背景介绍:
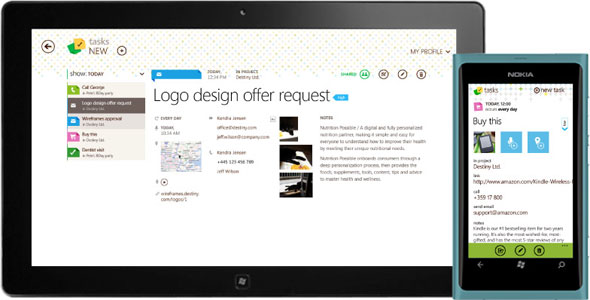
Tasks是Windows Phone平台上一款todo类型的任务管理应用,发布以来在marketplace中获得了比较高的用户评价。
其应用开发商Telerik是一家专注于.net平台的表示层和内容管理控件的企业。Windows Phone 发布以后,Telerik也开发了相应的RadControl for Windows Phone套件。Tasks即是使用该套件开发制作的一款App。本文原文分为上下两部分发布于Telerik blog。
PS:如果有同学嫌文章内的贴图不够清晰,可以下载原文高清版PDF文件,内附高分辨率图片。下载链接文章中已给出。搬砖屌丝DesMetro只负责无责任搬运,特此声明。以下是正文:
许多 Windows Phone 开发者已经计划将他们的 Windows Phone 应用移植到 Windows 8 系统上。也许你会想:同样是 Metro 的界面风格,应该很容易能够进行直接移植吧?让我们通过下边的案例来看看是否确实如此。
这个案例相信可以给我们带来一些启发。通过这个对现有Windows Phone应用移植到Windows 8的过程,我们将对 Windows Phone 和 Windows 8 设计指导中主要相似之处和不同点进行讨论,了解我们的设计哪些能够在这个过程中被复用,以及哪些不能。
出于这个目的我们使用 Tasks(这是一款目前 Windows Phone 平台上下载量超过10,000的todo类工具应用)作为我们的设计案例。作为使用我们所开发的 Windows Phone 平台UI组件搭建的演示案例,这个应用由Telerik的Windows Phone团队开发。它起初是名为ToDoLists的应用,最初是作为Windows Phone开发者学习材料而发布的。(该应用源码可免费使用。猛击下载)
我们将涉及所有Metro应用中关键的设计模式和设计流程,并对 Windows Phone 和 Windows 8 之间的异同进行讨论。因此主要目录如下:
- 设计流程
- 界面布局和导航
- 操作命令和动作
- 触摸操作
- 屏幕导向和视图
- 通知和活动磁贴
- Telerik即将推出的 Windows 8 套件
你也可以点击下载高分辨率PDF文件(大约7M)和低分辨率PDF文件(大约2M)。
1. 设计流程
在获得初步的设计思路之前,我们并不需要关心应用所在的平台究竟为何。在一开始的时候,重点在于研究和思考用户实际的需求,以及对所有平台上的同类应用进行分析。在本案例中,我们已对 Tasks 在 Windows Phone 平台有了初步的信息架构。在此基础之上我们需要对其进行优化并确保它能够适应于不同的屏幕尺寸。
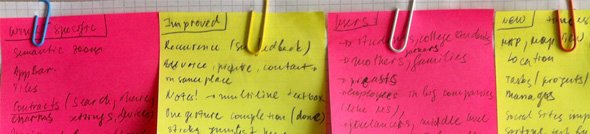
下图即为这一阶段所使用的低保真原型——各种创意草图,能够形成完整交互流程的应用页面以及应用早期的纸面原型。下一步的工作是将原型从纸面转化成原型文件,并在此过程中提高线框图保真度。

(纸面草图)
开发人员需要参与设计流程中的每一步,提供技术参考并协助创意。在我进行视觉设计的同时,他们开始进行应用原型的开发。这并不意味着我的工作将在视觉设计的工作完成时结束,恰恰相反,在所有功能的开发和集成过程中一位专业设计人员的参与是十分必要的。只有这样,我们才能确保所有的设计决策得以正确的理解和实施(尤其是触摸操作)的同时,还可以有流畅自然的交互过程。如果条件允许的话,通过与开发团队和测试人员的协作进行多次迭代,坚持敏捷思想的实践。
我的建议是尽可能早些在硬件设备上进行调试。而且一旦你开始在硬件设备上调试应用,不要抗拒任何能够让应用体验获得最优的必要的变更修改。需要切记的是,不要执迷于那些没办法正常使用的设计或功能特性。


(页面流程图——最终设计环节的可交付成果之一)
2. 界面布局和导航
Windows Phone 和 Windows 8 的界面布局和导航模型既有比较多的相似,也有一些十分显著的区别。让我们先来看看这两个平台间的相似之处:
2.1 内容组织和导航
“Content not Chrome”也是基本的Metro原则之一(译者注:“Content not Chrome”最初是Chrome浏览器的设计理念,旨在将更多的内容展现给用户,尽可能的减少外边框,让用户的视觉专注在自己的内容上,注重用户的易用性。),并被采用在 Windows Phone 和 Windows 8 的Metro应用中。以下是对这种从中心发散式的导航模型的详细说明:
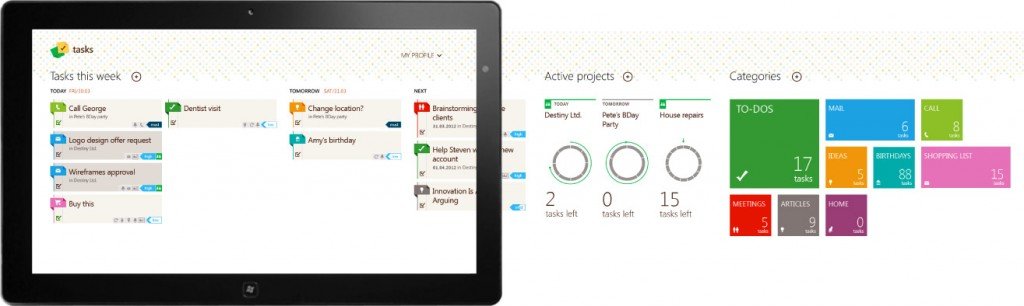
2.1.1 中心页(Hub page):或称为主页。在应用中,用户可通过该页面到达应用中的所有其他页面。中心页的目标是按照类别规划展现应用所提供的丰富内容。这有些像为应用创建的一个杂志(用户能够很快对所有内容进行浏览)。在 Tasks 中,我们在中心页面根据对应的任务、项目和类别展现对应的内容摘要。

(Windows 8版Tasks的中心页)

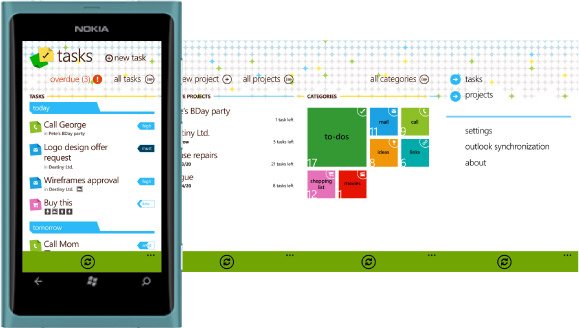
(Windows Phone版Tasks的中心页)
2.1.2 部分页(Section pages):集合同一类内容的页面。例如所有任务页面。

(Windows 8版Tasks的部分页) (Windows Phone版Tasks的部分页)
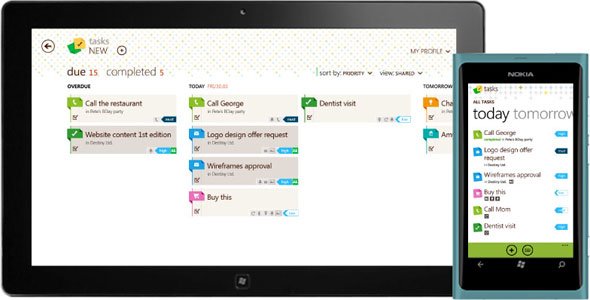
2.1.3 详细信息页(Detail pages):如其名称所示,该页显示某一个单独内容的详细信息。

(Windows 8版Tasks的详细信息页) (Windows Phone版Tasks的详细信息页)
接下来我们将要详细说明 Windows 8 和 Windows Phone 在设计模式上的差异。
本文链接:http://www.mobileui.cn/tasks-metro-style-applications-unified-design.html本文标签: Metro, windows 8, Windows Phone, 导航, 屏幕, 应用, 界面, 设计




















