为什么iPhone的屏幕看起来那么精细,而电脑的屏幕贴近看全是颗粒点。市面上那么多奇奇怪怪尺寸的屏幕,我是不是每一个屏幕都需要做设计?读完下面文章你一定会找到答案。
我们经常在手机介绍的时候看到一堆参数介绍。例如:手机是多少寸的屏幕,手机的分辨率是多少,这个手机是否高清视网膜屏幕,为了更好的了解显示APP的手机,我们先去了解一下手机屏幕的相关的概念。
【英寸Inch】
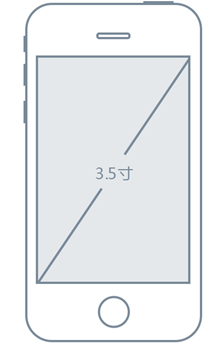
英寸是我们常用的长度单位。英国是工业革命发源地,英寸在工业领域被广泛使用,很多图纸,铭牌上使用英寸作为长度单位。显示设备特别是电视机使用英寸来表示大小。手机屏幕也继承了这个计量单位。在显示设备中,例如描述iPhone4S的屏幕是3.5寸,表示屏幕斜对角线的长度。
乔布斯认为3.5寸是人类单手持设备的最佳尺寸(如图1-7所示)。随着时代的发展,手机这一智能终端的使用发生了很大的变化,它渐渐变成了内容消费和娱乐的主要平台,人们每天愿意花几个小时的时间在上面双手操作。快速沟通和效率工具只是占用时间比例很小的一块儿功能。作为内容消费和娱乐的窗口, 3.5寸的屏幕已经满足不了人们的需求了。所以现在手机屏幕都以4.7寸以上尺寸为主流。
手机常见屏幕尺寸有3.5寸、4.3寸、4.7寸、5.5寸。为什么会选择这几个尺寸,因为手机屏幕使用的玻璃是一整块生产的,然后切割成一块块。利用率与成本直接相关。为了最优化的玻璃切割利用率,避免切割余料浪费,所以有了以上相应尺寸。

图1-7屏幕斜对角线长度3.5寸
【像素Pixel】
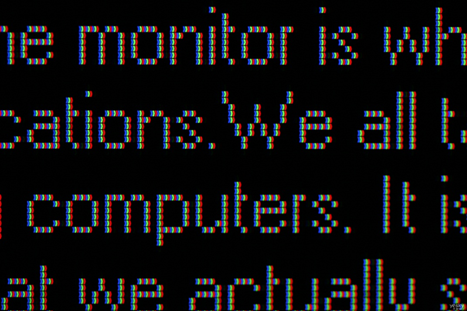
我们用放大镜看显示屏,发现图像是由一个个小点组成的,这些小点就是像素点。(如图1-8所示)像素是图像的基本采样单位。像素不是一个确定的物理量,因为像素点的物理大小是不确定的。像素也不是一个具体的点或者小方块(尽管可以用点和小方块来呈现),而是一个抽象概念。

图1-8像素构成了完整的图像
【分辨率Resolution】
分辨率是屏幕像素的数量。一般用屏宽像素数乘以屏高像素数表示。(如图1-9所示)描述iPhone6的屏幕分辨率是750×1334。就是由750列、1334行的像素点组成的。每个点发出不同颜色的光,构成我们所看到的画面。在PC时代,分辨率越高,意味着屏幕越大,因为PC具有固定的PPI。在智能手机的屏幕就不是如此了,因为手机的像素密度是不一样的。

图1-9 iPhone 6的像素排列
网点密度与像素密度
我们看手机屏幕的时候,发现有的低端手机屏幕有很强的颗粒感,能看到明显的一颗颗像素点。而有的高端手机屏幕显示非常顺滑,凑近屏幕看,也几乎看不到屏幕的像素点。为什么屏幕会有这样的显示差别?下面我们介绍一下造成这种差别的原因。
【网点密度DPI】
在纸质媒介时代,我们常用网点密度(Dot Per Inch)来描述印刷品的打印精度。DPI常用于“设备参数”描述(比如扫描仪、打印机),例如,我设置了打印分辨率为96DPI,那么机器在打印过程中,每英寸(inch)的长度,打印了96个点(dot),打印机在每英寸内打印的墨点越多,图片看起来越精细。这种概念也带入到PC时代的Windows,Windows的默认DPI为96。
【像素密度PPI】
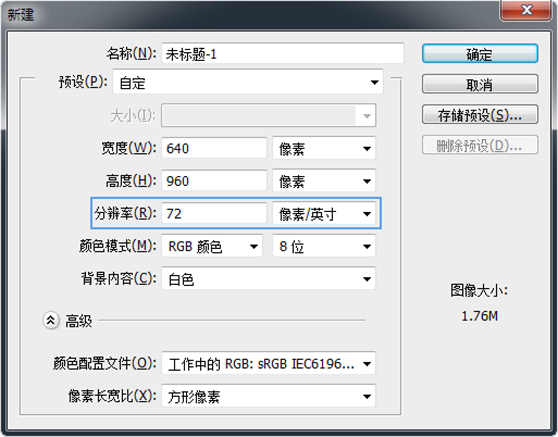
像素密度(Pixel Per Inch)常用于“屏幕显示”的描述,用来表示每英寸像素点数量。(如图1-10所示)在Photoshop中设定某图的分辨率为72PPI,那么,当图片对应到现实尺度中,屏幕将以每英寸72个像素(pixel)的方式来显示。PPI数值高的显示屏幕,画面看起来也更加细腻。

图1-10 Photoshop默认分辨率为72PPI
【DPI与PPI】
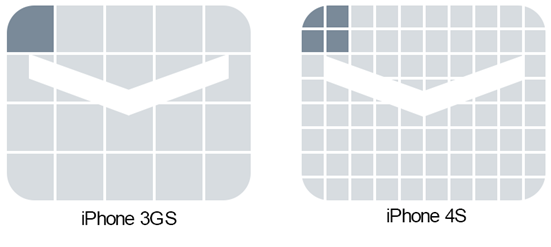
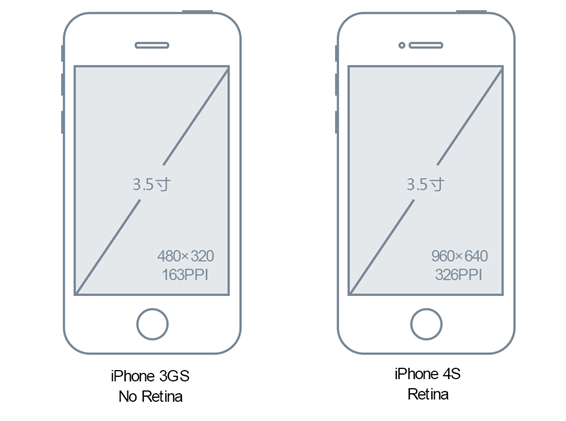
当DPI的概念用在手机屏幕上时,表示手机屏幕上每英寸可以显示的像素点的数量。这时候我们用PPI来描述这个屏幕。屏幕生产工艺越高,每平方英寸就能容纳更多的像素。例如iPhone 3GS的屏幕像素是320×480,iPhone 4s的屏幕像素是640×960。两款手机屏幕的物理尺寸都是3.5英寸,但像素密度(PPI)不一样。(如图1-11所示)iPhone 4s的Retina屏幕把2×2个像素当1个像素使用。在同样的物理面积内填充了更多的像素,所以显示效果更加精细。

图1-11 PPI对比图
【逻辑分辨率与像素倍率】
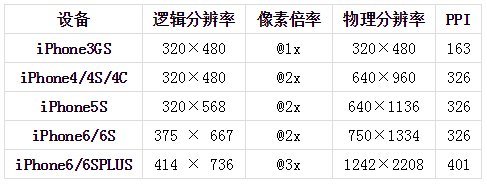
物理分辨率是硬件所支持的分辨率,逻辑分辨率是软件可以达到的分辨率。逻辑分辨率乘以一个倍率得到物理分辨率,这个倍率叫做像素倍率。例如,苹果Retina屏定义了2倍率(iPhone 6plus为3倍后面章节会具体分析)以iPhone4S为例,逻辑分辨率为320×480倍率为@2x,得到物理分辨率640×960。

图1-12 iOS设备屏幕参数表
在iOS系统的资源图片中,同一张图通常有两个尺寸。(如图1-12所示)你会看到文件名有的带@2x、@3x字样,有的不带。其中不带的用在普通屏上,带@2x、@3x的分别用在2倍率和3倍率的Retina屏幕上。
【视网膜屏幕】
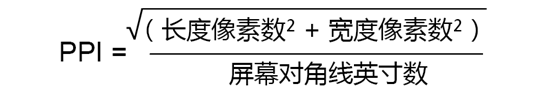
手机屏幕距离你的眼睛10-12英寸(约25-30厘米)时,它的分辨率只要达到300PPI(每英寸300个像素点)以上,你的眼睛已经无法分辨出像素点了,这样的屏幕被称为“视网膜屏幕”。由于其具备超高的像素密度,因此屏幕显示异常清晰、锐利。一般电脑显示屏幕的分辨率为72PPI。如果想了解你的手机是否拥有“视网膜(Retina)屏幕”,就要计算手机屏幕的PPI了。(如图1-13所示)

图1-13 PPI计算公式
例如iPhone 4s屏幕分辨率为640×960像素,(如图1-14所示)屏幕尺寸为3.5英寸。代入公式PPI=√(640²+360²) / 4,结果为326PPI,大于300PPI,符合“视网膜屏幕”的特征。

图1-14 iPhone4s为视网膜屏幕
常见手机屏幕规格
了解了手机屏幕的相关概念后,我们来关注一下市面上手机的屏幕参数。市面上的手机型号种类繁多,我们只需要选取具有代表性的、使用人数比较多的手机型号进行研究。以下数据来源于应用统计分析平台友盟。
【热门手机规格】
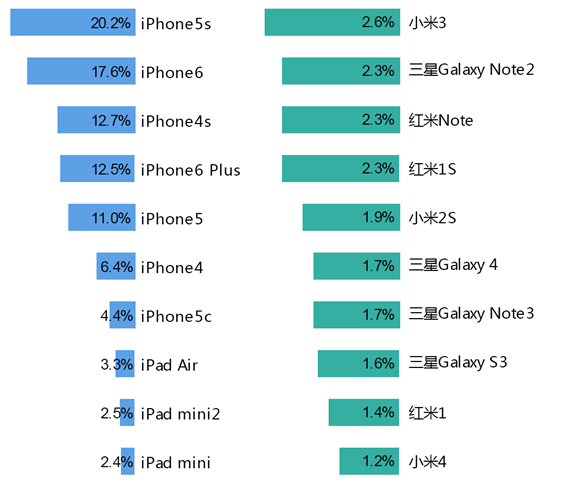
说明:友盟将一个独立的设备视为一个用户。例如一个手机用户,打开了手机上的应用,这时候就被统计为一个活跃用户。(如图1-15所示)通过统计活跃用户,可以很直观的看到市面上哪些手机型号是热门机型。

图1-15 iOS和Android活跃设备图

图1-16 iOS和Android活跃设备参数
结论:从以上数据来看(如图1-16所示),目前国内绝大多数热门手机都已经使用视网膜(Retina)屏幕。大部分手机屏幕都在4寸以上。大屏幕、高分辨率的手机已经成为市场的主流。
【热门手机分辨率】
说明:通过统计热门手机,我们进一步可以统计到热门手机分辨率的分布。然后我们可以知道哪些分辨率在我们设计时需要考虑。

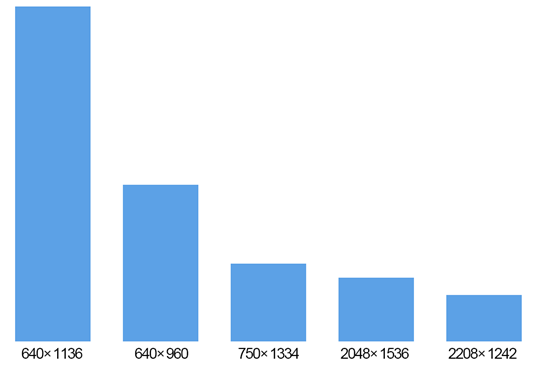
图1-17 iOS设备分辨率趋势

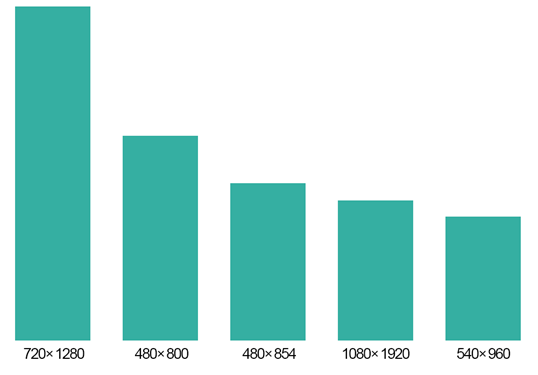
图1-18 Android设备分辨率趋势
结论:从以上的数据统计来看,(如图1-17;1-18所示)有如下分辨率是需要考虑设计。
iOS系统:640×1136、640×960、750×1334、2208×1242,iPad的分辨率是2048×1536,不在本书的讨论范围内。
Android系统:720×1280、480×800、480×854、540×960、1080×1920这么多分辨率都需要考虑,是不是要出多套界面设计方案?答案是不用,我们只需要考虑设计适配即可。在后面的第10章《设计适配》章节中,会介绍如何设计一套方案适用与多个分辨率。
注:本章节数据来源于2015.1-2015.6友盟指数榜
欢迎关注作者「聊设计」的公众号

来源:zcool
作者:写《术与道移动应用设计必须课》作者 余振华
本文标签: 分辨率, 尺寸, 屏幕, 手机, 手机屏幕




















