由于目前在做大数据类的产品,界面上总需要使用设计语言来解释一些很虚拟、抽象的概念,因此不可避免的要研究信息可视化。之前看了很多同行在这方面的总结和分享,却发现内容都差不多,几乎都是来自国外的一些相关书籍和资料。所以这里我想谈一下在经历了这个项目后,自己对信息可视化的一些粗浅的理解,希望可以抛砖引玉,影响更多同行分享有价值的内容。
我对信息可视化的理解
由于刚开始接触,理解自然非常浅显。也许日后会有更高深的见解。目前我认为:信息可视化就是用图形正确的表现复杂的信息和逻辑关系,这样可以:
- 通过图片特有的美观和趣味性,吸引读者
- 通过最优表现形式,使内容更易懂
- 拉近读者与产品的距离,提升品牌认知度
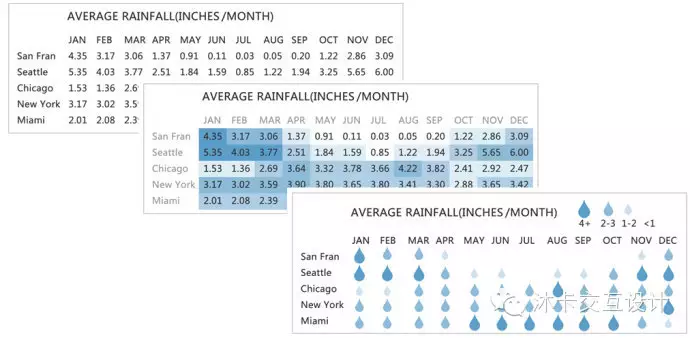
这个图忘记是在哪里看到的了,它给我留下了非常深刻的印象。这个例子通过简单的图形变化让降雨量信息一目了然。信息可视化是一门了不起的学问,需要设计者既有很好的交互意识,又要有一定的图形设计能力。
和视觉小伙伴们一起协作得出的成果
作品一:安全产品首页展示
创作灵感:从需求文档中看到这些子产品名字有御前卫、八卦阵、御城河……当时就觉得非常有意思,脑海中立刻浮现出一个古城的画面,古城周围有士兵、有八卦阵、有御城河等。跟视觉设计师表达这个想法后大家一拍即合,最终产出了这个方案。中间的城楼最开始是红色的,有点太抢眼,为了避免喧宾夺主又体现出数据被保护的感觉,就把它改成了这种半透明的、很数据化的虚拟感觉。
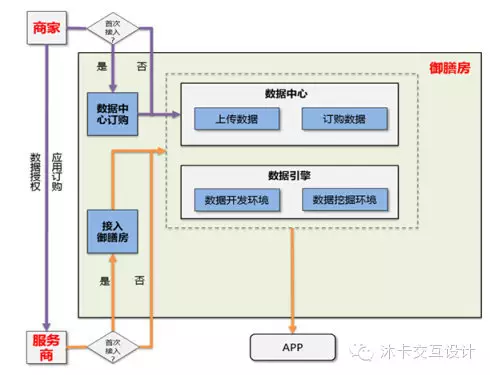
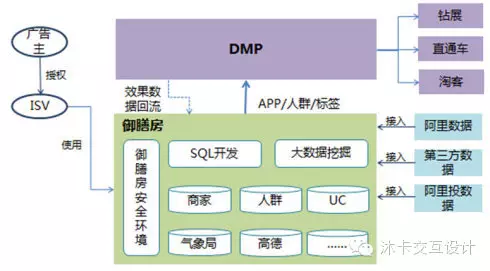
作品二:产品结构图
创作灵感:通过竞品分析发现国内外同行在这方面都非常下功夫,所以我们也要力求用一张图来把产品结构和关系描述清楚。下篇文章会讲具体的设计过程。
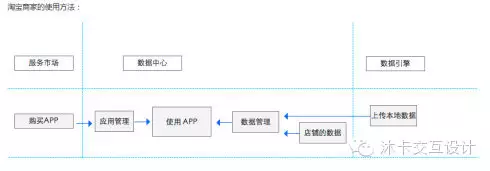
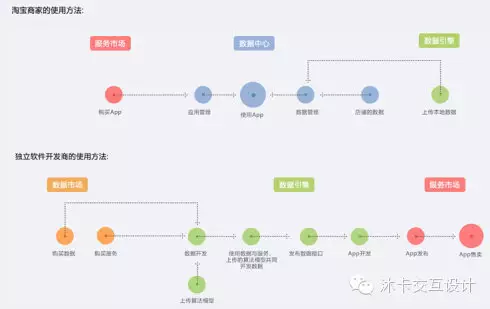
作品三:使用流程示意图
创作灵感:产品经理给出的这个图很严谨,但是对于用户来说理解起来比较困难,因此先用线框图把它简化为单向的流程图,但这样又不够美观和直观。心灵手巧的视觉设计师经过图形的美化,巧妙解决了这个问题。
作品四:方案描述示意图
和上个作品类似,也是先梳理信息逻辑,用更易懂的方式去表现,再通过视觉设计师美化。
还有其它很多作品,在这里就不一一展现了。完成这些作品后,我积累了哪些经验和心得呢?
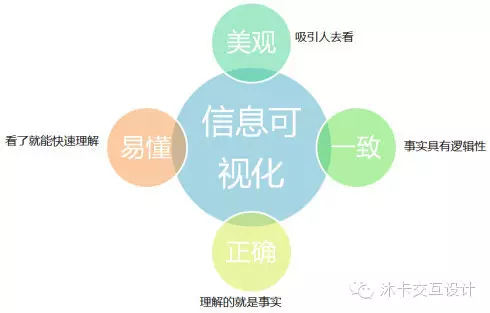
信息可视化的设计标准
要想把一件事情做好,首先要知道做好的标准是什么。在我和小伙伴们一起完善信息可视化作品的过程中,我们经历了无数的修改,把这些失败的作品放到一起,就可以大概得出失败的原因是什么,而好的标准又是什么了。
这些就是我归纳总结出的四条标准,下面我就来一一解释:
这个我就不多说了,地球人都能理解。
信息图要美,但美不是最重要的,最重要的是更直观、清晰地传达信息。举个例子:下面这个图是我前后两版设计的信息图,内容是一样的,但形式上,哪个更好懂?
很明显,右图看上去更直观、更清晰。因为同样的内容,右图用了对称的形式,理解起来省了一半力气。所以我们在设计信息图时,一定不要浅尝辄止,要努力寻找最佳方式,让信息更简明易懂。
“正确”是信息图最基本的要求。信息图再好看、再易懂,但如果读者对它的理解都不正确,那这个图就没有任何的价值。
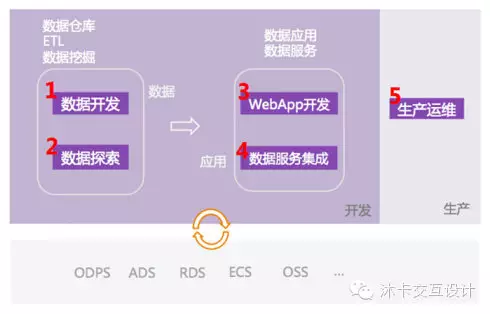
举个例子,下面这个图描述了某产品中子模块的关系。看到这个图,我以为这些子模块遵循从1到5的先后依赖关系,但实际上不是这样的。这就说明图形传达信息的方式不正确。
下面要说的“一致”是比较容易被人忽略的,但它也是非常重要的一点。当你的产品有多个页面涉及信息可视化时,不考虑“一致”会让阅读者难以理解,产生混乱。
既然我们保证图片表达的内容是真实的、正确的,那么就一定要考虑到事实的逻辑性。影视剧中大家总对“穿帮”镜头津津乐道,就是因为它不符合人们的真实认知,从而显得很“假”。
为什么“穿帮”现象难以避免呢?
- 因为时间、天气等原因没有一次拍完整
- 导演突然有了新想法,在原有基础上补拍一些内容
- 重新剪裁或重组内容
看,是不是和设计过程非常的相似?
- 工作量太大,设计师一天完不成
- 中间突然穿插了其它工作
- 后面又有了新想法
- 修改的内容过多,部分遗漏或忘记更新
因此设计“穿帮”现象也是难以避免的。比如下图,在其中一张图中,“安全产品”是用的小锁的图标,而到了另一张图中,“安全产品”变成了“安全中心”,图形也变成了盾牌形。这样就会让用户感到疑惑:这两个是一回事吗?
我们在设计过程中,有很大一部分精力放在了检查和修改“穿帮”中,不要认为这是一件小事,细节决定成败!高度一致性的图形,既易懂,又提升品牌形象,更提升设计效率。符合逻辑的视觉语言设定,是信息可视化中必不可少却又容易忽略的,应该引起设计师的关注。
来源:沐卡交互设计
原文作者:刘津
本文标签: 信息, 信息图, 视觉