App Preview是什么?
App Preview就是一段15-30秒的短视频,用来展示你的应用的特性、用户界面、交互方式等内容。在App Store你的应用的详细信息页面里,放在原来的截图之前。体验上会比截图更有冲击力,也能够表现更多的东西。茫茫的App海洋之中,如何脱颖而出,卖相至关重要。就我个人而言,如果Preview做的有吸引力,那么我就会去下载它。如果Preview和截图看上去就不太好,自然就少了下载的动力。苹果的开发者网站中,有一个单独的页面来详细说明具体的要求和制作步骤,我就不再累述。官方介绍:https://developer.apple.com/app-store/app-previews/
目前的现状是什么
目前的App Store中,国外开发者做Preview的较多,国内从大厂到个人做Preview的非常少。造成这样的原因我觉得有两点。一是不够重视,觉得做不做并不会造成太大影响;二是觉得视频制作复杂,自己做不了,请个专门的视频制作又预算太高。如果做的差,反而适得其反,搬起石头砸了自己的脚。
我的情况
从能够上传App Preview那天起,我就尝试用iMovie制作了一段视频。但效果并不理想,iMovie本身能够操作的空间就非常有限,选择了制作Preview之后甚至还阉割了一些功能。比如没有办法展示点击的动作,更不要说拖拽放大什么的了。我自己也没有视频剪辑方面的经验,对于节奏的把握不算好。后来这事就放下来,但我一直在想怎么弄。买个Final Cut Pro要1998元,太贵了不值得。后来突然有一天,我就想如果把Keynote和iMovie结合一下呢,把Keynote的结果导出成视频,再进行剪辑不就好了。得到这个灵感以后,我就制作了下面这个Demo(需要翻墙)。用的软件包括QuickTime Player, Keynote, iMovie,全部免费。我写这篇文章也是为了给有可能还不知道如何把这几个软件结合在一起使用的朋友一个提示。如果你做的远比我的Demo要好,就不必看了,但我希望你可以告诉我是怎么做的。
构思
一个15-30秒的视频,根本无法完整的表达一个App所包含的全部内容。一般来说,我们选择两三个特性就足够了。接下来我以爱壁纸的Demo为例,详细描述整个制作的过程。我选择表现三个方面:
1、 内容丰富,我将展示首页、菜单栏和滑动一下过来的分类页;
2、 有趣和好玩,我将展示图文并茂、拉绳及拼图游戏部分;
3、 推荐项目,我会展示如何DIY和购买个性手机壳。
录制视频
1、 把手机连接上你的Mac,打开QuickTime Player,选择File->New Movie Recording。
2、点击录制按钮旁边的下拉箭头,选择你的iPhone设备,点击录制按钮,开始录制,你在手机上操作就可以了。
3、录制完成后选择Save,保存到一个文件夹中待用。
4、依次操作,录制几段你设计好的视频。
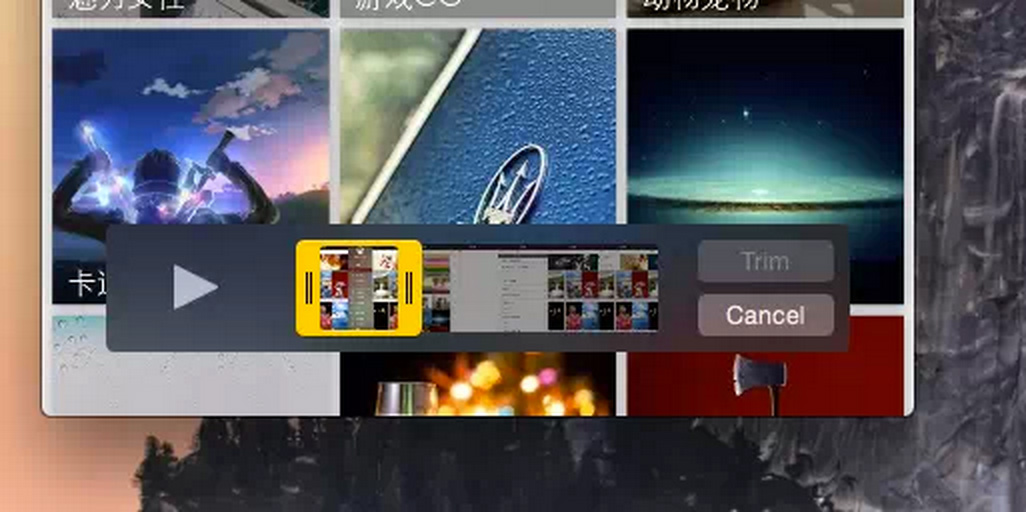
这里我提一点,录制完成后,你还可以通过Edit->Trim,对视频进行一下“掐头去尾”的粗剪。

用Keynote模拟点击动作
1、 新建一个Keynote文档,选择黑色主题,选中两个文本框删掉。
2、 点击Media按钮,选择一张你准备好的截图,放入页面中,或者直接把一张图片拖入文档中。拖动一下就可以看到辅助线,让图片居中。
3、点击Shape按钮,在屏幕中画一个圆圈,修改为白色50*50大小。图片放在左侧黑色部分。
4、选中圆圈,点击Animate,添加一个Movie Effect,把Duration设置为0.3秒。
5、再添加一个Scale的Effect,设置Scale为1000%,Duration为0.5秒。
6、再添加一个Opacity的Effect,设置Opactity为0,Duration为0.3秒。
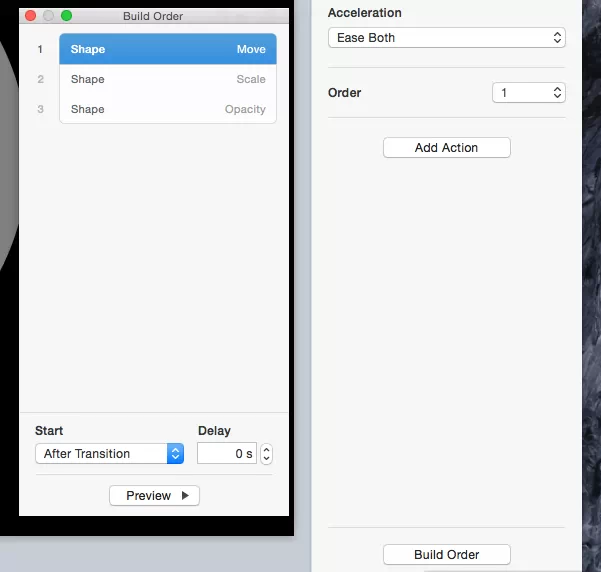
7、点击Build Order,设置Action的Start,分别设置为After Transation,After Build1和With Build2。

8、选择File->Export to->QuickTime。设置Playback为Self-Playing,Go to next slide 和 Go to next build设置为0
这样一段模拟点击的视频就制作完成了。(文末提供了Keynote源文件)
用Keynote模拟Swap动作
与上面模拟点击动作类似,只是这次我们是直接插入视频,而非图片。然后根据视频中动画出现的时间来调整每个action的时间点,注意调整Delay的秒数,一直到导出后动画和视频是同步的。在这里我就不在累述。我会在文末提供Keynote源文件供大家查看。总之都是移动,缩放,改变透明度这些的结合使用,耐心在这里是最重要的。
使用 iMovie进行剪辑
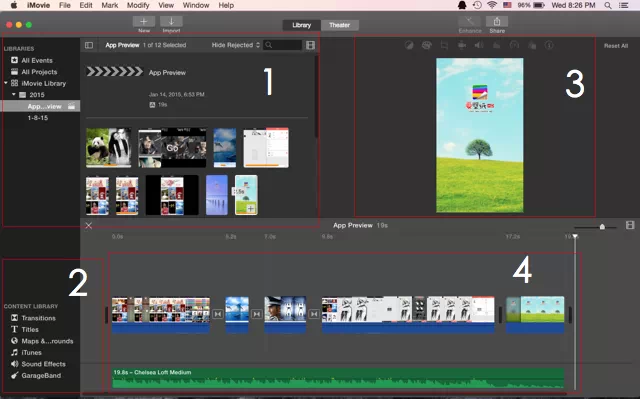
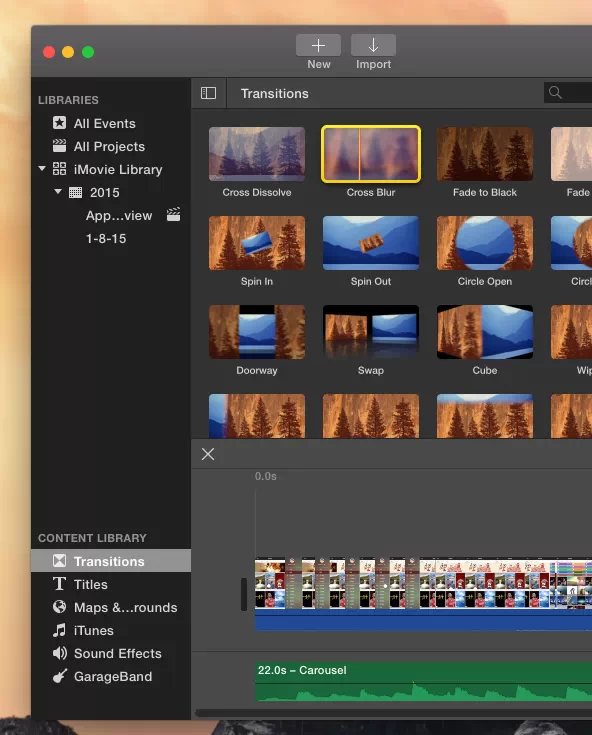
接下来我们要用iMovie进行剪辑工作。涉及到裁剪,加入音效,过场动画等。下面是iMovie的界面,如果你很少使用这个软件,建议你找些教程看看。这个软件对工作的帮助有多大不好说,但对你以后生活会有很大的帮助。特别是当你有了小孩儿以后,你想做些视频留作纪念的时候。

1.为媒体资料管理区 2.为添加音效、文字、转场动画区 3.为视频预览区 4.为时间轴区
1、打开iMovie,在菜单栏中选择File->New App Preview。
2、然后点击Import按钮,将我们前面准备好的视频导入进来。这个时候视频资料就会出现在上图1的区域。
3、按住鼠标(左键,如果你的鼠标分左右的话),拖动可以选择部分视频,松开鼠标会出现一个加号,点击就可以把你选择的视频片段加入到下方的时间轴区域了。
4、依次操作,把所有你想要的视频片段全部加入进来。
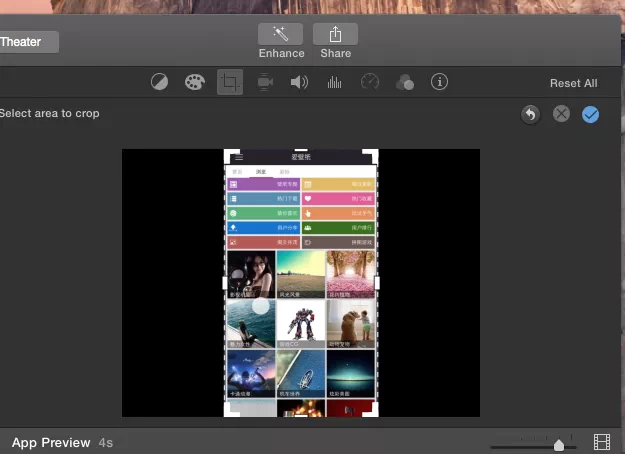
5、你可能已经注意到,我们刚才用Keynote导出的视频,是横的,而我们做的Preview是竖的,怎么办?选中视频片段,在右侧预览窗口,点击裁剪按钮,拉动到合适位置,点击对号按钮就裁剪成功了。

6、选择左侧的Transitaion 在两个片段之间加入过场动画,避免两个不连续的画面切换的时候显的生硬。

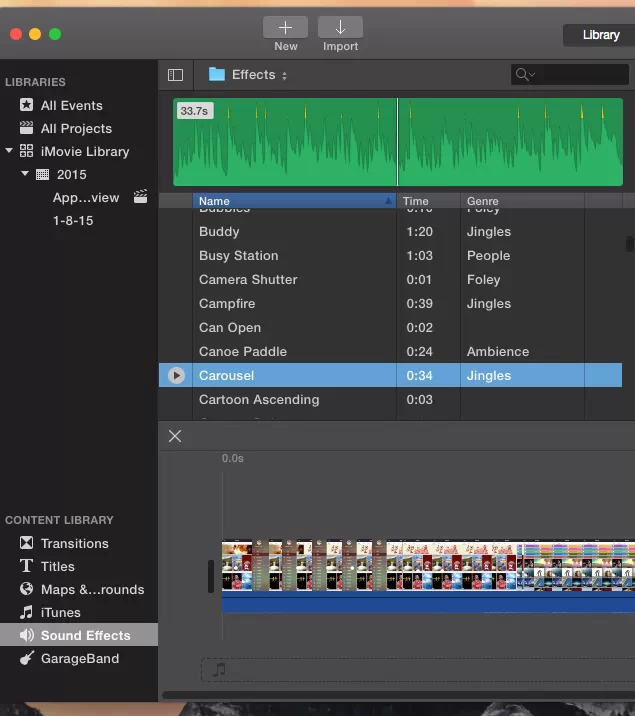
7、选择左侧的的Sound Effects,添加音频素材。注意在音乐结尾的时候,可以按下图调节2个小圆点实现声音的逐渐减弱。

8、点击预览区上方的Share按钮,选择App Preview,将编辑好的视频导出。
我上传了两个Keynote的源文件和最终的视频文件到百度网盘,如果需要可以去下载。
链接: http://pan.baidu.com/s/1eQJ7jZc 密码: kqa7
后记
虽然这篇博客没有什么技术含量,但我断断续续用了2天才写完它。能做和弄懂是两回事,弄懂了和讲清楚又是两回事。所以,大家还是多写写博客吧,好处多多。我自己先刨个大坑,争取每周能写一篇。先从iOS开发周边写起,然后写写读书笔记,最后终归要绕到技术文章上来。
本文由作者@Nathan_Bao
本文链接:http://www.mobileui.cn/use-imovie-and-keynote-make-the-preview-app.html本文标签: App Preview, App Store, 应用, 用户界面, 视频




















