2012年伦敦奥运会在7月底已经拉开帷幕,这是一场力与美的集中绽放,更是激励着一代人向着更高、更快、更强的奥运精神而奋勇拼搏的平台。而早在2个月之前,有这么一群人为了让最新鲜的奥运资讯呈现在用户面前而开始准备并忙碌着。已记不清经历了多少调整与修正,回想整个过程如同一部进化论,最终搜狐奥运2012客户端诞生了。
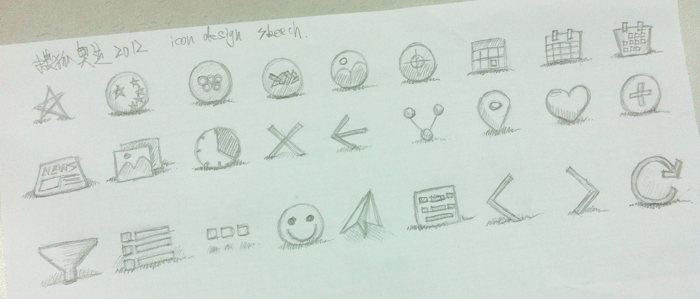
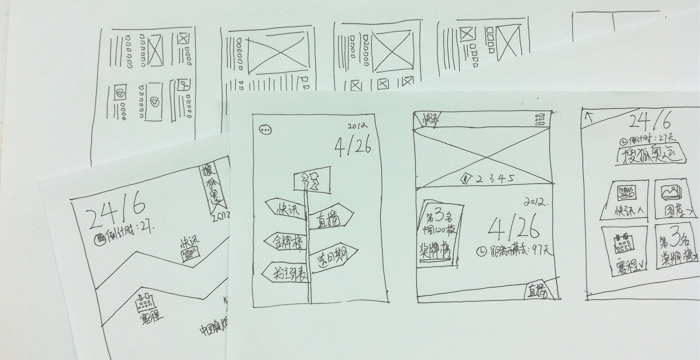
1、 手绘原型、风格探索


2、 视觉设计
1) 版式&颜色
首页设计一直是重中之重,最开始灵感来源于伦敦奥运会徽的不不规则的2012,所以一开始探索设计时就着力往这个方向去尝试。会徽选用蓝、橙、绿、红四种颜色,在最初的探索设计版本里,我们用这四种颜色融入app的设计中,但是我们发现,四种颜色有些过于杂乱,也不利于视觉识别。

于是,我们尝试先在版式与颜色识别上精简设计,到三种颜色,再到最后只使用了红、蓝两种颜色作为主色调。版式的设计尝试也从具象的会徽形态到抽象出折线形态,结合主色设计,给人以伦敦奥运延伸设计的整体感。
另外在设计中发现,奥运会徽原本的蓝色与红色在色相上是比较偏暗的,不太适合手机屏幕的视觉表现,在经过几次尝试之后,确定# 009bff;# f5268c作为客户端实际使用颜色,这样在整体上既与奥运官方氛围保持统一, 在实际的运用中也更美观耐看。


在搜狐奥运2012的设计中,还有一项打破常规的就是以异形(其实也是来源于会徽的灵感)设计的导航,配合伦敦奥运主视觉设计风格,力求客户端给人未在现场却身临其境的感受。

2) 死抠细节
还记得启动画面里那个纸飞机吗?它的灵感来源于“带你看奥运”的宣传语,自启动画面飞入,落到引导第一页的icon上方,让等待变得有意思起来。当时开发时间紧,为了保证项目能按时上线,我们选用了技术上比较容易实现的直线加速度飞, 就这一个小动画,我们也尝试了好几种方案,最后选择了“走走停停”的“飞法”。

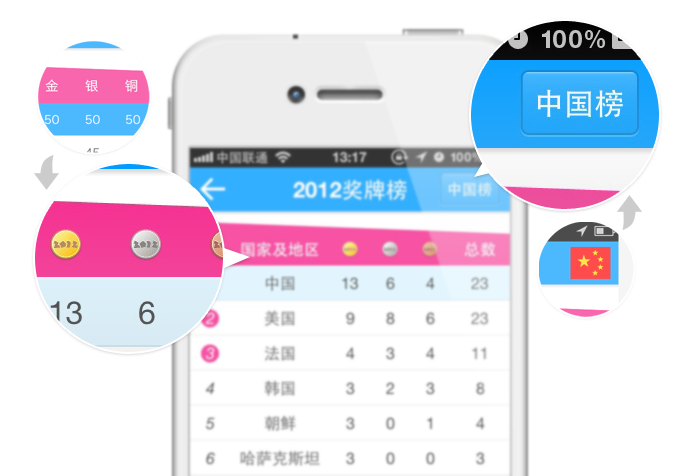
还有一个例子是2012奖牌榜右上的中国奖牌榜入口,最开始想设计为国旗,但是考虑到整体协调性最后变更为文字“中国榜”。
奖牌榜中金银铜排列表项,由文字改换为金银铜牌的图标,直观又形象。

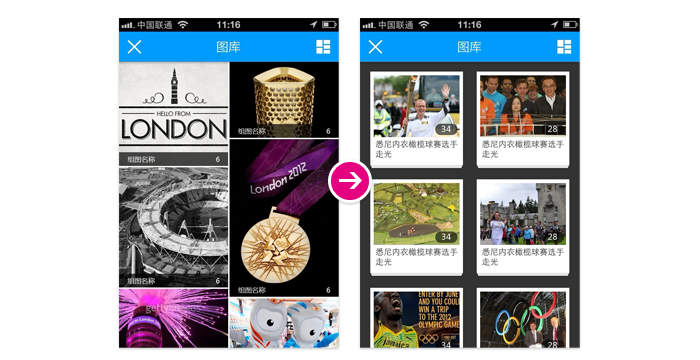
图库最开始设计的是近期比较流行的瀑布流,但是开发出来后发现实际中新闻图片很少有长条形式出现, 图片高度几乎是一样的,之前的样式配上实际图片效果就不太理想了。之前版本也感觉不到是图集(多图)形式。从这两点考虑,就优化成了现在这版。

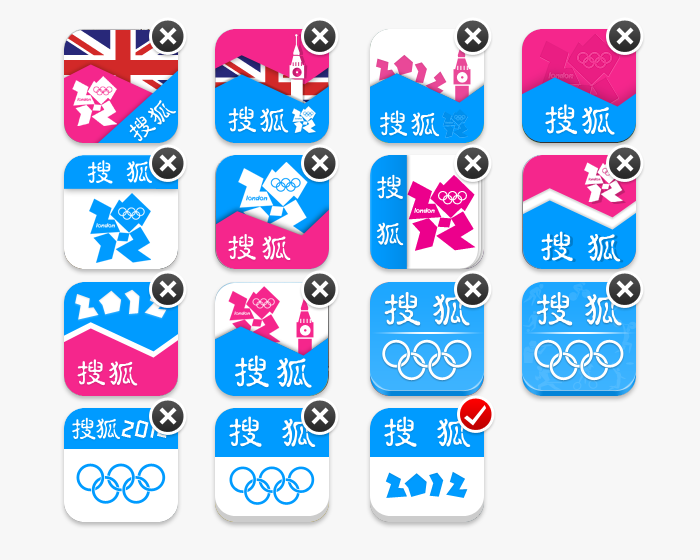
3)icon的改版进化
搜狐奥运2012icon的进化过程其实就是设计思想向极简主义的变迁。
最开始想与英国标志物(国旗、大本钟等)作为设计元素,结合app首页的样式,但是做出来不论是颜色还是样式都稍显复杂,且有一种伪旅游app的嫌疑,于是决定只提取奥运相关元素。中间有尝试奥运五环,背景中也有用到奥运会各体育项目的图形,到最后提炼成搜狐与2012,明确产品指向性,这是一个由搜狐出品,专门为2012奥运会而生的客户端。

本文标签: 图标, 客户端, 屏幕, 应用软件, 手机, 视觉, 设计




















