在视觉设计师设计一款APP的时候,最先要制定一套完善可行的设计规范,其中会详细定义颜色、文字、图标、...

- 设计师须知:三种快速消除图片噪点的技巧
- 数码相机拍出的照片,难免有时候会产生许多噪点,这些噪点大多是在曝光不足的环境下造成的。当设计师们拿到这样的素材照片时,应该怎样消除噪点就成了一个难题。今天,我将和大家分享三种用photoshop cc快速消除噪点的技巧。

- 性感可以很简单,绘制极简时尚风格插画
- 每个艺术家的插画里都有来自他自身创造出的节奏和风格,而接下来的一段时间,我们将学习绘制不同风格的插画,用实际行动去体会隐藏于图案表象下的不可言说的趣味和技巧。 学习时尚极简风格插画的目的是运用,而极简风格的插画在UI设计中是非常适宜讨巧的配图对象。尤其是运用在与时尚相关的网页中,大约是最不容易被忽视的亮点。

- 首先你要有个SVG,教你使用PS、AI导出SVG
- SVG与Flash类似,都是用于二维矢量图形,二者的区别在于,SVG是一个W3C标准,基于XML,是开放的,而Flash是封闭的基于二进制格式的。因为都是W3C标准,SVG与其他的W3C标准,比如CSS, DOM和SMIL等能够协同工作。

- 像素如何影响你的设计?
- 像素密度是指一个指物理空间(通常是英寸)有多少个像素。第一台Mac,每英寸有72个像素,这可能听起来很多,但实际上它要求的图形清晰度需要这些庞大像素的支持。

- 设计师必看!10个非常重要的图片无损编辑技巧
- 图片处理无需大量的图层。如果使用合适的智能对象甚至可以将图片的处理优化在15个图层内。那么现在,让我们一起来学习一下处理图片常用的10个技巧。

- 图像信息你知多少
- 凡事操作电脑的人,很多时候,我们都会遇到被要求上传图片,比如,当你注册一个账户后,要上传个人图像;当你写博文的时候,要想附带图片;而这些通常后面还会附带说明“请上传不超过**MB大小的图片(下面以2MB作说明)”!

- 掌控像素的虚实
- 我们在实际的图形设计过程中会发现,还是会经常需要调整一些路径没有完全对齐到网格产生的半透明的过渡像素,用来平滑图形边缘减少锯齿感,或让图形看上去更饱满、更细腻,我们称其为次像素 (或亚像素,Sub-pixel,一般用于屏幕显示技术等领域)

- 图片格式与设计那点事儿
- 要了解图片格式的特性,首先得从一些基本概念开始。这部分内容读起来可能会比较枯燥,但如果你耐着性子读完它,相信会获益匪浅。

- 一张图解释手机端8px原理
- 1. 我们先看市场上常用的屏幕精度尺寸 这时候我们统一用的是视觉常用的px为单位。2. 我们假定320的是1,那么其他相对应的尺寸就应该如上所述。 为何定320为1呢?因为已经约定俗成啦。

- APP切图那点事儿–详细介绍android和ios平台
- 从2011年开始接触APP,到现在为止也做了几个了,发现了一个共同点就是和每一个技术搭档切图的时候,会遇到不同的问题,因为技术的水平高低有限,所以他们要求你给切图的时候也会不一样,针对切图后来我总结了一套规律分享给大家,希望互相学习~

- 干货!PNG的使用技巧
- Png是图像文件存储格式,在网页设计中已经不是一个陌生的名词,在前端开发中经常使用到它,如常用CSS 雪碧图。而Png的使用不仅仅如此,Png有多少种格式,有哪些特点,PC端中常用的Png格式是哪些,手机端最合适的Png格式是什么呢?如果你对这些问题有疑问,那么很开心的告诉你,这里有你需要的答案。

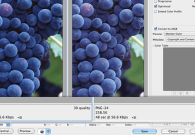
- 移动应用程序图片格式:PNG还是JPEG
- 我最近收到一个很好的问题,提问的人正在创建一个应用程序,这个程序需要加载画有葡萄的图片。准确的说,他的问题是这样的: “我应该将我的葡萄图片保存为.png格式还是.jpg格式?”

- 关于“点九”
- “点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png 智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。

- Android设计中的.9.png
- 在Android的设计过程中,为了适配不同的手机分辨率,图片大多需要拉伸或者压缩,这样就出现了可以任意调整大小的一种图片格式“.9.png”。

- 带你认识最新的图片格式WEBP
- WebP(发音 weppy,项目主页),是一种支持有损压缩和无损压缩的图片文件格式,派生自图像编码格式 VP8。根据 Google 的测试,无损压缩后的 WebP 比 PNG 文件少了 45% 的文件大小,即使这些 PNG 文件经过其他压缩工具压缩之后,WebP 还是可以减少 28% 的文件大小。

- 设计师需要掌握的图片原理与优化技巧
- 该文收集了前辈们的一些关于图片优化的技巧,在此收拢到一起,对于各个方法的优化原理做了一些研究,希望能给大家对于图片优化这一块起到抛砖引玉的作用。









