无论网页或是移动APP的设计,很重要的一点是如何能在小而美和功能复杂性之间找到平衡点。本文就移动APP表单设计进行浅析,看设计师是如何在设计与交互体验之间做到小而美的平衡。
一.极致的减法
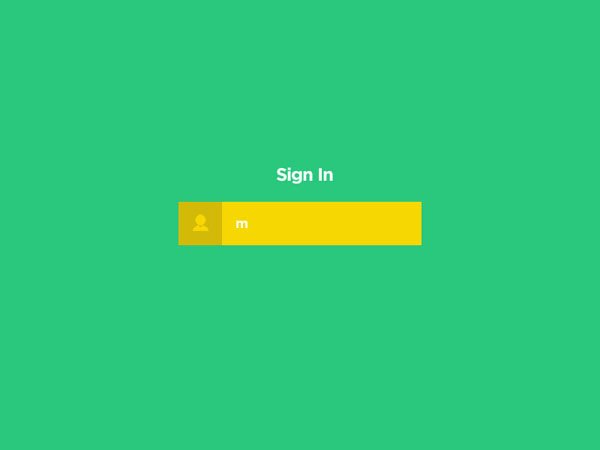
这是一个异于常规设计思路而得的登录框产物,这不是通常意义上的登录窗。它仅仅保留了用户名的输入,只需按回车便可确定,跳出了登录界面设计中的条条框框,配色方面也足够醒目与简单。

二.引人注目的用户界面
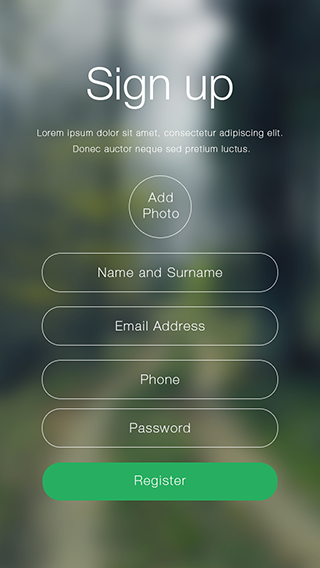
1.模糊背景
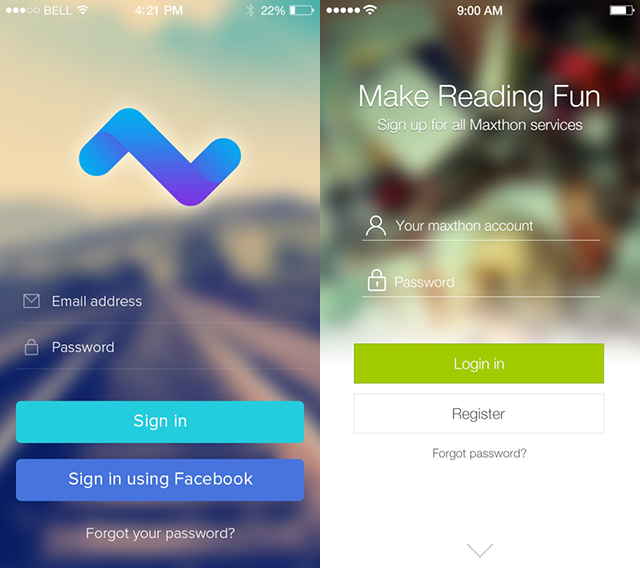
最近,模糊背景的运用如雨后春笋般冒了出来,因为模糊背景的运用不仅让整个网站显得更加人性化,并且在很大程度上烘托出网站所要表现的氛围。以下介绍的案例是个迷人的登陆界面,在模糊的背景上面用极简的图标与细线来设计,背景图的色调与按钮的颜色很有心的挑选了同一色系,让界面融洽地结合成一个整体。

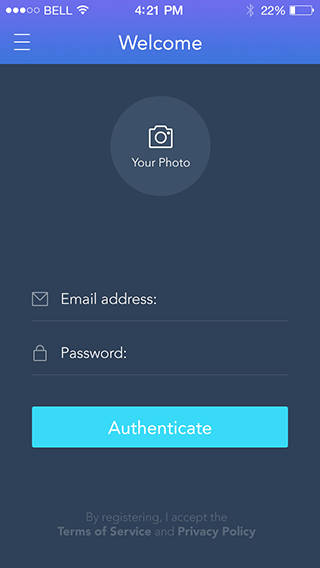
2.暗色调背景
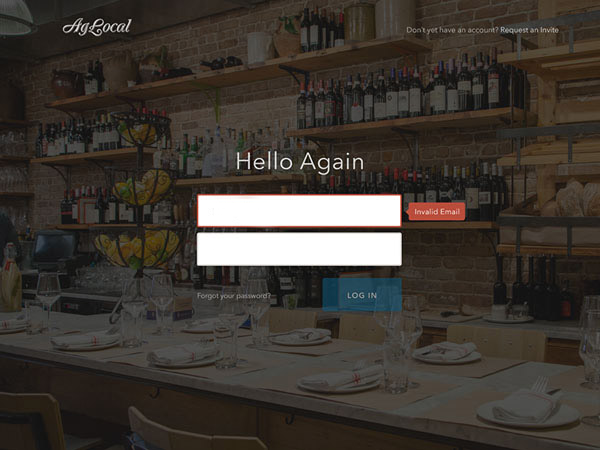
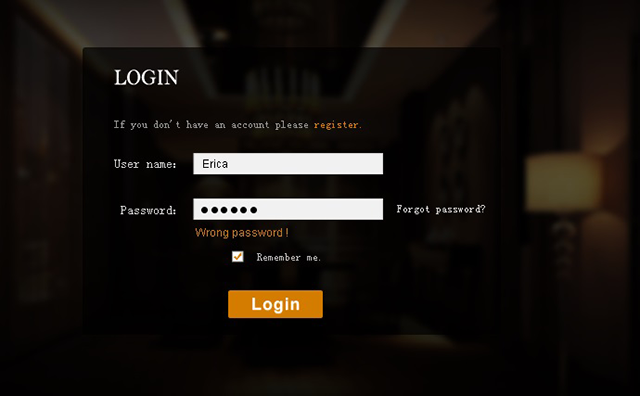
当我们一眼看到下面的案例时,明亮的输入框吸引了所有的注意力。暗调处理过的背景图使登录的表单成了页面的视觉中心,没有任何东西可以分散用户的注意力。这不仅是优质的感官体验,更是舒适的用户体验。

3.扁平化的纯色背景
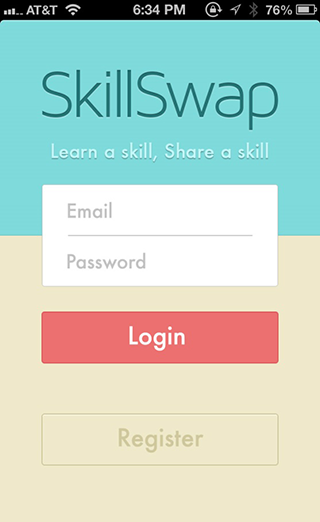
我着迷于以下案例中的扁平化设计。基本的样式本该显得单调无聊,但是如果在色彩上精心搭配,扁平化的登录界面将变得活泼俏皮起来。

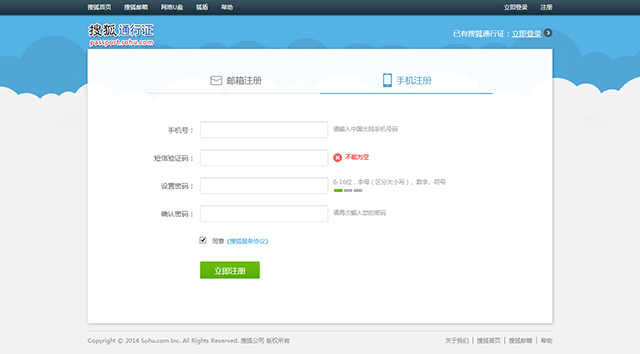
三.清晰的视觉纵线
人的视觉浏览一般呈“L”型视线,意指从上到下,从左至右。而设计表单界面很注重对用户的引导作用,当一个界面没有过多的强调元素,那么表单的视觉浏览顺序符合“L”型规律就基本符合用户的心理预期。那么,用户就不用过多思考和寻找,能简单高效的执行完表单项的填写和提交。

四.注重用户体验设计
登陆和注册表单的使用率非常高,一个表单的设计其实也不是简单的事情,用户体验是必须要考虑的事情。有的喜欢把注册和登陆都放在一个页面,有的喜欢用AJAX无刷新效果来展示,反正很多花样了,总之,一切以最佳用户体验为出发。设计永无止境!哪怕是一个注册表单,也值得再细心研究。如果不重视用户体验,就会致使网站流失大量用户。
1.减少用户输入
一般说来,注册表中每增加一个字段,注册率就会相应的下降。
用户在注册时被要求填写邮箱地址两次或重复输入密码是非常麻烦的,特别是在手机上。其实用户一般都会使用自己的常用邮箱和密码注册,所以不那么容易忘记。采用输入一次密码完成注册更符合人们的期望,但是为了防止密码输入和用户的预期密码不同,可以采用允许用户查看明文密码的方式。假设哪天用户忘记密码了可以通过邮箱找回,再多此一举填写两次反而更加容易导致用户流失。

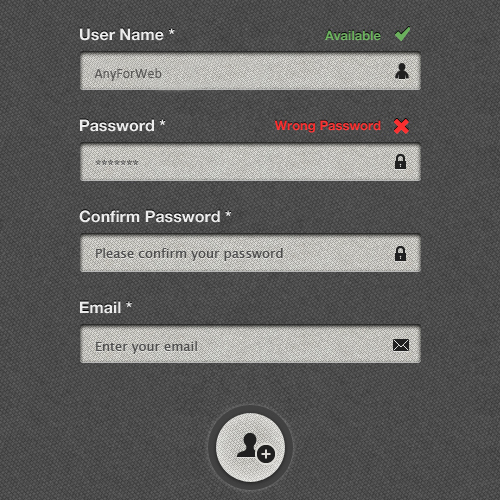
2.信息化注册提示
为终端用户提供有效的信息提示是用户体验设计中的最好方式,尤其是在用户注册填写信息具有多个输入域,而在需要填写的字段互相可能产生歧义的时候,这些消息提示可以减少用户的思考和猜测时间。提示信息的展现形式有多种,可以在页面的顶部闪烁小便签,或是让隐藏起来的消息跳出气泡框。
设计表现赋予注册表单以特质,而界面设计正是用户所感受到的体验。更多的提示可以防止用户因为输入错误而需要进行再次输入。

3.减少用户的强制性操作
用户在登录或注册时是否验证?我觉得如果安全性没有大问题的话尽量不采取。可以在用户输入错误一定次数时才会出现验证码。 (不是一开始就有验证码,也不是用户输入错误多了就禁止登录)。但好像你的技术搭档绝大部分时候都会告诉你“安全性”有大问题,所以很多时候我们不能“为了细节的良好体验而纵容了系统的安全受挫”…

4.错误密码输入记忆
当用户第一次输入一个错误的密码时,系统在判断错误后同时把用户输入的错误密码保存记忆,当用户再次输入这个错误密码时,系统会自动在客户端提示“密码错误”。这样做减少了用户的一次误操作同时也减少了一次提交给服务器端的任务。因为:密码的输入显示是*并非能直接看到你确切的输入结果,有很多时候的确是用户记错或输错了。

AnyForWeb在为客户建立更具吸引力的Web表单时,我们总是在不断的问自己:我有填写表单的耐心吗?有什么可以让表单对用户来说更轻松呢?这些问题并不会总能找到完美的答案,但如果不断的思考这些问题,站在用户的角度上体验我们的设计,那么我们相信至少方向是对的。总之,登录注册就是“一扇门”,一扇让产品和用户真正互通的门,让产品可以给用户体现出更多价值的门。
所以这个门一定要: 够宽、门槛够低、一直开着、记忆每次进出…
本文链接:http://www.mobileui.cn/website-and-app-login-interface-design.html本文标签: 用户体验, 界面设计, 登录, 移动APP, 网页, 表单设计




















