
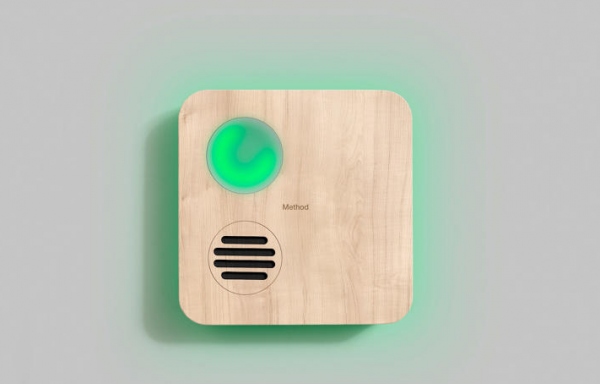
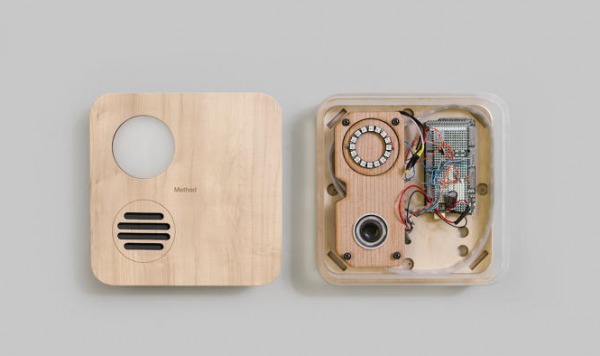
智能设备的诞生创造了需要让设计师来解决的新问题,其中最重要的就是界面:如何做才能让一个没有屏幕的小设备或电器和用户进行交互呢?这个问题是品牌和设计公司Method一直在思考的,以至于他们开发了Henri,这是一个可以和用户交互的小设备,使得它更容易让设计师去探索未来设备的UI。

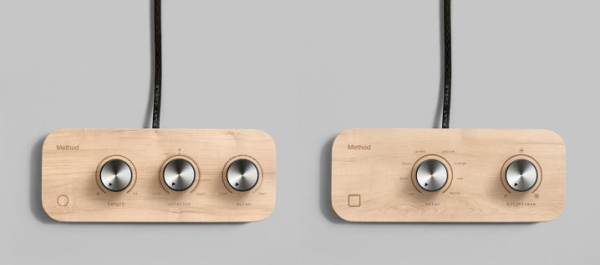
Henri有意要作为一个可以连接家居的产品,就如Nest、飞利浦Hue和Leeo Smart Alert那样。有两个包含金属旋钮的控制面板连接着Henri,使设计师能够轻松地体验界面元素,而不需要有大量的技术积累:例如,当LED灯在接收到某些命令后,为了做出响应最适合LED灯的图案及色彩是什么;或者是在某些情况下应该播放什么样的声音。只需通过转动这些旋钮,设计师就可以创建各种灯光、音效和光晕。

在过去的15年中,Method大多做基于屏幕的设计,但是随着智能产品的崛起和智能家居的出现,Method发现越来越多的产品需要在即使没有屏幕的情况下也能进行交互,而方法就是通过光线和声音等。而且在没有屏幕的情况下,仅靠光线和声音如何才能让用户在察觉到后,能立刻明白信号所反映的内容,不会产生混乱也是Method看重的。

如果没有充分考虑到这些设计的话,当智能设备传出灯光信号或声音信号时就会让用户迷惑:如果你的GoPro红色LED灯开始闪烁,这意味着它到底是在录像呢,还是说它只是快没有电了。
Henri只不过是代表着Method努力开发出来有趣的界面设计中的一部分,Method公司最初是在十二月在旧金山举办的一次IxDA会议上公布的Henri。
产品在实验过程中也取得了一些重要的教训:例如,增加灯光的闪烁速度或声音频率,对任何人来说都是很直观的表达了紧迫性; 当然也有特定的色彩表达某些特定的状态,如红色就是警告色。但想要创建一个所有人都能理解的智能设备通用语言,仍然需要很多年的努力。
传统的图形用户界面最起码有弹出窗口和与之相关的提示来解释他们是来做什么的。设计师面临的挑战是要弄清楚如何让未来的设备在没有工具提示和弹出式窗口的情况下一样直观。Henri就像是一个罗塞塔石碑,让我们尝试和解码明天界面。
本文链接:http://www.mobileui.cn/smart-devices-without-interface-interaction.html本文标签: 交互, 智能设备, 界面




















