在视觉设计师设计一款APP的时候,最先要制定一套完善可行的设计规范,其中会详细定义颜色、文字、图标、...

- 9个超高分辨率的IPHONE 6原型素材打包下载
- Phone 6 出场,设计师又有得忙活了,但是新鲜的资源你们在哪里?!今天我们收集了一组精致的iPhone 6 模型素材,超高分辨率,多种视图,全都打包完毕,点一下就可以拿回家!赶紧来取吧!

- iPhone 6 屏幕揭秘
- 几天前,Apple发布了iPhone 6 Plus. 新的iPhone大幅改变了图像在屏幕上渲染的方式。我们做了一个图表进行详细分析:

- iPhone屏幕变大后,应用会如何变化
- 对于开发者和用户来说,iPhone 6 的热销意味着大屏时代的迅速到来。从此,iPhone 应用要彻底和单手操作说再见了,而更大的屏幕尺寸,为内容展示、界面操作带来了更多可能性。

- Web开发者和设计师必须要知道的iOS 8 十个变化
- 随着iPhone 6和iPhone 6 plus的上市,ios 8终于在上周推送更新了。新的设备,新的分辨率。接下来这篇文章介绍下 iOS 8有哪些变化。

- 干货收藏!超实用的IOS 8 快速设计参考指南
- 本文主要讲述iPhone6和iPhone6 Plus的app在ios8系统上的设计尺寸,包括文字大小、状态栏高度、导航栏高度、工具条高度以及app图标大小。为了能让童鞋们可以很好收藏,这里也是整张图片发布。赶紧右键另存为!扫码分享吧!

- 一张图告诉你 iPhone 6 (plus) 多难搞
- 虽然从屏幕长宽比来看,16:9可以说是手机界的共识,可不要高兴得太早,有个更大的坑在等着我们。 iPhone 6 (plus)的问世让我们不得不重新考虑,iPhone的UI要怎么做?画布设多大?

- iOS 8人机界面指南(二):设计策略
- 2.1 设计原则(Design Principles) 2.1.1 美学完整性(Aesthetic Integrity) 2.1.2 一致性(Consistency) 2.1.3 直接操作(Direct Manipulation) 2.1.4 反馈(Feedback) 2.1.5 隐喻(Metaphors) 2.1.6 用户控制(User Control)

- iPhone6和iPhone6 plus的iOS8设计尺寸参考指南
- 下面的设计尺寸,百度是找不到的,问过好几个开发群,也没有收获,幸好认识一位加州的伙伴,他给了我两个链接,简单实用,让我突然觉得幸福就这么简单,哈哈哈。

- iOS APP设计一稿支持iPhone5/iPhone6/Plus设计流程
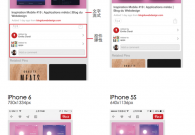
- 随着苹果发布两种新尺寸的大屏iPhone 6,iOS平台尺寸适配问题终于还是来了,移动设计全面进入“杂屏”时代。看看下面三款iPhone尺寸和分辨率数据就知道屏幕有多杂了。

- 出于好奇而对iPhone 6+ 1920X1080PX分辨率的分析
- 本质上,APP以1242px×2208px作为其原始分辨率,而经过下采样到1080p的显像则作为其物理表现形式。那问题来了: 1.为什么苹果选择1080p的面板而不是1242px×2208px的面板? 2.如果苹果非得采用1080p的面板,那它为什么不直接设置1080px×1920px作为原始分辨率而要不厌其烦的选择降低采样频率呢?

- APP设计师必读!快速适配iPhone6及plus的诀窍
- 作为设计师,我们肯定想知道,新款的iphone对我们目前的设计开发有多少影响。适配要多少工作量?工作量大的话,赶工期的小伙伴们会不会哭晕在厕所里?嗯嗯,那么先来看看这次苹果发布的新机型的参数。









