大家好,我的名字是Jeremy Olson,大四,住在北卡州的夏洛特,有一款小应用以黑马的姿态击败了愤怒的小鸟,进入排行榜前十。而我,就是这款应用的缔造者,本文,就是这款应用的故事。
写作的目的,是为了纠正某种流行的说法,我相信,相较失败,我们能从成功中学到更多。很多人喜欢用爱迪生的故事来激励自己:爱迪生经历了上千次的失败才发明出电灯。
醒醒吧伙计们,爱迪生所处的工业时代和我们现金的互联网时代完全不同,我们完全有能力减少错误与失败的次数,依赖某种成熟的工作模式,我们可以在少犯错误的情况下,获取成功。
当我们在设计/开发时,经常会有灵光一现的伟大时刻降临,没错,那一刻我们都天才附体。然而,这属于偶然事件,来自灵感。真正的优秀设计师/开发者,他们会悉心研究App Store中那些传奇应用,寻找成功夺的共同点。而本文,正是立足于此:传奇应用的共性所在。

理念先行
我的第一款应用Grades,可谓是人见人爱。发行商喜欢,用户喜欢,苹果也喜欢。但是就有一个问题,导致它不够完美,甚至可以说导致它完全的不完美:它不赚钱。
当然,是能赚点小钱,主要是由于这款应用面向群体有限:主要面向校园里的学霸。

我们的第一款应用让我们声名鹊起,但是根本不赚钱
从这款应用中我汲取到了教训:必须能够吸引所有人。
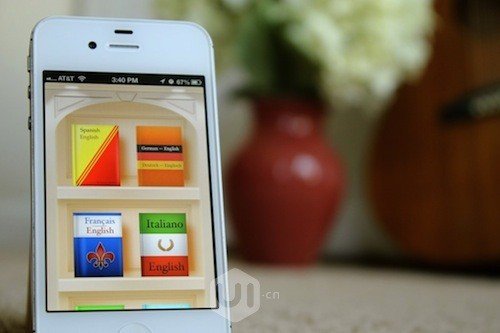
当Sonico Mobile的创始人Alex Marktl来找我们,想要合作做一款支持离线翻译工具时,我意识到了这一点。翻译应用市场前景无限。Sonico的应用iTranslate有超过3千万的用户,远远的甩开了那些收费过高或是仅仅能离线翻译的翻译工具。
在与Sonico合作期间,我仔细分析了大量的用户反馈,分析了竞争对手。我们得出这样一个结论:外语学习/翻译的应用市场依然宽广,商机无限。而且我和我的团队都非常喜欢学习语言,也都很喜欢自学。面对这样的市场,这样好的学习机会,我们接受了这份差事。
几番Skype通话,我们达成了一致
(Spoiler: 理念很重要,市场也很重要。我们在Grades上2年赚的钱,还不如iTranslate1天赚的钱多)
应用定位
我们首先进行了研究,试图去了解我们需要解决的问题。
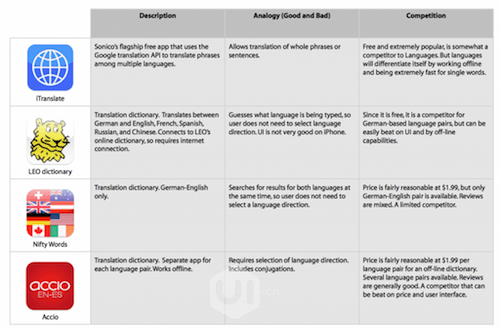
分析对手

App Store很酷,因为在上面你可以很方便的找到竞争对手的应用。只需搜索一下,看看评论,看看销售排行,看看他们的营销材料,我们便能了解竞争对手的销售情况、营销/文案功底以及用户情况。想要做应用,首先要搞清楚市场,你要知道有多少人愿意为你的应用掏钱,你要知道用户想用什么功能。推荐一个网站 App Annie ,能够分析你和竞争对手。
我们取样了几个实力、水准最强劲的同行应用,分析了他们的长处和短处,我们琢磨出了一些打败他们的点子。我们既悲哀又兴奋的发现:很多设计糟糕的应用还能大赚特赚。很明显,我们能做的更好。
用户体验地图
设计应用的第一步是定义应用,我们将焦点放在了用户日常使用中所遇到的问题上,先解决问题,再补充功能,而不是先设计功能,再让功能去套用户的问题。我们首先绘制了一个叫做”用户体验地图“的东西。画了我们大概1-3天,在其中,我们完成了:
- 分析出用户不使用该应用时,日常的体验——要明确用户当前所遇到的问题。
- 头脑风暴,勾勒出大家心中理想的、能够解决这些问题的应用。
- 标出最亟待解决的问题,然后决定出哪款功能应该处于首要位置、应该被用户首先看见。
步骤 1: 定义人物角色
作为设计师,我们必须重点关注用户,理解用户的体验,了解用户操作的流程。如果这几点都做不到,那么设计只是”纸上谈兵“,设计是围绕用户展开的。关了电脑,出门,和他们聊聊,我敢保证你能获益匪浅。不过,作为刚毕业的学生,我们队翻译应用使用体验非常熟悉,我们自己曾经就是用户,因此,我们跳过了访谈阶段,我们没去找潜在用户聊。

我们更进一步,开始头脑风暴,想象出了几种用户的类型。
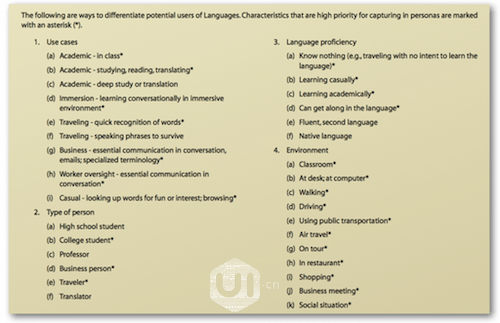
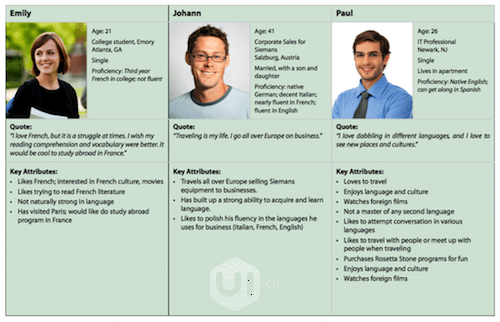
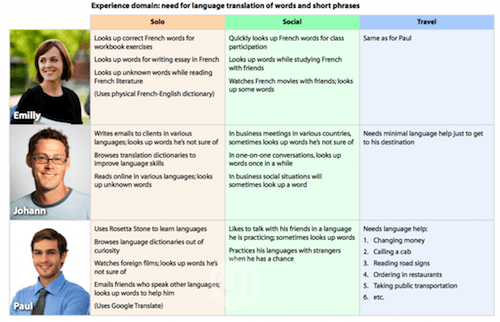
下面这张图,就是我们想要重点关注的用户类型,你要把他们假想成活生生的人。

上面的人物角色是虚构的人,但是他们都有自己的性格,都有自己的需求。尽管角色不是真的,但是他们都来源自真实生活。
很多时候,当我们设计时,我们找不到用户,便可以利用此法。”用户“这个单词过于抽象,让我们无法更深入的了解用户体验。而此法,赋予角色性格和人类肖像,能让你更专注于需求挖掘。
所以,Emily(上图)是一名21岁的大学生,在Emory大学学习法语,她在语言学上没有什么天赋,但是她很喜欢法语,很刻苦的在阅读法语文学。她希望将来能去法国留学。
人物角色也不是随便编造的:Emily,代表学生群体,Johann,代表欧洲来的商务旅行人士(事实证明,我们抓住了这一用户群体:应用的70%销量来自于此),Paul,IT人,把学语言当成是兴趣。
步骤2: 标示出“当没有应用帮助时,人物角色的生活体验”

为了更富场景关联,我们挑选了三种用户在跨国语言交流/学习时容易遇到的问题——独处环境、社交环境、旅行环境。
然后我们开始头脑风暴,写出这些人在这些环境下可能遇到的问题。例如,在单独环境下,Johann会和邮件进行双语邮件沟通,偶尔会搜搜他不敢确定的词汇。
然后,带着想法,去问询那些对你人物角色有足够了解的人,他们会增进你的见解,让你发觉更多的问题。
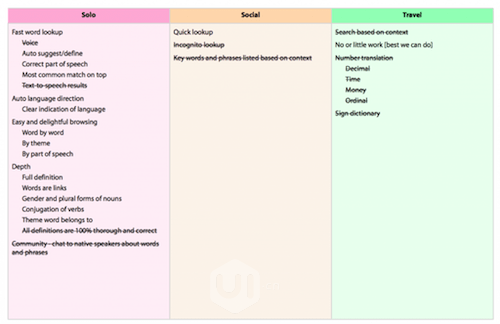
步骤 3:头脑风暴出一款理想的辅助应用
针对问题,根据预算和期限,探讨一下理想中的应用功能。
步骤4:襁褓中的谋杀

这一步非常残忍,经过头脑风暴,我们通常会产生很多创意十足,但是可行性不高的理念和功能点。我们必须亲手终结掉他们。好的设计不在于你的功能有多多,理念有多惊人,够用就好,完美的贴合用户的需求。而且第一版求稳,第一版只要涵盖了基本需求,让用户看到亮点就好。
时间就是金钱,如果给予的时间无限,那么谁都能打造出精品应用。但是时间有限,你必须作出抉择。

任务完成。完成之后,我们便知道我们想要什么样的应用。
应用的定义
根据用户体验地图,我们将想要设计的应用,浓缩为一句话
“一款离线的翻译词典,能够让用户快速的查词解意,售价99¢ ,并提供多语言包”
这句话,可以视为我们设计的宣言。
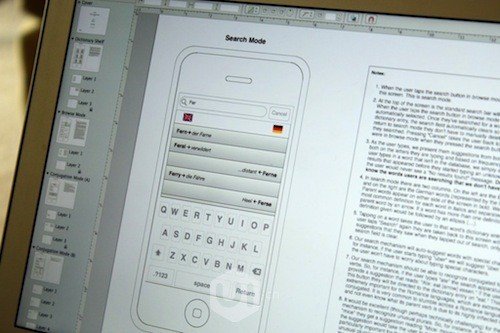
绘制草图与交互设计
交互部分开始动手,将抽象的理念化为蓝图。
交互从来不是一个人可以做好的事情,团队协作工具很重要。我是用了一款叫做POP的团队协作工具,这样就能和团员以及客户分享理念。OmniGraffle用来进行交互原型制作和流程图设计。
无需思考我们的目标是通过简约的界面,让用户快速的处理问题。让用户通过潜意识来操作,无需思考,将注意力集中在内容上面。
Steve Krug曾经写了一本书,叫Don’t Make Me Think, 中文译名叫《点石成金》,这是本好书,推荐大家看一看。
毫不费力

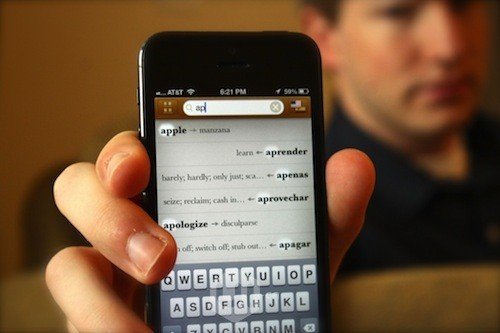
没人喜欢费劲的研究应用,必须减少用户的操作流程。利用OmniGraffle设计线框图,帮助我们解决质疑问题。我们希望我们的单词查找能够迅捷无比,实时搜索,实时翻译,这也是最近交互体验设计的一个热点,让用户搜索的结果实时出现。
应用应该像人类一样思考

我们希望我们的字典看起来更具真实感,这样便能指引用户操作。
离线意味着什么?离线意味着,用户无法在线搜索操作指导,用户只能自己摸索,因此我们采用了拟物设计,这种设计风格更具隐喻性,因此也更方便用户教学。具有实体感的字典能够让用户快速上手。
尽管触摸交互界面已经成熟,很多用户已经对此感到非常熟悉,但是相较扁平化界面,拟物界面能给用户带来一种满足感、带来一种预期。
不断探索线框图可能会很丑,不过没关系,这一阶段的重点不是视觉设计。丑的线框图、草图,才能让我们更关注与交互问题本身。
当我们用草图勾勒理念时,几秒钟就能完成,我们便可以进行下一个理念的创作。倘若追求完美,几十分钟都无法完美再现一个理念。
有时,你的理念可能乍看起来不错,但是在测试中站不住脚。经过和大量设计师的讨论,我们得出一个结论:优秀的设计根本无法一蹴而就,没有所谓的天才,天才是因为他们能不断的探索。他们从不认为当前的设计是最好的,他们永不止步。直到他们穷其所能,他们才会停下探索的脚步,开始下一步。
设计&开发

这一流程非常让人振奋,我们梦想的计划终于要变成现实了。把理念化为现实,这就是这一步我们要做的,我们将从这一步开始实际设计&开发工作。.
有人认为上一步就算完成了交互,这一步主要关注视觉部分,错。这一步要在所有层面上提高整体的设计感:交互、可用性、视觉。全部都要重点关注,细节成就伟大。
有时候,草图表达的理念很新颖,线框图看起来也很棒。但是进入实际设计和开发原型阶段时,我们才发现有些地方不对头。而且如果我们仅仅注重草图绘制,不注重视觉设计,那么整体的体验也同样极差。我们应该在隐喻、色彩、材质上下功夫。
所以,这一部分其实就是,不断打磨,不断探索。虽然很辛苦,但是值得去辛苦,这样你的应用才能更完美。
确定主题
有些人讨厌拟物设计,可能他们认为,数码设计之美在于简洁,太多繁琐的装饰非常令人厌烦。过度设计,不一致的交互,这是拟物设计的弊端。然而,如果拟物设计风格使用得当,整体将极具功能性、趣味性。虽然“没有按钮“是未来UI设计的趋势,但是现在的易用中,几乎都有按钮。拟物设计的按钮通常模仿真实世界,这样就能帮助用户快速理解应用的操作。
这便是拟物设计的强大隐喻性,拟物设计通过引援真实视觉风格来表达最为直观的视觉语言。
当进行应用视觉主题选择时,我们很犹豫,出了很多版本

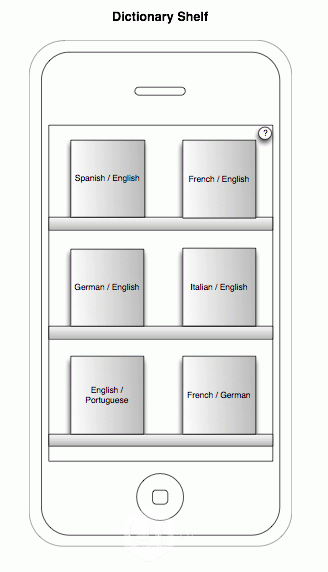
最后,我们决定使用像书一样的拟物风格设计,这样词典应用的用户引导性更强,整体也更有设计感。
边注: 尽管这和苹果倡导的iOS7视觉风格相左,但是优秀设计师从来不会被潮流左右。趋势是很重要,但是要考虑趋势是否和应用的功能、特性相符。而且,如果所有的应用视觉风格都是iOS7风格,那么设计会不容易脱颖而出,也缺乏设计的多样性。
沉浸在细节中
我们在不同的屏幕尺寸上进行了测试,我们绞尽脑汁,思考了一系列的细节,以便让用户沉浸其中。视觉风格是很重要,这没错。但是不要忘了动效设计,赋予用户神奇的体验。
搜索动效:

用户点击搜索栏,便可以开始搜索,我们添加了一个手势,屏幕上任何地方滑动,便可以拉出搜索,而且是折纸效果。

在显示搜索结果时,我们换了一种方法来显示高亮,效果很棒。

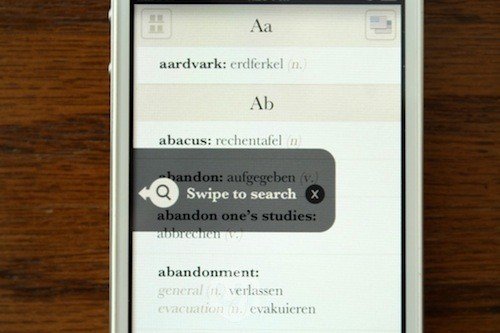
有时候,用户在听外国人演讲时,演讲者的语速可能会非常的快(相对于不熟悉这门外语的人来说),用户可能查完一个词,又要查下一个词。这是用户需要点击小小的”X“来关闭当前搜索结果,非常不方便。我们把”X”做大,这样用户就可以快速关闭,进入下一步搜索——这样,用户就可以仅仅输入几个字母,快速获取大致搜索,然后通过点击X或者手势滑动来清空当前搜索结果,进入下一步搜索。
小处见大,细节造就差距。
设计师和程序员要保持密切合作。

不要在进行设计时,把程序员丢在一边,等你设计差不多了,再把它们叫来,这样是肯定设计不出好应用的。不管什么项目,设计师、开发者、程序员都应该直接对话,设计师与设计师之间要保持紧密的联系,设计师也需要程序员帮助写代码、做测试。
代码测试能够帮助设计师发现整体设计的缺点。让设计师优化体验。在进行代码测试后,我又进行了几次迭代,修正了很多错误。
这个阶段虽然比较耗时,但是非常值得。

而且很多程序员,对设计的理念也很到位,往往能够提供很多优秀的意见,所谓旁观者清。比方说放大镜这个例子,左面是按照我的认知模型打造的设计,而右面是Sonico程序员Richard提供的点子,很棒,让字母随着你的手指转。
手势实验
还记得那款备受欢迎的效率应用Clear吗,没有按钮,只有手势,这是一个革新,一种极简主义的声明。
手势语言更简单、更有效率,结合视觉语言,能够更好的传达。
我决定在这款应用上实验一下:打造一款全手势界面。

我们用手势取代了按钮。滑动可以用来搜索,也可以用来观看词条索引。.
尽管我们喜欢这话总极简设计,但是我们同时也发现,这种交互方式需要用户教学。

我们尝试了多种方法,但是经过多次可用性测试,我们发现有一个主要问题:搜索问题,搜索是词典类应用最重要的功能,可是倘若采用全手势操作,搜索栏就不甚明显,用户不容易发现。

因此,我们还是加入了一点点按钮,主要采用在搜索栏上。我们尽最大能力保存了极简风格和手势交互,而且我们也学到了很多。这款应用现在变得超级直观,超级简约,这非常适宜于新手用户。而对于高级用户,我们提供了强大的手势操作。
测试
可用性、美观性、稳定性,这些是测试的重点。
- 我们邀请了朋友、家人和陌生人来使用这款应用。我们可以给他们指定任务,然后询问他们在操作时的想法,但是,不要回答他们的任何问题(这样,用户便无法从外界获得帮助,纯靠应用里的指导),要搞清楚他们卡在哪一步了,看看他们能不能自己解决问题。注意观察他们的表情和肢体语言,而且,不光要看他们是否能完成任务,而且要观察他们完成任务的效率和体验。
- 寻求一些顶尖设计师的评价,比如苹果设计师、可用性专家、以及优秀开发者。

- 贴到Dribbble上,寻求反馈
- 使用 TestFlight进行测试
- 最后,进行了功能性测试,测试了几百个单词的翻译,看看结果是否准确。
图标

多版图标
应用的图标意味良多。是用户对应用的第一印象,我们希望用户在主屏幕上看到图标的第一眼就能喜欢这款应用。
第一版,我们使用了字母L,代表Language,但是传达的还不够精确。
经过头脑风暴,我们决定用拟物的词典+书架来提供视觉隐喻。这款图标不错,但是在小尺寸上,这款图标无法让用户有效辨识。而且苹果设计师也建议我们不要使用”书“这一物体,因为我们的应用不是关于阅读的。
我们只好从头再来,寻找一款辨识度极高的符号。既少有设计师使用,而且也能表达”翻译“这一概念。“环球”这一形象似乎不错,最后,我们选择了一个发音符号“a” ,能够代表着外语,而且这款iCon够经典,能够经得起时间的考验。
下一步:发行

在研发、设计阶段,我们学到了很多。
经历了将近一年的反复迭代、推敲、打磨。这款产品终于成型了。在1.0版本中,我们没有加入太多功能。但是我们设计好了基本功能。终于可以发布了。下一篇文章我将讲述应用推广的秘密。保持关注
原文地址:smashingmagazine.com
译文来自:ui.cn
译者:MartinRGB
本文标签: 应用, 拟物设计, 用户, 用户体验, 设计




















