在视觉设计师设计一款APP的时候,最先要制定一套完善可行的设计规范,其中会详细定义颜色、文字、图标、...

- 每个设计师都该懂的栅格系统基础六要素
- 以前有很长一段时间,我一直搞不明白到底什么是栅格,听过很多解释之后还是云里雾里的,后来发现有很多小伙伴也都有这样的疑问,所以决定分享一下自己对栅格系统的理解。首先我们必须要对栅格系统有一个基本的认知,我将这四个字拆分开成“栅格”和“系统”两个词来分别解释。

- 你的布局设定方法靠谱吗?
- 有一种“奇怪的”现象会经常的看到“很多设计师没有办法清楚的跟其他人解释他们是如何设计的,越细致的地方可能越是如此。比如,这个菜单的宽度为什么是200px?250px或者190px是否可以?图片的尺寸为什么是278px*196px?如何确定网页的宽度?“

- 快速生成Photoshop参考线扩展工具– Griddify
- 用Photoshop做网页设计或UI设计时,绘制参考线是经常的事儿,特别是做栅格的时候,要一个个绘制,一个个计算,有时候会觉得挺麻烦的。今天分享一个帮你快速生成Photoshop参考线的扩展工具,别放过咯。

- 淘宝设计师经验分享:WAP APP的栅格设计
- 这里专门说一下关于WAP App的栅格设计。以下相关都是基于一淘H5和一淘App总结得出。 先介绍三个名词:Wap App;Native App;Hybrid App(融合体,H5页面嵌套在Native中),之所以说这三个,是因为它们相互之间的联系在某种程度上制约了Wap App 的栅格设计。下面详细说下栅格试验。

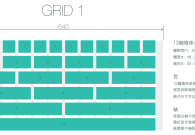
- 强烈推荐:12Grid 智能手机APP栅格系统
- 12Grid是全球首款兼容多分辨率机型的智能手机应用界面删格布局系统, 使用该套栅格系统,设计师无需再计算尺寸,按照栅格自由布局即可,将大大加快手机应用设计的布局效率,将焦点集中在细节的设计和图形界面的创意 使用栅格系统

- 栅格系统延续美学
- 栅格系统应用于设计领域已经至少50年了。栅格化让眼睛浏览信息更加愉悦。从报纸、杂志,到手机界面,栅格系统全面渗透到各种信息传达的界面当中。我们从一个故事开始栅格系统探索之旅吧!









