前言:这篇文章是关于那些让足以让我们热泪盈眶的、富于想象的发明和激动人心的创造。
在互联网、移动互联网席卷全球的今天,史蒂夫·乔布斯、比尔·盖茨、拉里·佩奇等人成为了当代的神话,很多人说:极客改变世界。那些生僻难懂的术语、造型怪异的机器、日夜颠倒的作息,都开始从神秘变得有趣。就像《生活大爆炸》大获成功那样,在这一刻,闪现着人类智慧光明的天才们的创造,前所未有地吸引着人们。
那些富于想象的发明和激动人心的创造,不断的出现在人们的视野当中,并不一定成功,但却耀眼而绚丽。就像憧憬者飞翔的人类,一次又一次地尝试不同方法和器械,甚至付出了生命的代价,才最终由莱特兄弟完成了这个夙愿。首架飞机载入史册,我们也无法忘记那些勇敢的飞翼的尝试。
在乔布斯把“设计”扩展到了普通人都能感受到其威力的今天,我们鼓吹简约,我们鼓吹用户体验,我们鼓吹创新,我们鼓吹酷的产品,我们更鼓吹生存。
那些“酷”的创造,并不一定就“好”,但值得书写。
鼠标和轨迹球
说到“酷”的设计,让我们先忘掉吹上天的 iPhone 以及几乎统治世界的 Windows 吧。在计算机领域,优雅简约设计的历史要早上许多,似乎更多出自于那个名叫恩格尔巴特的神奇小子,以及他发明的称之为“鼠标”的东西。
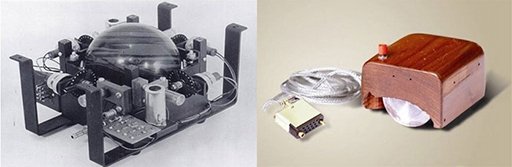
1952 年,多伦多的一群工程师发明了酷玩意——“轨迹球”,这是一个能将规定住的球进行自由旋转,并把旋转转化为直角坐标系上的轨迹输入方式。相较于纸带、键盘的输入,轨迹球能够更高效直观地定位位置。由于技术的限制以及当时几乎不存在民用需求,轨迹球在较长的一段时间内更多地应用在军事领域。
 看上去,第一个轨迹球要比第一个鼠标看起来高端不少呢~
看上去,第一个轨迹球要比第一个鼠标看起来高端不少呢~
1968 年,斯坦福大学的道格拉斯·恩格尔巴特带领团队尝试了多次后,终于发现将滚动的轨迹球反过来放在一个“盒子”里,随着盒子一起运动,可以更直观地让人能够进行屏幕定位。之后,又经历了二十多年的技术革新和再设计,以当年鼠标原型的新鼠标,终于随着 Mac 以及 Windows 的普及走向了大众,成为 PC 不可缺少的组成部分。值得一提的是,当年的酷玩意轨迹球,在制图领域中一直被使用,此外经过改造后广泛地应用在了在大名鼎鼎的黑莓手机中,也收到不少人的追捧。
想一想你当年学电脑时,用了多久开始会用键盘,而用了多久就能够使用鼠标。毫无疑问,鼠标是划时代的产物,正是这个玩意的启发,逐渐发展成交互设计(或者叫人机交互),这个产生了无数酷玩意的有趣领域。
智能机时代的交互设计革命
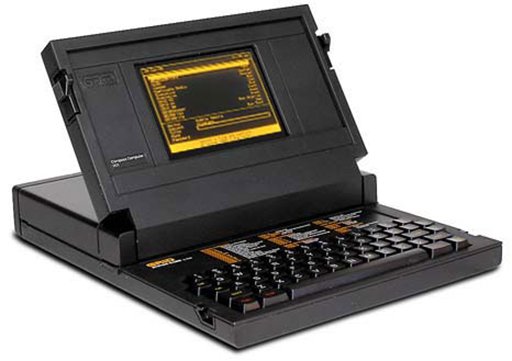
或许你可能并不知道 IDEO 公司,然而它在交互设计领域却几乎无人不晓,正是这个公司,及其前身 David Kelley 设计工作室、ID TWO 设计公司和 Matrix 产品设计公司的有趣的工作,才让“交互设计”成为一个被人认可的、可以赚钱的行业。David Kelley 设计出了苹果鼠标,而 ID Two 早在 1982 年就设计出了全世界第一台笔记本电脑 Grid(很酷吧?)。

随着时间进入了 21 世纪,尤其是移动互联网爆发后的这几年,交互设计才逐渐真正地既广泛又深入地对世界产生了影响。这个时代成为了设计的好年代,灵感、发现、创造都能形成可观的价值,一个又一个的创业神话刺激了天才们的梦想,那些相信产品内在力量的人们前仆后继,开始了一场轰轰烈烈的交互革命。
从某种意义上讲,乔布斯掀起了这场革命。虽然早在 2000 年 Opera 就发布了鼠标的手势功能,但是一直都没有受到人们很多关注,直到苹果开发出了 iPhone、iPad,让屏幕和人类的交流显得自然生动。之后多点触控和手势操作更是颠覆了传统的按钮为王的交互思维。在鼠标之后,人类又一次获得了一个更容易学习的东西,这一次,年龄、语言、甚至物种,都没有成为交互的障碍!
前人栽树,后人乘凉。随着人们逐渐习惯了智能设备的诸多好处,相应的应用被广泛的开发了出来。下面是那些曾经和正在打动我、膈应我的交互,跟大家一块感受一下。(如果有兴趣还可以在微博上和我讨论)
双击屏幕放大网页
手势操作产生后,首当其冲的就是用手指放大、缩小图片和网页的功能,07年 iPhone 出现时就惊艳了全世界。而双击屏幕放大网页的功能,更是巧妙地以 div 为单位把重要内容呈献给用户,全面提升了手机屏幕上的网页浏览用户体验。

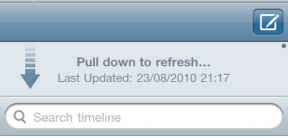
下拉刷新
Twittie 中率先使用的下拉刷新,以其极其自然的用户体验,很快就成为列表浏览刷新的标准操作(编辑注:作者观点,之前曾有《为什么“下拉刷新”没有成为移动应用的标准功能》的讨论,可参对),甚至被应用到了 iPhone 自带的邮件客户端中。

新颖导航栏
iOS 模式的 Bottom Bar,在绝大部分应用中被用作导航栏,但是由于屏宽限制,在数量上并不能完全满足需求,不少应用发展出了其他的方式。刚开始大家都将导航栏隐藏在页面左边,只需要点击左上方的某个按钮就能打开导航,随后更方便的方法被设计出来,手指向右滑动手势,更直观高效地实现了这个需求。此外,值得一提的是,Evernote 延伸了卡片式界面设计,上下滑动手势让导航栏呈现除了别样的风格。

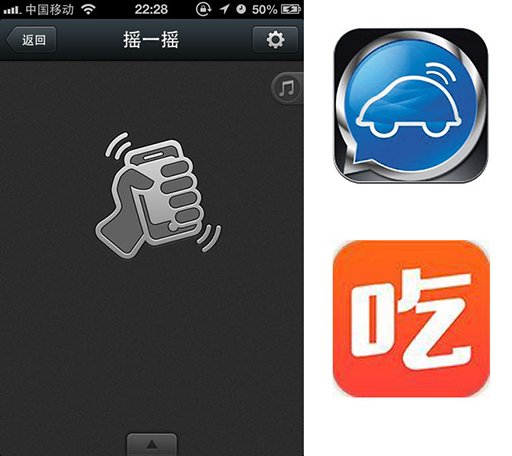
摇一摇
红遍全国放眼全球的微信,在交互方面也有不少值得称道的地方。其中“摇一摇”功能出镜率极高,被模仿得也最多。的确,配上来复枪上膛声的摇一摇,在心理、生理等等方面都让用户又方便又好玩,而这个操作发展出的“食神摇一摇”、“摇摇招车”,都取得了不错的成绩。

游戏中的手势
我们很难想象在鼠标时代能体验到水果忍者的酣畅淋漓,也几乎无法接受把 Temple run 转弯的手势模拟到键盘。触屏的到来催生了很多有趣的事情,所摸即所得的感受,比利用鼠标或者键盘的输入,要直观很多。

有趣的细节设计层出不穷,每一天都会带来惊喜。我喜欢 Any.do 中划掉待办事项那一刻的舒爽,也爱闲着没事打开 Zippo 应用“甩开”打火机盖听那一声清脆的响声,甚至有时为了看看水波而来一局捕鱼达人……
随着交互的发展,人距离机器,越来越近。
只有更酷
在技术飞速变革的今天,我们没有理由,也没有办法阻止更酷的设备和交互走到周围,影响每个人的生活。没有最酷的,只有更酷的。
凯文·凯利在《失控》中预言机器的发展不可逆转,人类将对其失去控制。这并非像灾难科幻片中所描绘的那样,机器将取代人类成为世界的主宰,而是一种发展的趋势:人造物将越来越像真正的生命。如果认同这个预言,那么未来的发展应该就像触屏带来的感受一样,人和机器的距离将进一步拉近。
那么更酷的交互是什么呢?实际上,万众瞩目的 Google Glass(个人最期待能有突破的设备),希望改变汽车体验的 Google 智能自动驾驶车,希望改变实体控制的体感控制器 Leap Motion,意在突破电视限制的智能电视、三屏互动,甚至价格高昂的 3D打印技术等等,或多或少在某些方面也能够提升人机交互的的体验。
这些技术本身,毫无疑问非常酷,然而甚至并不一定能够取得商业上的成功,更不一定影响世界。然而,请相信,一项技术没有成功将出现更多能够成功的技术,这是发展的方向。
我更想说的是,即使出现了超过 iPhone 很多的改变世界的产品,也并不是技术的终点。随着生物技术的发展和伦理方面的进一步讨论,谁敢说蝙蝠侠提升肌肉能力的器械、在大脑中嵌入芯片技术在未来不会出现呢?又有谁敢保证人类会永远保持人类的外表,而不是像科幻小说中描写的那样,转化为以“能量”方式继续存在呢?
本文链接:http://www.mobileui.cn/talk-about-funny-interaction-design.html又有什么,能比创造更激动人心的呢?
本文标签: 交互设计, 手势, 用户体验




















