案例:从Mac到iOS,值得反思的设计
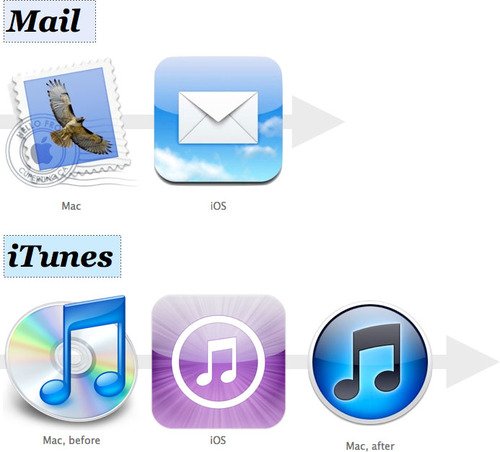
下面苹果的这几个图标,虽然能看出来美编认真干活了,但是我仍然持保留观点。苹果在iWork中的图标起码还保留了相同应用的设计风格。然而mail和itunes这两个应用,我觉得设计人员是应该反思的。他们看上去就像是不同的应用的。

第三方:完全看不出来是同一个应用

案例:从Mac到iOS,优秀的设计思想
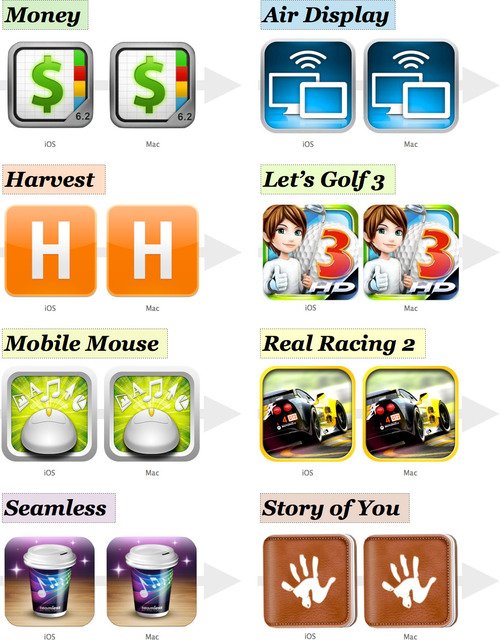
下面的这些应用,你很容易区分他们是什么平台上的,经过几次改版之后,他们越来越有移动应用的味道了。从Mac到iOS,他们保留了许多设计元素,包括重要的符号或配色方案。但是在iOS的图标设计时,又加入了许多新的设计元素。比如让图标稍稍倾斜,放大局部的特征等等。这些都是优秀的移动应用图标设计思想。

案例:从iOS到Mac,以不变顺应万变
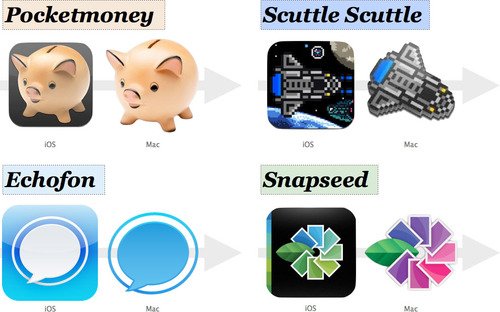
也有许多应用,最初是出现在iOS平台,而后开发者见销量不错,就又开发了Mac版本。这些应用的数量不在少数。大多数开发者是忠实呈现流派,他们直接将iOS的图标,不加思索不加改变的搬到了Mac平台上。

案例:从iOS到Mac,去背效应在泛滥
与最初的第一个案例相同,这些应用从iOS移植到Mac时,美编和设计人员最直观的思想就是除去背景圆形框框。其中苹果的Facetime是最为典型的一个案例。

其他第三方:也没都是没有新意的设计


案例:从iOS到Mac,有担当的设计师
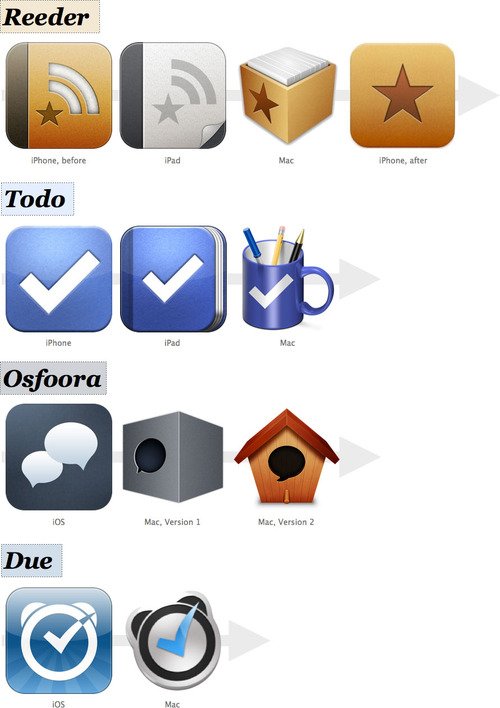
应用的图标是灵魂啊,它给了用户第一印象,并且是脑际中一个深深地印象。作为一个logo的设计师,这份责任非常重大。有担当的设计师会怎样呢?从iOS移植到Mac上时,首先他们会考虑他们会在iDock上显示。由此图标必须弄成3D造型的,最好再加一些倾斜,这样他们看上去会更有立体质感。你能看到下面这些图标,都稍稍偏离了98度。

也有一些应用,从iOS到Mac,除了“去背”之外,设计师加入了更多细节,他们甚至重新设计出了逼真的3D图标。虽然某些图标看上去略微有些不适应,但是这也代表着他们在探索一条新的路。


本文标签: App Store, IOS, 图标, 屏幕, 应用




















