今天给大家带来一份“干货”,作为一名UI设计师,我们来了解一下一款APP从项目启动到切图输出的全过程,大家可以把这个相当于企业工作流程吧,但由于各公司之间存在一些差异,但终究还是有想相通之处,希望对大家能得到一些启发。
另外想说的就是,这里讲的是一种工作方法,并不是工作规范,因为技术的更新是非常快的,可能这里介绍的一些方法,跟你们的程序员搭档并不完全一样,所以大家在具体工作中还是需要融会贯通灵活运用的。
以IOS系统为例,我们从头到尾来过一遍。
一、项目立项
首先公司会将跟此项目所以的相关人员召集起来,产品经理会把产品详细地用原型展示出来,包括产品定位,市场需求,主打卖点,产品性质以及各模块具体功能,逻辑跳转演示一下;之后会评估项目用时,各部门协调,项目启动。
对于作为设计这一块的GUI设计师来说,接到原型后,我们就要根据里面的原型需求,进行视觉稿的设计输出,最终,我们应该最少会输出这么几样东西:
另外这里要提一点的就是,大家在做设计的时候一样要养成良好习惯,比如要及时地对文件和文件夹进行归类,不要说这个是处女座的情节,这个应该是所以设计师都应该具备的基本习惯,否则当页面过多的时候,就算你自己能找到,当你给到其他搭档时,那别人就要吐血了。
界面设计
至于做界面设计的软件,目前行业里用的最多的就是PS和AI了(高版本优于低版本,低版本很多功能没有的)。两者切换使用,双剑合壁,效果更加哈~
标注工具
做好设计图后就需要给效果图进行标注了,在这推荐一个比较好用的标注软件:PxCook(像素大厨),由于Mac并没得到普及,所以传说中的Sketch到底有多神奇,也就只有用过的才知道了。PxCook在WIN上做标注还是非常顺手的,由于它可以直接对PSD文件进行自动测量,在PS进行修改后也会同步。虽然它也带有切图功能,但感觉比较鸡肋,有兴趣的可以去试试,但并不推荐。
切图工具
官网地址: http://www.cutterman.cn/
一款PS的插件,切图非常方便,但不支持绿色免安装版本PS,而且对PS版本要求比较高,针对CS 6的已经不维护更新了。推荐安装官方完整版PS cc,然后自行破解。官网上有安装使用教程,自己研究下吧。
二、设计尺寸
现在常用的几种设计尺寸
1)640*960 iPhone 4时代的尺寸,刚接触APP设计用的是这个尺寸,拟物盛行的时代(现在用的比较少);
2)640*1136 iPhone 5/5S/5C,IPhone更新,咱们设计也得跟着与时俱进(应该还有人用),进入扁平的时代了;
3) 750*1334 iPhone 6 目前的主流设计尺寸,IPhone6的尺寸,向下可以适配4,5,向上可以适配6 plus,切出来就是@2x了,改一改上下都能照顾到。

推荐做设计稿的时候使用IPhone6的尺寸进行设计。
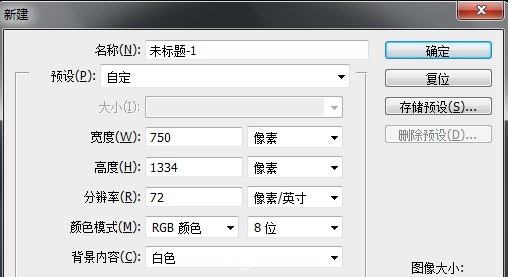
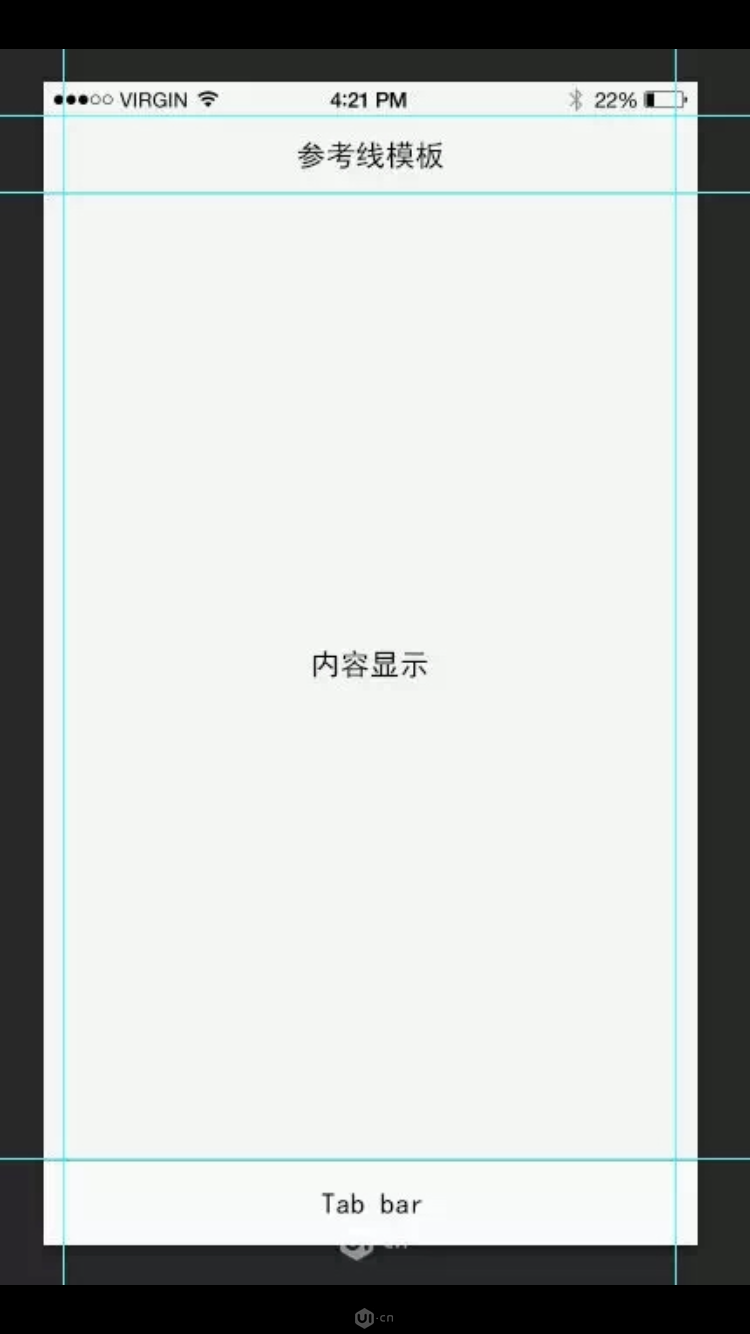
IP 6的尺寸相比于IP 5来说,很多系统控件尺寸并未变化,只是高度也就是内容显示区域发生了变化。下面是IPhone 6的空白文档,建立了参考线。

文档建立之初就设置好参考线是个很好的工作习惯,希望更多的设计师可以养成更好的工作习惯。
上下的参考线很容易设置,因为是根据IPhone自身系统设置的,左右的参考线,也就是显示内容距离边框的距离,这不是绝对的,通过对国内国外各种APP的对比,觉得24px更适合一些,不宽不窄,这个完全是设计师个人的设计习惯,所以不要当成什么规范,确切的说,整个屏幕你都可以随便做,但是我们这里说的是正常页面。
三、页面标注
标注是重中之重,程序员能不能完整的还原设计稿,很大一部分取决于标注;如果不清楚你该怎么标,一定要和程序员沟通!每个程序员实现效果的方法不同,我在这里所说的,是我的标注习惯,但应该适用于大部分的设计师和程序员。
不需要每一张效果图都进行标注,你标注的页面能保证程序员开发每个页面的时候都能顺利进行即可。
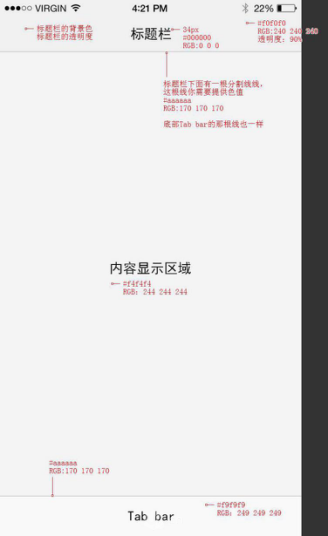
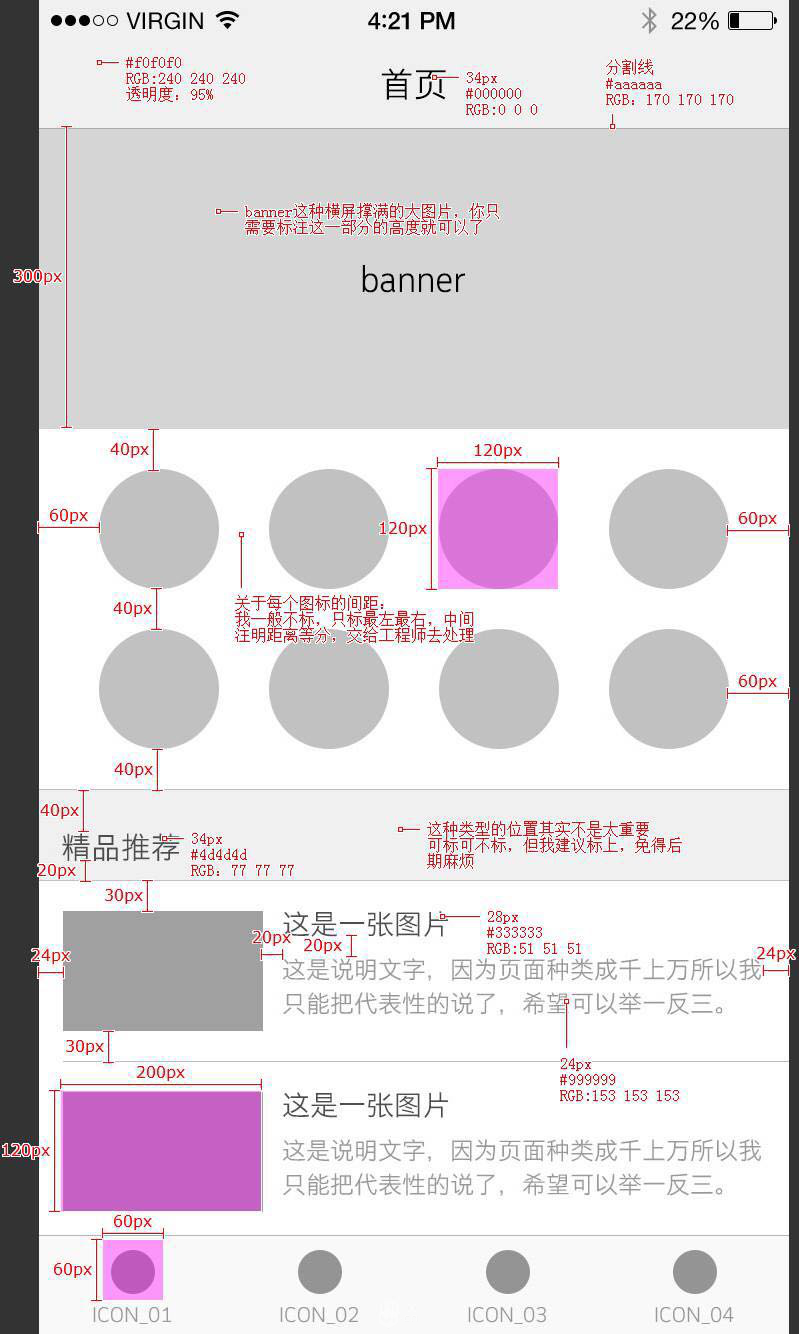
这里的标注软件使用的是PxCook,先标一个空白文档,看看都需要什么吧

另外有一点,PxCook虽然可以自动读取颜色,但是还不能识别透明度,所以如果用了透明色,就要用文字标注直接写出来。
可以把PS和标注软件同时打开,因为有时候标注软件并不能完全的把PSD文件里的东西标注出来,所以标注也要灵活运用,如果无法标注,就到PS里查看一下,然后再使用文字标注说明一下。
标注颜色是使用16进制,还是RGB?
都用得到,要看实现什么东西,建议标注颜色时,两种色值表达都标上(16进制&RGB)。
你需要标注的内容有:
文字需要提供:字体大小(px),字体颜色;
顶部标题栏的背景色值,透明度;
标题栏下方以及Tab bar上方其实有一条分割线,需要提供色值;
内容显示区域的背景色(如果是全部页面白色,那就和工程师说一句就行);
底部Tab bar的背景色值。

一般页面需要标注这些地方:
1、标题栏:背景色,标题栏文字大小,文字颜色;
2、Banner:所有撑满横屏的大图,不需要横向尺寸,把高度标出了就可以了;
3、菜单图标:图标的大小和图标的可点击区域不一定一致(标注的是可点击区域的大小)。
4、模块间隔:这个位置其实不是太重要。
5、图片+文字:只标注一个单位(图+文)就可以了。
四、切图输出
切之前需要跟程序员沟通一下,该如何去切才能配合他的开发。
全局性的切图常见问题
1、你的所有设计尺寸,包括图形效果,应该尽量使用偶数。
技术开发使用的尺寸是设计稿像素尺寸的一半,也就是说,如果你用24px的字体,技术那边就是设置为12px;
所以标注的时候务必使用偶数,为了保证最佳的设计效果,避免出现0.5像素的虚边。
2、切图尺寸应该提供几套?

co_car.png IPhone2G,3G,3GS使用(好像没人用这手机了吧)
ico_car@2x.png IPhone4,5,6优先加载此尺寸图片(不是必须使用这个尺寸,是优先加载调用这个尺寸)
ico_car@3x.png IPhone6 plus使用的尺寸
可以简单的理解为倍数关系(其实是为了满足不同分辨率,我觉得不用过于深究),如果你使用IPhone 6尺寸做设计稿,那么切片输出就是@2x,缩小2倍就是@1x,扩大1.5倍就是@3x了。
理论上,为了达到最好的视觉效果,你应该输出三套尺寸,推荐输出三种尺寸的切片资源。
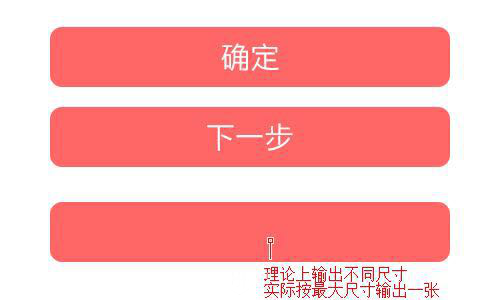
3、相同资源的图片,输出一张

4、切图输出格式
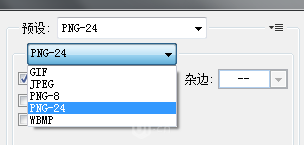
PS里,Shift+Ctrl+Alt+S,储存为Web所用格式,推荐使用PNG格式,在不影响视觉效果的前提下,可以考虑使用PNG-8,确保显示质量应该用PNG-24。

5、图片图标的不同状态

比如按钮有正常(normal),按下(pressed),选中(selected),禁用(disabled)等多种状态。
命名规则
命名并不是统一的规范,不同的公司不同的程序员有着自己不同的命名规范和命名习惯,一般是:切片种类+功能+图片描述(可有可无)+状态.png
名称应使用英文命名(中文不识别,推荐小写字母),不要以数字或者符号当作开头,使用下划线进行连接。
举个例子:一个首页的处于正常状态的确定按钮
btn_sure_nor.png
btn_sure_nor@2x.png
以下是常用命名,这是我的命名习惯,并不是规范,所以要灵活,如果实在不知道英文,就用拼音代替也行。
本文链接:http://www.mobileui.cn/ui-designers-and-app-those-things.html本文标签: UI设计, 交互设计, 工作, 标注, 界面设计, 设计




















