2 天前由Jeff Smith发布,thougtbot的设计师
对此,各位有什么想说的吗?
Lisa Sy, thougtbot产品设计师

我认为iOS应用设计者应该学习Swift和Xcode,有以下几个原因。
- 设计师可以学习使并使用一些方便与开发者沟通的术语。 在HTML CSS中的”文本输入域“,在iOS中,固定就叫”文本框“。而iOS应用中导航栏中得文字就叫”导航栏标题“,而不叫做标头标题。
- 在理解Xcode之后,将其作为工具,设计师能做出更明智的设计决定。如果设计师能够理解Xcode,那么他们的设计会更接”地气“,会知道哪些容易实现,哪些实现有难度,同时也会考虑到整体的信息架构。
- 学习一定的编码知识,可以让设计师更富洞察力如果学习了一定iOS编码知识后,你会清晰的了解到你所设计的各种静态图像是怎样和动态效果所相调和。利用iOS模拟器,可以较为逼真的模拟运行环境和状态。
简而言之:如果你是iOS设计师,那么抓紧学习XCode,Swift吧。
Patrick Smith, BurntCaramel.com 创始人

我推荐阅读一下这个——苹果提供的应用开发流程参考( this guide to the core concepts of building an app by Apple)。
Josh Berlin, 软件工程师
越来越多的设计师在产品开发的早期便能与开发者协同,因此学习编码很有价值。至少,学习一定的编码可以构建原型。
对于工程师来说,反之亦然,如果开发者能够有设计素养,提出一定的可实施的设计建议,那么协同效率会更高。
当然,这离不开设计师和工程师直接的相互学习和协作,如果设计师能教工程师设计,工程师能教设计师一点代码,那么我相信这样的团队,能构建出非常酷炫的产品。
Josh Berlin, 软件工程师

似乎好多设计师都想学习编码。
但更重要的问题是如何学习?我建议多看看苹果官方文档,但是最快的实践方式是打开Xcode,然后开始写一写代码。
Swift 的预览功能提供了酷炫、富交互的学习方式,苹果还为此提供了教程:http://tinyurl.com/mk8gvb6
Todd Sieling, Denim & Steel的联合创始人和UX设计师
咦?在这场讨论中似乎鲜有人提到”学习编码“和”理解代码原理“的差异性。我觉得想要理解网页应用和原生应用的工作原理,设计师需要花一定的实践学习。其实设计师大可不必学习编码,即便花了大力气去学习,你敢说你比那些数年的开发者更惊艳丰富吗?
但是理解工作原理就是另外一回事了,理解之后,设计师便能更好地设计——这才是设计师学习编码的大前提!
Jeff Smith, thougtbot的设计师
其实我想问的问题是。。。我是有着Rails语言背景的设计师,请问如果我学习iOS开发编码,有必要吗?
Patrick Smith,BurntCaramel.com的创始人

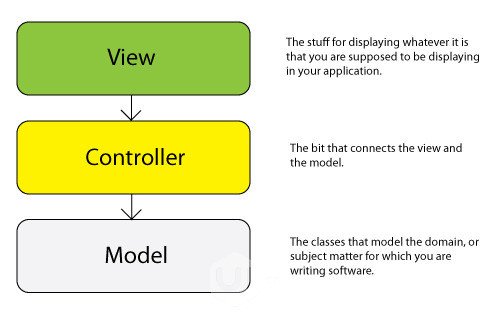
我没用过Rails,但是它属于MVC模式,因此你还算有经验。理解iOS开发,你需要搞懂两件事:
首先是对于框架的理解。Swift和Cocoa Touch的关系就好比Ruby和Rails的关系,因此可以这样说:在Cocoa Touch中,理解整体运作模式,例如了解UI元素和基本图像是怎样在MVC模式下使用的非常有用。而苹果提供的HIG可以阐述APP运作原理,也是不可不读的。
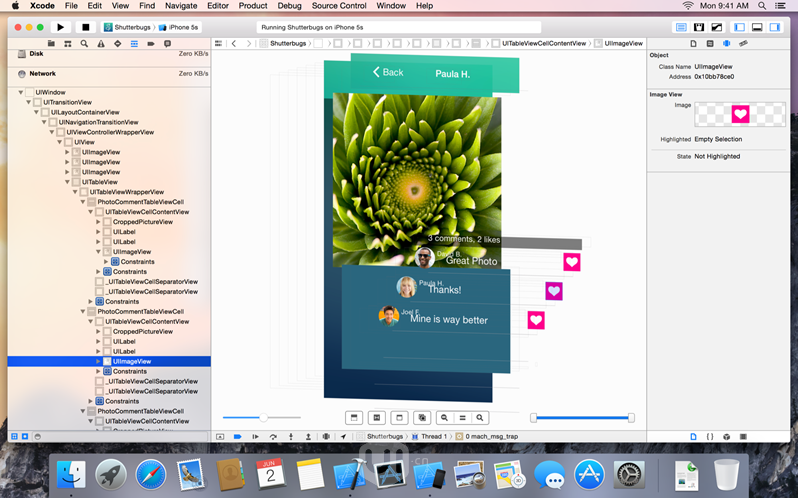
第二件事就是工具的使用,例如Xcode,Objective-C以及Swift,你可以在Interface Builder中学习,理解Objective C的头部属性,行为模式,子类,也可以再设备中构建应用测试。
我也非常赞同开发者去学习设计,相较于Cocoa Touch,我对Cocoa框架更有经验,他们其实很相似,Cocoa Touch框架用Objective-C实现,面向推行,将一些基本构建方式整合。而且其中的类非常符合用户操作逻辑,例如导航屏、按压状态的按钮、列表项。作为设计师,你应该理解这些概念,用“从后端到前端”的思维模式去思考整体设计,这样你对于整个产品便会有更清晰的认知。设计不仅仅存在于视觉上,编码也不仅仅局限于一行行代码。如果设计师和开发者能够多分享,多互相学习,那么彼此的进步都会很快,也能更好地沟通。
这就跟网页设计一样,如果设计者仅仅懂得使用PS,而不懂样式表,那么实现设计效果的阻碍重重。CSS是优秀网页设计师必备技能。
Jeff Smith, thougtbot的设计师
感谢这么详细的回复,讲的很明白。
Patrick Smith, BurntCaramel.com的创始人
希望对你有所帮助。我的观点是,你需要理解用户界面设计背后最核心的理念,要理解设计是怎样被Cocoa Touch API处理的,这样你就能更好地理解iOS开发流程。
louie solomon, 交互设计师
似乎我成了“少数派意见”了,我认为学习编码,对于设计师来说没啥必要。不会编程,一样能成为伟大的设计师。
除非你想做自己的应用,我个人看不出花费大量时间去学编码有任何好处。
我认为比起学编程,花更多的时间去理解苹果人机设计规范,多学些范例,多改良下工作流程,对设计师更有帮助。
Ryan Lease, iOS自由开发者
估计好多设计师也希望开发能懂点设计吧?我个人认为,即便设计师仅仅懂得用Xcode制作原型,也很有用,这能够让开发和设计更好地沟通。
Todd Sieling, Denim & Steel联合创始人,UX设计师
这个话题很有争议性啊,有人认为设计师学编码是好事,也有人对此表现出了明显的敌意!
在一个团队中,如果每个团队成员都能了解各自职位的职能和限制,那么沟通起来会非常方便。我觉得“了解”比“掌握”更具有实际意义,这样设计师就知道什么实现起来困难,什么实现起来大家都轻松了。
Jeff Smith, thougtbot的设计师
我发现设计和开发分享知识,能改进彼此的流程:如果开发懂一点设计知识,便能参与到设计决策中,来避免有些功能设计完,却无法实现的尴尬境遇中。
Ib Warnerbring, Praxeum创意总监
设计师要学的东西成百上千,但是人只有一辈子。
Ryan Hicks, 设计师
每次看到有人问设计师该不该学开发,我就知道肯定有人会问,开发者该不该学设计。
Bram Devries, 开发者
设计师学Swift/Objective-C和学HTML/CSS想比,还是有很大不同的

做为有着多年网页开发经验的人,我来说说我的经验。
在iOS和安卓开发中,总是有最佳途径来实现某种功能或者效果。但是在网页端解决问题的方法非常多,需要各种权衡,做出选择。
这里例举一下网页开发者需需要知晓的技术:HTML、CSS、JavaScript、响应式设计、CSS编译器(Sass、Less)、框架库(jQuery、Zepto)框架(AngularJS,Ember,React)图层展示框架(BootStrap,Foundation)。图像优化工具。构建工具(Grunt,Gulp)。打包管理(Bower,Jam)
基本上,网页开发和移动应用开发相比,往往显得非常繁杂。
Grant Gold, 纽约时报产品设计师
拖拖拖,今年终于解决了万恶的拖延症,学下了编程语言…之前我从来没写过代码,后来我学习了Xcode和Objective-C,目前已契合到我的工作流程中。
最开始学起来很难,但是对于有经验的移动设计师来说,学习体验不错。
Jeff Smith, thougtbot的设计师
感谢回复,那么学完Obj C后,有继续学习Swift吗?
Grant Gold, 纽约时报产品设计师
学了一点点。iOS应用开发和Swift目前关系比较远,学了Swift,依然需要理解底层Obj-C所写的框架….swift感觉非常容易,我觉得想学花不了多少时间。
Jon Gold, 设计师&开发者
设计师有必要去理解所设计的背后工作原理,而且学习新东西很有趣。
活到老,学到老。
Nick Tassone, GoInstant (Salesforce)设计师
我觉得掌握基本iOS编码知识,就能对开发大有裨益。
Carolann Bonner, 设计师
若想成为优秀设计师,必须了解承载其设计的媒介,了解媒介的工作原理。
Carolann Bonner, 设计师
我个人的原则是,若何项目相关的事情,尽可能要多指导一点,我需要了解设计背后的架构,思考其是如何影响到用户使用的。
一点不懂代码的设计师设计出来的东西往往会有这样的问题:设计出来的东西无法实现,或者实现起来效果不佳。
所以,我们的这个行业,开发者需要和设计师紧密协作。
但是如果设计师懂代码,也有局限:他是否会被限制在“所能实现的设计方案”的范畴里?这是否违背设计的创新精神?
Jeff Smith, thougtbot的设计师
有趣的是,我从朋友那里得知,iOS大部分的界面设计师不懂编码
Carolann Bonner, 设计师
有趣,但我非常感兴趣,苹果内部的iOS设计师和开发者是怎么紧密协作,迭代、讨论的
florian fangohr, fangohr设计总监
我不太清楚苹果内部设计师和程序员的关系,但是苹果有着无尽的周一会议,所有的项目经理坐在一起,盘点讨论一下,看看哪些团队协作水平较高,哪些东西可以复用,进一步研发、哪些电子具有可行性。
florian fangohr, fangohr设计总监

仅仅就我个人感觉哈,我感觉Jony Ive似乎没用过Xcode。如果他用Xcode工作,估计他肯定立马对Xcode进行重设计。
跟Sketch那种友好的使用体验想必,Xcode的使用体验有些不友好,尤其对于新人。而且Mac OS应用研发和iOS应用研发上也有很多不一致性。
Mac的Xcode和Windows的Visual Studio我都学过,用以构建iOS应用、安卓应用、Mac应用和Windows应用。Visual Studio要比Xcode简单上手。
如果你不打算学编程,但是还想用Xcode,你可以打开一些对象库,将一些选项拖进ViewController中。看看标准元素在尺寸、间距上的细节。充分了解这些最基本的东西好,开发和设计的衔接会更流畅一些。
Todd Sieling, Denim & Steel联合创始人和UX设计师
假设你是某公司的设计师。你每周工作40小时,PM给你规划的满满当当,有时候还要加班,你还有家庭,还有些琐碎的事情要做。
但是学习代码,不是你提高自身素养的最佳选择,对于自己职业的影响也不是最好->但是一点都不懂得话,也不是个好设计师。
我觉得各位不要想复杂了,了解,而非掌握。
Wesley Haines, 用户体验设计师
但是我特别想学Obj-C/Swift怎么办呢?
Todd Sieling, Denim & Steel联合创始人和UX设计师
想学是一回事,实际又是一回事:这玩意太花时间了,就算你学成了,你不也还是设计师么?你能取代开发么?
M Hernandez, 产品经历
为啥不学?
又不要求你语法精炼,只需要能够读懂、基本使用Cocoa框架就已经很牛逼了。这样设计和开发就能成为好基友,流畅沟通,而且你能更好地把握设计。
Matt Felten, DreamHost产品设计师
当然要了解,要针对某种媒介而设计,必须要了解媒介本身和其背后的局限性,才能做出设计选择。
Ramon Poca, iOS 自由开发者

无需学习Swift,但是要理解UI准则,什么是UIKit,什么是标准控件,怎么去定制。学习点Storyboard对UI设计师帮助很大。
我是iOS开发者,我干的事情和这个话题刚好相反:我努力地学习设计,以便更好地和设计师沟通。
我经常会遇到一些印刷设计转行的设计师,跟他们沟通特别费劲,他们不懂数字媒介的本质。我不得不用我低劣的设计技巧来修正他们的错误。例如,设计上的瑕疵,CMYK色彩模式,没有多种状态的按钮。。。。
而数字行业的设计师很好“伺候”,即便他们不是太懂移动端,也能很快速的上手,起码他们懂得什么叫做“像素”,你还能问他们hex色值。
本文链接:http://www.mobileui.cn/should-designers-learn-coding.html本文标签: IOS, UX设计, 产品设计, 苹果, 设计师




















