作为交互设计师的你,可能会听产品经理说过:“我们的产品支付成功率很低,很多用户下了单,但没有完成付款,好郁闷。”或是“听到用户反馈说很难用,操作很复杂,我该怎么办?”

下面你要做的,就是要简化复杂的操作流程。今天就来介绍几个简化复杂操作的好方法。
1、减少冗余步骤和干扰项
人们在处理信息、学习规程和记忆细节方面的能力是有限的,选项越多,步骤越长,用户需要耗费的注意力和理解力就越多。一个人面临的选择越多,所需要做出决策的时间就越长。复杂的操作流程,也往往来源于冗余的步骤和干扰项。
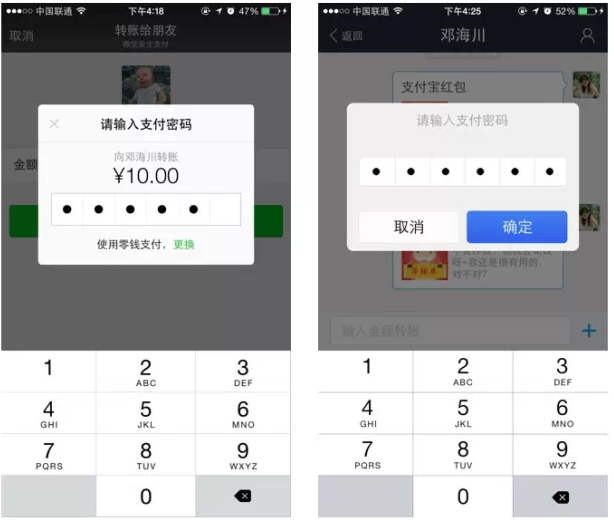
下图分别是微信付款和支付宝付款的界面。两个界面都是让用户输入六位数密码,唯一的区别就在于支付宝在输入密码后,要点击一下确定才能支付,而微信输入密码后直接支付。虽然只是一个操作上小小差异,但在感受上,还是会觉得微信的体验更流畅。

多一次操作,意味着多一次注意力的转移,减少一个不必要的步骤,会让用户操作起来觉得轻松很多。
还有这么一个例子:一位哥伦比亚大学教授在一个超级市场设立了一个免费品尝的展位。在第一个星期六,提供了24种口味的果酱供人们品尝,而另一个周六则仅提供6种口味。出人意料的是,在有24种口味的展示上,有60%的顾客停在了展位并参与了免费品尝活动,在他们中有3%的人购买了商品;在只有6种口味的展示中,有40%的顾客参与了免费品尝活动,但在这些人中却有30%的人购买了产品。后者的转换率是前者的10倍!
提供很多选项看似可以给用户更多选择,让他们可以掌控局面,但如果超过了一定的界限,特别是在很多选择都很类似的情况下,反而会给用户带来负担。
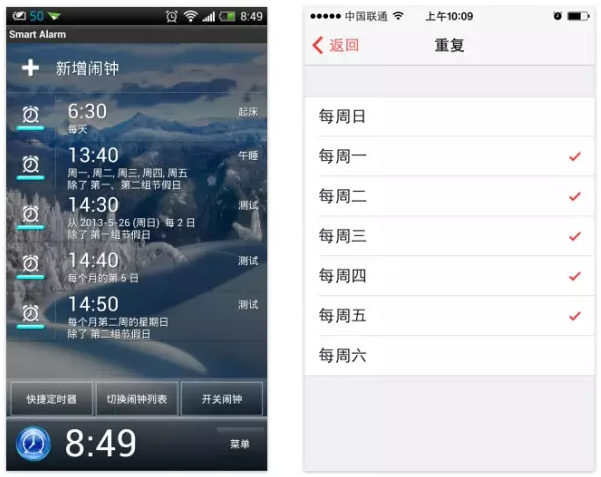
下图为两款闹钟应用,一款提供了非常强大的功能,在设置闹钟时可以有多种重复方式:每天、每周的某些日子、每周的某些日子和第N组节假日、仅第N组节假日、每隔N日、每月的某一日、每月第N周的某日……另一款只是简单的让用户选择每周几重复。如果是你,会喜欢哪款呢?

设置第一款闹钟时我几乎要疯掉,如此多的选项让我无所适从,操作效率大大降低了。我根本搞不清楚“每周的某些日子和第N组节假日”是什么意思,也不觉得把闹钟设置为“起床闹钟”、“午睡闹钟”、“下班闹钟”有什么意义,只要它在设定的时间能够响就可以了。而在使用第二款时会觉得简单明了,很容易操作。
2、将复杂操作转移给系统
每一个过程都有其固有的复杂性,无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿消失,只能设法调整、平衡。复杂性存在一个临界点,超过了这个点,过程就无法再简化了,你只能将固有的复杂性从一个地方转移到另一个地方。比如想要做菜就一定要洗菜切菜,这个复杂过程是无法跳过的,但我们也可以购买洗好切好的蔬菜,将复杂转移给商家。
在交互设计中,如果已经到了这个临界点怎么办?我们可以将复杂操作从用户转移给系统,让机器代替用户进行操作。
在Google Map中,如果用户想查询线路,就一定要输入起点和终点,这是无法省略的过程。但是在查询路线时,Google Map会利用定位功能自动将起点定位为“我的位置”,减少用户的操作。

其实将复杂操作转移给系统,就是让机器变得更智能,这是科技发展以来人们一直在做的一件事。无论是记录用户名和密码、自动识别用户IP所在的城市、自动补全等常见的交互设计细节,还是Google Glass智能眼镜、可以自动驾驶的智能汽车等高科技产品,都是增加了工程师的工作量,将复杂转移给系统,来让软件变得更加简单好用,让数以万计的用户减少额外的付出。
3、简化操作方式
回忆一下,几年前我们是怎样使用手机的?想要选择一个功能,需要用“方向键”上下左右来回移动,当焦点移动到要选择的功能时,再按下“确认键”。而现在,我们使用智能手机时,想要选择哪个应用,只需直接用手指点击就可以了,操作流程大大简化了。

以前我们在浏览网页时,看到一个想去了解更多的词会怎样呢?我在一篇文章中看到一本书,叫做《超级整理术》,我并不清楚这本书讲了什么内容,想去了解一下。于是我选中这几个字,点击鼠标右键复制,在浏览器中新建一个标签页,打开Google,在搜索栏中右键粘贴,点击搜索按钮。经过这一系列的操作之后,我终于在搜索结果页中看到关于这本书的简介、评价、购买信息等等。其实这整个过程也只是会耗费几十秒的时间,操作起来并不会觉得太难。直到有一天,我在使用Chrome浏览器的时候发现,在复制操作的下方,有一个“用Google搜索‘xxx’”的选项,只需点击这一选项,浏览器就会自动弹出一个标签页,把我要的结果搜索出来。“选中—右键复制—新建窗口—打开网站—粘贴—搜索”这一复杂的过程就变成了“选中—右键点击Google搜索”,只需两步轻松完成任务。

4、优化操作过程
上学的时候,每次使用学校教务处系统都是一种煎熬。当我填完一个长长的表单,认真核实所填的学生信息,填好验证码,点击提交后,突然系统提示验证码填写错误,之前填写的项被全部清空了。我要再次返工填写表单,这次会比第一次更加小心翼翼,生怕填错一个选项,但是填完后又出现弹出框,告知我填写学号需要区分大小写,关掉错误提示后又是一次清空……
操作中得不到反馈,发生错误后重新填写,比操作流程的冗余更加可怕。这些细节的不足,也增加了操作的复杂性。用户本来只需填写一次表单,在填写错误时只需修改一个选项,可是由于设计的不足,用户需要反复填写两次甚至三次表单,这也大大增加了操作的复杂性。界面中各种小细节的不足,就像公路上的减速带,会降低用户的效率。
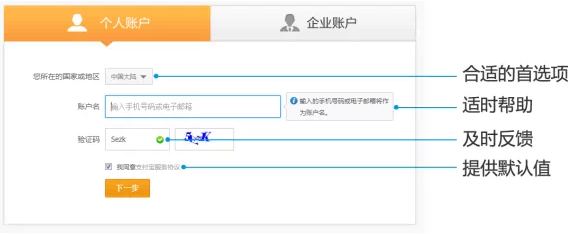
提供合适的首选项、适时帮助、及时反馈、提供合理的默认值,等等这些细节的优化,可以帮助用户防止出错,使他们能够更快更顺畅地完成任务。

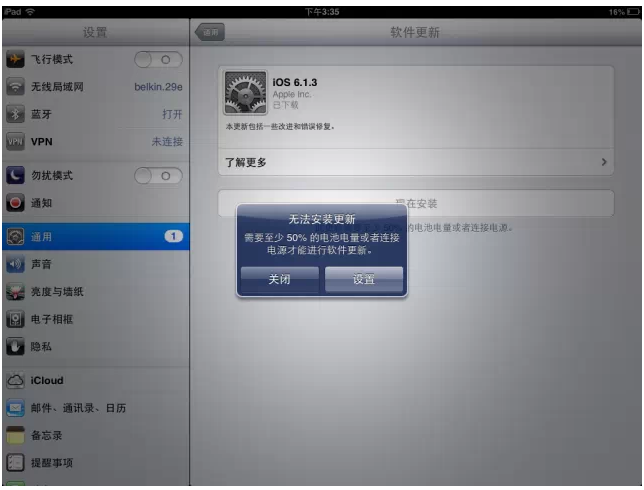
iOS在更新系统时,会提前检测用户的电量,如果电量不足以支撑完成更新,会提示用户将iPad插上电源再来更新。试想一下,如果没有这个提醒会怎样呢?用户花费了大量的时间下载更新,在安装到一半时因为没电而关机,用户需要连接电源再次重新更新。更新的过程虽然没有冗余步骤,但因为缺少预先提示而导致的重复操作也会使操作流程变复杂。

因为简化复杂操作流程而获益的产品比比皆是:快捷支付使得很多支付类应用的支付成功率大大提高;手机快速注册、使用其他社交网站账号登录也使很多网站的注册转化率提升很多。如果一款产品以简化为初衷进行交互设计,给用户一个简便直接的操作流程,用户必然会喜欢你的产品。
——–转载请保留以下内容——–
微博:ME网易移动设计
微信、易信公众号: ME网易移动设计
本文链接:http://www.mobileui.cn/simplify-complex-operation.html本文标签: 交互设计, 操作, 细节




















