iOS与Mac人气暴涨,他们其中很多应用都会互相移植。当我将两个系统中相同应用的图标进行对比时,我似乎觉得总编的话不无道理。现有的这些Mac应用,移植到iOS上的时候,很多美编和设计人员开始变得脑残了。他们并没有很好的展现出自己的天分。他们仅仅是为图标加上了一个带有深色背景色的圆形框框。
我们在Retina屏幕上,所看到的图标是那么的拙劣简陋,缺乏细节。从7月份开始,所有向App Store提交的应用程序,必须使用分辨率为1024×1024的图标。屏幕的分辨率虽然提升了,但是iOS平台上缺乏设计精美,具备丰富细节的图标。不信?请看下文!
案例:从Mac到iOS,加个圆形框框
这是典型的从Mac平台发展到iOS平台的应用,他们仅仅是加上了一个圆形的框框。这仅仅加上了一个蓝色的带有些许过度的背景框框。熟练的美工用不了5分钟就能搞定。好吧!姑且说,这是美工设计人员一天的工作量。

许多移植到iOS平台的应用程序都如法炮制,无论是苹果的应用还是第三方的应用。
苹果:

第三方:

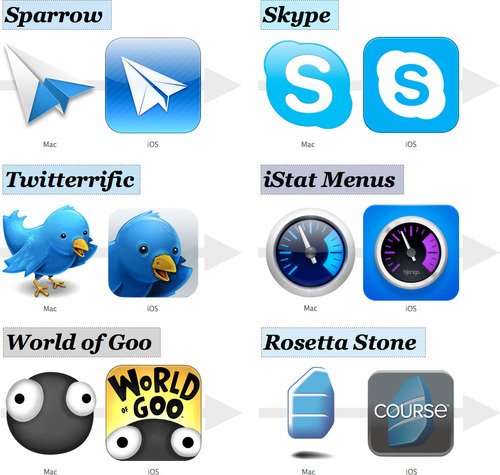
当然也有一些稍微好一些的应用,例如Sparrow和Skype,至少美编设计人员知道用个“反色”的背景。

案例:从Mac到iOS,最偷懒的美编
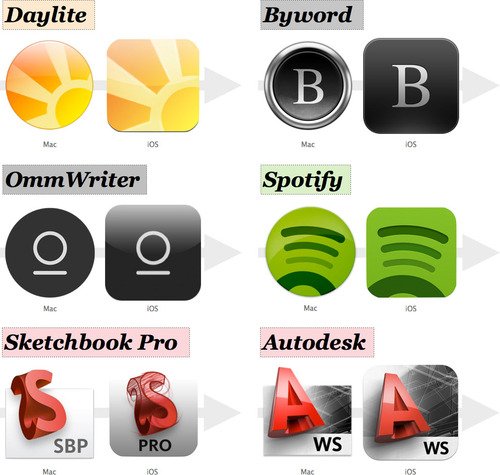
我觉得这种美编是最遭人恨的,很多Mac应用都是纯色背景的方形,美编仅仅做的就是在PS里用个圆角的选区剪切一下。我要是老板,早给他们开除了。拿着薪水不干活儿!:P

下面这种情况的美编,也属于消极怠工型的。简单的将Mac下的图标放大、缩小,就成了iOS图标了。

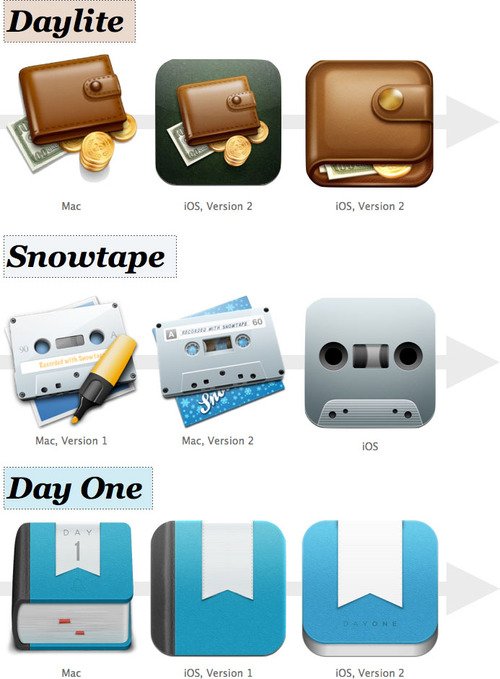
案例:从Mac到iOS,真正的设计实力
真正有实力的美编和设计人员能让用户一眼就区分出来,哪些是桌面应用,哪些是移动应用。他们能为iOS图标提供足够的设计细节,并且保持他们与Mac平台上的相似性。尤其是你在图标众多而密集的iOS桌面上,用手指快速的不耐烦的滑动桌面的时候。它!就如此醒目的映入眼帘。
苹果:

更多第三方:

佼佼者:

本文标签: App Store, IOS, 图标, 屏幕, 应用




















