本文节选自为网而生的《那些小处见大的设计细节》中的移动界面设计、交互设计的细节的内容。包括手机界面设计、应用界面设计、系统界面设计、网站APP界面设计,在移动界面设计工作中细节处理上作为一个小小的参考。
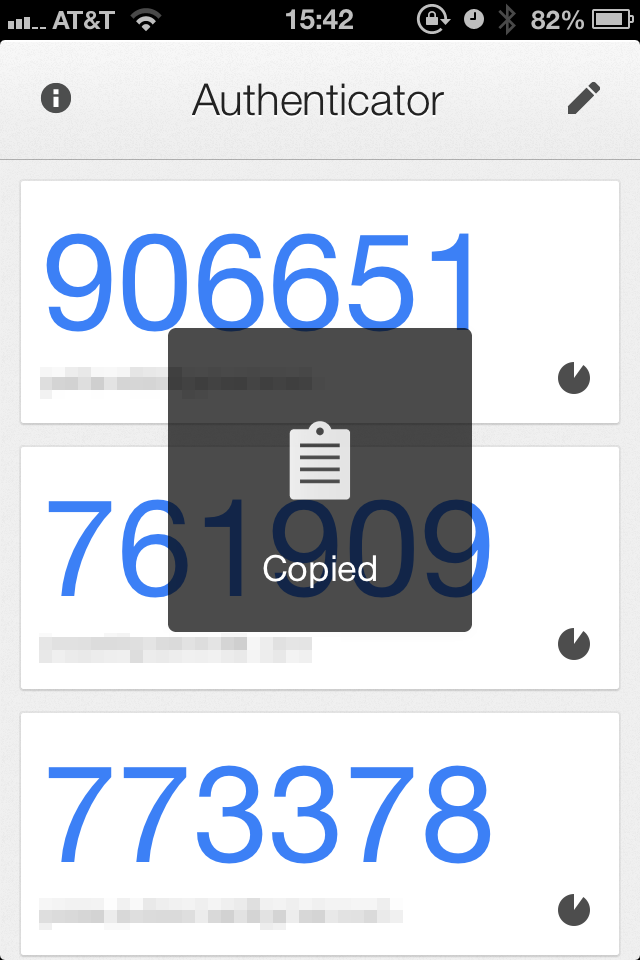
1.Google验证(Google Authenticator) - 用户点击验证码后系统会自动对其进行复制(便于后续的粘贴操作)。

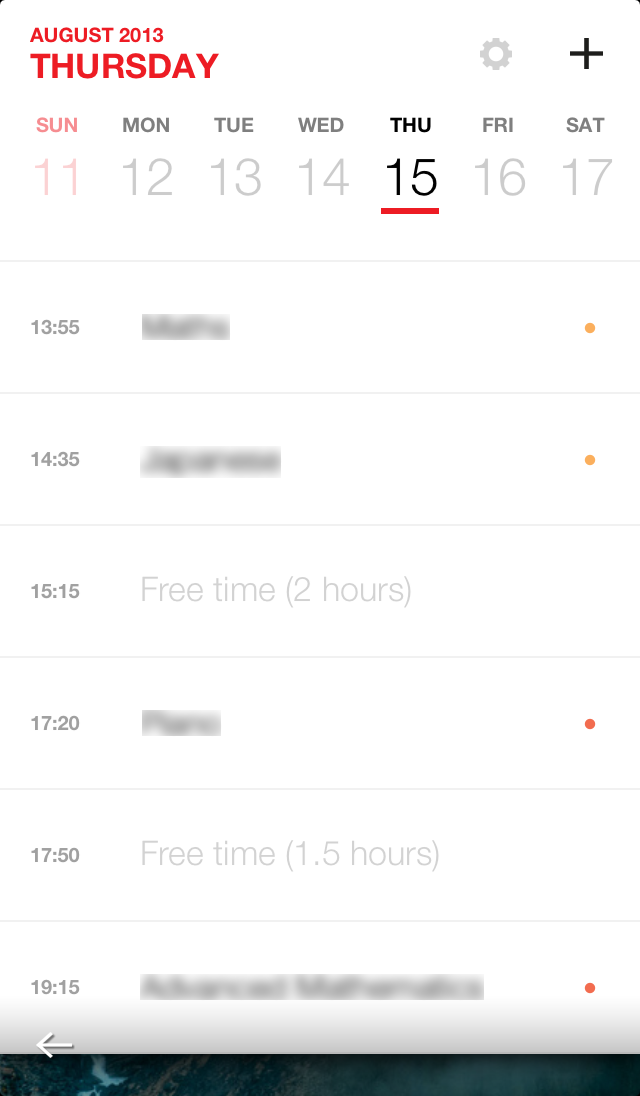
2.Any.do Cal - 会显示两个事件之间的间隔时间。

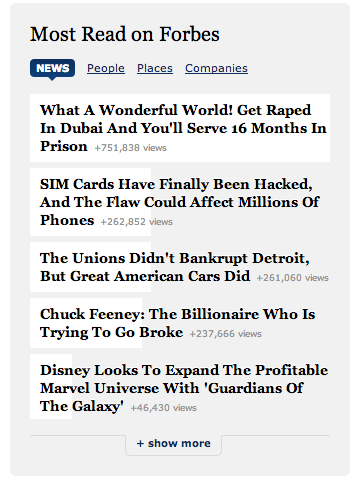
3.Forbes - 热门文章列表中,每个条目都有白色的背景条,以展示这些文章的受欢迎程度(点击量)。

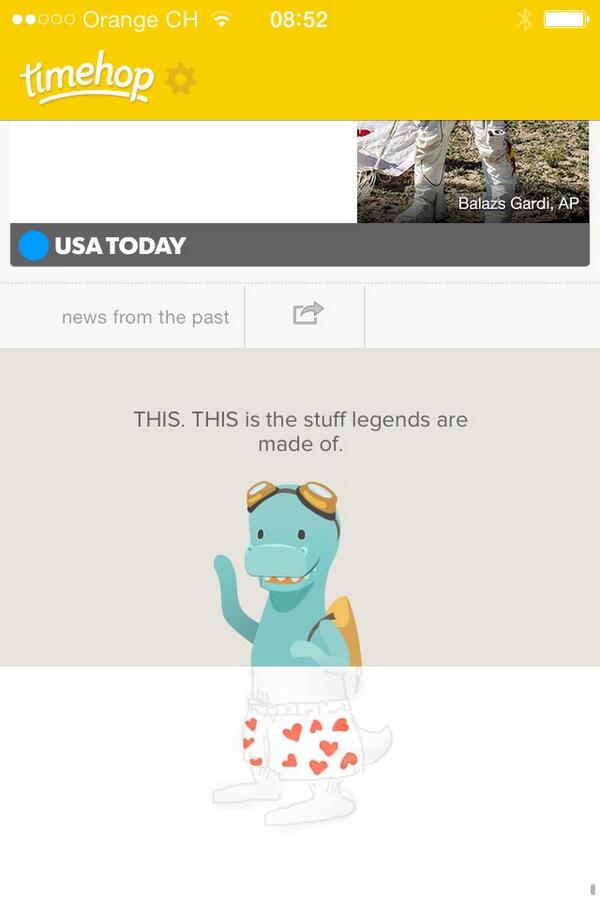
4.Timehop - 当你浏览到界面底部时,如果继续滚屏,就会看到吉祥物小恐龙只穿底裤的样子。

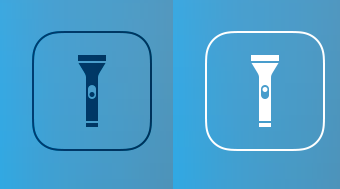
5.iOS7的控制中心 - 打开手电筒后,其高亮状态的图标上,手电筒的开关也是处于“打开”的位置。

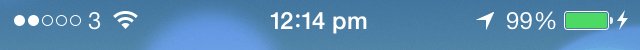
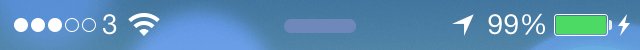
6.iOS7 - 锁屏时,状态栏上文字与图标的尺寸比平时更大。

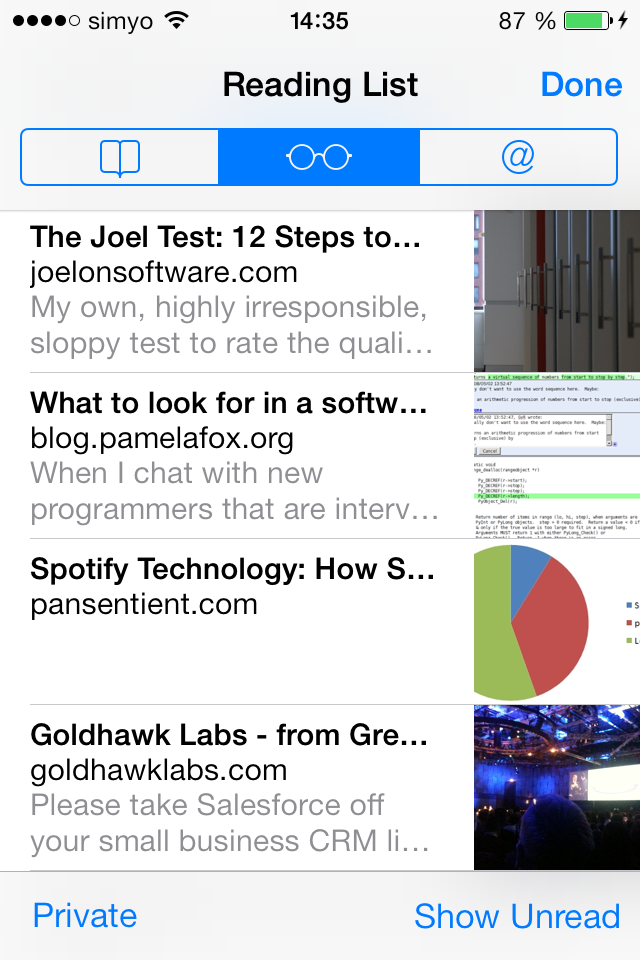
7.iOS7的Safari - “阅读列表”图标里的眼镜变成了乔布斯的经典样式。

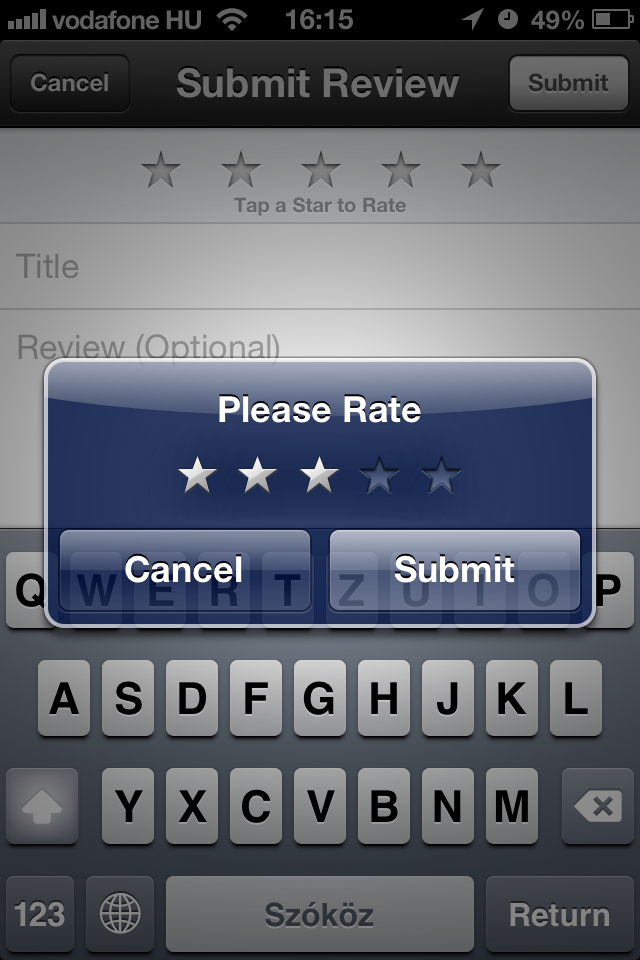
8.App Store - 如果没有打分就直接发表评论的话,系统会通过弹出框告知,并在其中直接提供打分功能。

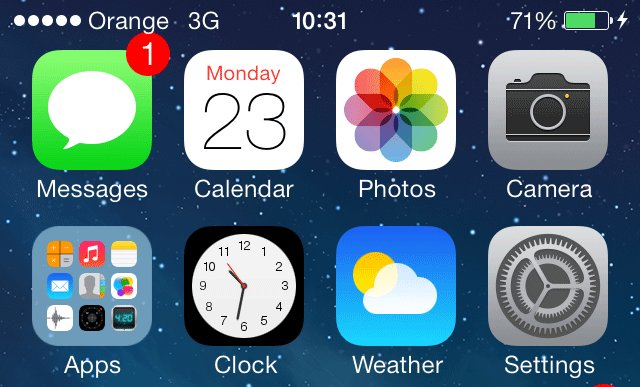
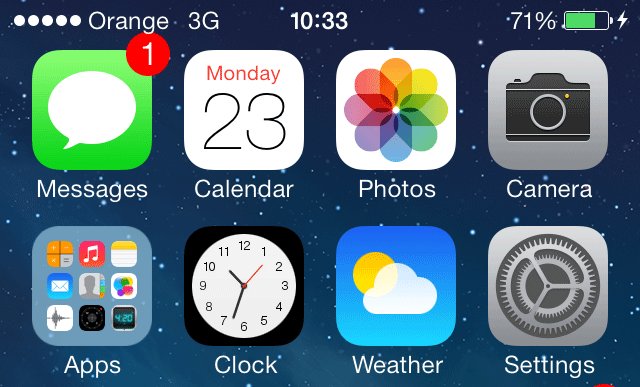
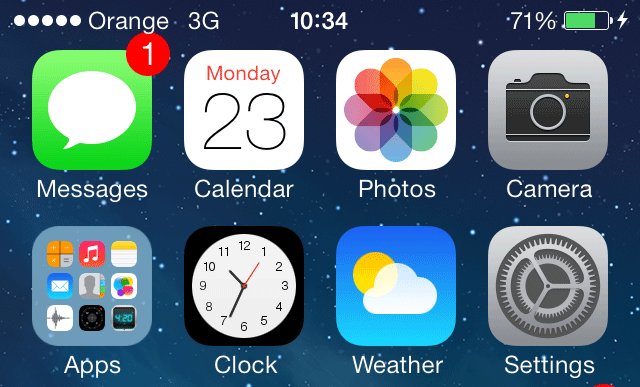
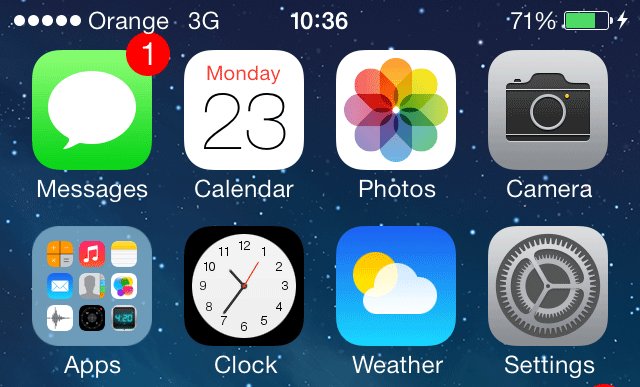
9.iOS7 - 主屏上的时钟图标可以动态的显示当前实际时间。

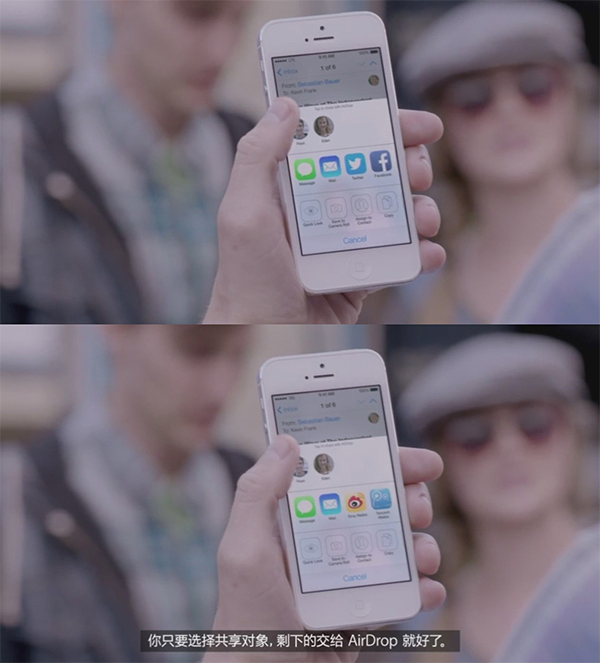
10.iOS7 - 天朝版本的iOS7官方介绍视频中,Twitter和Facebook的图标被替换为新浪微博和腾讯微博。

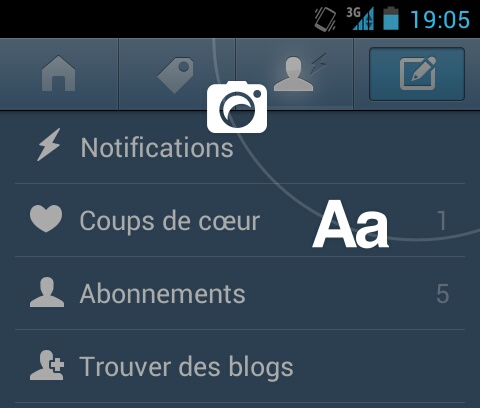
11.Tumblr for Android - 长按“创建”按钮,可以在照片和文本内容之间选择。

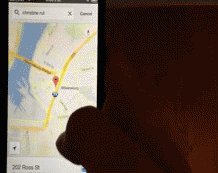
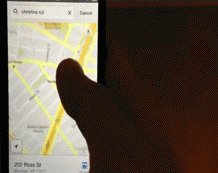
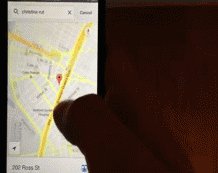
12.谷歌地图iPhone版 - 双击地图之后就可以通过单指来进行缩放操作。

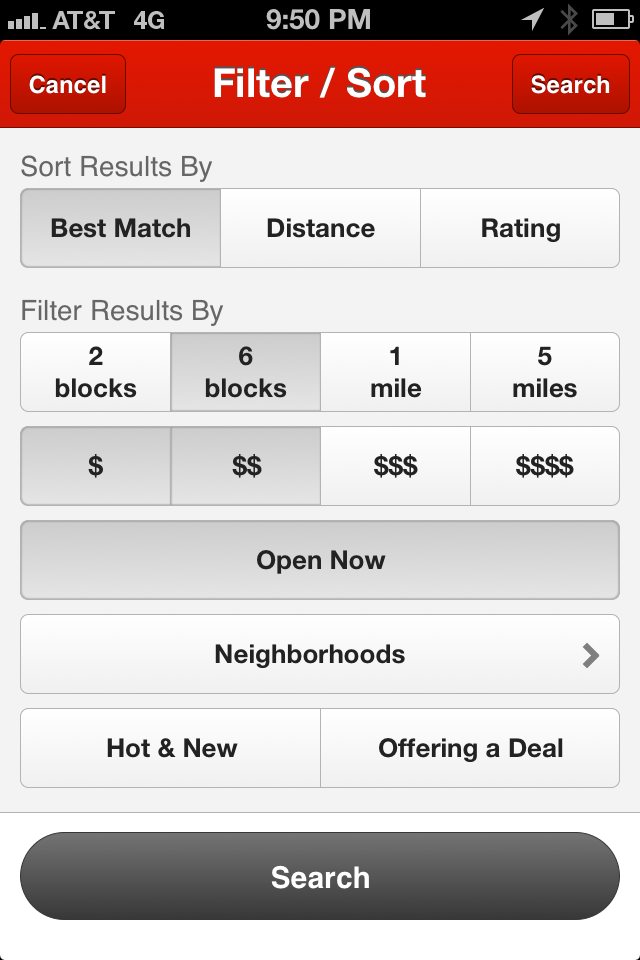
13.Yelp for iOS - 在纽约使用应用时,距离单位自动从“英里”切换为“街区”。

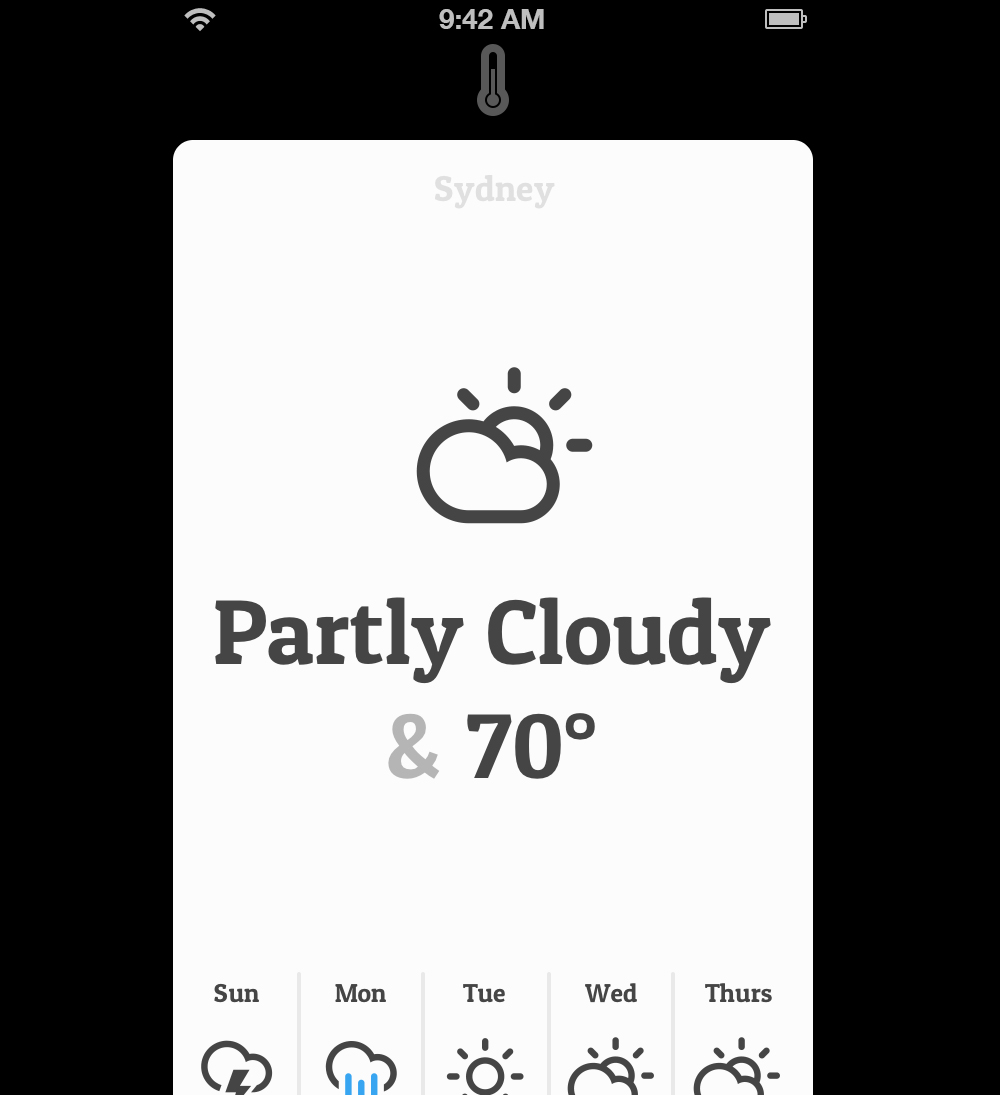
14.Conditions for iOS - 下拉刷新时,状态指示图标是一个温度计的样式,而且温度计内部液面的高度会随着下拉的过程而上升。

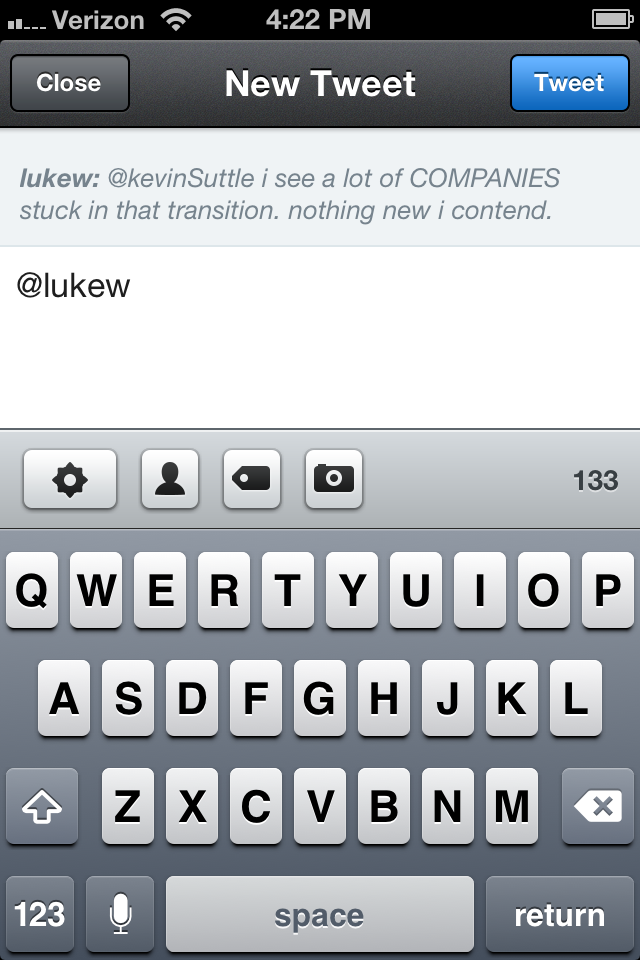
15.Twitter - 超出140字的部分会有红色底色。

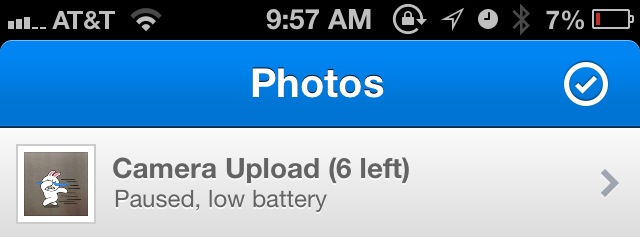
16.Dropbox(iPhone) - 在设备电量过低时自动禁用拍摄上传功能。

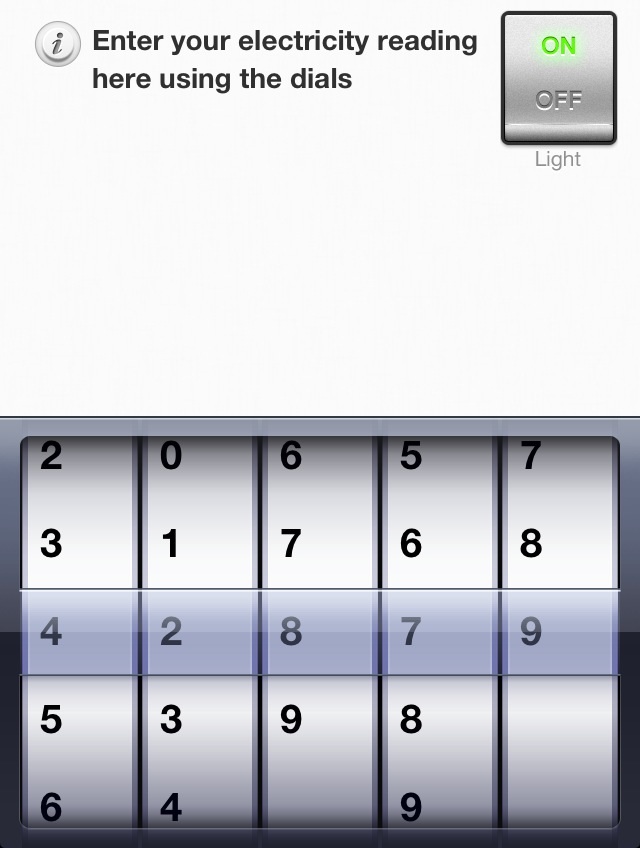
17.British Gas - 输入电表读数的界面提供了手电筒照明功能,方便用户在昏暗的环境中查看读数。

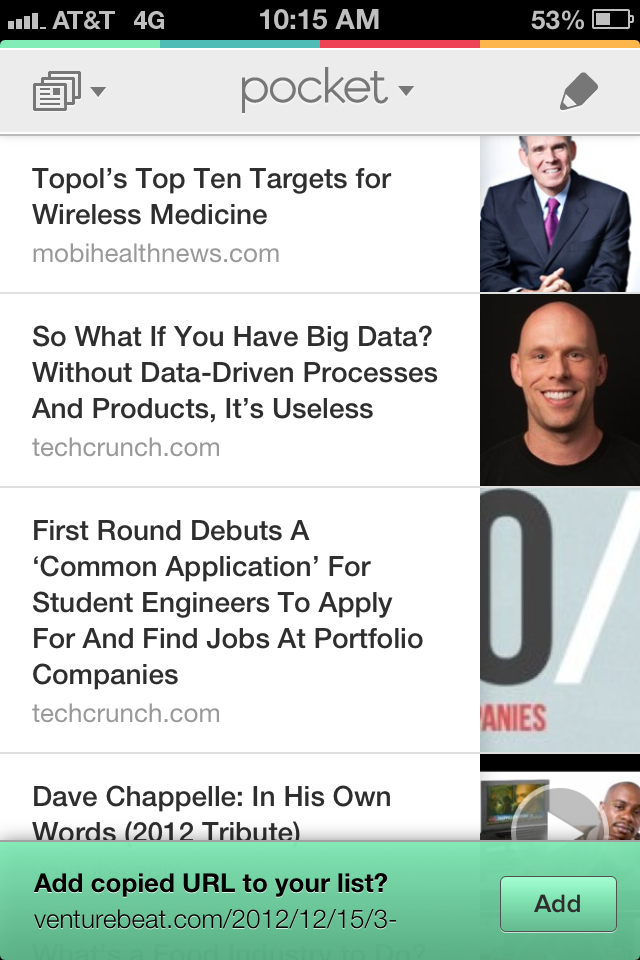
18.Pocket(iPhone) - 如果用户在其他应用中复制了一段URL,然后打开Pocket,它会询问你是否要将目前存储在剪贴板当中的URL添加到阅读列表中。

19.Tweetbot - 评论一篇推文时,在文本框当中下拉,即可看到原推文的作者和内容。

20.Siri - 如果用户在午夜使用时提到“明天”,Siri会和用户确认“明天”指的具体是哪一天,以防用户搞错。

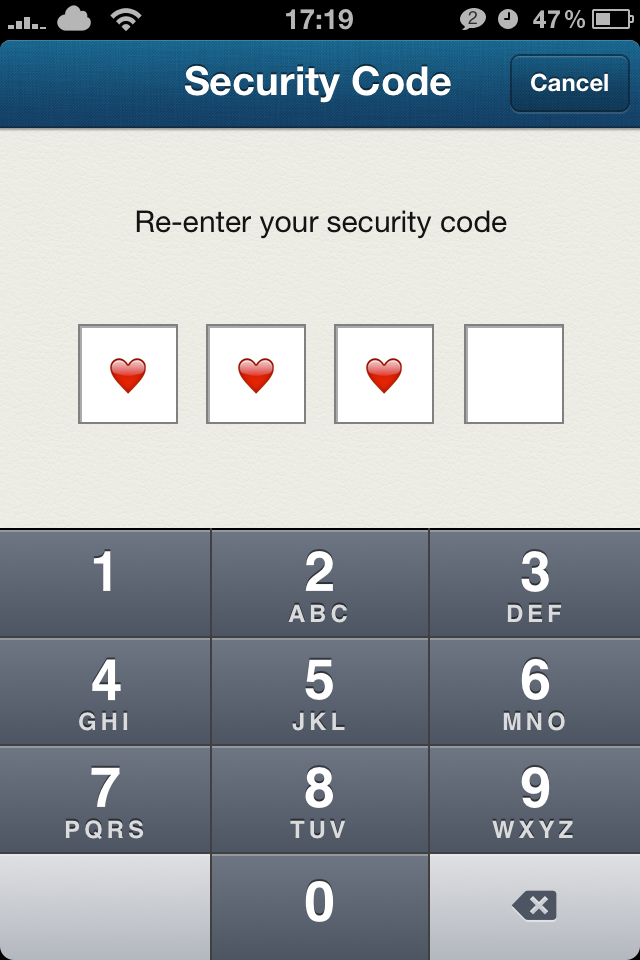
21.Pair - 输入安全码时,安全遮罩是爱心的形象,而不是传统的星号,更符合产品自身的特色。

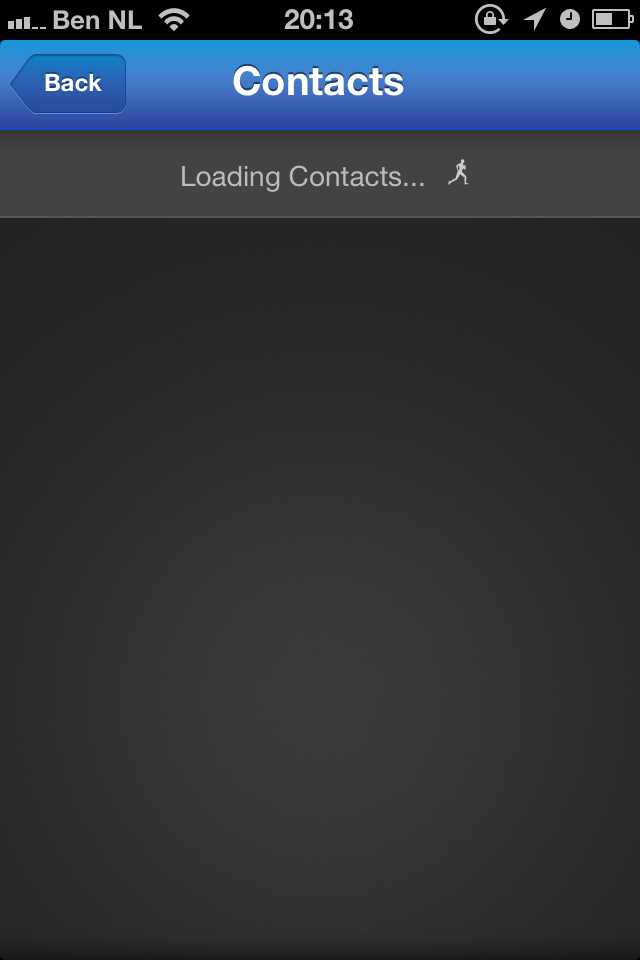
22.RunKeeper - 加载时的反馈动画是跑步者的形象,更符合产品自身的特色。

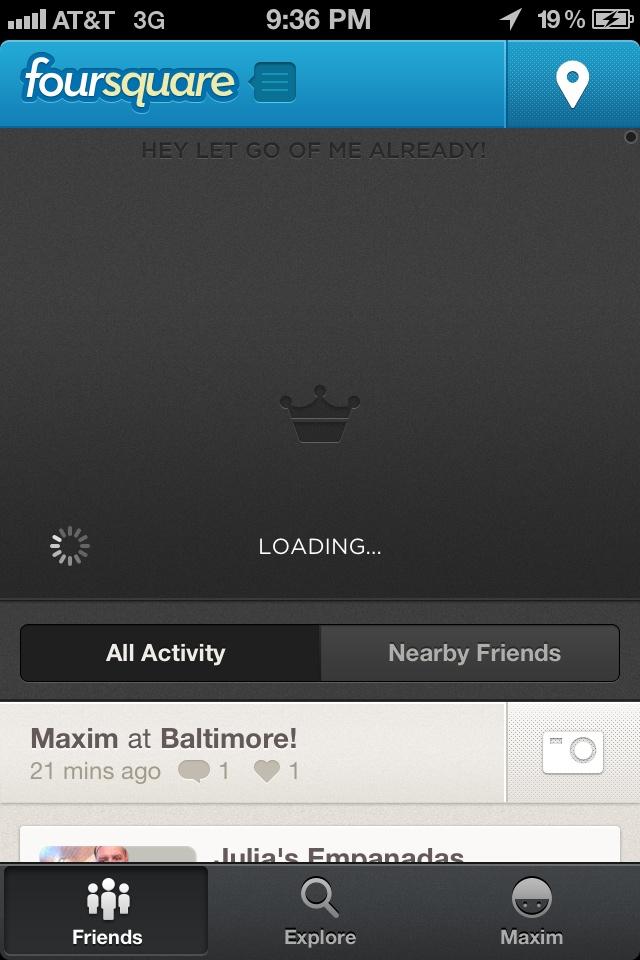
23.Foursquare - 下拉刷新时,如果用户把界面拉的太远,顶部会出现界面发出的求救信息“嘿,可以放开我了!”

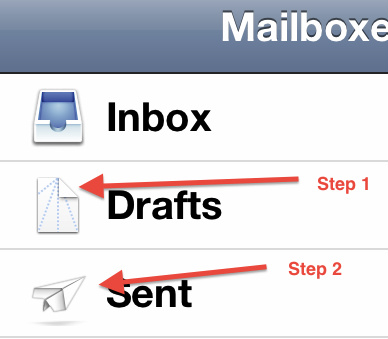
24.iOS6 邮件应用 – “草稿”的图标是带有折线的白纸,而“已发送邮件”的图标则是将白纸按照折线折成的飞机。

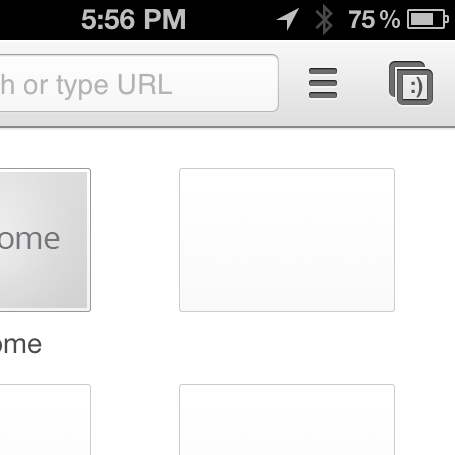
25.iOS版Chrome - 如果已开的tab数量超过99,tab图标将不再显示数字,取而代之的是可爱的笑脸。

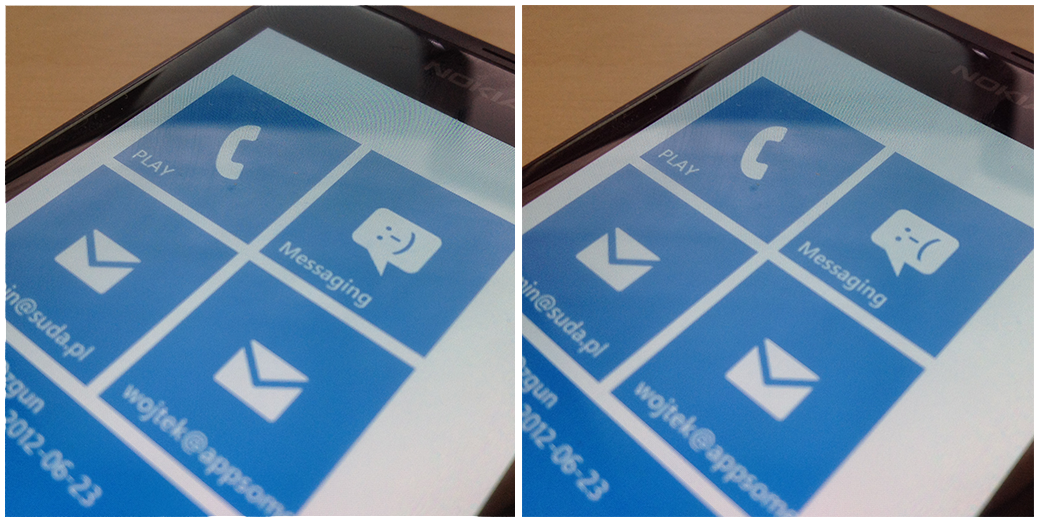
26.Windows Phone - 如果发送短信的过程中出现问题,短信应用图标中的笑脸会变成苦脸,以提示用户消息没有发送成功。

本文标签: 应用界面设计, 手机界面设计, 界面设计, 移动界面设计, 细节





















不错。