用错色彩是常见的现象,有没有特定的色彩搭配是网页设计中的大忌呢?有!而且还不少。这些色彩组合会让你的网页出现各种各样的问题,为配色制定一个黑名单势在必行。
当我们讨论配色的时候,通常聊的是配色趋势、配色规则和配色方法,但是与此同时,我也应当合理的规避一些比较典型的错误配色方式。这个配色黑名单并不长,但是覆盖了多属的配色问题,不妨仔细看看~
网络是一个多彩的世界,而色彩也是网络吸引用户注意力的主要手段之一,它令人产生兴趣,给人带来影响,并且通过对比、衬托带来愉悦的浏览体验。与此同时,色彩还是设计趋势中无法忽略的一个重要组成部分,无论是扁平化设计还是Material Design,色彩的运用都是重中之重。
但是,用错色彩也是常见的现象。有没有特定的色彩搭配是网页设计中的大忌?有!这个一定是有的,并且还不少。这些色彩组合会让你的网页出现各种各样的问题,为配色制定一个黑名单势在必行。今天的文章,我们就来聊聊配色的“黑名单”吧。
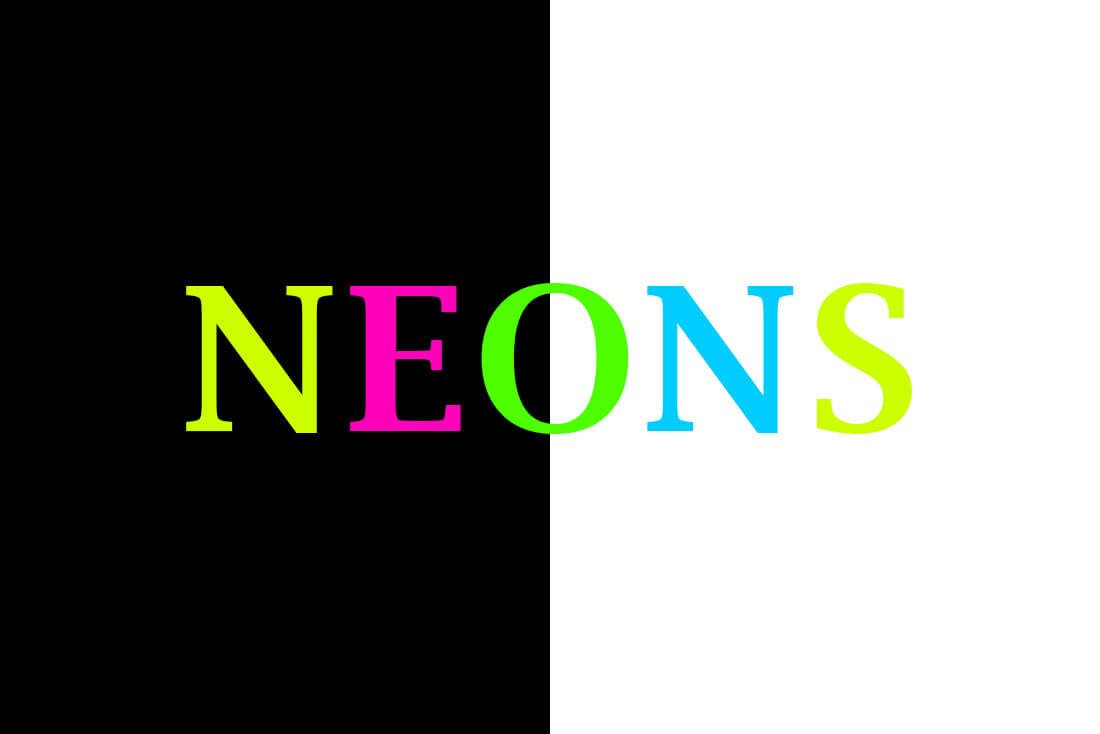
太亮的霓虹色
闪亮的霓虹色看起来很有趣,似乎能让页面显得非常潮、非常流行。但是他们并不会让眼睛觉得舒服,往往会给人以“闪瞎了”的不适感觉。
霓虹色的主要问题在于使用这种色彩的文字内容难于阅读,不好识别,和暗色调的背景搭配的时候,这种晃眼的感觉尤其明显。而如果用霓虹色作为背景的话,这个页面几乎是没法看的,除了霓虹色之外的内容几乎都没法看清楚。
想解决这个问题,你可以试着降低霓虹色的亮度,让它看起来更暗,让它看起来更加微妙,同屏幕显示更匹配。
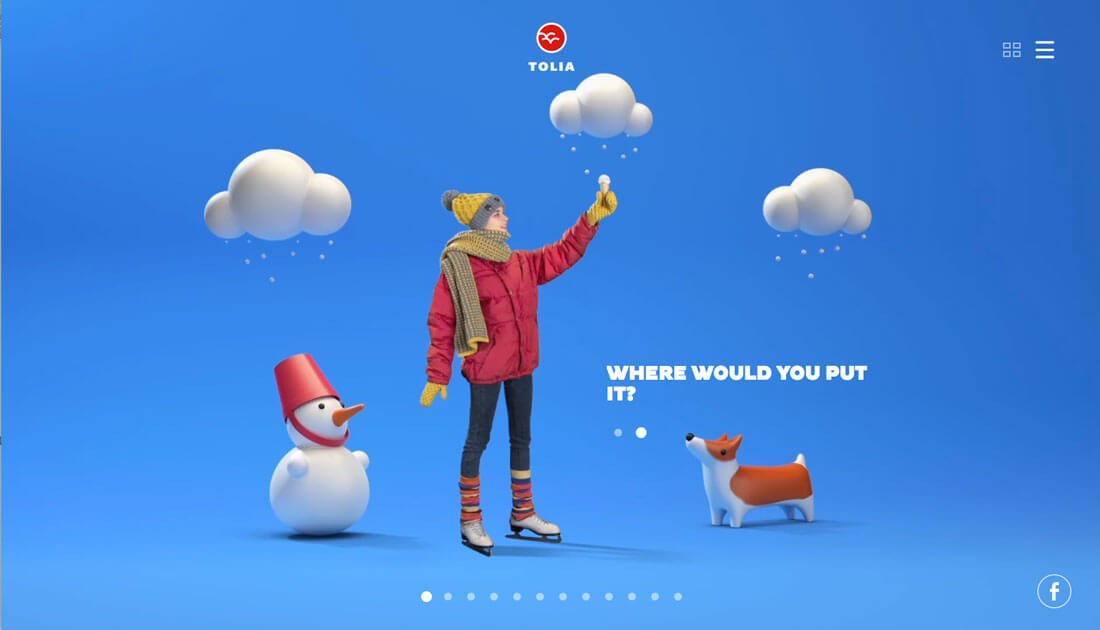
Orange You Glad 这个页面就很好的解决了这个问题,他们使用了非常接近霓虹色的配色,并且通过渐变色的方法来增加页面的丰富度,色彩的亮度、对比度都用的相当微妙,不会令访客感到不适。
“震颤”的色彩
当高饱和度的色彩搭配在一起的时候,它们会产生一种“震颤效应”, 会让你觉得两种色彩之间会产生模糊、震颤或者发出光晕的视觉效果。毫无疑问,这是令人不适的。
在Josef Albers 的经典著作《色彩交互》中描述了色彩的“震颤效应”是如何给人带来不安感的:“这种配色最初可能会给人带来惊喜的效果,同时这种侵略性会让人觉得不舒服,尤其是眼睛。你们会发现,这种配色很少出现在广告当中,因为它会让人觉得不愉快,难受。”
不过即使你没有尝试搭配,也可以通过它们的基础特征,合理地规避“震颤”配色:
- 它们都是高饱和度的色彩
- 两种色彩在色轮上是互补色
- 他们在色轮上相隔180度,处于对称的位置
- 将两种色彩转化为灰度之后,两者灰度非常接近
最典型的案例就是明亮的红色和绿色。这是广受欢迎的“圣诞节”配色,这也是受到最广泛诟病的配色方案之一。它最主要的可访问性问题就是,色盲的用户是完全分辨不出来的……
如果说你必须使用“震颤”配色,这个矛盾也不是不能调和的:加入中性的色彩将两者分隔开就好了。
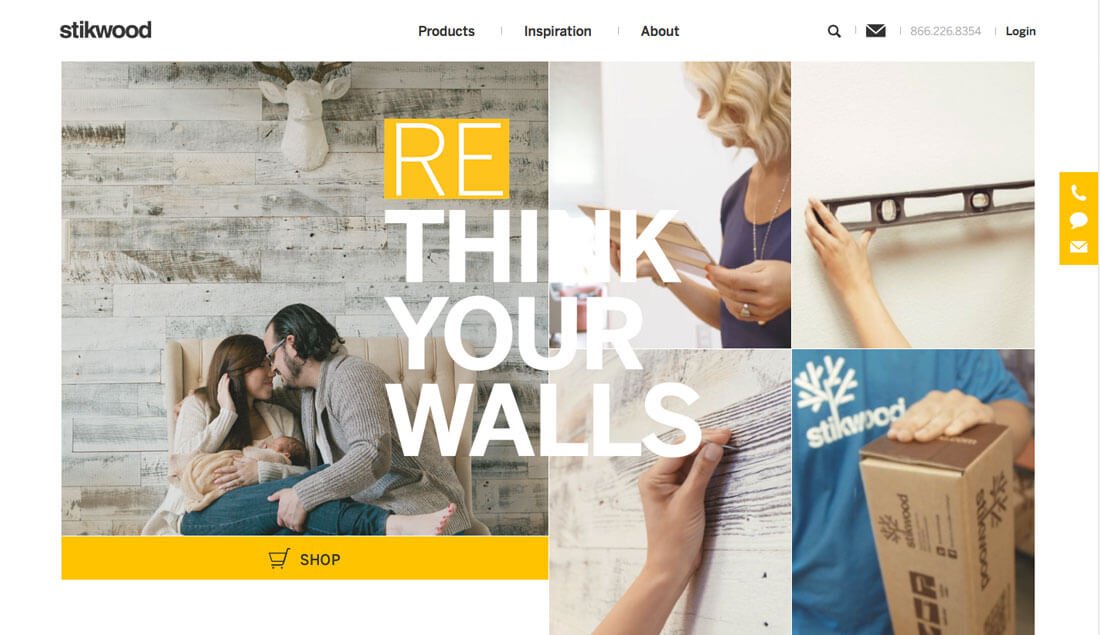
浅色+浅色
浅色+浅色的搭配也是最常见的错误之一。也许你在某个平面设计或者印刷相关的项目上这么配色,最终没造成可读性的影响,这可能是设置的问题或者色差造成的,但是在绝大多数的情况下,是错误的。
无论你怎么设计,这样的配色一定很难阅读其中的内容,每一次都这样。
这种错误最常见于网站的Banner图中:帅气的大图和精心设计的白色字体搭配在一起,而字体正好和色彩最浅的部分叠加在一起,这下就非常尴尬了。浅色+浅色的搭配让内容完全无法读,作为Banner的作用几乎被削弱为0。
想要修复这个问题其实非常简单:
选择色彩均匀统一的背景,文字部分可以与之构成对比
如果无法修改背景,可以在背景和文字之间加一层,增加对比
尝试调整整个背景图片的色调、明暗、饱和度等,以达成提升对比度的目的
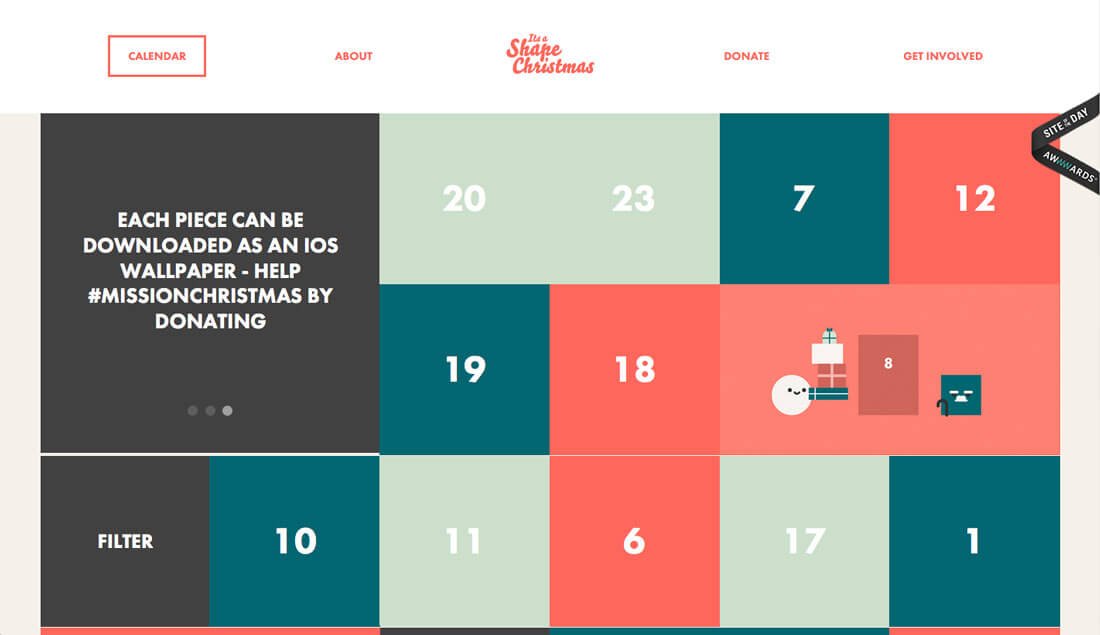
彩虹式配色
当网站花成彩虹那样的话,设计师一定是也生无可恋了。想想看,当一大堆各种各样的色彩都成为系统配色的一部分的话,各种色彩之间的干涉,都不知道打破了多少配色的规则。这种设计虽然可能在一开始吸引用户的注意力,但是随后让用户产生的恶心和不适绝对会远超设计者的预期,即使网站内容再好,都无法被人识别。
如果你真的希望让页面更加“多彩”,那么不要让色彩都混杂到一起,试着使用卡片式设计来承载不同的色彩,合理的排布,既可以让色彩更加灵活,也可以保证组织性和流动感。
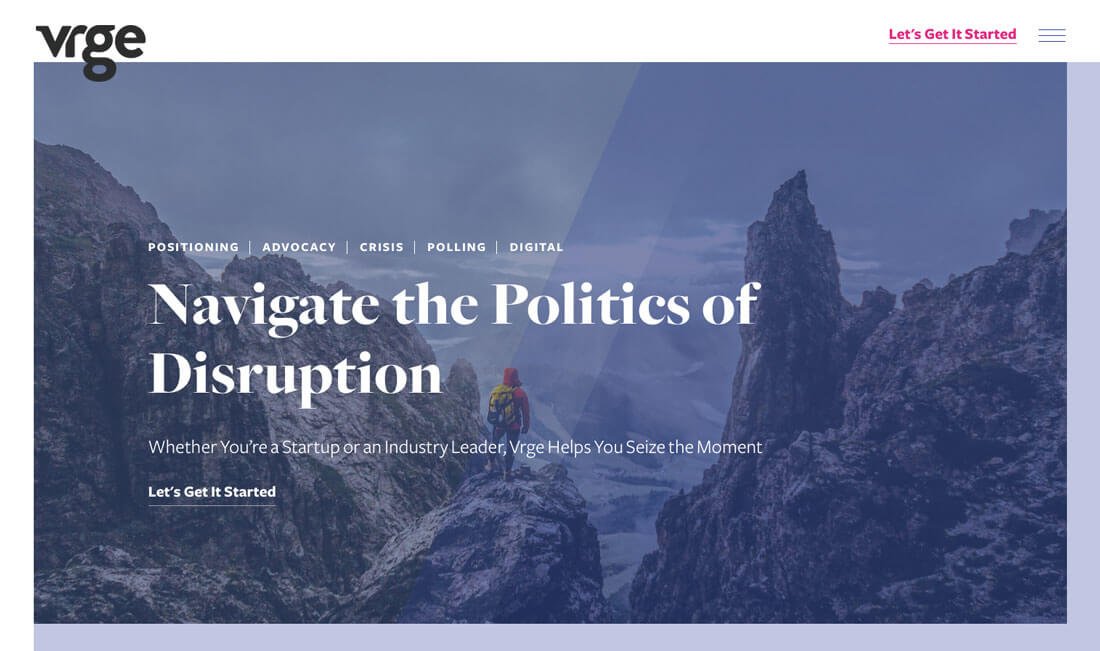
亮色+亮色/深色+深色
就像浅色+浅色的搭配一样,亮色+亮色和深色+深色的搭配,都是因为饱和度接近而造成的辨识度问题。毫无疑问,这也是要规避的问题。
你真的觉得这个问题不会发生到你身上?那么在做单色配色方案的时候,要小心这一点。即使是经验丰富的设计师,也可能会在这个时候掉坑里。
总之,千万注意配色的对比度。如果这几个色彩是必须使用的话,不妨将页面设计成滚动变色的,这样你可以在保证对比和可读性的同时,让色彩也都用上。
“K”黑
我们常说的CMYK中的K是黑色。许多设计师的设计作品会横跨网页版和印刷品,有时候会在做印刷品的设计的时候,会误将网页配色中的黑色用上去。实际上网页中的纯黑(#000000)和印刷中的黑色有着巨大的差别,早在PS 7.0中,黑色的CMYK色标其实是C75 M68 Y67 K90,而常说的系统黑K100 在更广泛的RGB配色中,也只是较深的灰色而已!
印刷品,包括我们日常生活中的许多黑色,其实分很多种,它们通常是某种色彩叠加了很多之后产生的效果,比如渡鸦的羽毛是黑色的,但是你仔细看它会微微泛蓝。
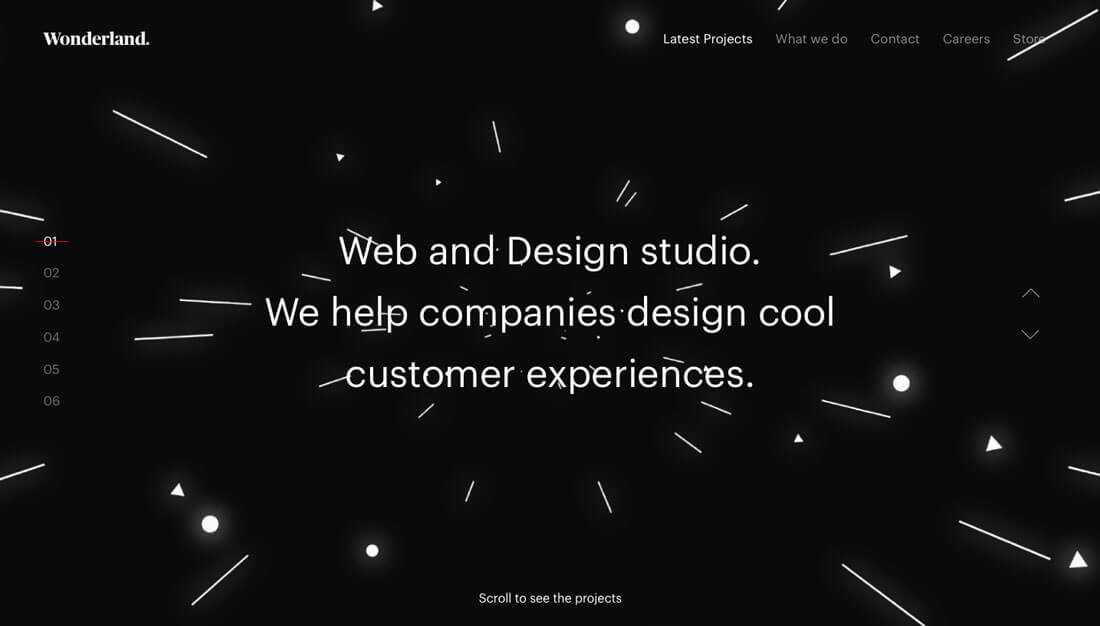
所以,在设计这个黑色的时候,最好是挑选一个带有你的品牌色调的黑色(而非#000000)。这样可以在印刷的时候更容易协调。(比如让黑色带有一点蓝色的色调,来抵消文本内容中的黄色色调)举个例子,上面Wonderland的页面中,黑色实际上是#0a0a0b。
结语
其实今天所谈到的所有的配色的问题,几乎都是关于对比度和可读性问题的。实际上,只要确保色彩和内容的对比度和配色美感,几乎所有的色彩都是能用的。
来源:uisdc
译者:陈子木
本文标签: 文字, 网页设计, 色彩, 配色