在视觉设计师设计一款APP的时候,最先要制定一套完善可行的设计规范,其中会详细定义颜色、文字、图标、...

- 色彩设计方法
- 在色彩设计应用中,我们对颜色不同程度的理解,影响到设计页面的表现,熟练地运用色彩搭配,设计时岂不事半功倍。一张优秀的设计作品,它的色彩搭配必定和谐得体,令人赏心悦目,反思我们在设计过程中,怎样的色彩搭配更容易达到设计目的,又是什么影响了我们的配色思维呢?

- 巧用大师的作品搞定色彩搭配
- 在设计时,对色彩的使用可以看做是给你的工作媒介创造另外一个维度。选用一套成功的配色,是一个有意义和有层级的设计的基础。采用定配色的方法会让整个设计过程更流畅,虽然在刚开始进行色彩选择时会觉得比较无从下手。

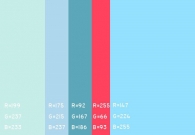
- 配色实战案例!为你解密手机QQ空间配色
- 过去空间的配色很多,每次提取确实如同解密一样的充满“惊喜”。 亮瞎眼的邻近色 相近颜色太多,差异不大,光一个灰色都有三四个,隐隐的感觉这是在做色盲测试。

- 让顶尖设计师告诉你10个色彩运用秘技
- “色彩,这是一种多么深刻而神秘的语言啊!”的确,不同的色调能够调动不同的情绪和反映,能够影响用户对于品牌的感知。简单说来,色彩可以造就不同的设计。与此同时,研究表明,色彩能够强化品牌认知度(高达80%),加深用户印象,让品牌的设计和文本在同类中脱颖而出。

- 简洁设计不应该只有白色
- 自从几个互联网公司的产品带领了白色简洁设计,所以现在在国内不用白色的设计便不能叫做好设计。我们打开所有的应用,从娱乐到阅读,到社交工具到备份工具等等,一切都是白色。这一期我们来洗洗脑吧,看看国外优秀的其他色设计吧!

- 提升色盲用户的体验
- 据Colour Blind Awareness的统计,总人口的4.5%是色盲。如果你的用户多数是男性,则这个比例还要上升到8%。人们常常忘了为色盲设计,因为多数设计师不是色盲。本文中,我们提出13条建议来改善色盲用户的体验——这些对视觉正常的用户同样有益。

- 配色黑名单!有哪些配色方案是一定要小心规避的?
- 用错色彩是常见的现象,有没有特定的色彩搭配是网页设计中的大忌呢?有!而且还不少。这些色彩组合会让你的网页出现各种各样的问题,为配色制定一个黑名单势在必行。

- 色彩的流行趋势分析及实际设计中的应用
- 无论是平面设计,包装设计还是网页设计,空间设计还是产品设计,色彩永远是最为重要的环节,但我们距离显示屏较远的时候,我们看到的不是优美的版式或者是美丽的图片,而是电脑界面的色彩。

- 成为设计师高手必看10大配色法则
- 使用了高亮度橙色的站点通常都会给人一种晴朗新鲜的感觉,而通过将黄色、黄绿色等类似颜色与成色搭配使用,通常都能得到非常好的效果。同时,中等色调的橙色类似于泥土的颜色,所以也经常用来创造自然的氛围。

- 如何在界面设计中“色”诱用户?
- 在设计过程中,如何最佳地搭配颜色,诱导用户视线?是不是在为图标选择什么颜色而烦恼,反反复复地尝试,总不能达到想要的效果。是不是总在羡慕“别人家的设计”,而苦于无从下手?其实所有的颜色都有些小规律,今天@Micu设计 就和大家聊一聊“色”。

- UI设计中妙用无穷的深色系背景
- 黑暗系背景,或者说深色的背景,在UI设计中的运用至今都是一个相当有争议的议题。背景选取对于界面的使用效率而言是至关重要的,合理的背景设计让界面更易用,相反,一个不恰当的背景则可能毁掉你精心设计的UI。

- 界面设计必备,三个快速选择或搭配颜色的方法
- “选择”和“搭配颜色”,听到这两个词汇的时候,是不是从潜意识上就会有反感。 心理琢磨着,这绝对是个坑!肯定得翻来覆去的折腾一把。 其实很多初学设计师都会碰到同样的问题。









