拟物化设计(Skeuomorphism)近来成为了一个热火的话题,在移动设计社区里,许多评论家已经把拟物化设计当做是完全过时的、没有用处的过度设计。这种设计方式采用现实中水壶或者纽扣等物理对象进行UI元素的设计,在过去几年间经由苹果公司发扬光大,但随着苹果的iOS设计师、拟物化设计的坚定支持者Scott Forstall离开苹果公司,苹果接下来可能会改变它的设计哲学。
当然,我们已经看到过许多明显不恰当的拟物化设计的应用。看看苹果自家的应用Podcast,这个应用在评论界被严重抨击和批评,是一个拟物化设计失败的典型应用。

设计师竭力塑造一个老式的盒式磁带界面的比喻,这是了不起的动画和界面设计,但是却牺牲了功能便捷性,界面中的按钮难以被利用。
另外更不用说熟悉的隐喻了,许多年轻一代根本不知道这种老式盒式磁带录音机是什么。这些设计元素可能会给用户造成困惑,更重要的是,这跟苹果极简主义的设计风格格格不入。
即使如此,我们相信拟物化设计仍然是一种有效的设计,并给出三个理由 。
1、可用性
拟物化设计展示了识别和熟悉的好处,其引入用户在现实世界中使用的熟悉的对象作为用户界面控制的元素,能让用户很容易地正确推断界面控制的方法。 熟悉感可以鼓励用户对产品更多的使用,更快采纳产品的设计,减少新用户面对产品的恐惧感和障碍感。
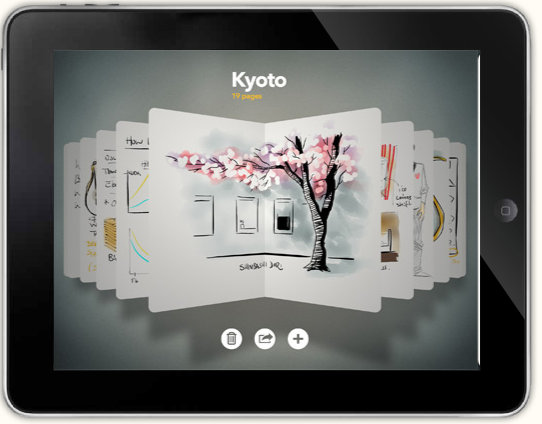
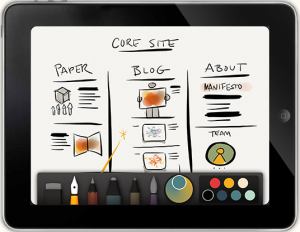
Papers是一款创新的图画和上色程序,跟iBooks类似,它的主界面是一张桌子放着一本笔记本这样的物理隐喻。你选择一个笔记本,则这个笔记本的页面会打开,然后它允许用户在页面之间轻轻拂动进行翻页。


要打开一个页面,用户需要进一步扩张手指水平地扩大一个选定的页面。界面中的笔与现实中的笔具有同样的效果,这些画笔对于用户来说简直太熟悉了。而真正在纸上作画的笔,则是用户的手指。这些都是非常直观的拟物化设计。
从本质上讲,应用在进行拟物化设计的时候不进行过度的设计而损害功能的展现,通过采用熟悉的物体和行动(如捏和甩尾)是可以创建一个高度可用的应用程序的。
2、熟悉
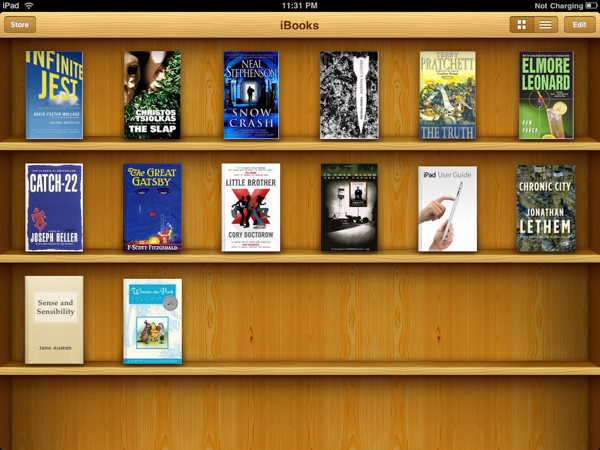
坚持可用性,增加UI和操作的熟悉程度,进行更深入的拟物化设计,苹果的iBooks就是这样的产品。这个应用的主屏幕呈现了一个书架,书架上的一本书的封面表示一本放在书架上的书,直接点击此封面就可以打开进行阅读。

当用户读一本书时,书本采用棕褐色分页,翻页是非常直观的,可以轻触一个页面就可以翻页。在最新的iBooks版本中为用户提供了一个选项,可以选择涡旋形状的效果进行翻页。这些操作都是非常接近现实生活的比喻。
读者也能在书中进行注释,通过在文字上水平拖动手指,让文字显示一个突出的效果。

iBooks会吸引驻足Apple Store的消费者们,令其忍不住买下一台iOS设备回家慢慢翻阅,完全不需要说明书。这是一个将产品做的非常直观的例子,视觉上、操作上都像是一本真正的书籍。
3、美学/怀旧
不是所有的东西都有其功能和意义。只要不妨碍使用,人们可以欣赏那些不但其本身功能实用,其UI设计更是在美学范畴的应用程序。 以开关为例,它不仅具有操作方便和现实熟悉的好处,它那快速向左或向右滑动手指进行开关的操作方式充满了乐趣。

人们会像欣赏艺术一样欣赏某些应用程序经典的外观,如果做的好,你的应用会得到真正的升华。
设计非原罪,为可用性服务
使用拟物化设计的原因是它能为软件带来情感深度。 iOS 对实物的模仿则会令人觉得有趣、亲切、友善。适当地运用这种设计方法,可以通过用户熟悉的情景设计来影响其情绪,令其感觉舒适。
拟物化设计要适当,要清楚使用这种风格的目的和实质。时刻都要记住:为产品创造个性才是UI设计师最重要的使命之一,但无论什么设计方法,都是为产品功能和可用性服务的。
“如果有人告诉你‘拟物化是不好的设计’,这就相当于在说‘紫色是丑陋的颜色’,没有任何意义。” Sacha Greif。
“这件事和时装时尚有些类似。当某种风格被全面普及之后,作为设计师,要想脱颖而出,你就得反其道而行之。” Cemre Güngör (Branch)。
“为什么要在没有任何实际证据的情况下贬低某种设计风格,同时抬高另外一种?忽略产品的实际功能与整体体验而单纯追求某种设计风格,这并不是一件令人兴奋和愉悦的事。” Geoff Steams。
一味地标榜“拟物化设计是过时的无用的过度设计”,只是一种本末倒置的思维方式而已。
本文链接:http://www.mobileui.cn/three-reasons-let-you-don-t-hate-to-chemical-design.html本文标签: UI设计, 可用性, 拟物化设计, 界面设计, 移动设计, 设计风格




















