今天,我们看到数以千计的伟大的功能和可用性的应用程序,但它们的设计让用户失望。因此,他们还不被认可和普及。我们知道,当你设计用户界面的时候,会有很多的限制需要遵循。但如果你给同等量的设计忠实度到可用性。因为可用性,我敢肯定,最终的结果将是美观度会同时具备。
现在我们做一些伟大的应用程序,提供惊人的用户体验。让我给你一些有趣的例子,来激发你的灵感:
Moodswings
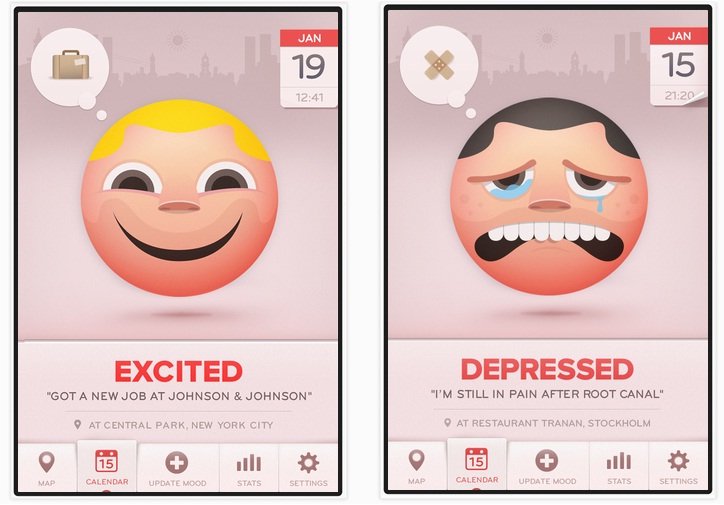
第一个应用程序我想讨论的是Moodswings。这是一个概念APP应用,出自一位非常有才华的瑞典设计师古斯塔夫(Schiring)之手。用这款应用可以跟踪你一整天的情绪。我非常喜欢它的用户界面,因为它同时具备独特、清晰、有创造力、有趣的。
Diacarta Planner
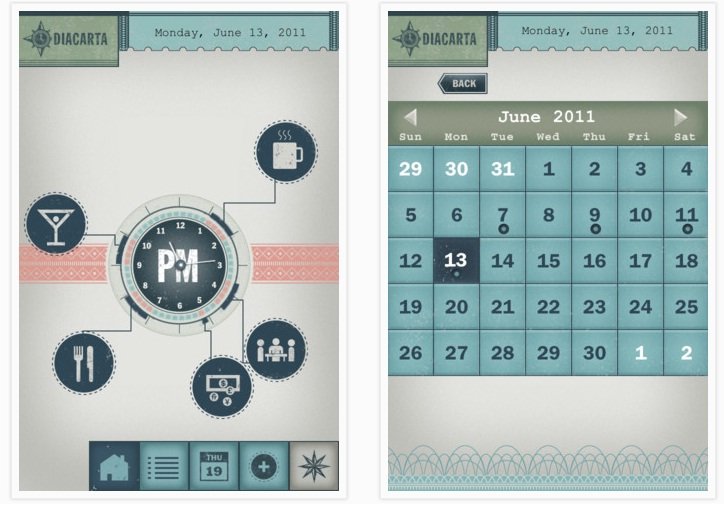
我确实很喜欢这款应用复古的感觉。整体设计是非常不寻常的,你会感到老学校复古的感觉。设计师有效地使用光纹理和褪色。所有的元素都在完美的平衡的前提下融为一体,尤其是导航 。
The ChoreMonster
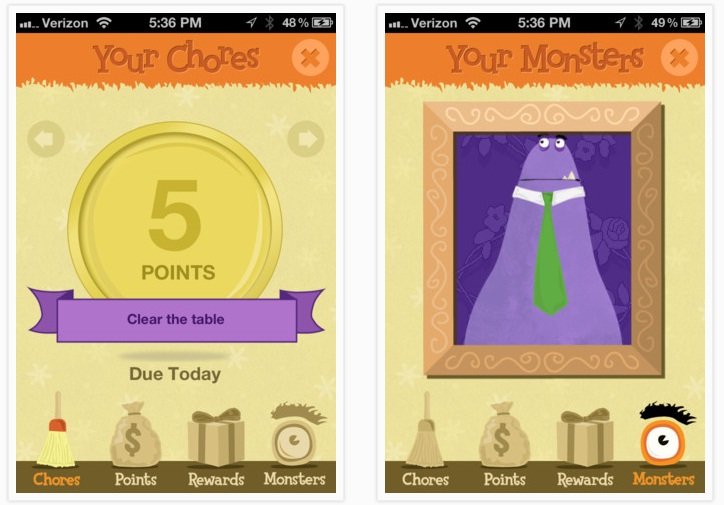
这个程序有一个强大插画风格,它很光鲜,有趣和创造性。设计师给予导航和每个菜单项选项充分的重视。五颜六色的设计和顽皮的排版正好让这个APP应用适合于它的用户——孩子们。
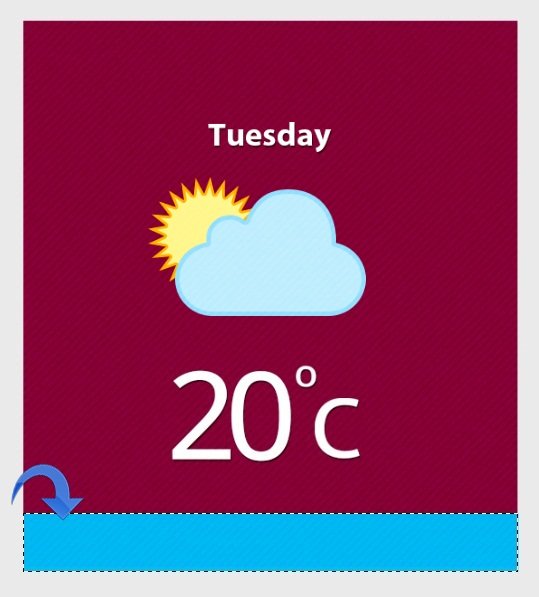
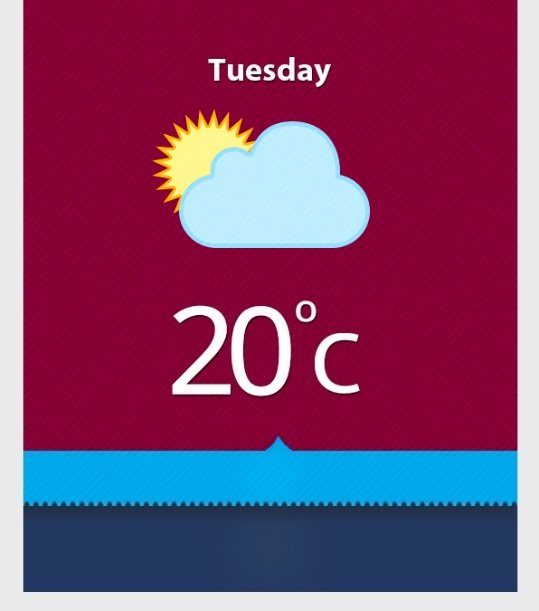
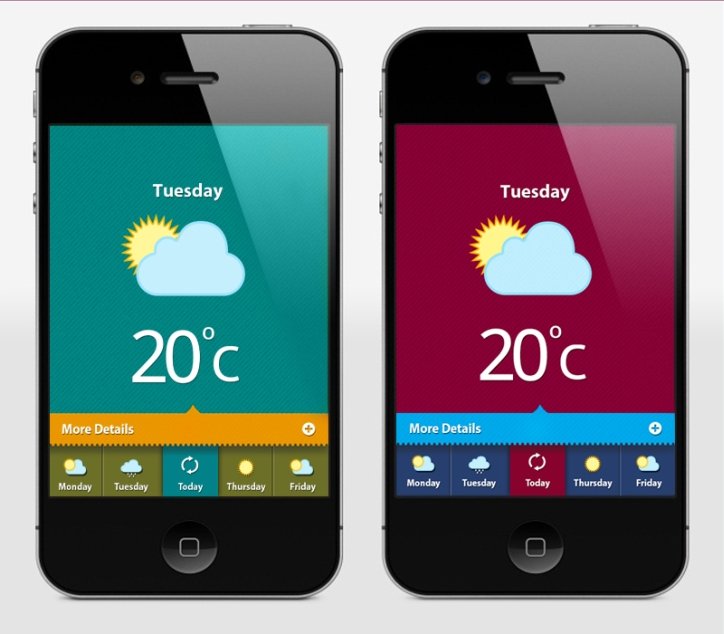
现在我们已经体验了一些独特的、丰富多彩的APP应用,以便让我们着手我们自己的APP应用。今天我们将设计干净但时尚的天气APP应用。它是干净的,五彩缤纷的和吸引人的。那,让我们开始
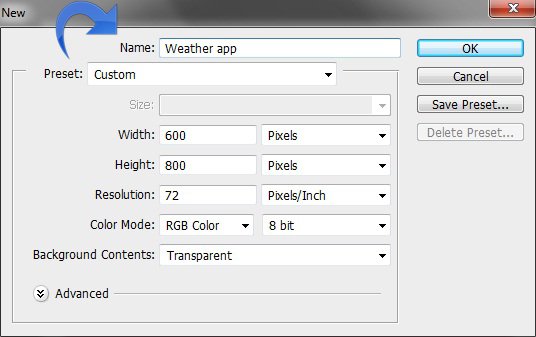
Step1:
打开Photoshop并新建一个600X800 px 的新文件。
Step 2:
选择“矩形工具”,以第一步创建为基础,创建一个大矩形,中间用颜色# 920049。
Step 3:
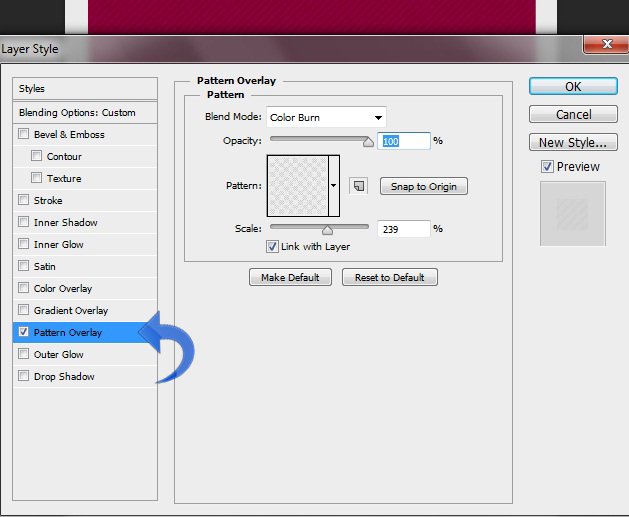
创建一个新的图层,并填充颜色# ffffff,减少填充到0%。添加模式,单击图层样式>图案叠加。
Step 4:
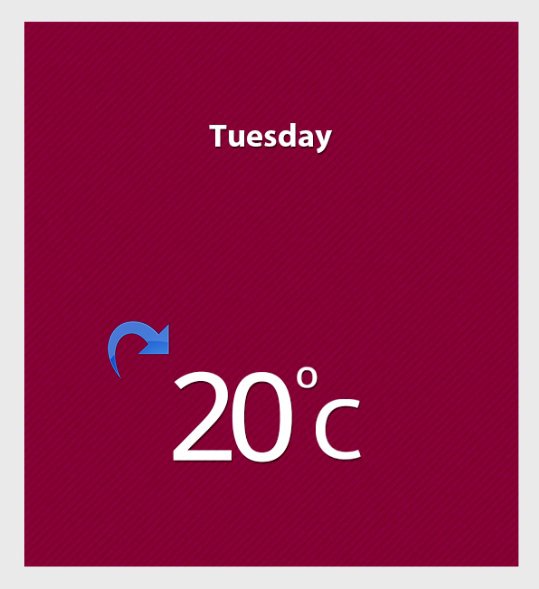
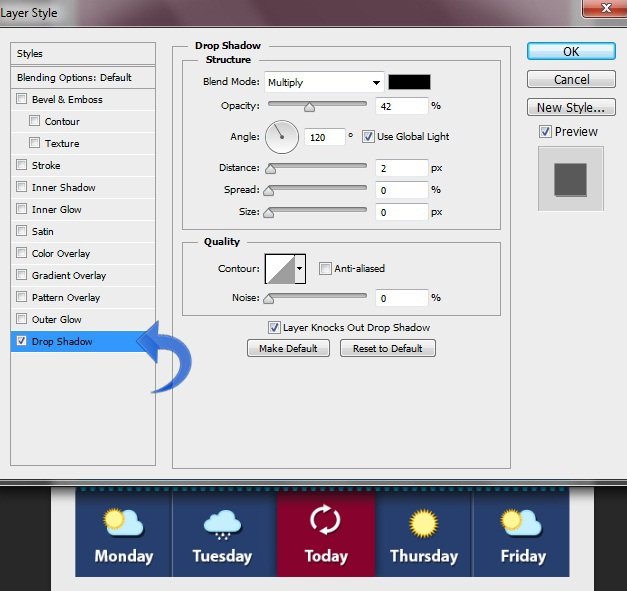
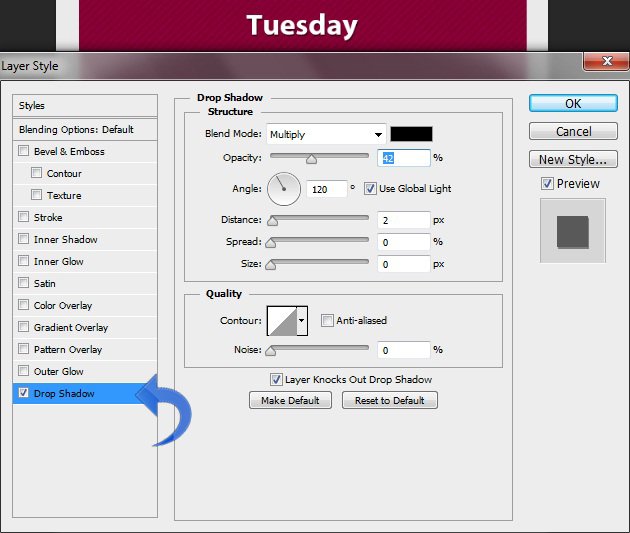
选择’类型工具’,并添加标题文字颜色与# ffffff。然后点击图层样式>阴影,添加一个非常细薄的影子给文本。
Step 5:
重复相同的过程,给温度文本添加阴影。
Step 6:
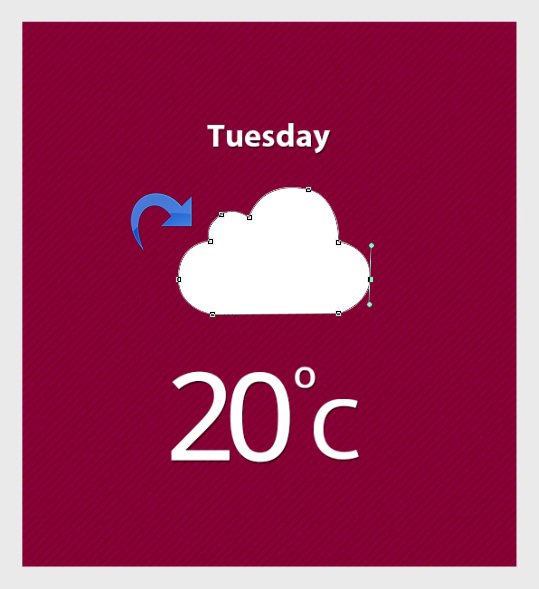
设置前景色为# ffffff并利用钢笔工具来创建云形状。
Step 7:
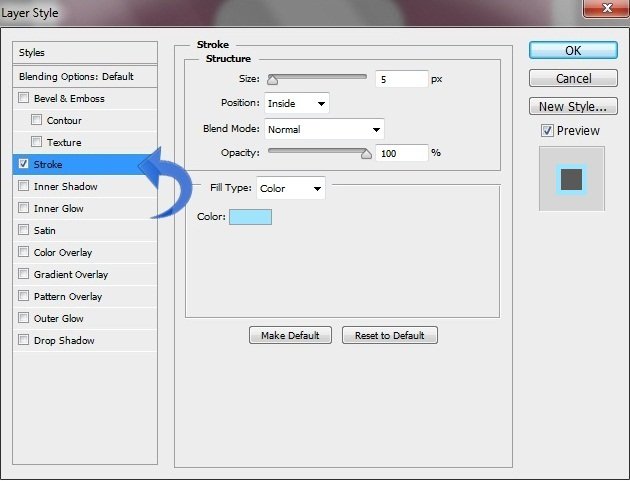
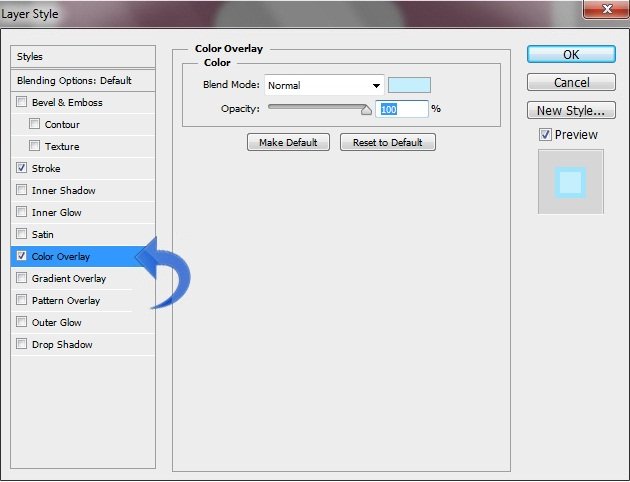
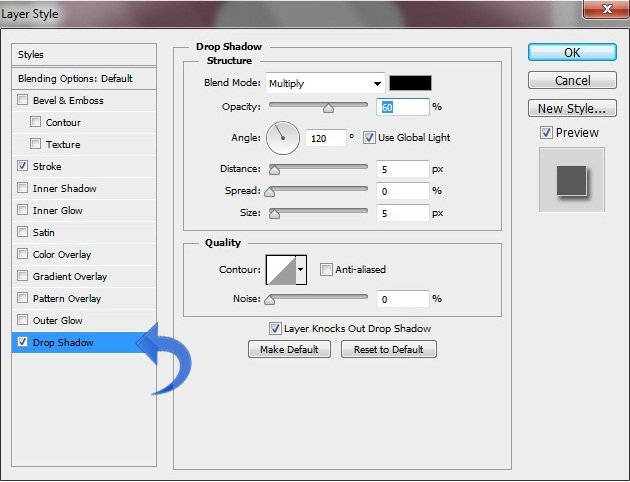
现在,点击图层样式添加中风、颜色和阴影。
Step 8:
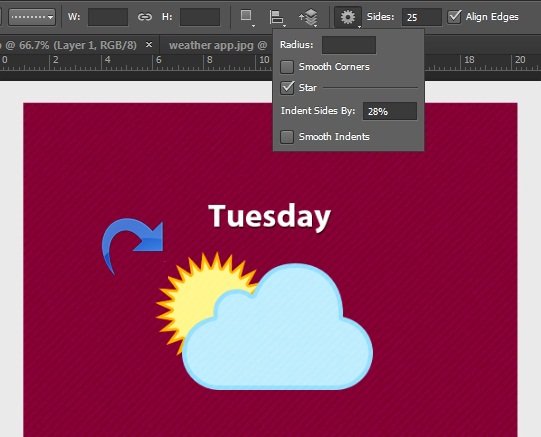
选择’多边形工具’ 调整顶部设置创建太阳,颜色为# fff691。并给下面这一层云添加中风与颜色# ffba00。
Step 9:
现在让我们开始细节面板。选择一个新层,并将其置于主模式层后,选择“矩形选框工具”创建一个小纸条,用油漆桶工具填充颜色#00 bff3。
Step 10:
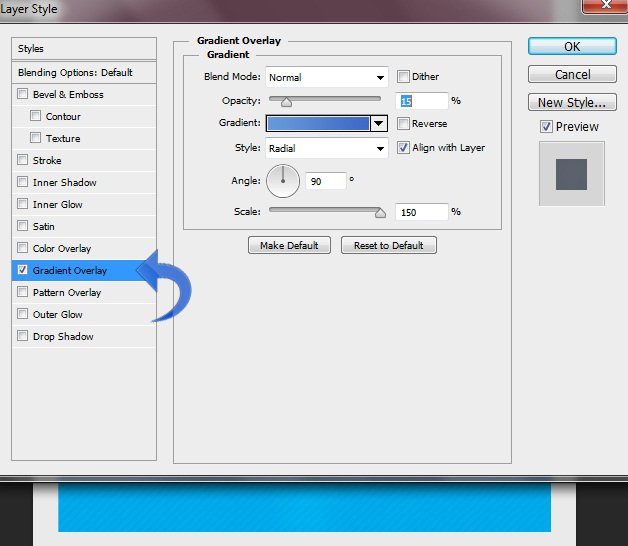
点击图层样式>渐变叠加 ,添加一些梯度到上面的一条。
Step 11:
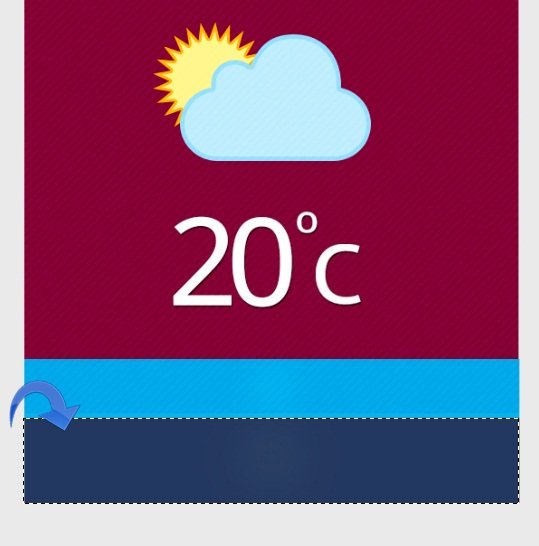
创建另一个条纹,并填充颜色# 1 f2f4e。
Step 12:
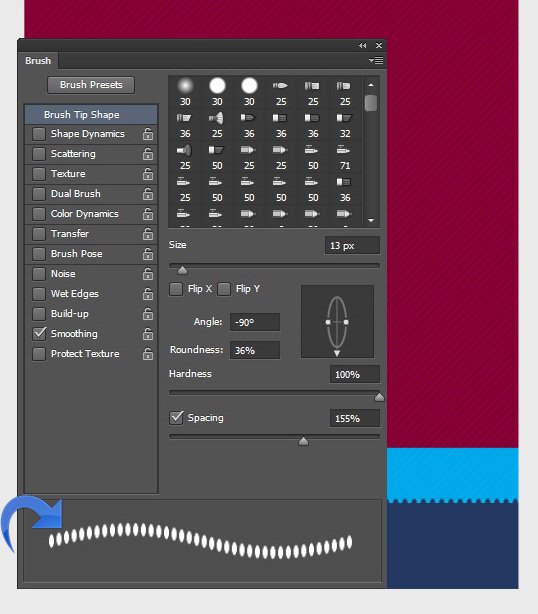
现在让我们添加文本和细节,第一条,所以选择“橡皮擦工具”,调整画笔的大小和形状的刷板。参考底部的模式,选择一个漂亮的样式。
Step 13:
选择“钢笔工具”创建三角形,颜色# 00 bff3。并使用一个柔软的圆形笔刷创建一个小的影子在底部。
Step 14:
选择’类型工具’,并添加文字,颜色我为# ffffff。现在添加“更多”图标放在一边,然后给文字和图标添加一些阴影,设置如下。
Step 15:
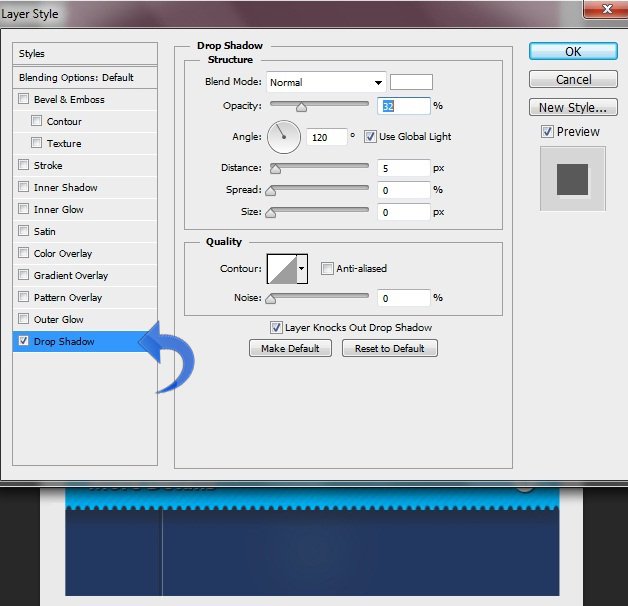
继续我们的导航选项。首先,我们将创建一些分隔容器。选择“直线工具,画1 px宽,前景颜色#00000的一直线。然后点击图层样式>阴影,并保持跟下面一样的样式。
Step 16:
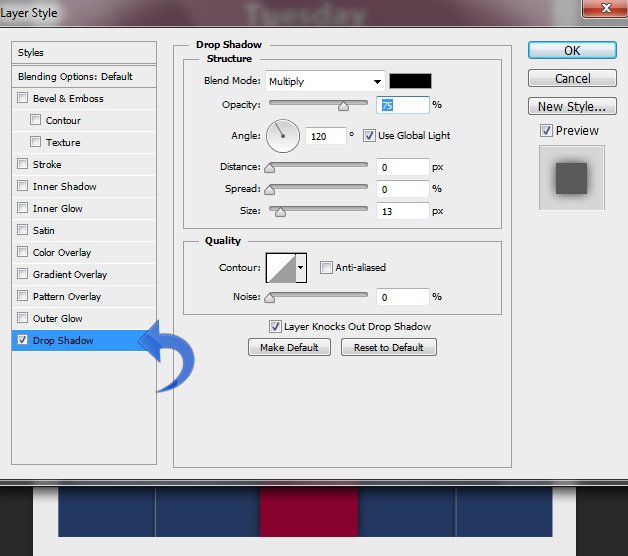
为主要按钮选择“矩形工具”,在中间创建一个矩形,颜色#88022e,然后添加阴影。如下图。
Step 17:
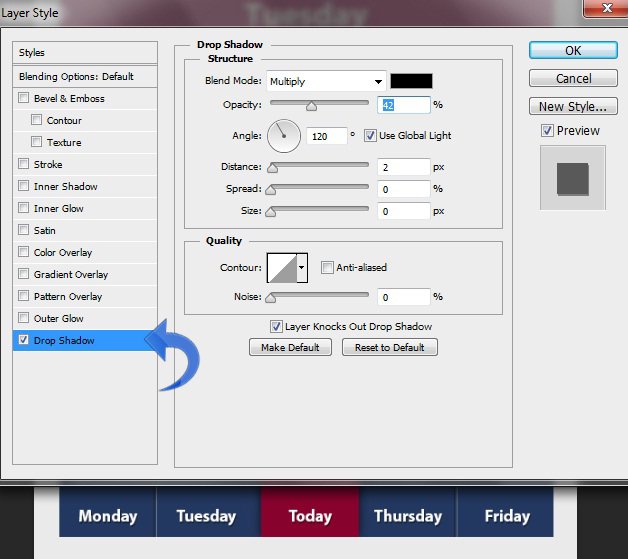
选择’类型工具’,添加导航文本,然后给文本添加一些阴影。
Step 18:
将其余图标(用以上相同的方式创建了云,太阳等)添加,并设置同样的阴影小姑,设置如下。
最终输出结果为:
我们充满活力的天气APP应用UI已经准备好了。正如前文所提,我们的APP应用是一个简单的案例。这里我们设计了一个时尚和吸引力十足的APP应用,且无需牺牲可用性和清晰性。所以,下次当你在设计一个APP应用的时候,就可以拿创意,游戏同纹理、模式和颜色一起做实验。
只要记住这几点,我相信最终的结果将是美好的(beautiful)!!
YES !
============本文PSD源文件===========
附件下载:weather
=================================
原文地址:ui-cloud
本文链接:http://www.mobileui.cn/teach-you-create-the-weather-app-ui.html本文标签: APP应用, 应用, 应用程序, 用户界面