
老实说我受够某客户和某设计公司老是把 Wireframe 喊做 Storyboard 了!每次听到都要克制翻白眼的欲望。拜托不要开口闭口说“我们很重视 UI、我们很有经验”,却连基本名词都讲错。这跟义大利跟维大力一样、相差十万八千里啊!
Wireframe 是一种低保真度的设计原型,在去除所有视觉设计细节之下,进行页面结构、功能、内容规划。初次接触Wireframe的人会非常不习惯这种呈现方式,页面上只有方框和文字,没有图片和色彩。绘制Wireframe的目的在于确认每一个页面的构成,重点在于画面上要呈现什么内容、而不是看起来漂不漂亮。就像是室内设计平面图,只有简单的几何图型,却是装修最重要的依据。如果不绘制Wireframe就直接上机开工,会发生做到一半漏了某个功能、或是页面操作不流畅,反过头来修修改改浪费更多时间力气的窘境。
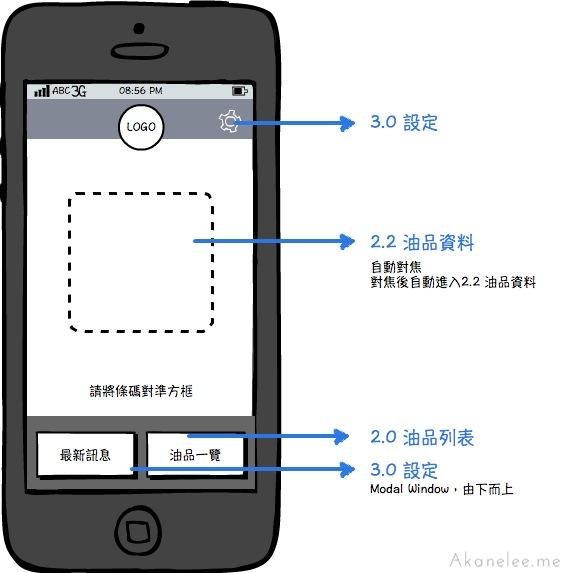
(讲是这样讲,我还是会加一点图型、加一点灰阶做区分啦,不然整个画面都是大框框套小框框,框框相连到天边很难第一眼就辨识出每个框带表什么含意。底图也是方框、按钮也是方框,直接把底图范围填上实心的灰色来得直觉。)
每个页面都已绘出?
从 Functional Map 延伸出来的 UI Flow ,就是绘制 Wireframe 的依据,UI Flow 上规划哪几个页面,按照编号就该有几页的 Wireframe 、如果有较特殊的过场动画或特效,就需要更多页的 Wireframe 来说明。这个步骤能确保整个 App 架构完整度。

所需功能都被规划到了吗?
有些较细节的功能在 UI Flow 上是看不到的,必须回到 Functional Map 一一确认。像是使用者欲删除某些档案所跳出的 Alert 警告、或是操作到一半网路突然断线的提示。

画面上元件是否易于操作?
依照 HIG 和大众操作的惯性,回前页在左上角,编辑、确定通常会在右上角。有没有小于 44x44px 的按钮、或是小于 12pt 的中文字?是否塞太多资讯进去导致画面拥挤?

Wireframe 制作成本低,容易被修改、绘制快速,在开发初期是沟通和发想的重要步骤,节省时间和人力成本,又可防止开发中期发现缺漏或不合用导致全盘重来。很多时候案子都很赶,没有时间让 UI/UX 在开发后期进行易用性测试,所以在 Wireframe 阶段就要将易用性考虑进去,可以说未来所有的设计都是以 Wireframe 为基准。别小看它只是份简单的框线图稿,责任非常重大。
除了画面结构外、额外的说明注解也是 Wireframe 的一部份。在每个按钮或是可操作的元件上说明其变化和状态,让这份文件即使不经由说明也能够让人理解所有元件的操作与画面组成。注解说明通常有几大类:
过场动画、特效
像是视窗是由右往左推、还是从下方往上浮现?是左右翻转还是撕去一页的拟真动画?这部份如果没有明确指示,RD 就得依照自己的想像制作,极有可能不是原本规划人员心里想的那个样子。也有可能制作这样的特效需要花费更多的时间,碍于时程没办法制作。越初期决定这些细节越能节省开发成本,所以在 Wireframe 上就要清楚注明。
画面操作
Table View 内建手指往左划动、该栏位会出现删除按钮;手指将列表向下拉即重新整理;双手指是否可在图片上放大缩小等等,各种操作导致画面变更、怎么变更的方式都需写明。
视窗种类
新开的视窗是 Popover、Alert 还是 Model Window?虽然画面一看就知道,但还是标记一下吧。
状态改变
电话功能在 iPod 上无法使用,所以要侦测机型、在 iPod 隐藏播打电话的按钮。或是地图搜寻到一半网路突然断线,档案下载到中途就失去连线等等,各种突发状态会影响 App 的功能与操作,在这种情况下的画面显示也需在画 Wireframe 时就考虑进去并详细说明应对方法。
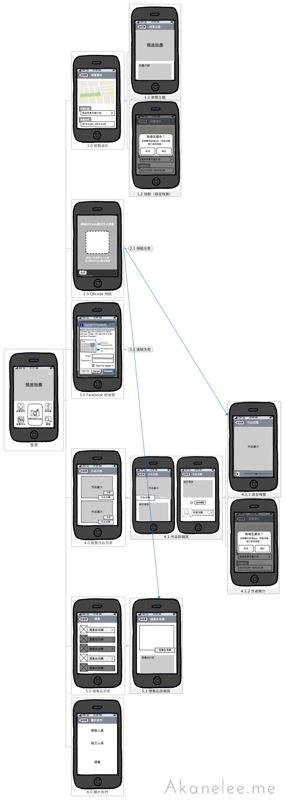
本文中的 Wireframe 图片上其实省略很多说明文字,真的要写是写不完的。有些 UI设计师会把 Wireframe 串成很大一张 Flow,这能快速瞭解每个页面的层级顺序。但这对 RD 来说就是个吃效能的怪物, Wireframe 结合 Flow 的图片尺寸非常非常大张。要从这么大张的图找到其中某一格是自己想看的那页很困难,负责刻介面的 RD 比较长时间盯着其中一页在工作、而不是对着整大张 Flow 图满画面乱跑。

上面这张 Flow 原始对应的 App 只有14个页面左右,在没有任何文字说明的情况下,图档原始尺寸就已达 1260x3358px。如果把 Wireframe 结合 Flow 的作法套用在更复杂的 App 介面设计上,再加上说明文字等等,相信这张图会大到没有人想去开它、看着图上标示的去执行,即使 RD 必须照着 Wireframe 工作。
好几位 RD 跟我抱怨过,为什么 UI设计师老爱这样做,除了看起来很炫好像很专业印出来可以当壁纸外,开大图根本就是在为难他们的电脑。其实我也不知道,我的电脑效能不太好,Lag 过后就学乖了,立刻舍弃这种大图作法另寻解决方案。
所以每一页 Wireframe 都需要编号的原因在这里,RD 可以把纯文字版的 UI Flow 当成是目录,对照编号找到 Wireframe,只需开启一张单页 Wireframe 图档和一张文字版的 Flow 图档,这两张图尺寸都不大,不仅节省电脑效能和阅读图片时间精力,更能让 RD 专注在写 Code 这件事上。
本文链接:http://www.mobileui.cn/what-is-wireframe-wireframes.html本文标签: UI, UI设计, 动画, 原型





















就是,英文单词太多了,我还得去百度~
写的很不错,不过能不能有些可以用中文表达的直接写中文呀?