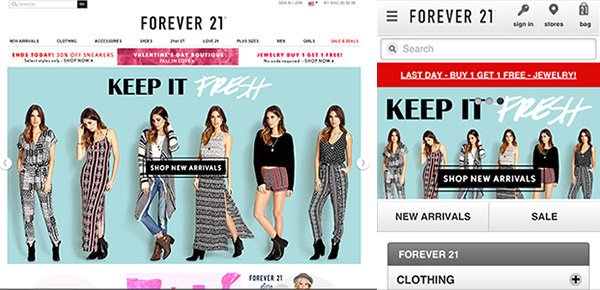
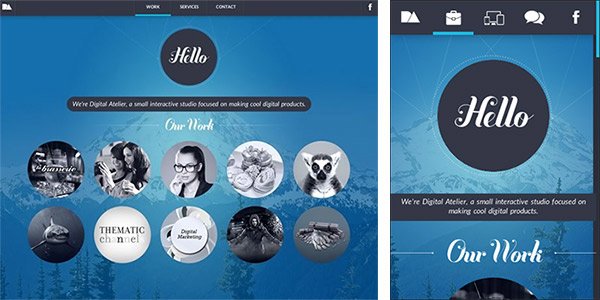
目前大多数的电子商务网站都是响应式的,而不是一个独立的移动网站。越来越多的网页设计趋势是长条滚动的单页网站,因为它们很容易在PC和移动设备上浏览,也容易响应。
移动端应用程序?
有数据表示,人们80%的时间都花在移动设备上的应用程序。另外据统计显示,移动应用程序的使用在2013年增长了115%,其中大部分是被在社交媒体和通讯应用。
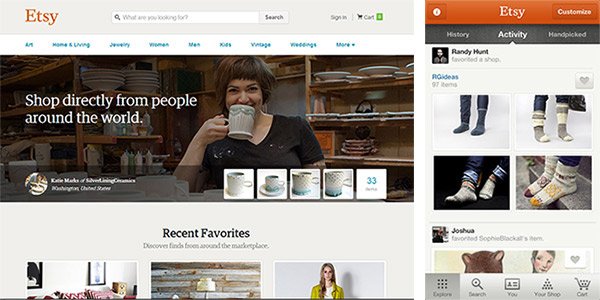
对上面的Etsy,这种应用程序为用户提供了一个社交媒体,让游客在旅途中购物。
4.宝贵的:响应式设计教程
如果您尚未在创造响应网站多少经验,你可能想通过一些教程。下面的视频教程,包括为初学者和更先进的响应设计师。
第2部分由克里斯托夫
Lingulo网站上的教程下,可以下载本教程。你可以处理CSS媒体查询,jQuery的滑块,CSS3过渡和动画,以及更多。
此视频初学者带领观众通过响应网页设计的基本认识,并提供一切必要的代码知识,设立响应式设计。也包括链接到演示文件。
使用FlowType.JS,不管你的屏幕大小。文字都能适应屏幕。
对于那些有TutsPlus高级会员,本教程是最熟悉的响应式设计之一。
5.响应WordPress的主题
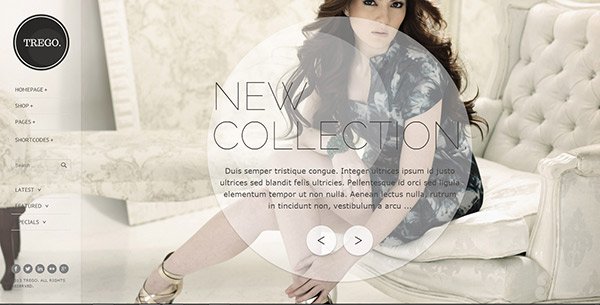
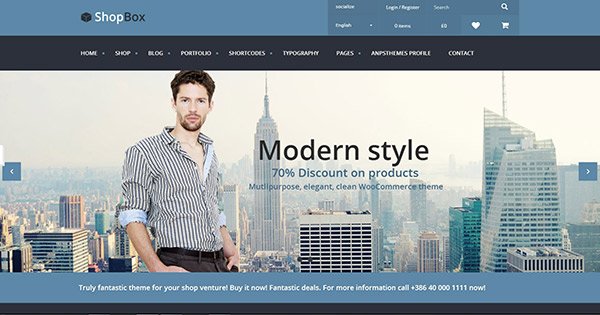
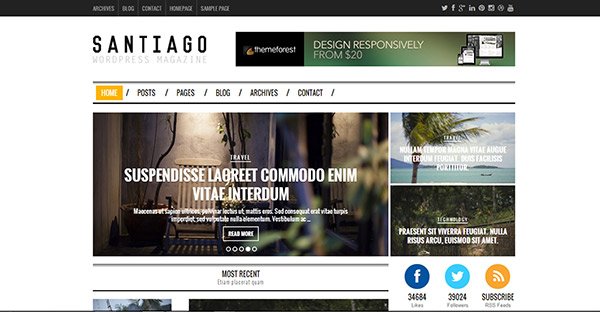
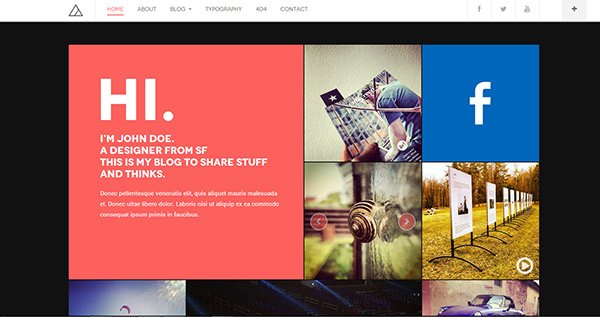
一个惊人的选择WordPress的主题是有求必应。无论您是需要一个电子商务主题,博客主题,投资组合的主题,或者一个简单的商业主题,丰富的选项比比皆是。检查出以下一些主题或看到这个名单30响应主题,更多的例子。
本文链接:http://www.mobileui.cn/why-responsive-design-so-popular.html本文标签: 响应式, 移动互联网, 移动网站, 移动设备