因为有想过在这座城市、这个村庄开一间杂货店,出售手工作品,工作之余打理打理。也希望通过自己的努力,上演“屌丝的逆袭”,让偌大的中国能够容得下我的一张书桌。
当你手中有一把锤子的时候,你所看到的都是钉子。由于从事UI设计相关工作,主要针对移动互联网领域,因此,首先想到的是这个怎么设计成iOS应用。于是对杂货、创意产品、手工作品的相关网站及应用进行了一番研究,然后试着结合移动设备的特性,对这个应用进行了设计。希望人们可以利用碎片时间(排队、等车、坐车等)使用这个应用,通过它方便地发现有爱的手工作品,也可以向他人展示自己的作品。
(PS:我把这个应用取名为【慢工细活】,想表现出手工作品的特性,这些作品都是手工作者们的用心去制作出来了,倾注了他们的心思与爱,唯有手工与爱不可辜负。也想表达一种“慢”的生活态度,闲暇之余,欣赏一下这些有爱的手工作品)
[慢工细活] 是一个发现、分享有爱手工作品的应用。在这 里,你可以进行一些有趣的社交活动,比如:
1. 关注你感兴趣的手工艺者;
2. 上传你用心完成的手工作品;
3. 购买你喜欢的手工作品;
4. 融入你诗意的生活;

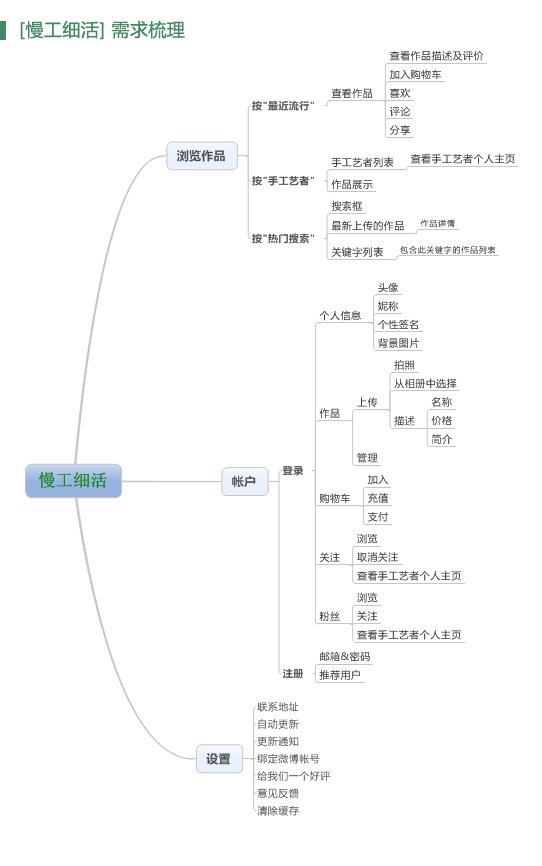
根据【慢工细活】所要达到的目标,对需求进行了梳理,如下图:
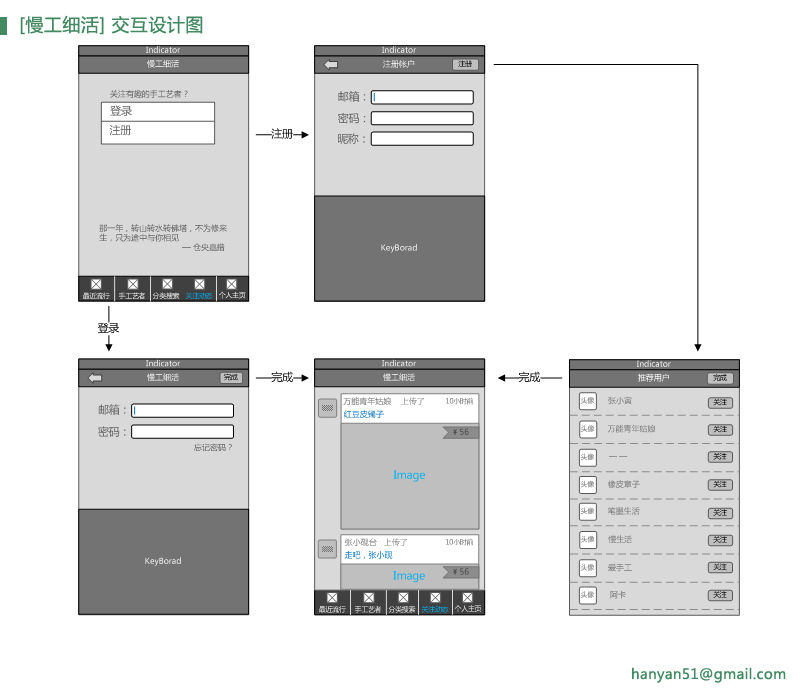
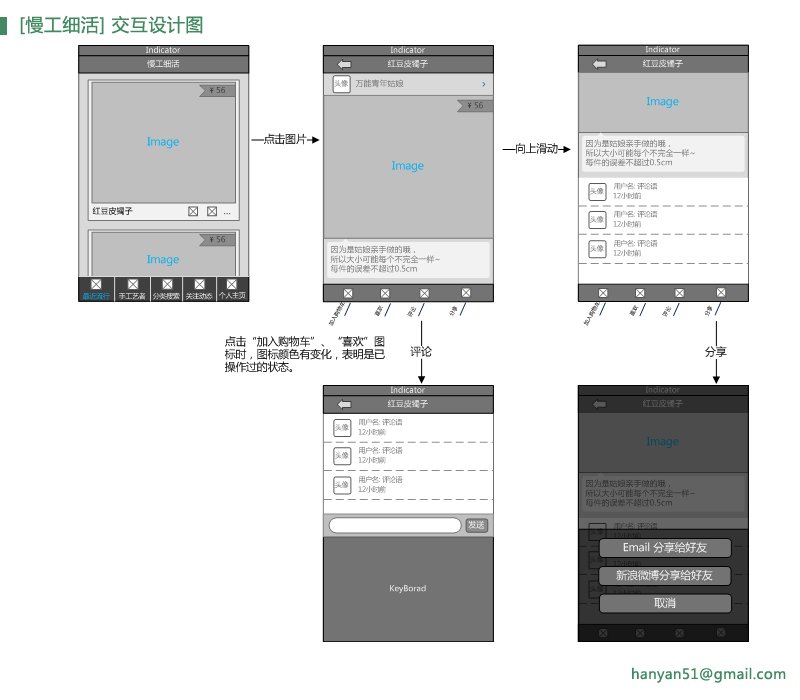
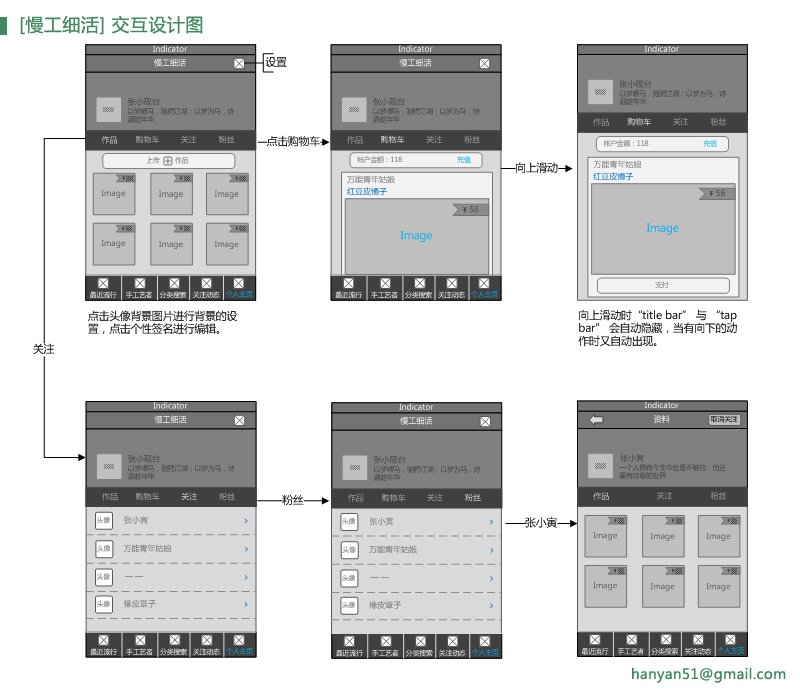
接着是交互设计阶段,由于平时研究的应用比较多,在此应用设计上时展得比较顺利,采用了常见的Navogation bar 和tab bar 布局,这种方式对于多信息的展示及切换是非常方便的,一些新颖的交互方式也有考虑,留着下个应用再尝试使用。



(PPS: 此过程中研究的应用有:Path, Pinterest, Etsy, Bump, Instagram, Calvetica, 下厨房,过日子,花瓣,堆糖精选,QQ2012等,其中下厨房做得真用心,关于这个应用的研究可以单独成文了)
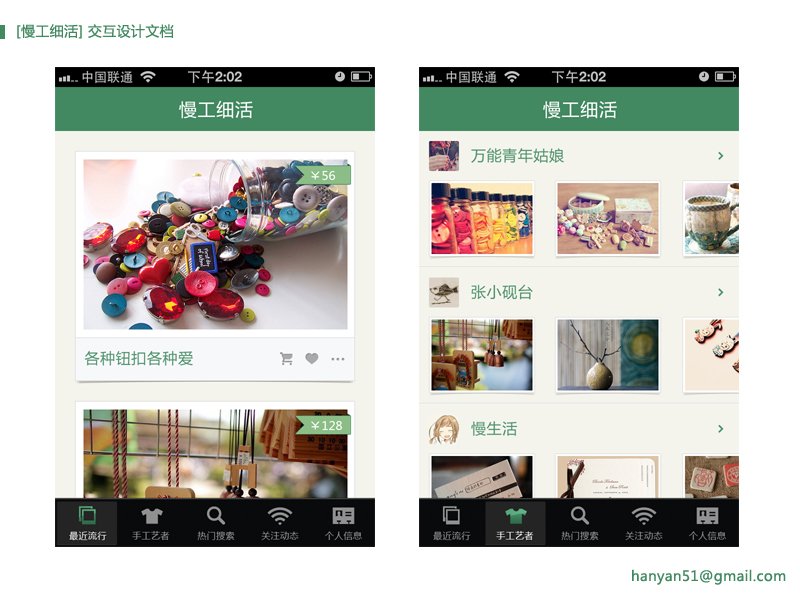
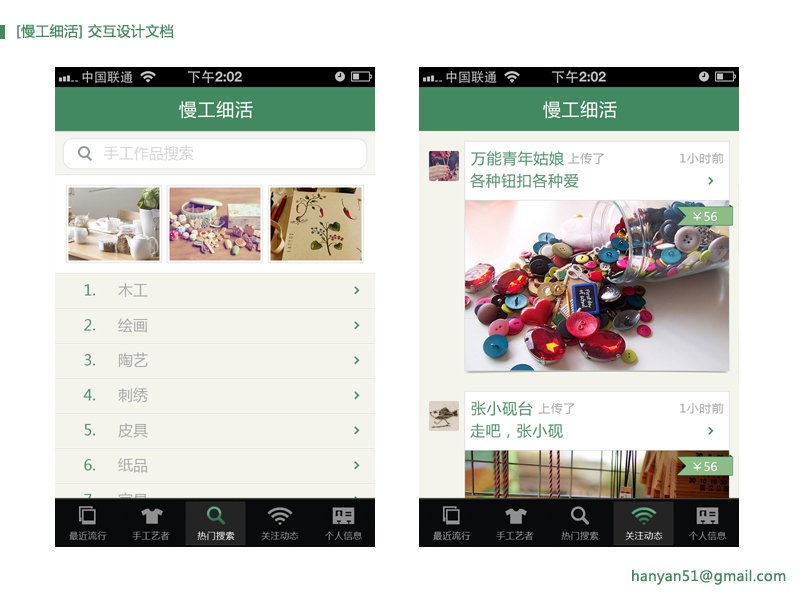
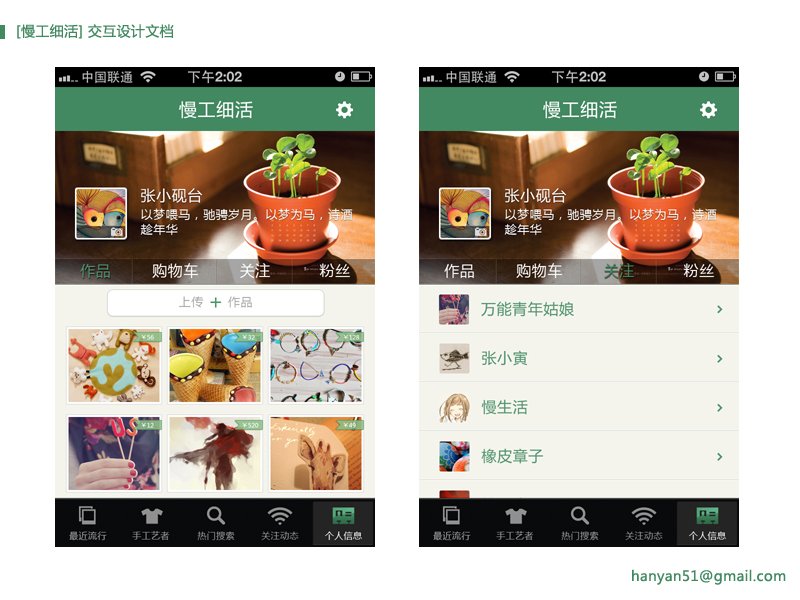
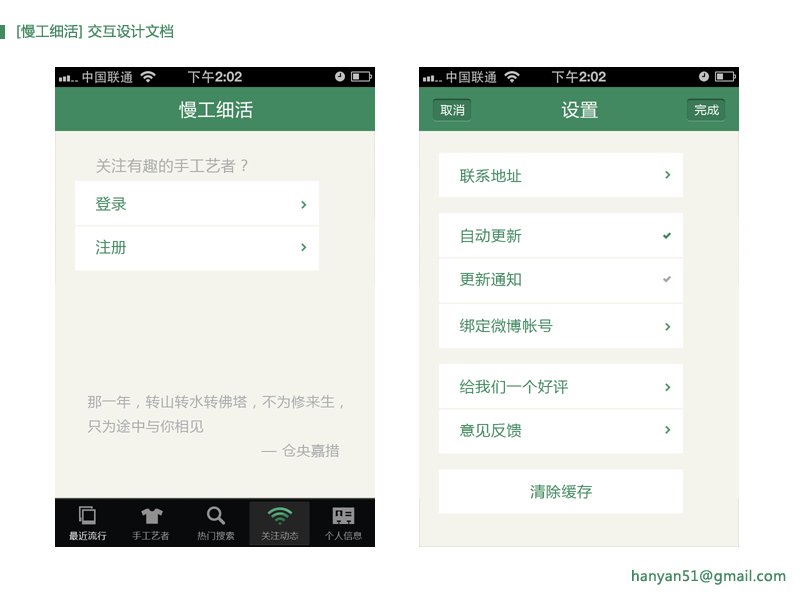
视觉设计上对风格也进行了一些尝试,最终的设计效果如下:




总结:设计是一个为断优化的过程,在进行交互设计时会去反推需求,在进行视觉设计时又会去反思交互。如果有一个想法,那就去实现它,关于【慢工细活的】的创意在我脑子里盘璇了很久,现在利用所学的知识,完成了设计,如果有感兴趣的开发人员,我可以提供所有的源文件。
http://dl.dbank.com/c09cx6tqkn
本文链接:http://www.mobileui.cn/software-interface-design-thinking.html本文标签: iOS应用, UI设计, 交互设计, 视觉设计




















