前言
《设计几何学》的作者说:“黄金分割创造和谐的力量来自于它独特的能力,就是将各个不同部分结合成为一个整体,使每一部分既保持它原有的特性,还能融合到更大的一个整体图案中。”听起来似乎是一个神话,运用起来也并没有严格逻辑可循。然而,我们今天根据黄金分割矩形,就能绘制出较完美的图标造型。对于很多不知道怎么运用黄金分割的小伙伴,赶快学起来!
一、用圆形搭建基础形
STEP 01
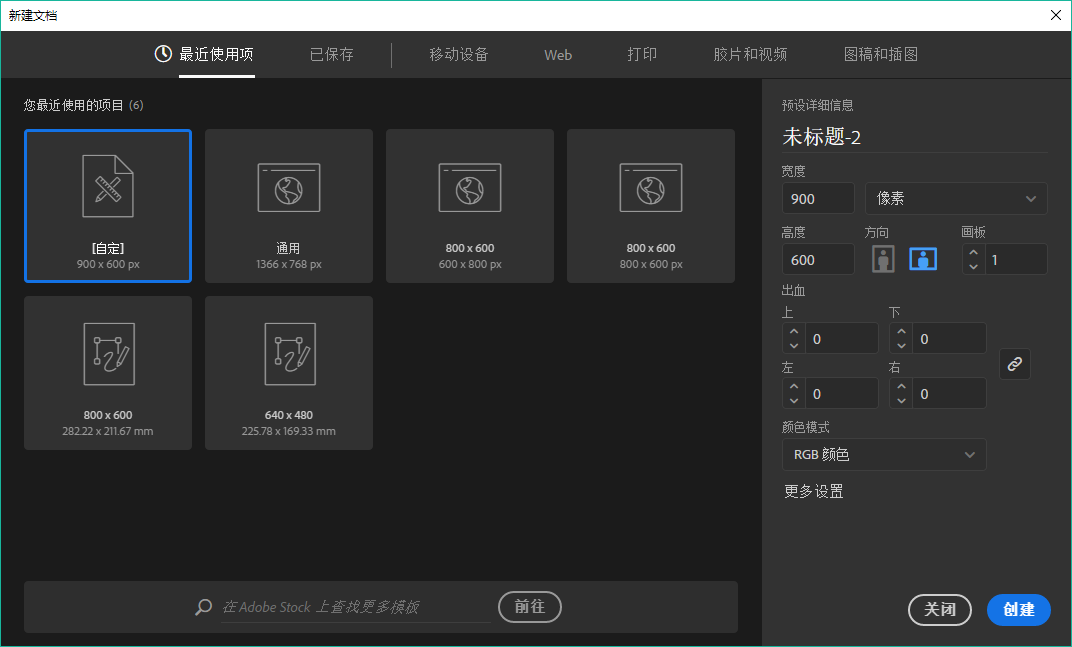
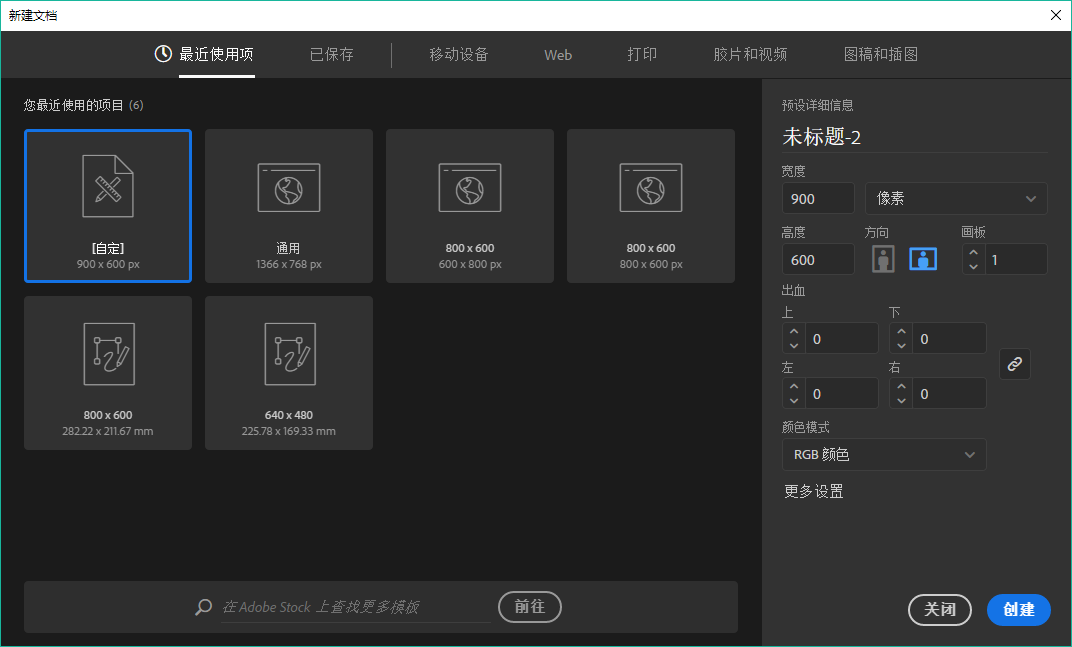
打开AI,新建文档,文档大小可以参考我的设置。


STEP 02
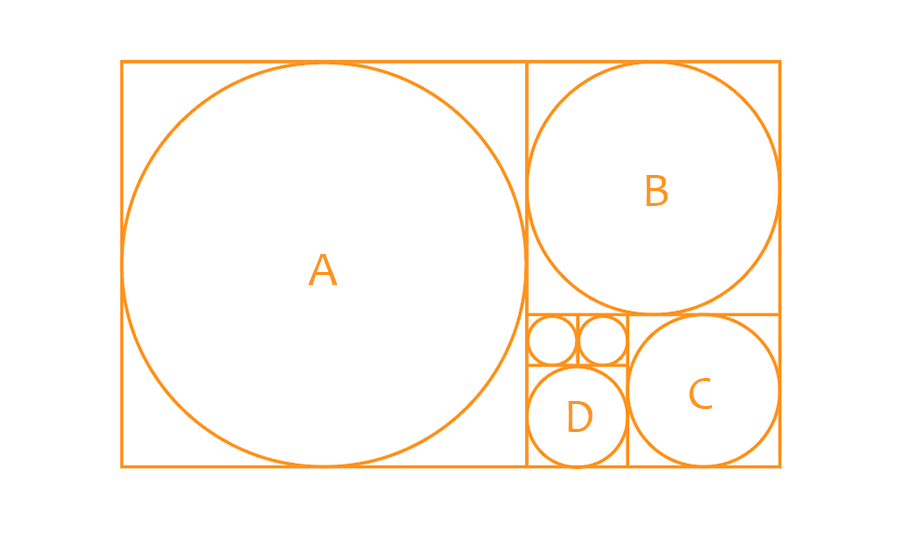
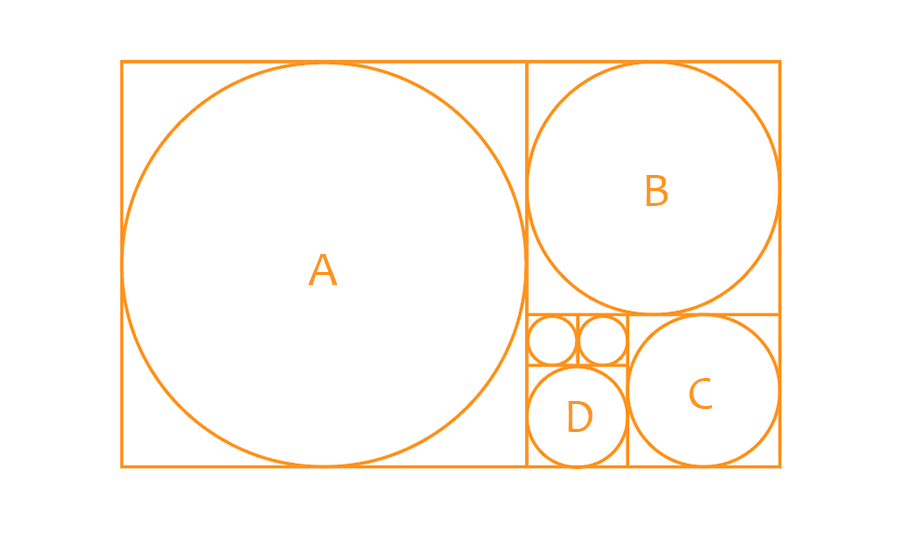
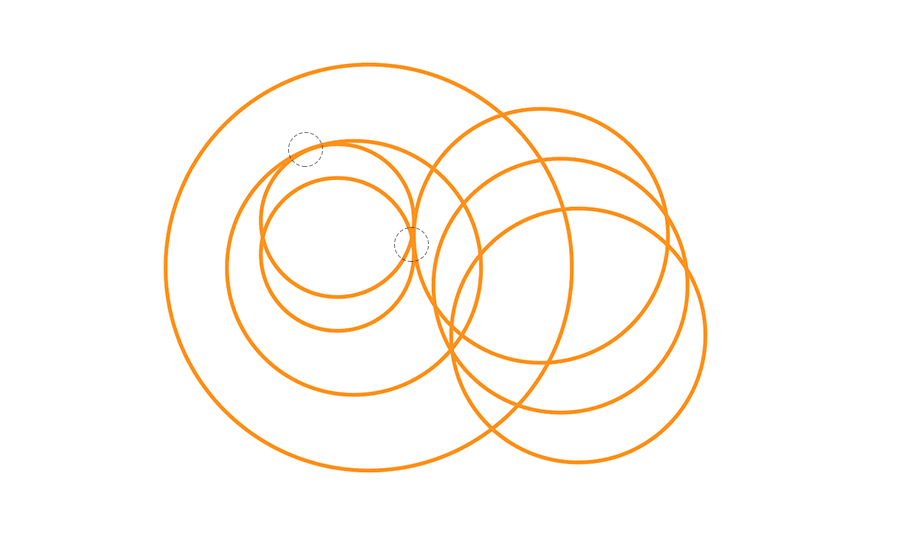
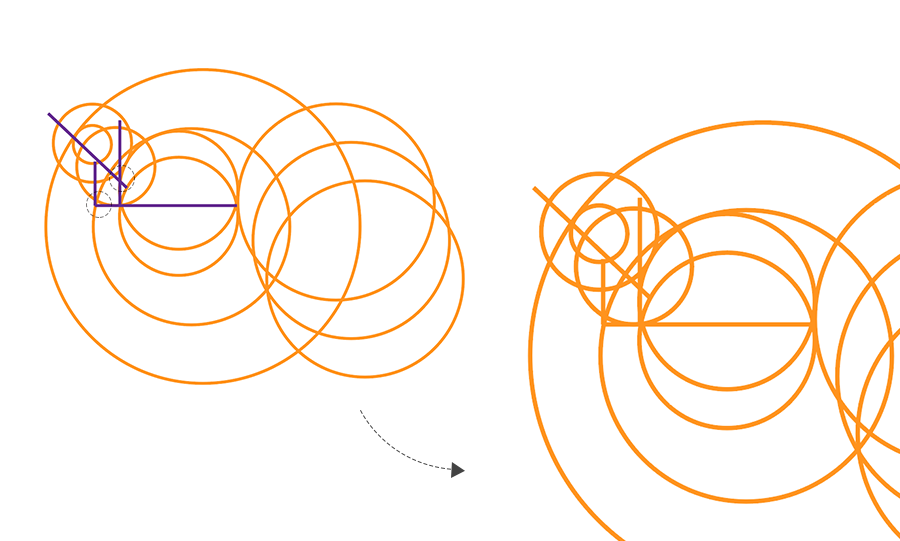
根据黄金分割矩形,在每个矩形中绘制不同的圆。这些不同的圆形的大型比例刚好符合黄金分割的法则。我们简单将这些圆称为圆A、圆B、圆C、圆D……,方便接下加以区分。


STEP 03
利用这些不同的圆进行基础形的搭建。什么是基础形呢?我们人眼对于身边一切事物形状特点的观察,所有的事物都可以简化成为简单几何形的组合。这些简单的几何形即是造型的基础形。
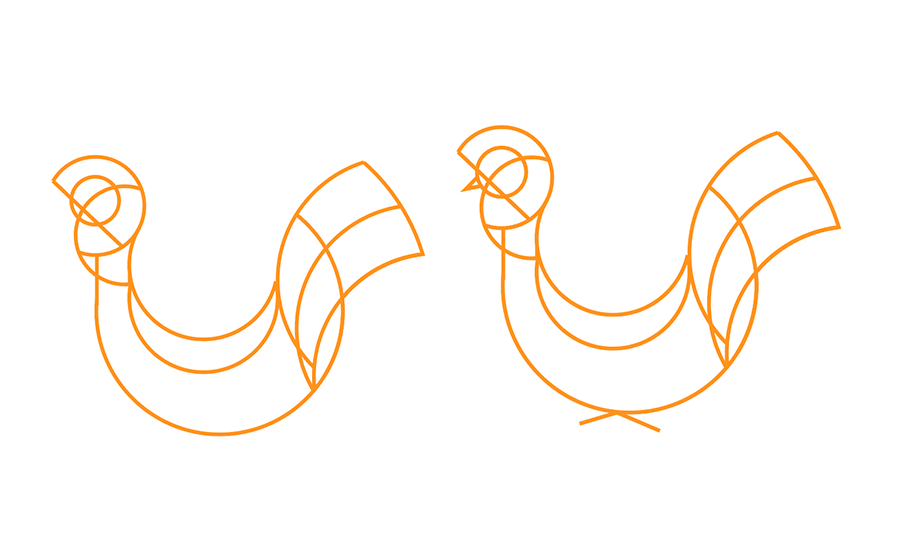
根据鸡的造型特点,我们利用圆形来给这个图标作出基础形搭建。在绘制基础形时,最终的目标效果要始终放在大脑中,这样才能保证基础形的结构的合理性。
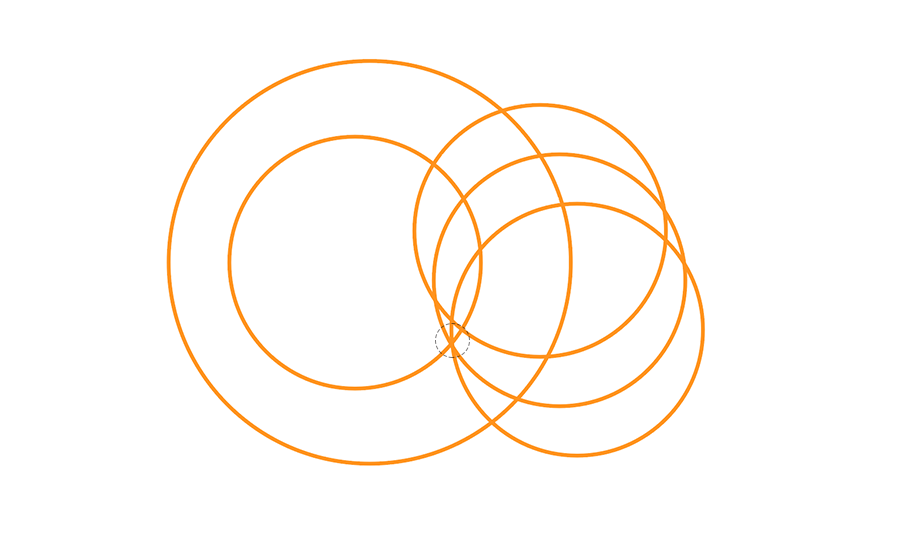
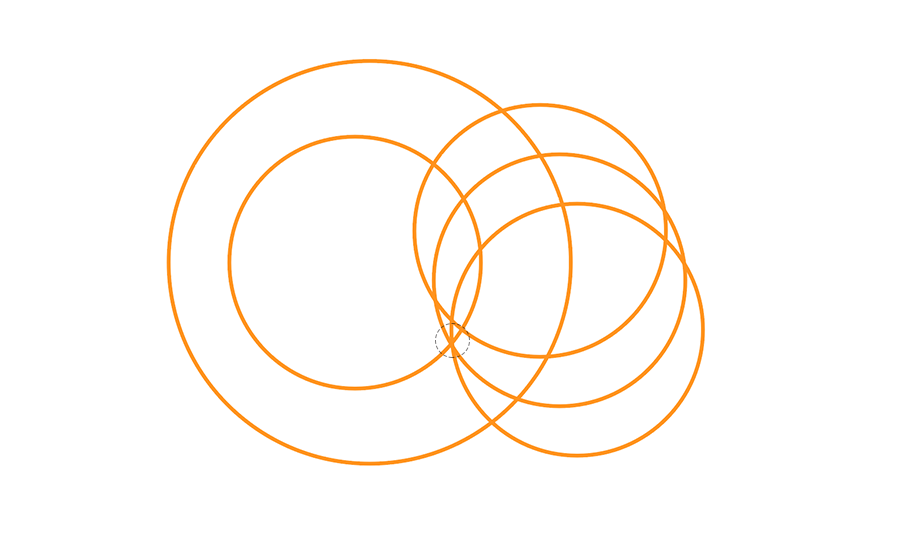
用1个圆A,以及4个圆B,先搭建最初步的简单基础形。这部分是鸡的身体和尾巴的部分。由于鸡的尾巴是其重要的识别特征,因此稍微夸大一点并不未过。
造型中的有一些关键的节点,它们扮演着衔接各个身体组成部分的作用,因此这些部分必须要几个关键的形状相交于某一点,才能合理的完成过渡。


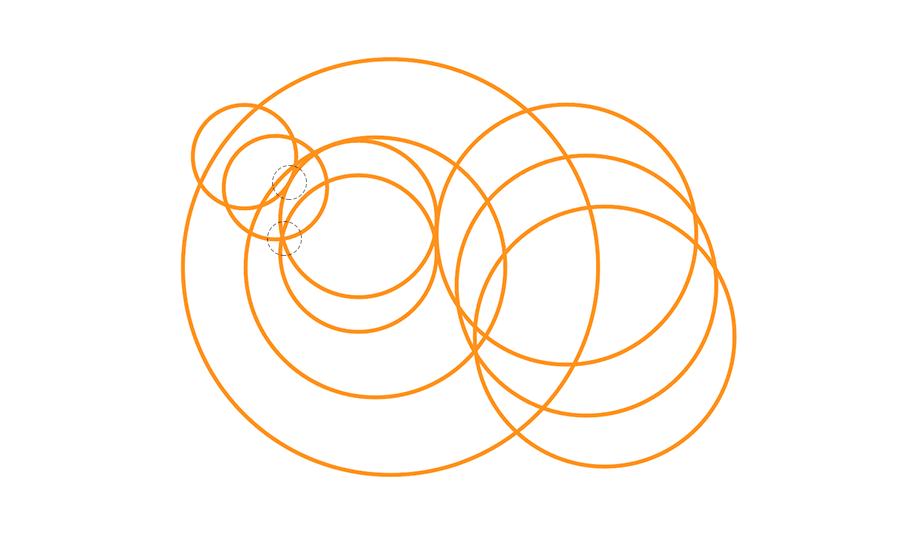
STPE 04
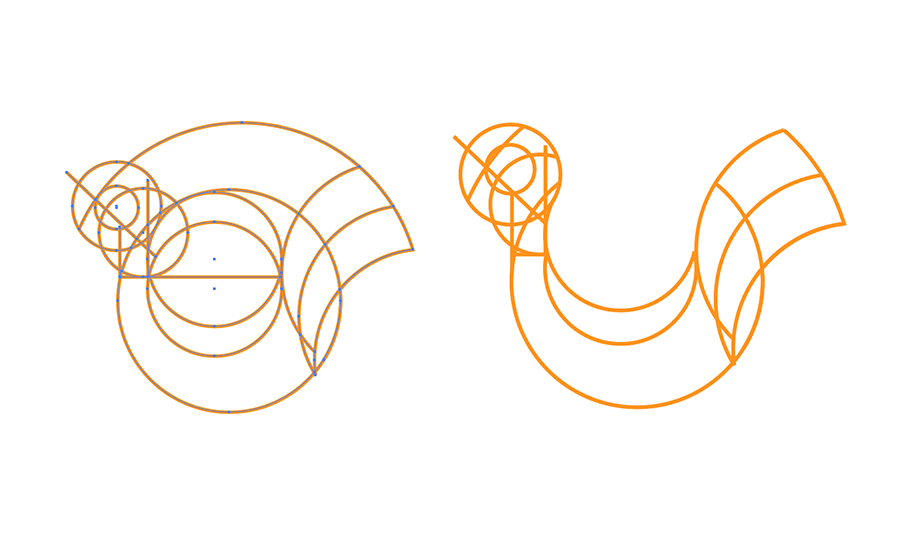
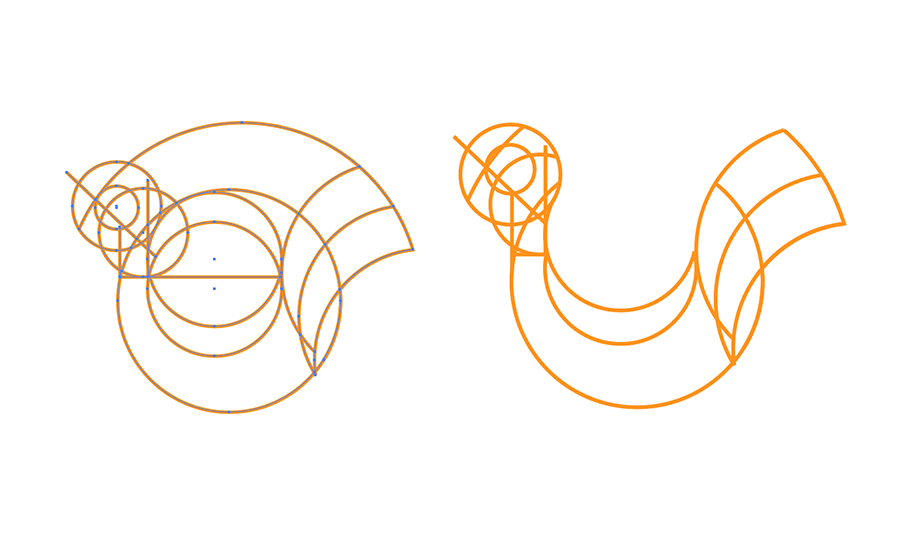
继续加入2个圆C,其中一个圆与之前的圆相交。这一步所绘制的是鸡身的部分。


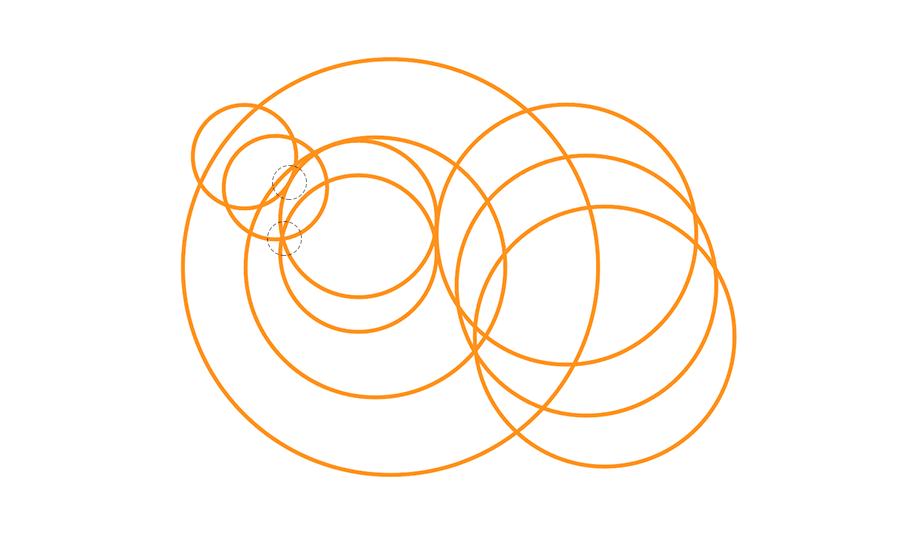
STEP 05
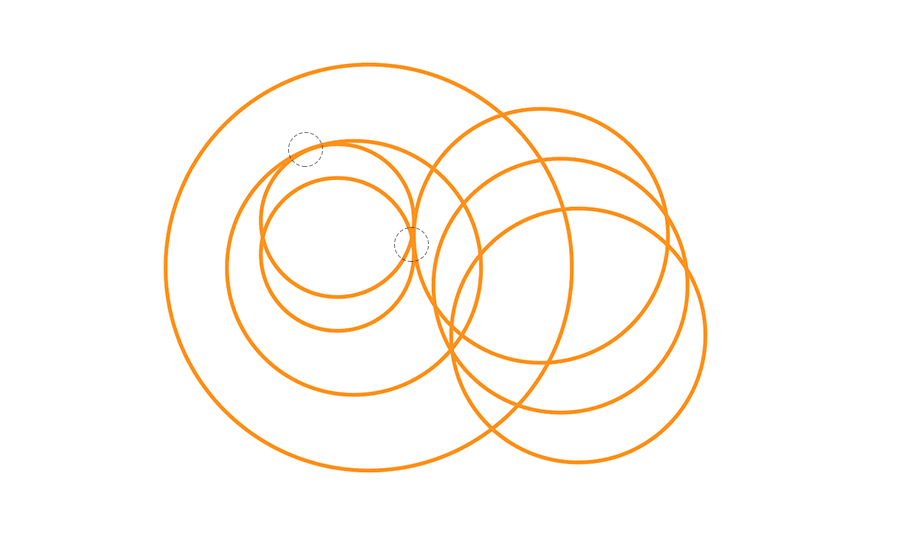
接下绘制鸡头的部分,这部分稍微有点复杂。再继续增加2个圆D。


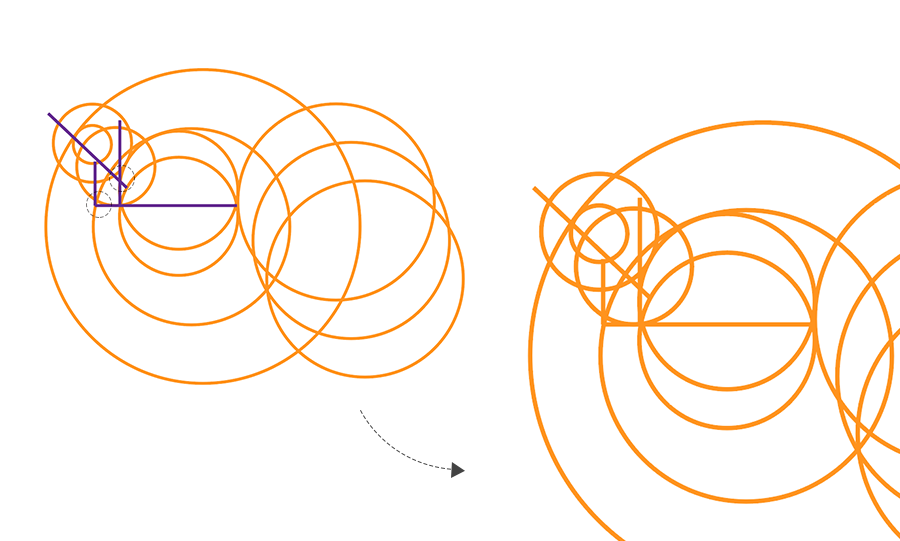
STEP 06
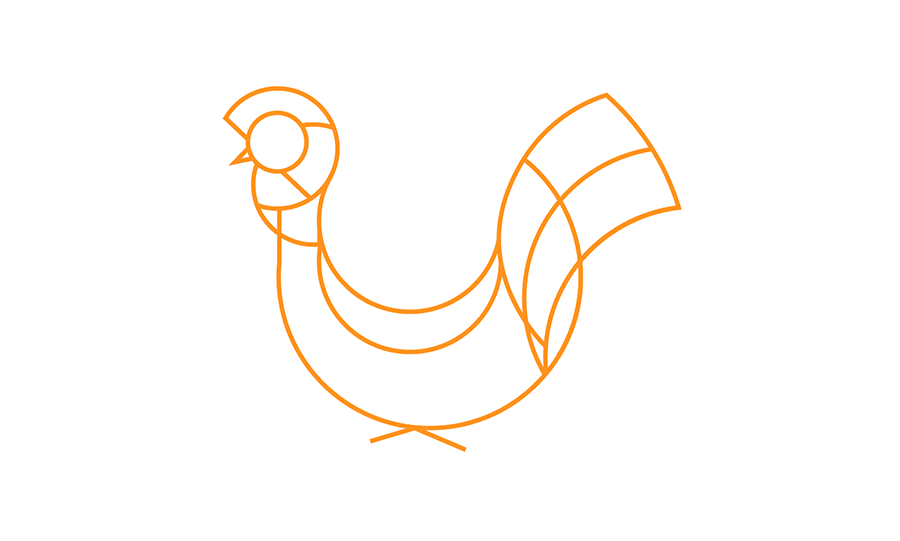
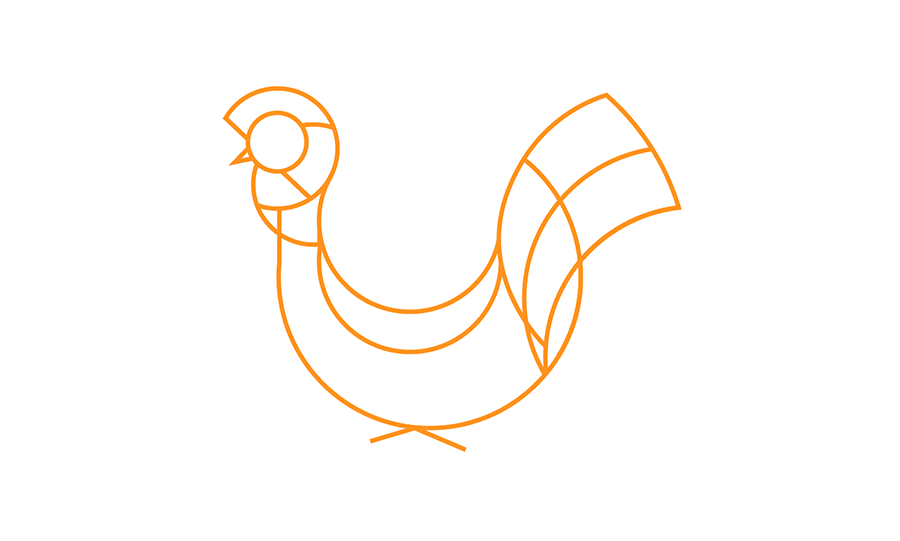
再为其增加线条辅助造型,并用最小的黄金分割矩形中的圆来组成鸡头。


到此,我们的基础形就搭建完毕了。为了保持黄金分割的比率,决不能轻易去改动某一个形状的大小。整个造型都要保持同步缩放比例。
二、“剪”出鸡形
这时的基础形还处于未加工状态,因此,我们需要将多余的部分“剪掉”。
STEP 07
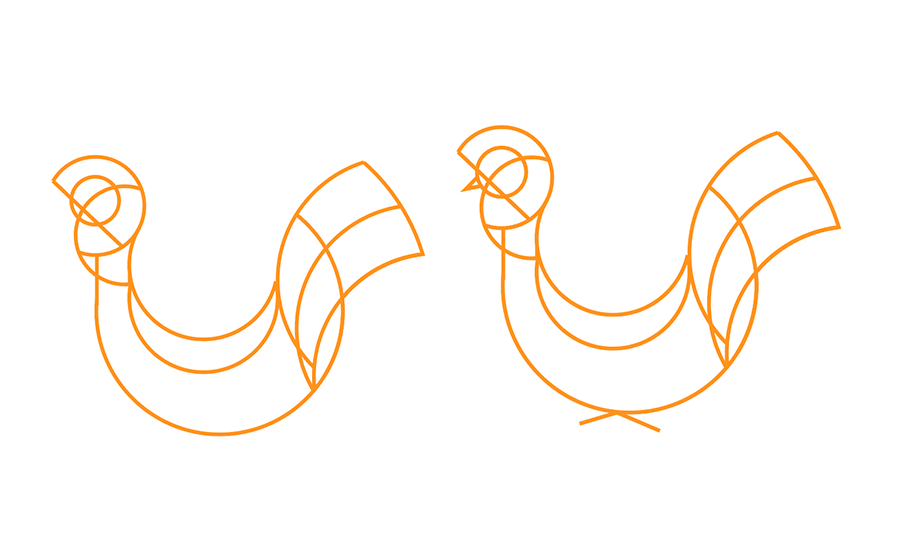
全选整个基础形,然后利用“形状生成工具”对其进行修剪,按住ALT键点击形状时工具图标会从加号变为减号,这时就可以直接点击图形的线条进行删减处理。先剪出鸡身和鸡尾的部分。在删减的过程中,也许根据实际情况需要要微调基础形的某些形状位置,这些都是灵活的,在处理时要非常留心整体造型的效果。


STEP 08
再剪出鸡头的部分,鸡头的部分不好处理的地方是它的线条稍微复杂,因此在细微的地方一定要放大了细节进行删减处理。删除的是大多数,剩下的才是精华。删减完成后利用钢笔工具绘制出线条表现鸡喙和鸡脚。


STEP 09
鸡的形状就绘制完成了,这时我们再检查某些未连接起来的锚点,以便让线条更流畅完美。也继续删减还未完全清理干净的线条。


三、为图标填色
图标可以有线性图标,也可以是带有色彩的图标。这里我们将色彩效果一并完成。
STEP 10
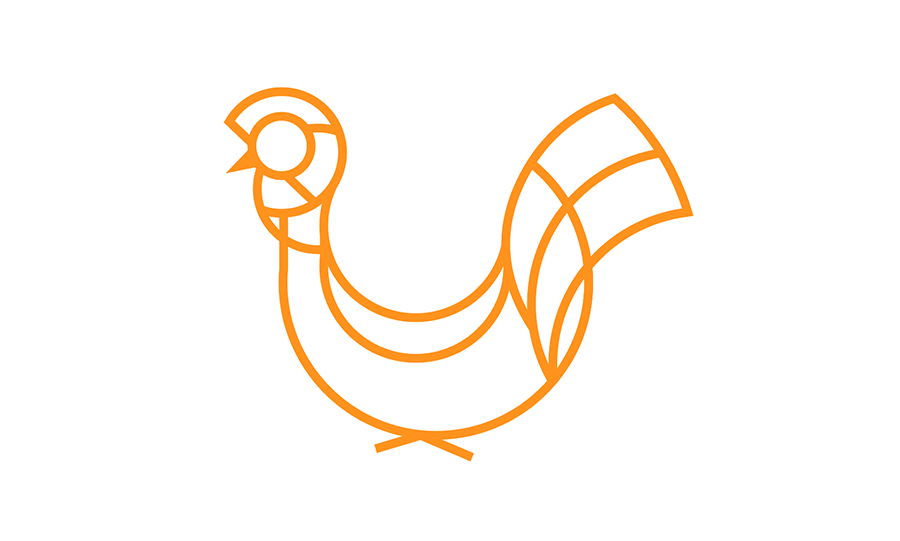
在前面我们为了处理线条的方便,线条的粗细值为2px,这时我们需要加粗线条以便让画面看起来更有力。线条加粗到4px,也就是2倍后,整个图案就更显“可爱”。


STEP 11
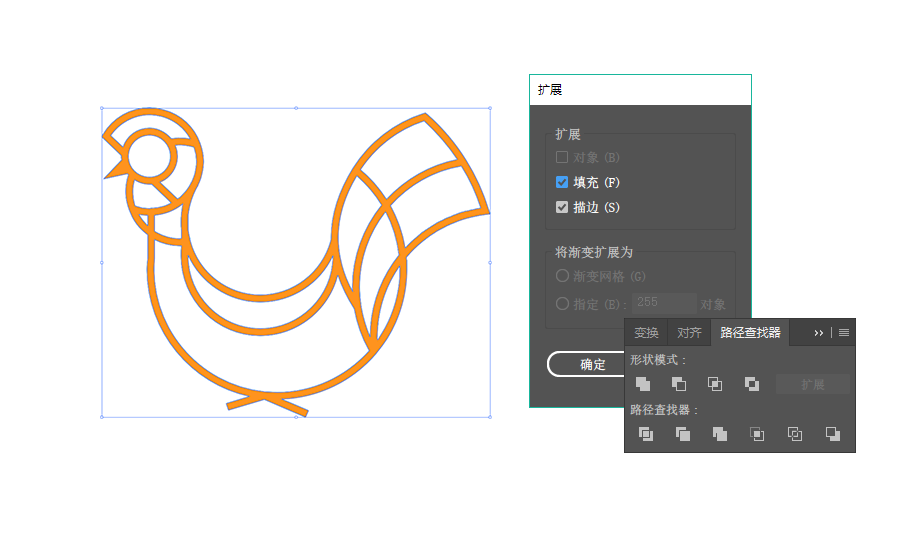
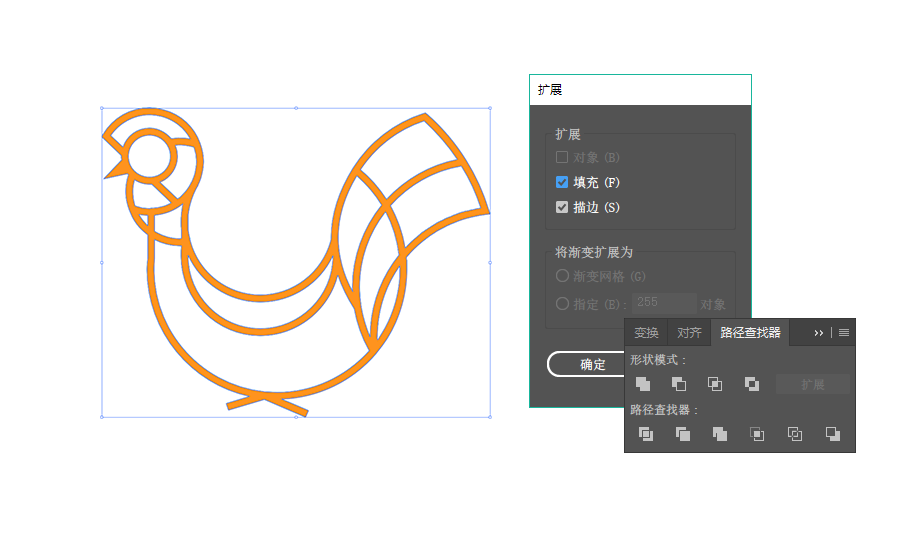
选中整个图案,然后进入【对象>扩展】,扩展外观后,线条转换成为了填充图形。进入【路径查找器】,点击形状模式的第一个图标即“联集”。这时,要为其填色就变得非常容易。


STEP 12
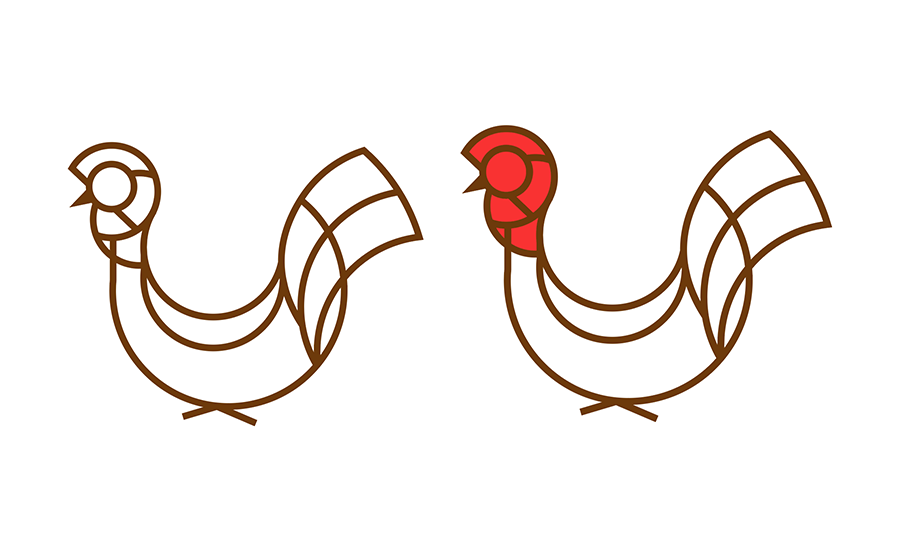
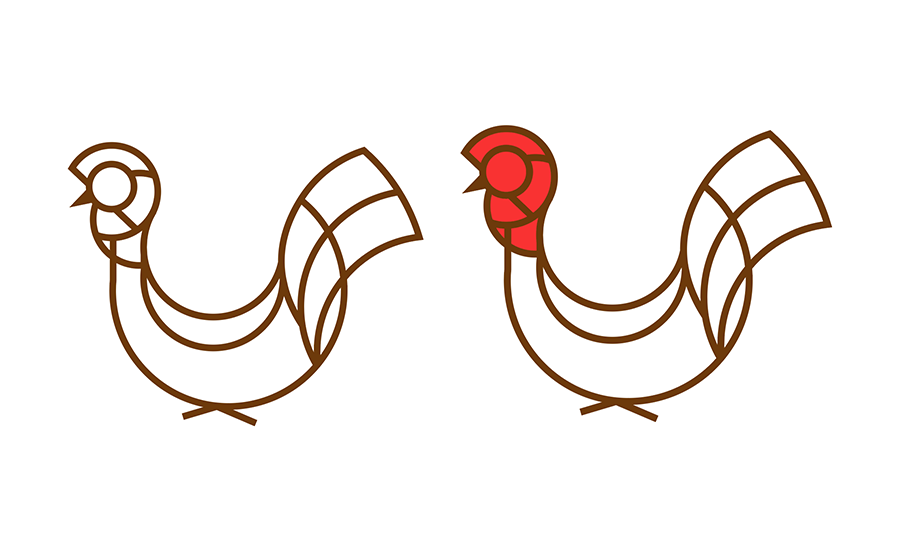
运用实时上色工具,对目前的图形“线条”(注:这里已经变为了可填充的图形)填充颜色,我在这里选择了深褐色。将前景色设置为某种色彩,实时上色工具就会在所点击的位置填充某色彩。比如我在这里为鸡头的部分填充红色。


STEP 13
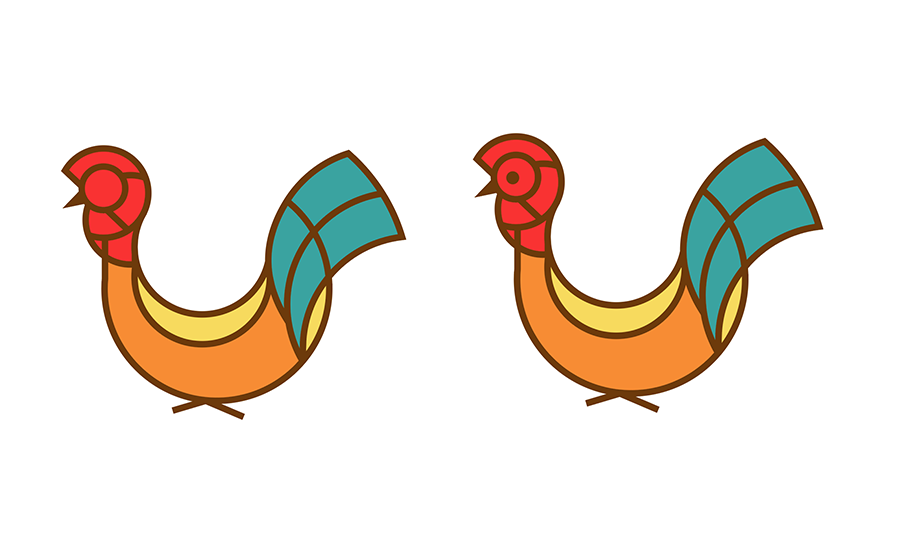
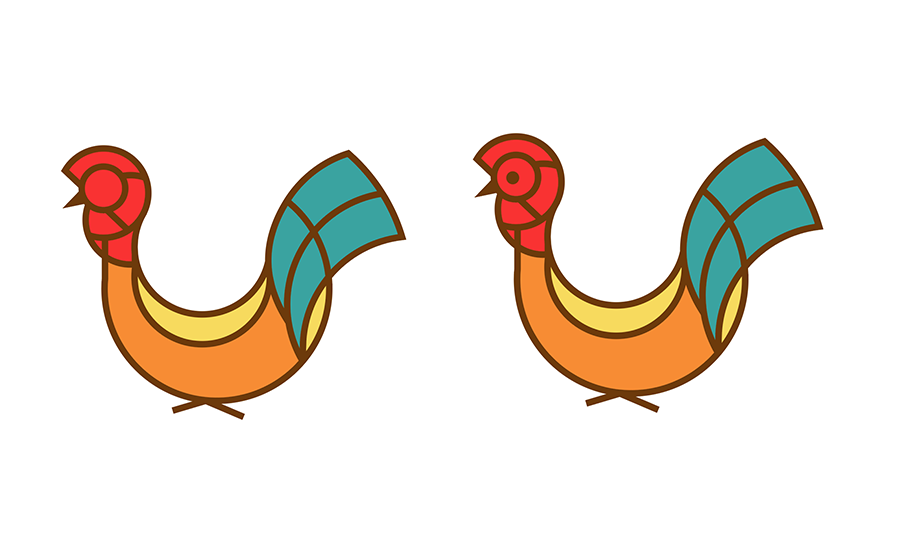
我的配色方案如下。这是最为简单的纯色搭配。


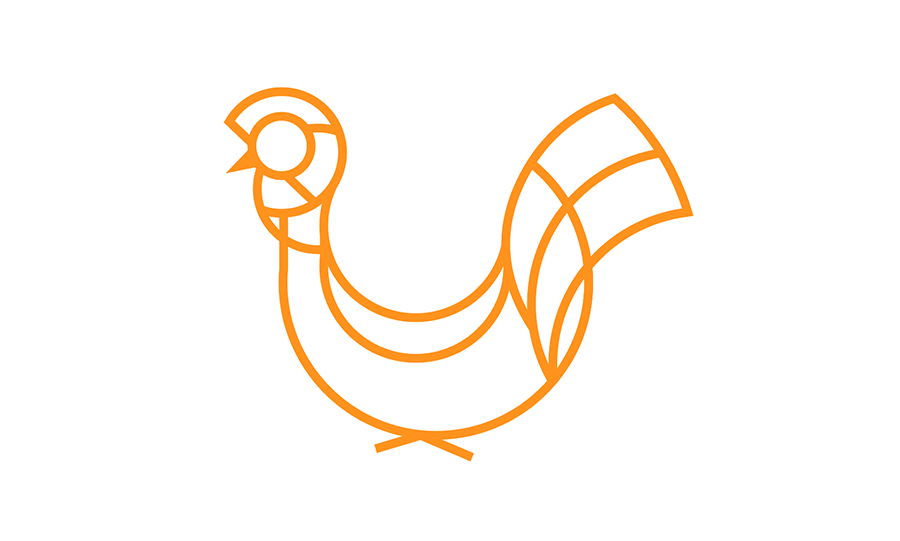
最终效果如下:

后记
很多图标都可以采用简单几何进行造型,而造型时能利用黄金分割比率也许能产出更好的效果。但黄金分割并不是万能公式,也不是百试百灵,这需要不断在实践中积累。黄金分割也许是个神话,也许不是。
作者:@飞屋睿UIdesign
原文地址:ifeiwu
本文标签: 几何, 图标, 黄金分割