
你好!我是设计师小林。
最近在智能手机上,app设计和有功能性的UI设计的需求增多了。
用Photoshop做完宽640px的设计图后,再用真机确认。用多少号的文字每回都很迷茫。
“不觉得文字有点小么?”
“标题和文本看起来没有区别吧?”等等…
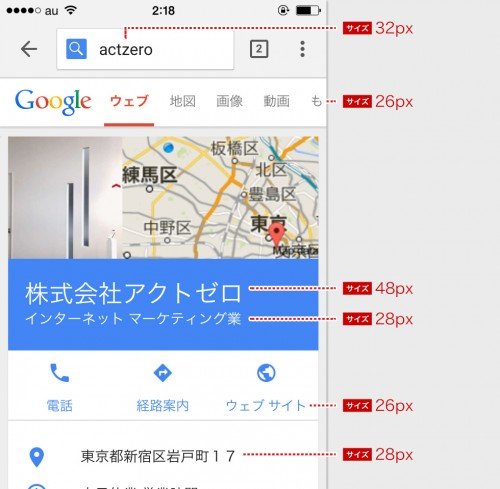
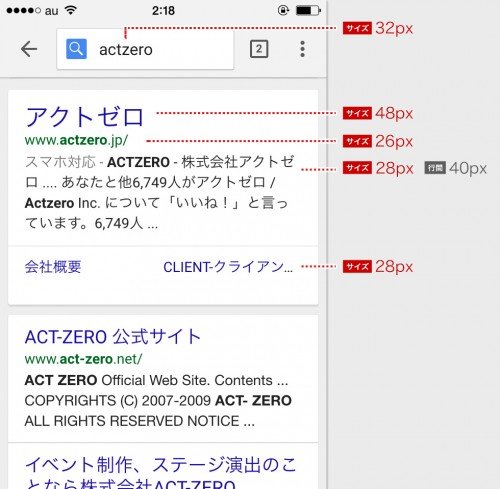
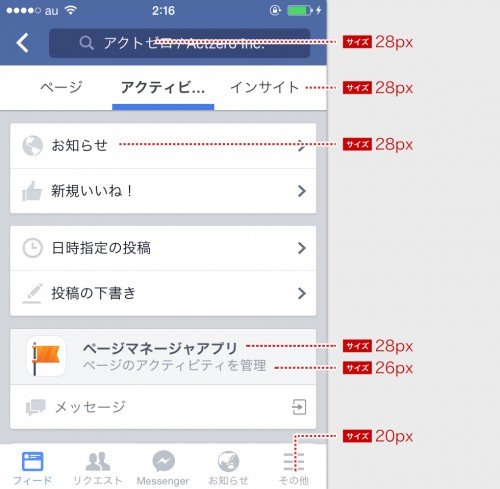
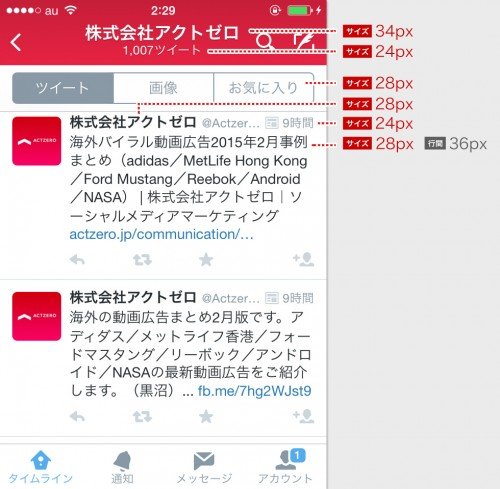
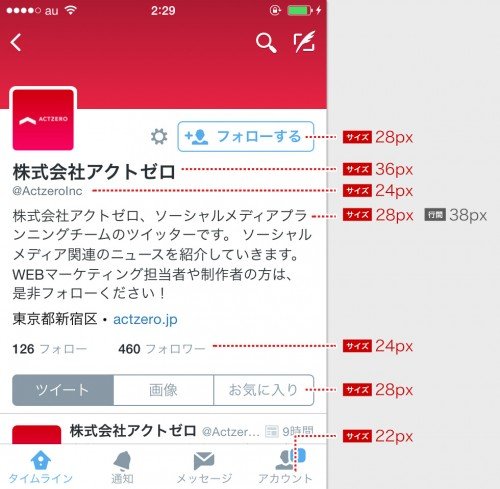
这些问题常见吧,因此对智能手机系统默认的应用和有名的手机应用的文字尺寸进行调查。
验证方法
1.用iPhone4s(对不起有点老)截屏。
2.Photoshop上用文本复写。(这时候记录文字设定的数值。)
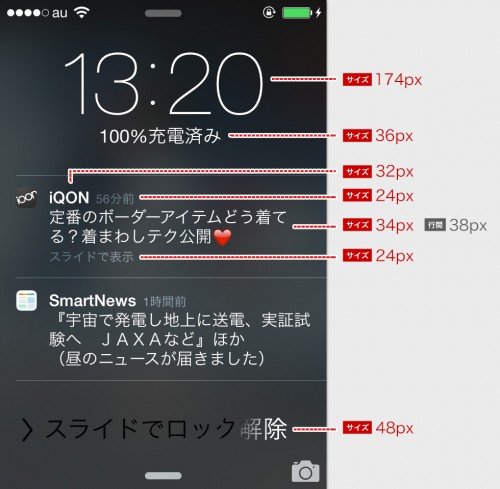
首页画面

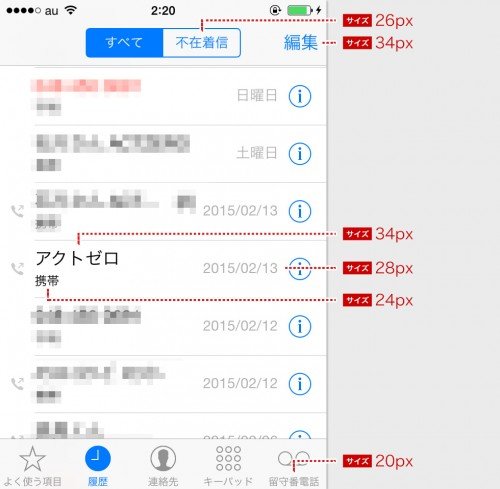
通话记录

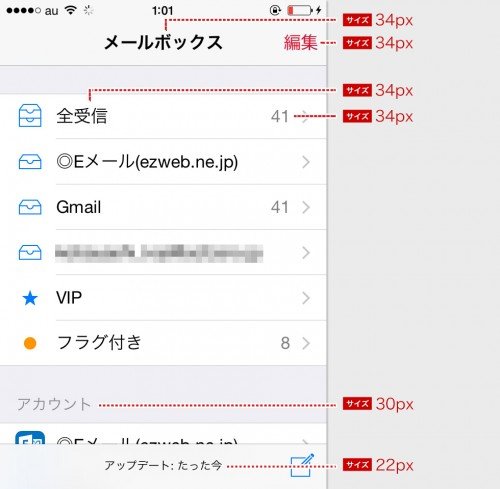
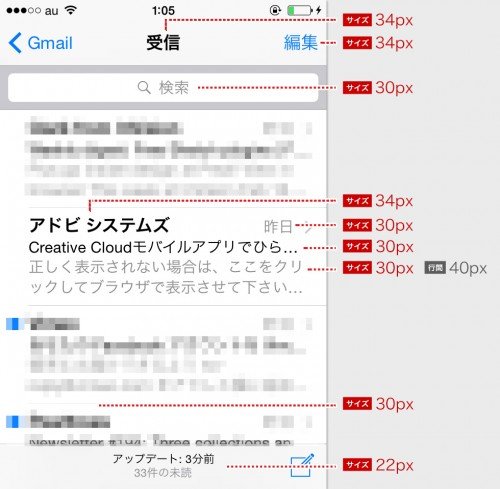
邮件


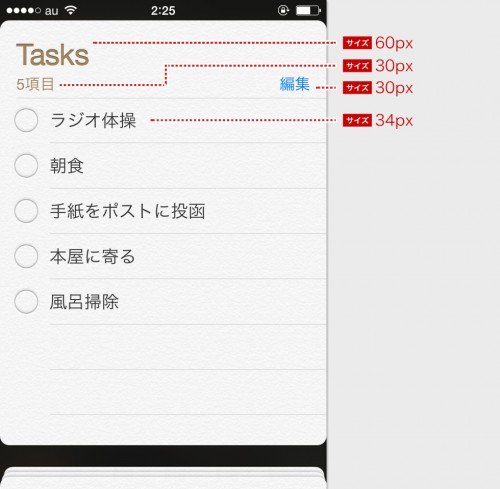
提醒

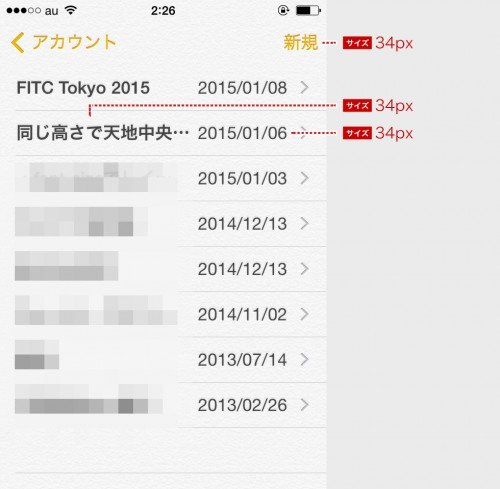
记事本

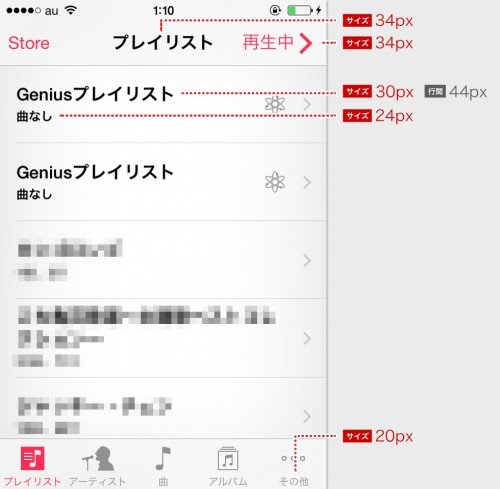
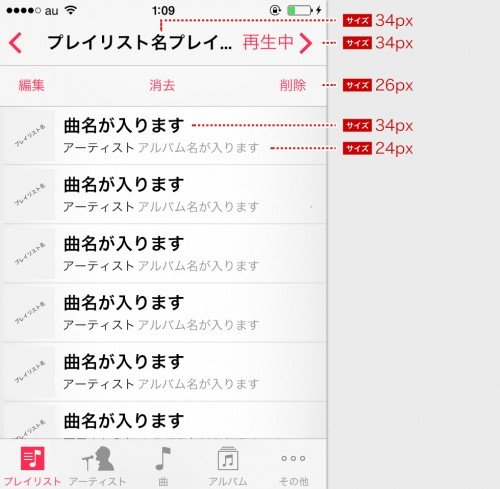
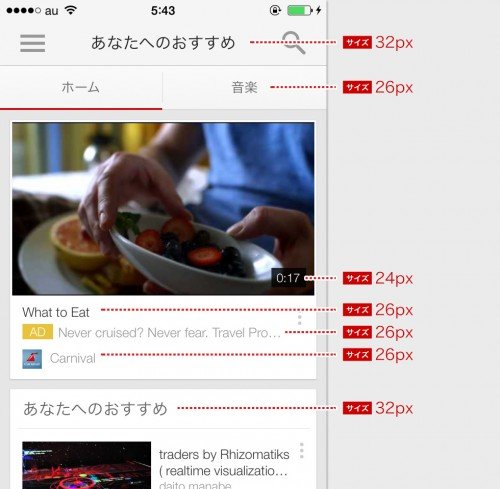
音乐



Google Chrome





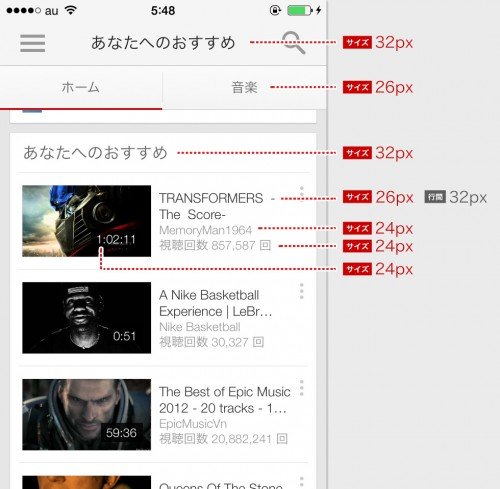
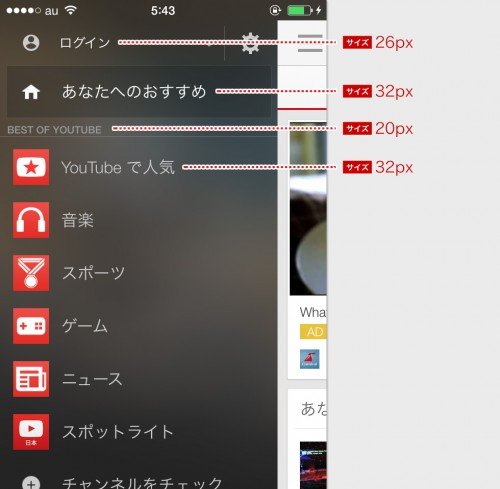
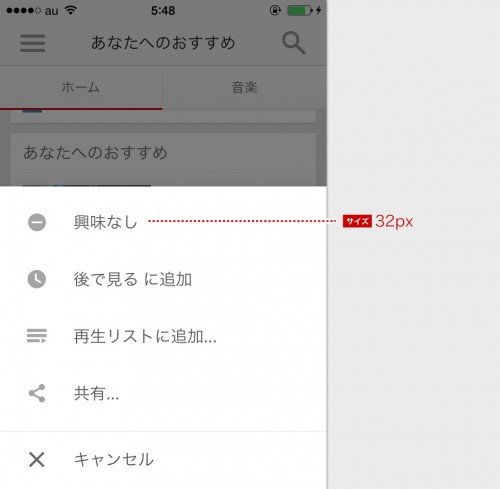
Youtube




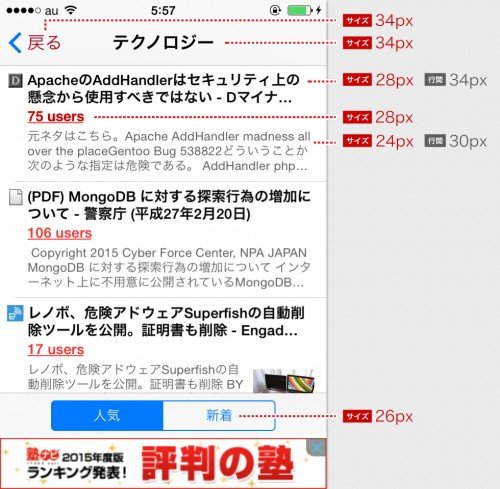
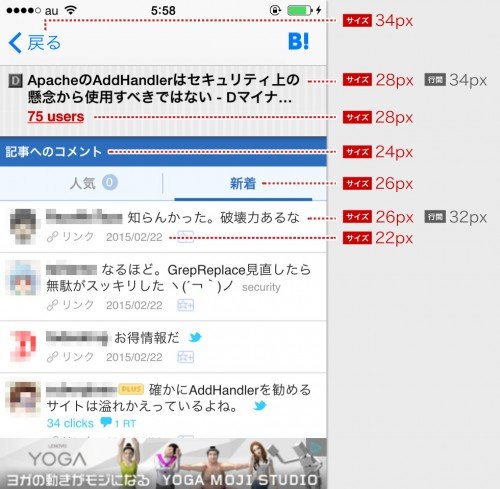
书签


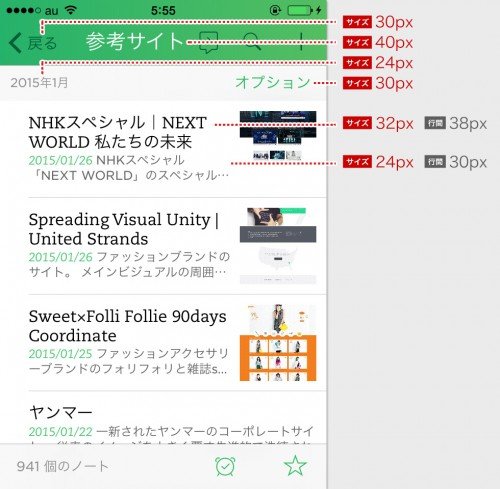
Evernote


以上就是调查结果。
与自己所想的相比,果然标题整体稍大。
文本大体在24~28px,标题是26~34px。
另外,说句多余的话,在列表上的设计上下留30px的很多。
很多左右两边留白是30px,有信息的部分左右是20px。、
根据APP和网站的目的等,调整元素的前后关系和整体的氛围,统一这些文字尺寸不是很好的么?难道不能成为一个指标吗?
话虽如此自从iPhone4S的IOS升级之后总觉得是落伍了…为了更好的调整,打算更换机种。那么,再见!
译者观点:
文章中的文字尺寸适用于iPhone5s以下的版本。大屏是否适用?有兴趣的酷友可以运用以上的验证方法自行调查iPhone6等的尺寸。
出典:http://www.actzero.jp/developer/report-11574.html
翻译:SISENdesign
本文链接:http://www.mobileui.cn/text-size-of-app-design.html本文标签: app设计, UI设计, 尺寸, 文字, 智能手机




















