圆在日常生活中比比皆是,从Logo到井盖,从菜式摆盘到风水罗盘,再到手表表盘,处处体现了因循圆形形态的信息排布艺术。可是在以方形为主的界面世界,圆形却因制作工艺、信息展示习惯等原因一直很难跻身其中。
安卓近期的开发包里,目标调试设备中新增了一个有趣的选项:

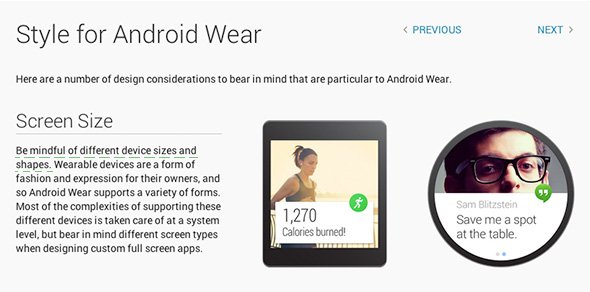
Android Wear Round,圆形界面的可穿戴设备,它与Nexus手机、安卓TV等一道成为安卓展示界面的一员。在安卓最新的可穿戴设备设计规范里,也于Style部分提出应当同时考虑不同设备的尺寸和形状。
那么圆是否会在可穿戴设备尤其是智能手表的浪潮里找回在界面世界的一席之地呢?
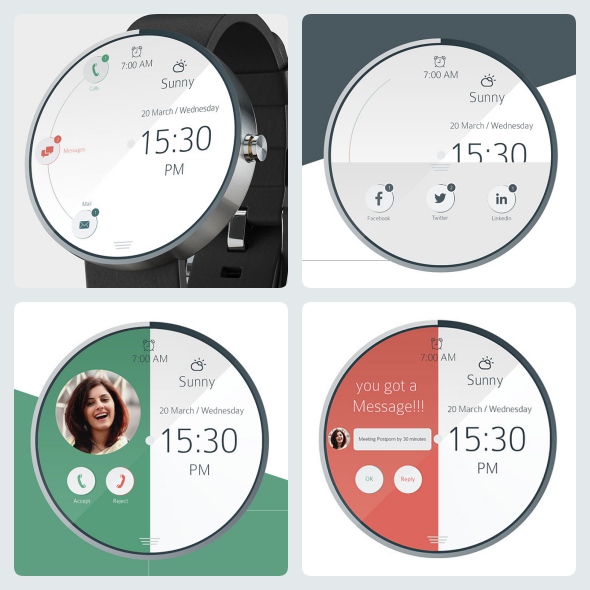
安卓智能手表–Moto360
Moto360是安卓本家的智能手表,分方形和圆形两种,忠实体现了安卓对可穿戴设备的设计规范。相对方形,圆形的手表表盘应该是更符合人传统上对手表的认知。
首先通过两个视频了解一下Moto360的使用场景和运行界面:
从现有的官方天气、导航、搜索等app中可以看出:
1、展示信息以卡片为主;
2、 界面切换以手势为主;
3、 输入以语音为主。
尽管现有的官方app都在努力兼容方形和圆形,以至于在界面上没能为圆形做针对性设计,还是有很多设计师为圆形思考,创作了有信服力的Moto360 app概念设计:
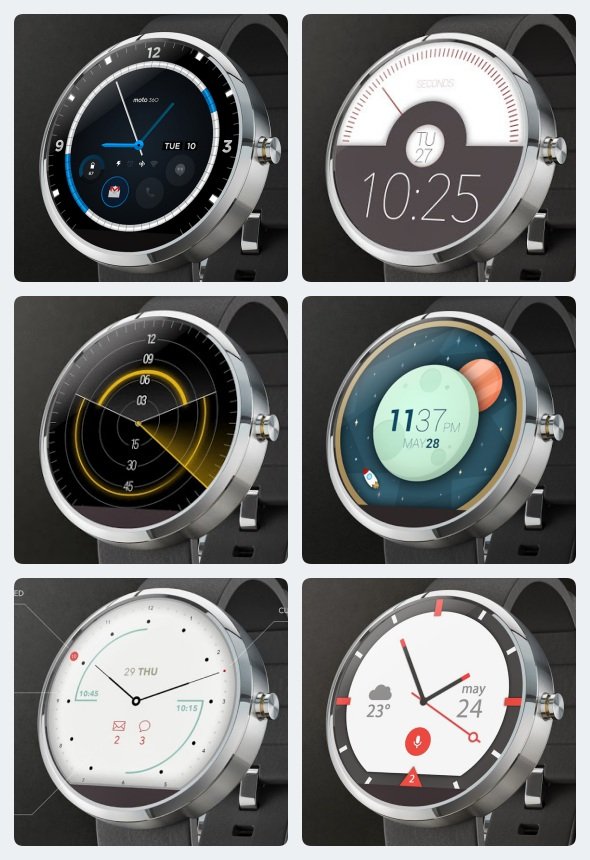
表盘:(droid-life , Moto 360 Design Face-Off)
天气:(Kreativa Studio,Sundial,Unity)
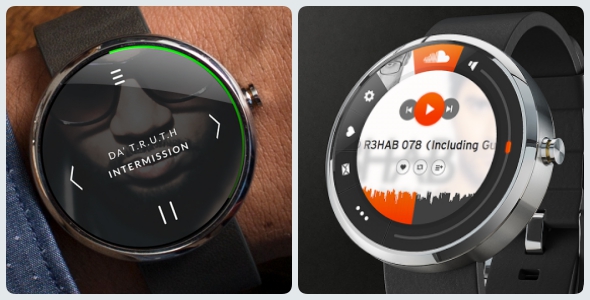
音乐:(Ruijters,Soundcloud)
列车时刻:(Halaska)
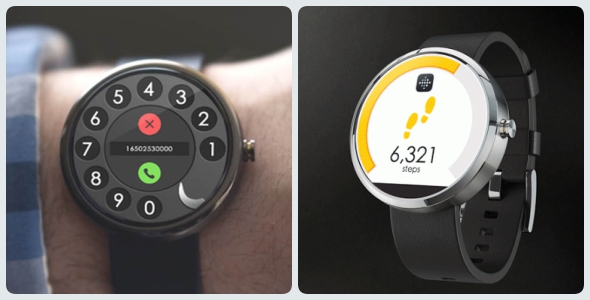
提醒:(Ramotion)
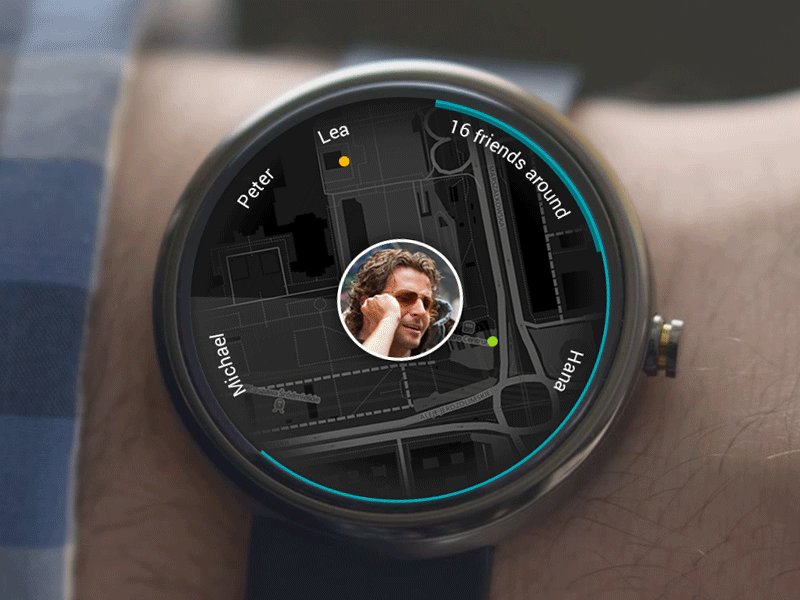
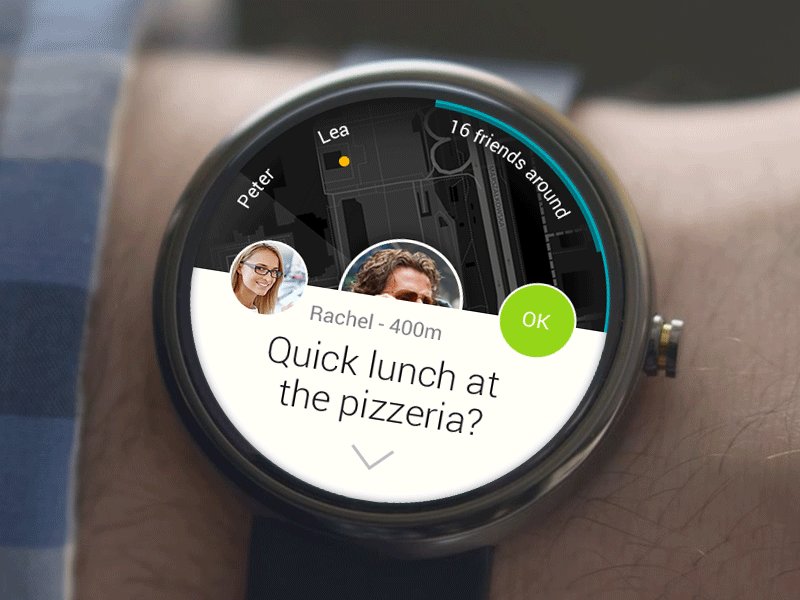
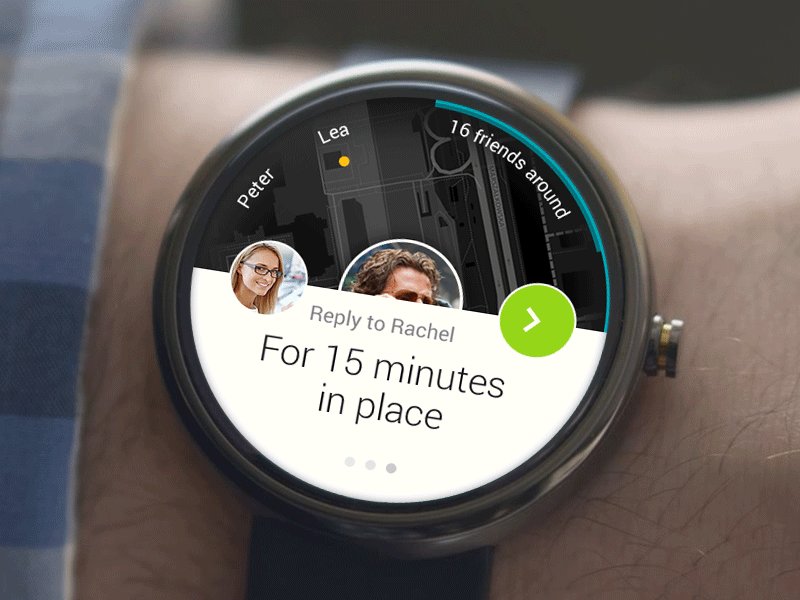
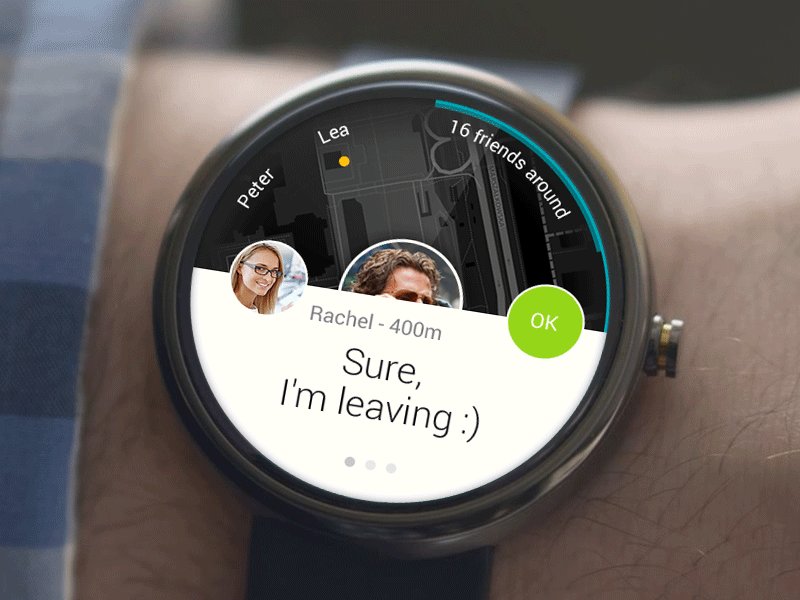
聊天:(Galubinski)
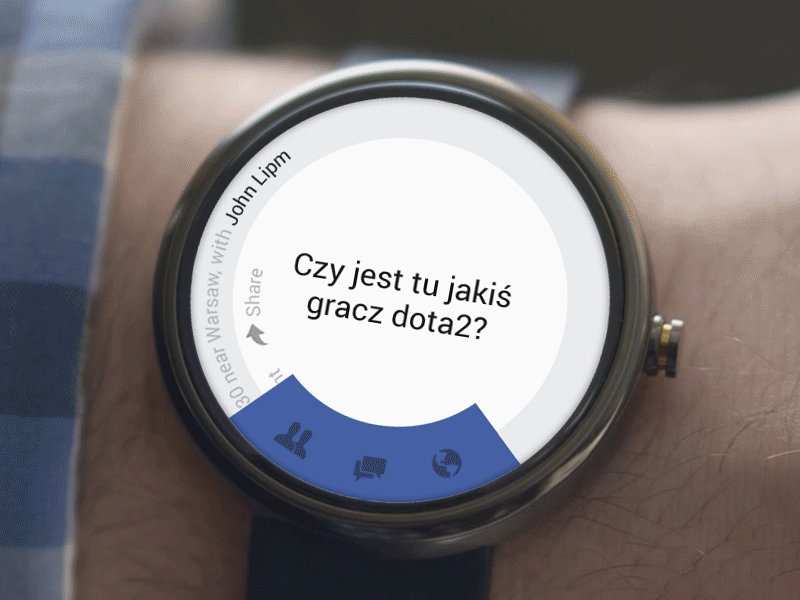
Facebook:(Galubinski)
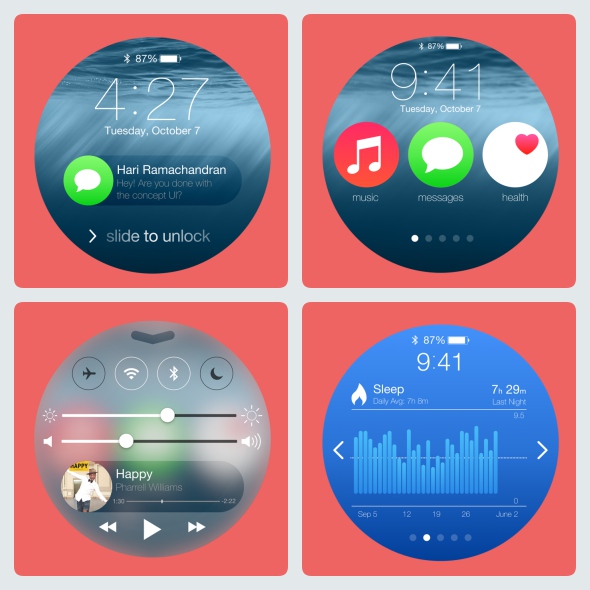
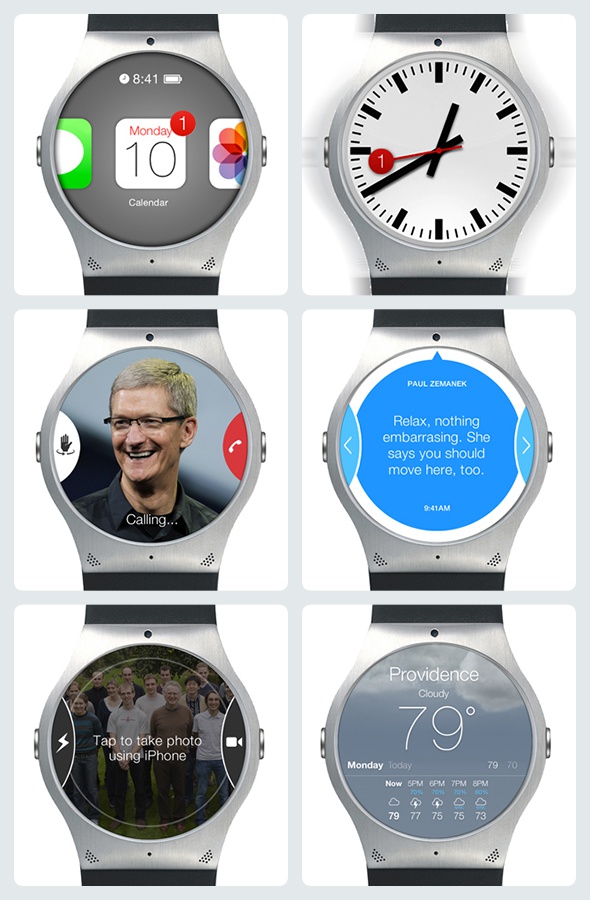
iOS智能手表 – iWatch的概念们
借着各种苹果的iWatch的传言,设计师们展开遐想空间,一大批yy出的demo随之而来。它们有的基于创新的外观造型,基于iOS已有的专利推论,有的改造原有的iPhone界面,有的配合表盘周围的硬件按钮。这里撷取其中几个圆形界面的例子。
较奇特的一款来自Lamm的界面设计源自2010年苹果对iTunes Music的螺旋UI界面的专利,将图标排列在螺旋曲线上,根据手指在表面上的转动让图标依序放缩。
Ramachandran的设计酷似iOS系统在手表上的版本,这一设计很大程度上可兼容方形界面。
Pinal在iOS7的风格基础上将常用的时间、天气、电话等主要功能及入口左右呼应地安排在首页,更多功能隐藏在下方拉出的浮层里,具体程序则精简到只占用左侧屏幕。
Olmstead也发展了iOS7的风格,使用了苹果花2100万美元从瑞士联邦铁路买到使用权的钟表表盘,表身两侧的硬件按钮可以根据程序自身需要编程,如快速拍照等。
Evgeniy将更简洁扁平的”iOS8″放到iWatch上,给出主屏、音乐、电话和天气4个界面的设计。
其他智能手表概念
在安卓和iOS两个已有的移动操作系统的框架外,还有一些demo会更考究设计的载体和情怀。
Balogh热衷于传统手表,尝试将智能的科技成份与传统表元素揉合,保留传统价值和质感的同时在表盘中心提供可与手机联动的功能。
无独有偶,Catalkaya为Swatch设计的该款智能手表也有颇多传统手表的影子。
小结
以上智能手表圆形界面的例子区别于方形,可以总结出以下两个特点:
1、针对圆形安排界面元素
圆形独有的弧形、环形、扇形、螺旋形等形状可以作为界面元素的排布框架,让界面有天然的结构向心力,使界面较千篇一律的方形产生不拘一格的效果。
2、针对圆形设计手势操作
智能手表上手指的操作几乎均为单手操作,这些操作集中在小面积的表盘区域,可将操作与圆形界面结构配合,如音乐类app中圆形的播放进度,可用转动手势配合。
其他
除了可穿戴设备,在其他智能设备、导览、手机显示屏等领域也一直有圆形界面的尝试,三个例子分别是:NEST智能恒温器、2011年设计的导览系统Kompass 和 今年刚发布的LG G3手机搭配Quick Circle Case。
智能手表设计相关文章:
本文链接:http://www.mobileui.cn/smart-watches-the-ui-design.html本文标签: 可穿戴设备, 圆形, 手表, 界面