编者按:本篇投稿选自腾讯大讲堂(更多腾讯产品技术文章,可以关注“腾讯大讲堂”微信公众账号),由腾讯研发管理部高级设计师Vertu撰写,他以产品设计师的视角,对比解读了微信的旧容与新妆,也讲了Android版微信5.2放弃iOS UI设计背后的故事。
1 月 21 日,新的 Android 版微信在应用宝上线内测,很多用户第一时间更新了。在这个微信5.2内测版中,我们可以看到界面的功能架构、视觉风格及交互逻辑都有了较大的改动——微信开始遵循 Android 的设计规范了。
本人非常喜欢微信本次的改动,相比之前移植 iOS 的 UI,Android 微信 5.2 的功能架构变得更加清晰,交互逻辑也更为简洁,几乎所有的核心功能都可以通过一次点击快速找到并调用。无论对微信本身的产品体验,还是对 Android Design 设计规范在国内移动应用设计中的推崇,这都是一个好的迹象。
早期 Android 系统的 UI 一直广遭诟病,除了 Android 设备碎片化,Android 移动应用设计也缺乏统一规范,界面控件看起来都非常业余。直到 2011 年 Android 4.0 发布,Android Design 才应运而生,其中包括一般风格指南、设计样式,以及 Android 的部分默认 UI 构件等。

尽管如此,很长一段时间内,国内绝大部分开发者丝毫不遵循 Android Design 设计规范,原因有多个:设计规范未足够优秀成熟;用户习惯未形成,带来学习成本;Android 第三方 ROM 盛行,导致与 Holo theme(最为基础的 Android Design 呈现形式)混搭得不伦不类;多套平台规范的 UI 维护及更新需要投入成本,等等。
随着 Android 设备的不断进化——屏幕尺寸的增大、实体键向屏幕内虚拟键转移,Android Design 在移动应用设计中的优势也逐渐显现。从 2013 年下半年开始,国内的移动应用开发商(如豌豆荚、知乎等)在 Android 平台上也开始遵循 Android 的设计规范。这一次,微信的设计团队也在 5.2 版本中向着 Android Design 迈进了一大步。可见,越来越多移动应用厂商也都逐渐认同了平台规范与一致性的重要性。
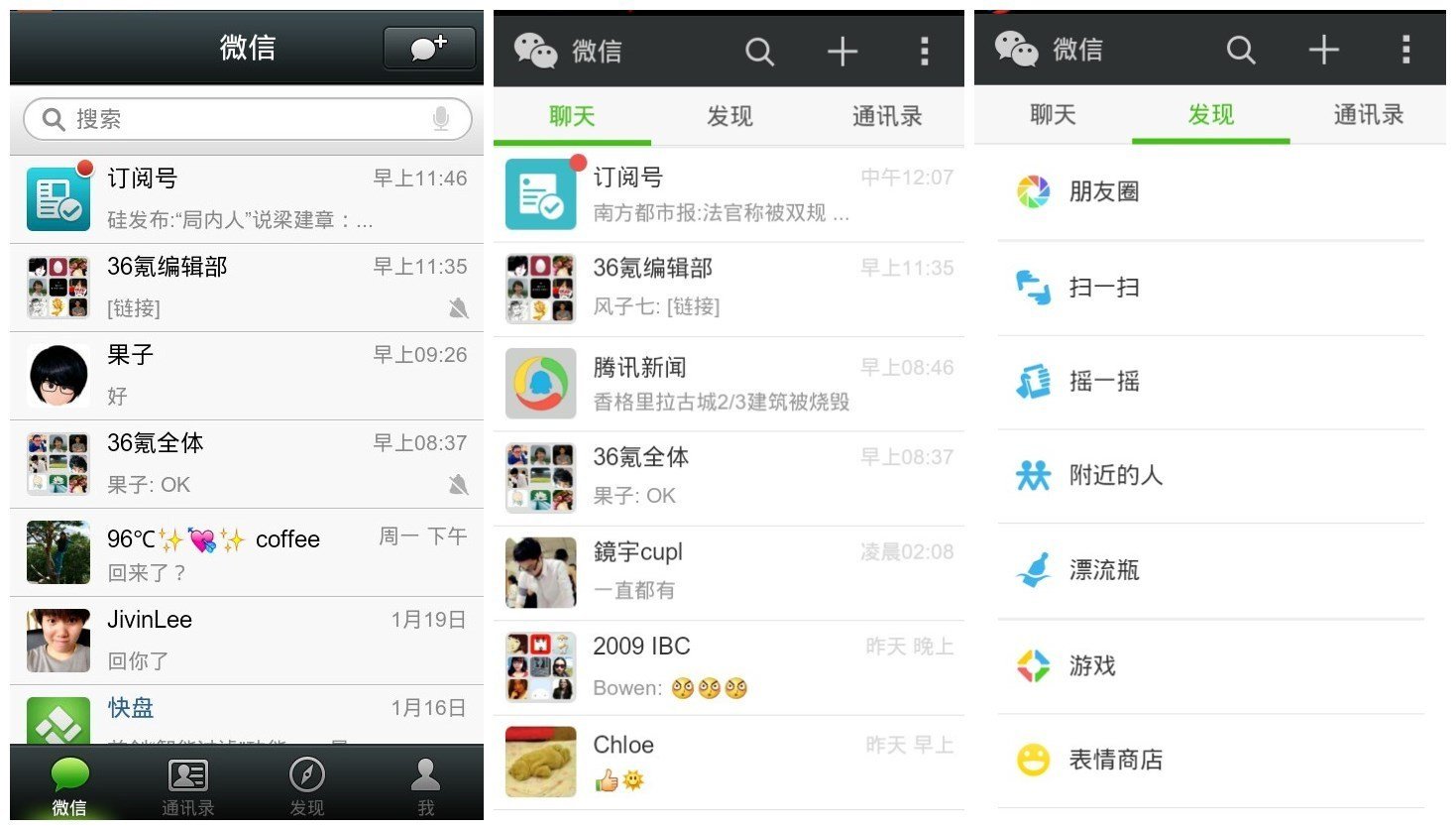
我们来看一下 Android 版微信 5.2。主界面去除了昔日底部的 Tab Bar,在顶部则使用了 Action Bar,并用 Tab Host 来组织内部界面。用户通过手势滑动可以轻松来回切换“聊天”、“发现”、“通讯录”这几个高频功能界面。

虽然对于喜欢单手操作大屏手机的用户来说,手势的引入带来了极大的便利,但是,左右滑动的手势被用来切换 Tab 之后,有用户开始有这样的疑问:原来单条会话的左滑操作(置顶、删除)哪里去了?
其实,这一交互功能是早期从 iOS 移植过来的;新版微信摒除了对单条会话的滑动操作,保留长按操作,更加符合 Android 平台的交互规范。当然,如果能使用 Contextual Action Bar 对多个会话进行批量选中操作就更好了,毕竟对于有清理癖的用户来说,一条一条长按删除还是蛮辛苦的。
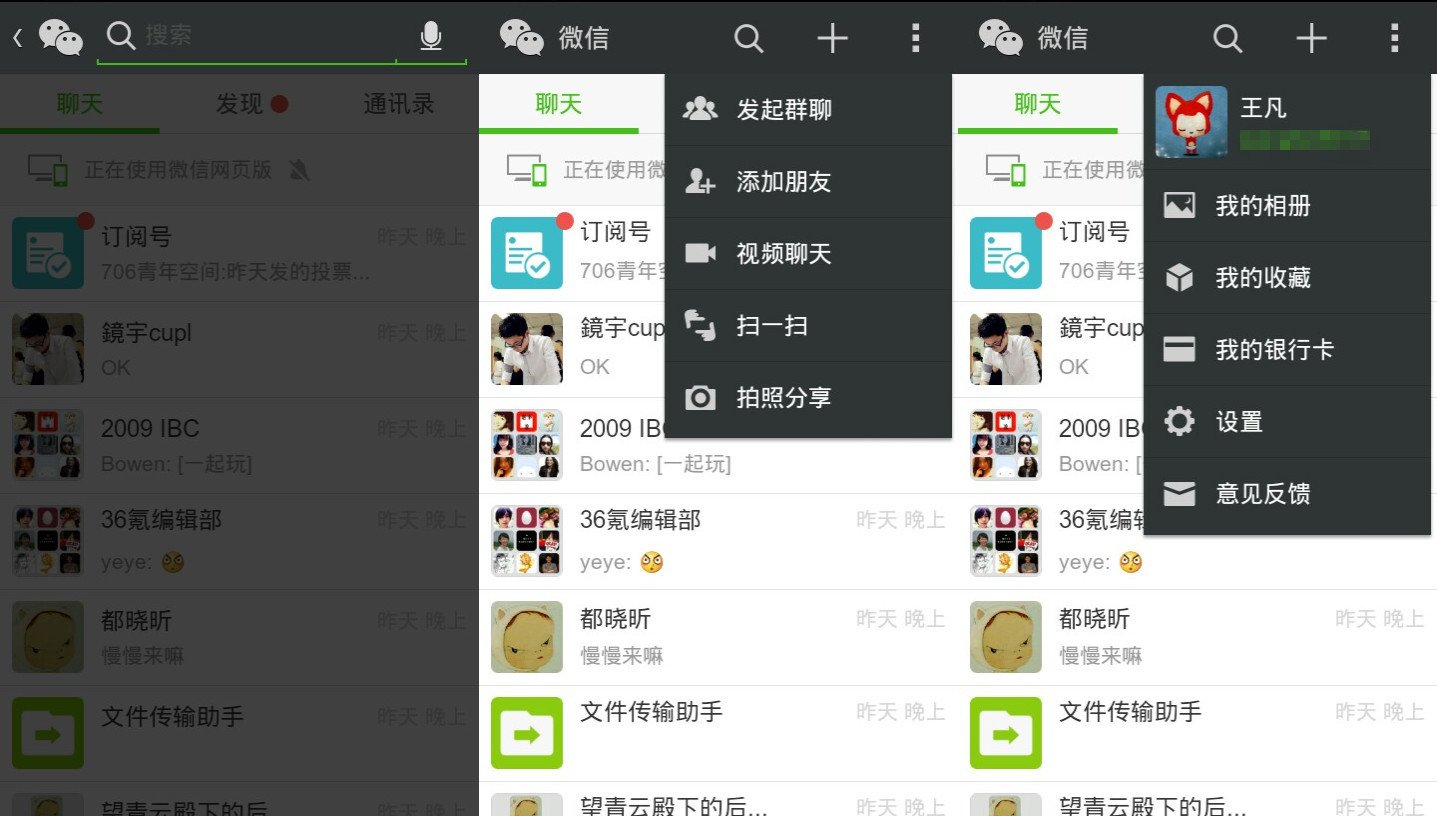
我们还可以看到,在这次更新中,“搜索”功能被提高到 Action Bar 常驻按钮的位置,支持全局搜索。相比旧版在“会话列表”和“通讯录”两个界面分别置顶的搜索框,节省了屏幕空间,统一了搜索入口,省去了辨识记忆的麻烦。
在顶部的 Action Bar,除了“搜索”之外另外两个常驻按钮为 add(+ 号)、overflow(三个小圆点):add 的下级均为与外界有交互的操作,如“发起群聊”、“添加朋友”、“分享照片”等;overflow 罗列的均为与个人相关的操作入口,包括“个人信息”、“我的相册”、“我的收藏”、“设置”等。层级清晰易记。

在视觉风格上,微信在本次更新中做了一个大手术,界面空间去除以往厚重的渐变、高光、阴影的样式,向更为扁平的 Holo UI 靠拢,品牌色黑、白、绿搭配清新简约。有用户反映,与诸如 Line、Kakao Talk 等同类应用相比,新版微信依旧没有俏皮生动的情感化形象。
不过,因为每个产品都有自己的定位,微信作为一个大众产品,覆盖不同年龄、不同文化程度的人群,在视觉体验这种主观感受的设计上保持中立简单也是合情合理的。而功能本身的出彩,让用户不时感受到意外的惊喜,才是产品创新的价值所在。
本文链接:http://www.mobileui.cn/wechat-old-and-new-makeup.html本文标签: Android, Android design, 产品设计, 微信, 界面, 设计规范




















