作为设计师,不仅要能创造出移动为先的新产品,更要了解能创造出优秀移动作品的工具。这个实现过程可以让我们的设计更加优秀。
过去两个月,我每天在Xcode上花费的时间大约有10个小时,我学到了很多完全改变我的工作流程的技术。Xcode是一款成熟的工具包含了很多强有力的但没被经常使用的功能。如果你不确定Storeboard是CSS的未来,或者没有直接使用Xcode工作,这篇文章至少会告诉你Xcode如何为你的设计做准备和它有什么可能的限制。
相关阅读:如何使用Xcode进行高保真原型设计?
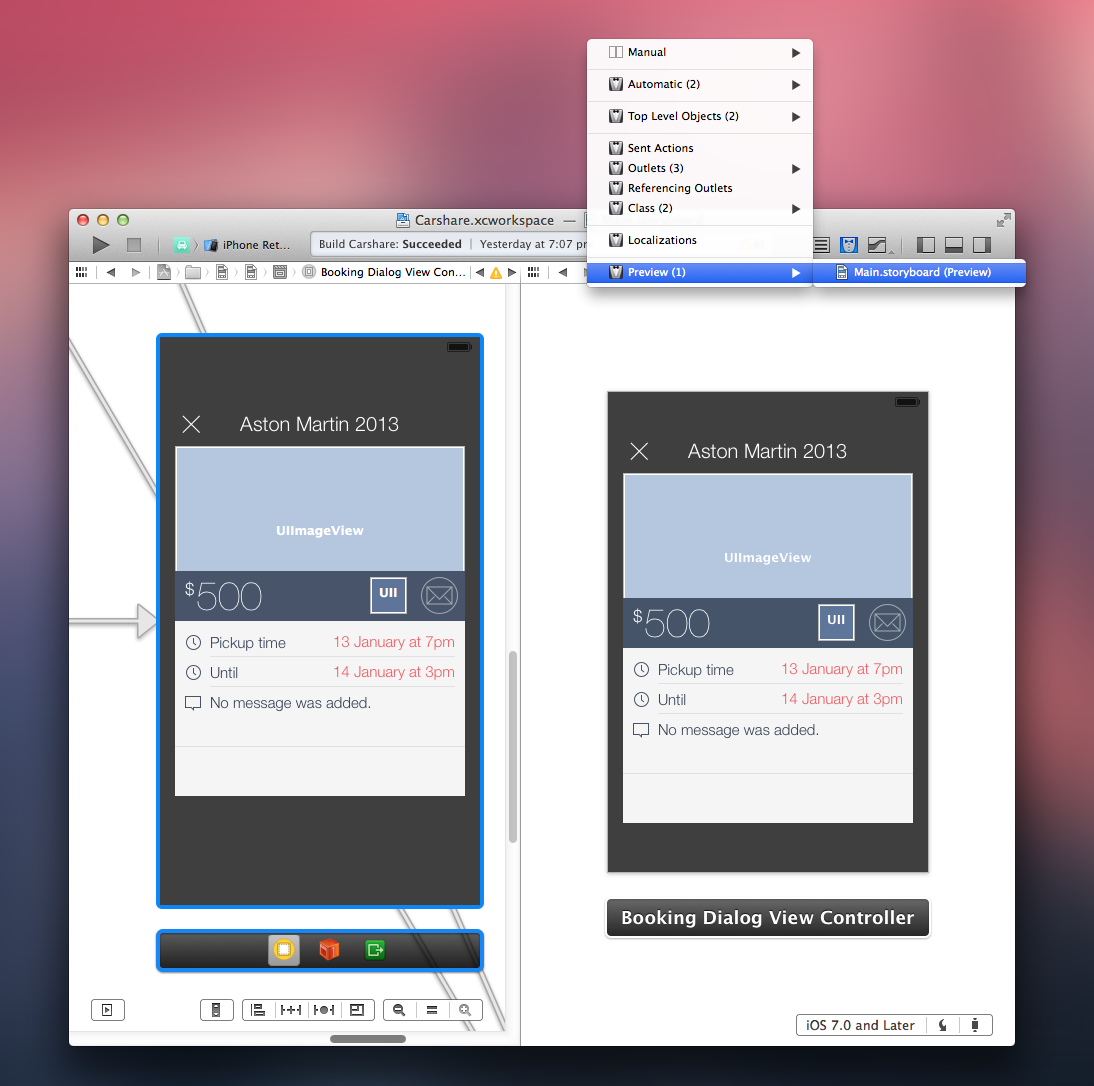
预览你的设计
如同你跨多分辨率设备,在浏览器中预览web app一样,你可以通过Storyboard preview这个强大的功能来进行预览。
在这个屏幕上,我预览了设计在iPhone 4的3.5英寸屏幕上的展示情况,而不用在模拟器中运行和导航至特定的页面。
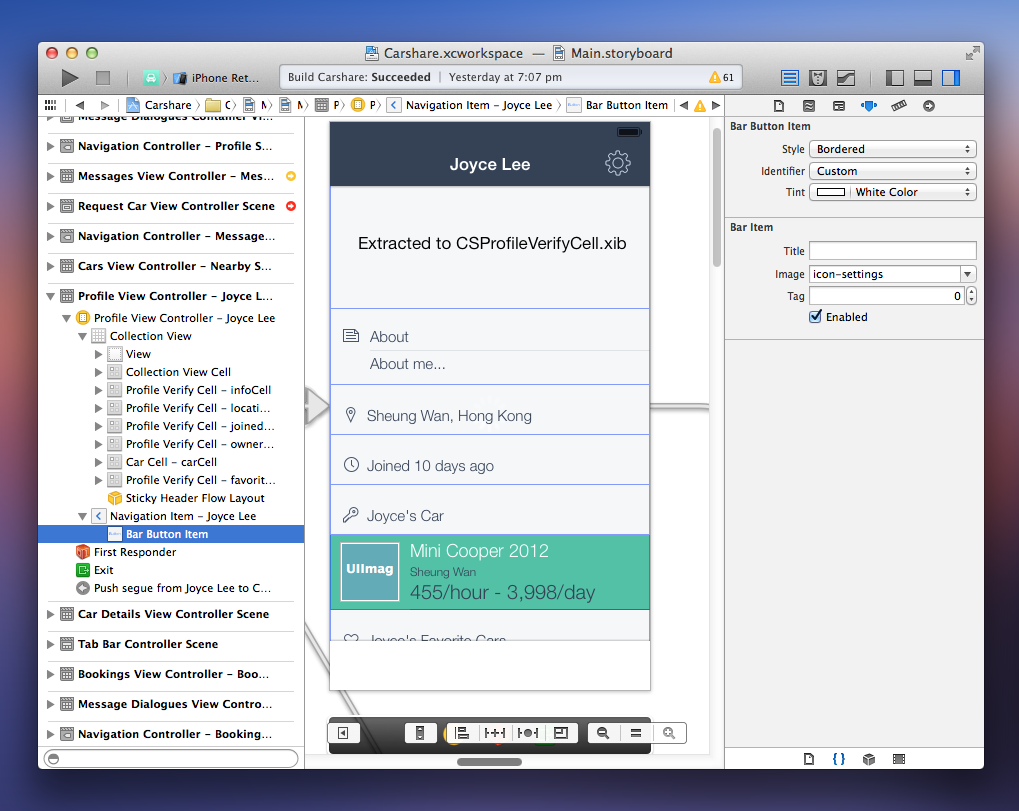
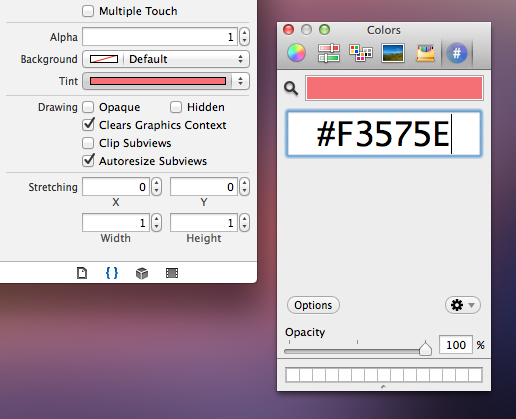
给图片着色
对于设计师来说,在程序中为多个实例必须创建多个资源是设计过程中遇到的主要障碍之一。Xcode能给你的图片着色,你只需知道它,因为这个不会贯穿使用。

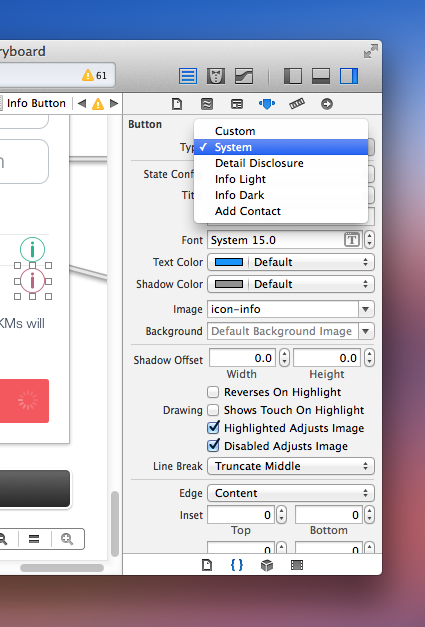
为导航栏按钮着色

如果设置为系统就可以为为按钮图片着色,系统会给你一个很好的按钮按下状态转换。UIImage不允许你简单地为图片着色,除非是在代码中,所以往往你应该使用UIButton代替,它有更多选择。
使用十六进制颜色

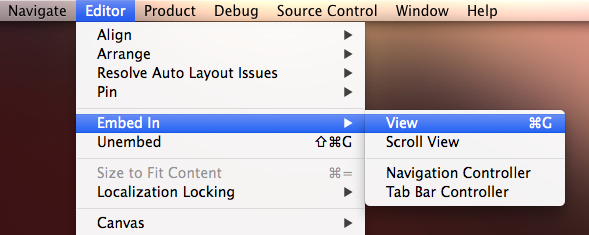
它也是更精确的颜色选择器工具嵌入和解除嵌入考虑到在Photoshop中以文件夹的嵌入。Xcode允许你把许多元素集成进UIView或者UIScrollView里。由于UIView在Canvas动画、组织目的以及选择方面非常有才能,你可以把相关的元素嵌入到一起。
 我喜欢嵌入功能,我可以添加键盘快捷键(像Sketch快捷键一样)来创建文件夹。
我喜欢嵌入功能,我可以添加键盘快捷键(像Sketch快捷键一样)来创建文件夹。

我正在创建多个列队动画,我把这些元素分组派进多个嵌入,这样我可以对它们单独动画。
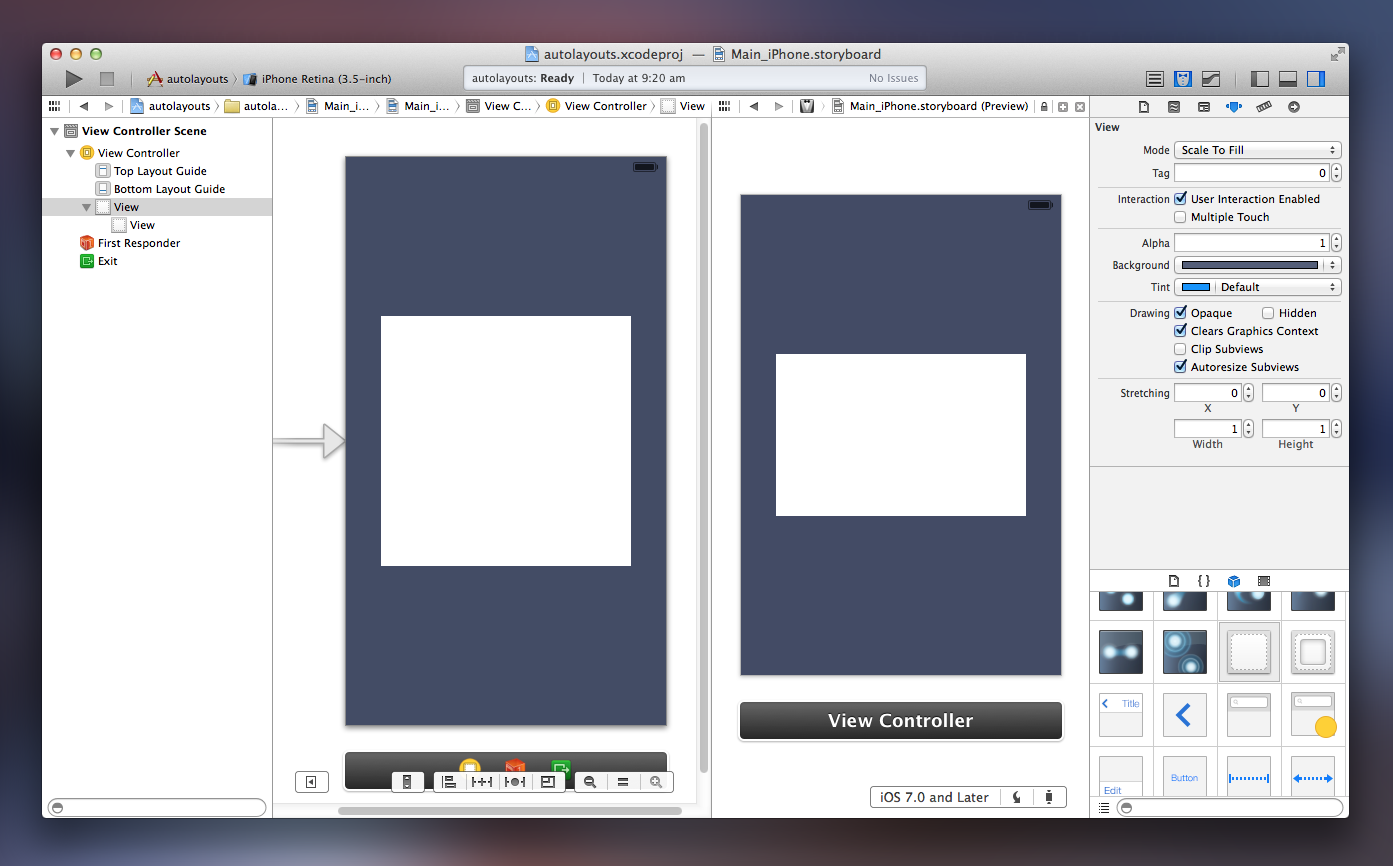
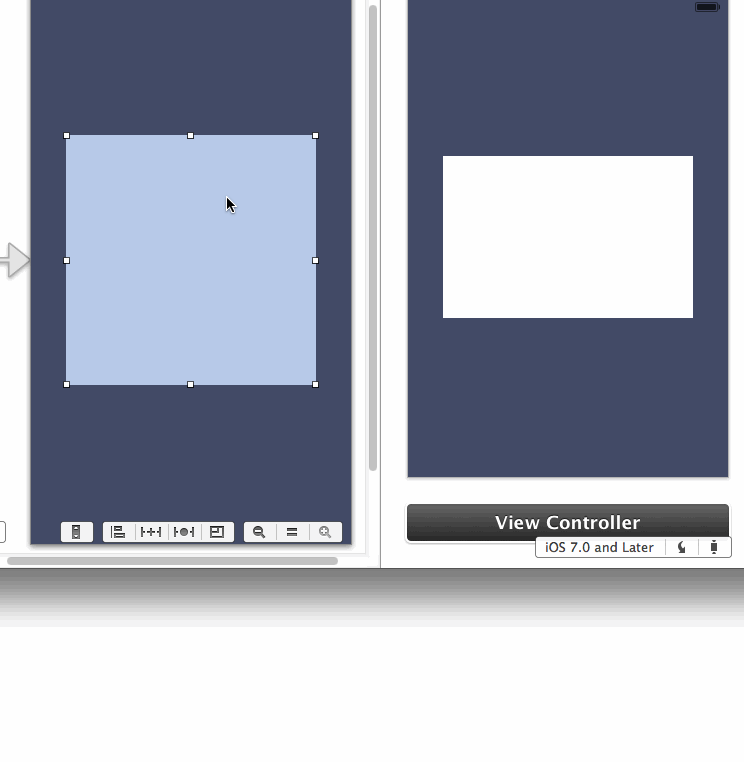
自动布局
把白色方框拖至Superview(that’s how they call the canvas),我选择了在Container中居中。按住Shift键,点击水平方向和垂直方向,然后你必须设置白色方框的宽度和高度。
这是最基本的。对于复杂的场景,它要花费很多时间来练习,我建议你看看WWDC视频: Taking Control of Auto Layout in Xcode 5。如果你想要节省开发时间,你应该明确的学习自动布局。
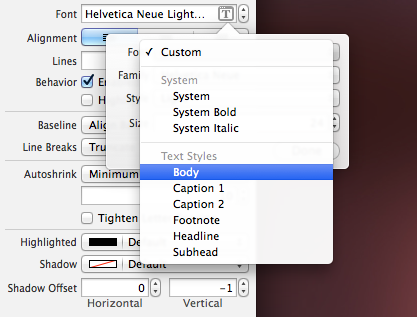
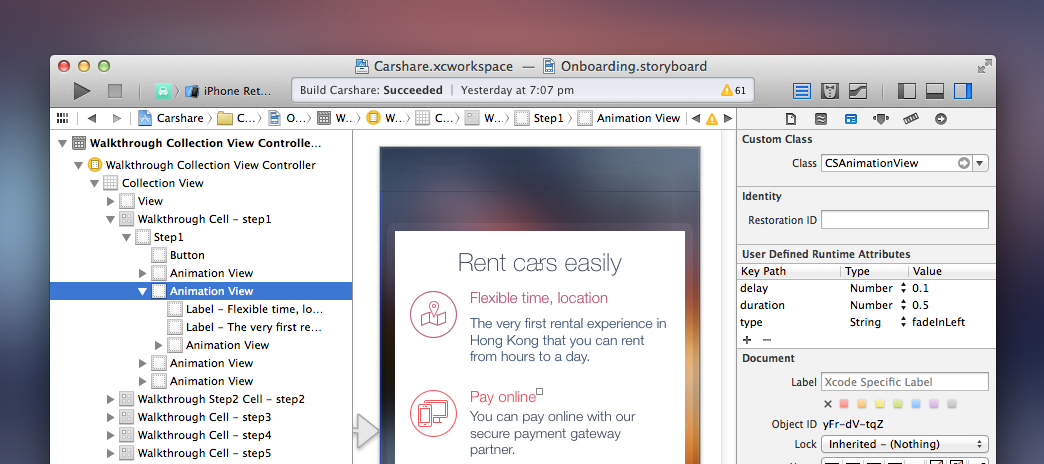
动态字体
即时使用自定义字体,你可以使用iOS 7的Text Styles来设置用户喜欢的大小。
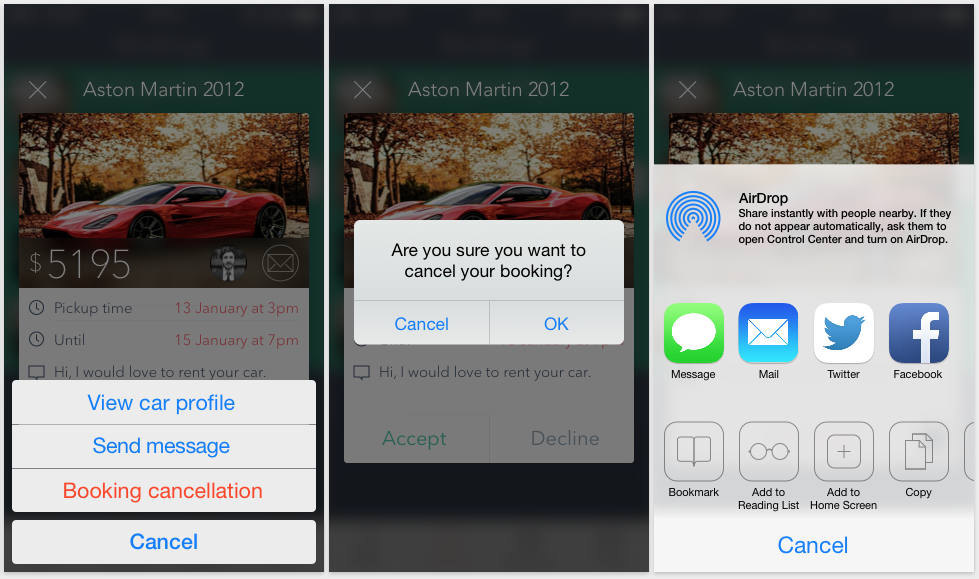
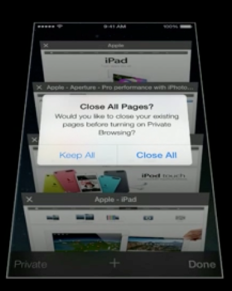
操作和对话框
在Xcode中,你能快速创建操作表单和对话框。为什么花那么多时间在苹果已经很完美的东西上呢?
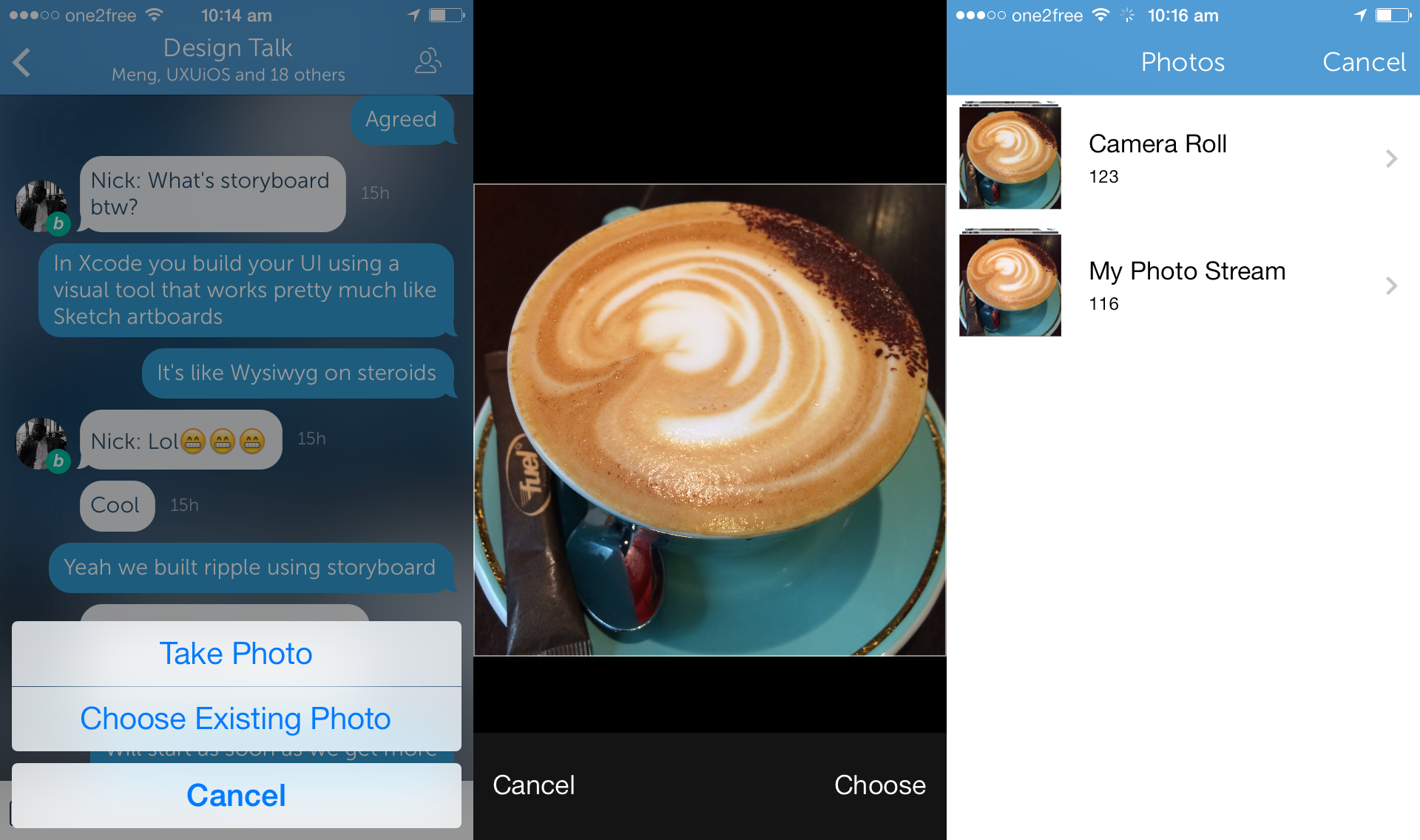
简单使用相机
在Xcode中只需20行代码就可以使用Xcode的相机了。
声音
带有声音的app会更加有趣。使用SimpleAudioPlayer一行代码:[SimpleAudioPlayer playFile:@”filename.mp3"]; 就可以播放音乐。
动画效果
使用SimpleMotionEffects一行代码:[self.myView addMotionEffectWithMovement:CGPointMake(15, 15)] ;你能创建这样的效果。

最后的思考
如果你已经开始了,那么在9天时间里创建一个iOS App是可能实现的。iOS app能像Web app那样快速创建,对大多数设计师来说只是一个时间问题。
原文出处: Medium 译文出处: Cocoachina – 郭亚鑫。欢迎投稿。
本文标签: Xcode, 工具