在沉寂许久之后,磨砂背景突然大受设计师青睐,继而重回大家的视线。在使用过程中,我们不难琢磨出其中的原因:这种方法可以让主要元素着重显示,在背景中突出,能不漏痕迹的强调放置在表层的内容、图标以及图表等。
除此之外,模糊背景还有其他优点,比如说你不用再为选哪些颜色搭配而烦恼,因为你可以只选一种基本色,然后调节不同的深浅。
相关推荐:
高斯模糊半透明质感的手机UI设计作品欣赏
创意十足的折叠效果在移动App中的应用
23个移动app界面上的旋钮和刻度盘设计示例
今天我们搜集了一系列以模糊背景为设计理念的手机app,小清新味儿十足,赶紧来看看~
手机界面
Solar alarm-未完成,设计:Rocket Child– 这款应用的设计理念为:我们就是要圆要可爱耶!设计师将模糊背景与高亮度的白色元素完美结合,整个设计看起来和谐且精妙。

Fitness-设计:buatoom -此款应用基于半透明的玻璃图画,将微模糊和小固件可爱的结合起来,背景中的绿色让应用看起来自然清新。

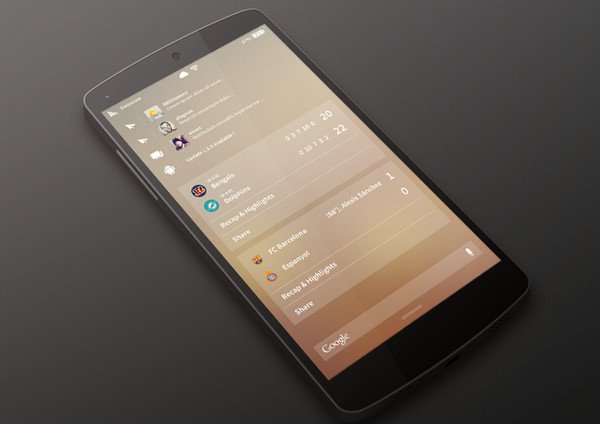
Notification Panel-设计:Mathieu Croset –设计师在配色方面有技巧的采用了暖暖的棕色,这样做是为了让界面显得更加活泼。

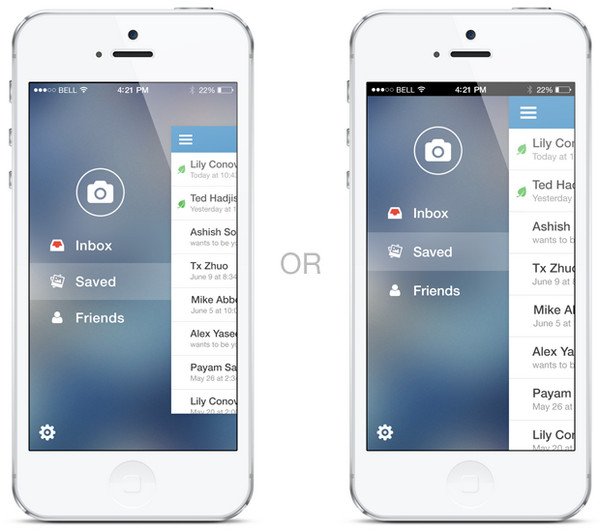
Which Menu? – 设计: Jon Sutherland

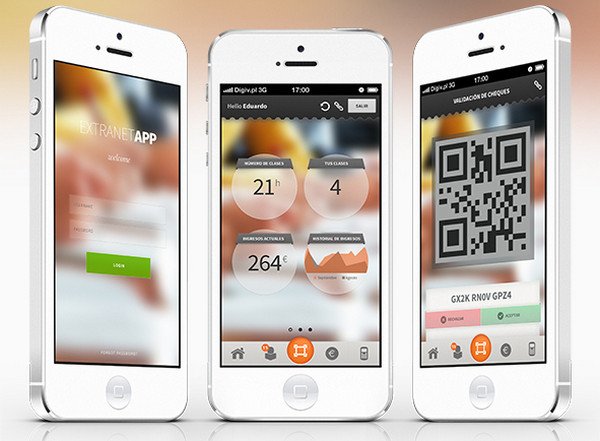
My Doctor App 设计: Boris Ryabinin -此款应用界面看起来平滑时尚,主要归因于它可爱的蓝色磨砂背景。


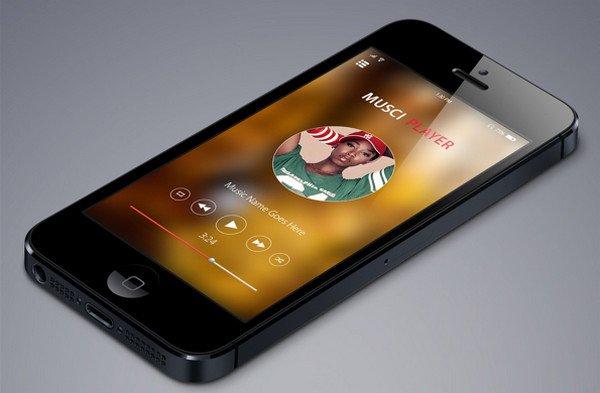
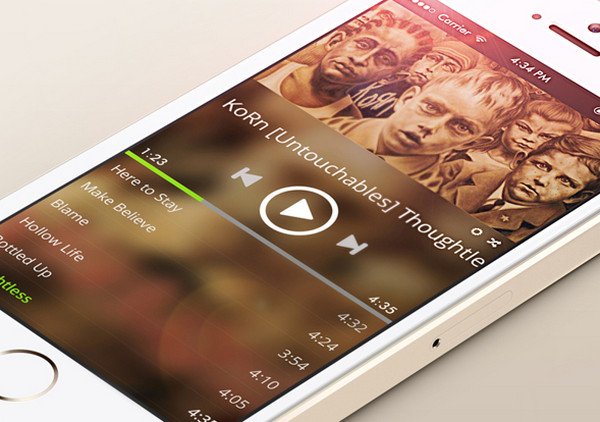
IOS 7音乐界面 – 设计:Rashed kabir – ios7音乐播放器有一个非常漂亮且简介的外观,非常符合用户的使用目标,让人爱不释手。


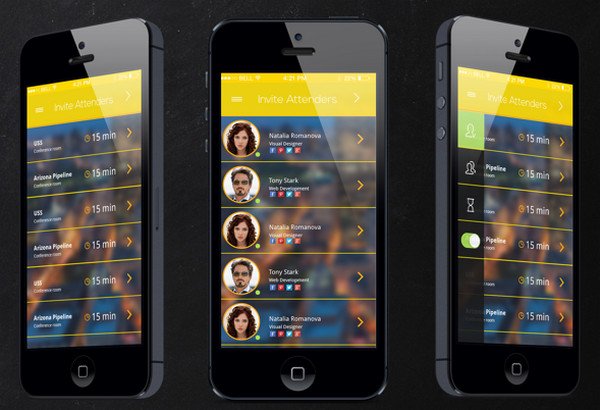
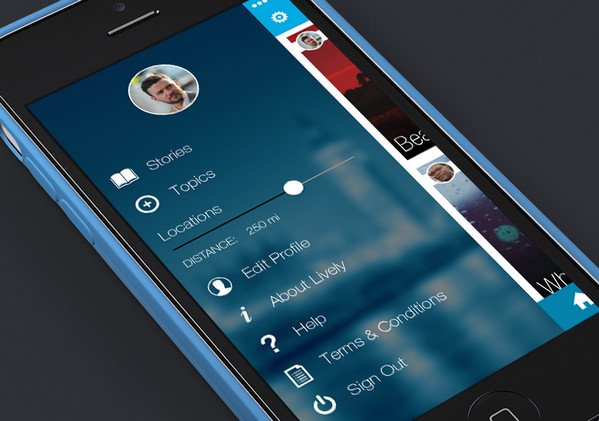
Lively App – 设计:Karl Thyer – 此款应用采用了重度磨砂背景,锐利的白色图标,干净的字体。


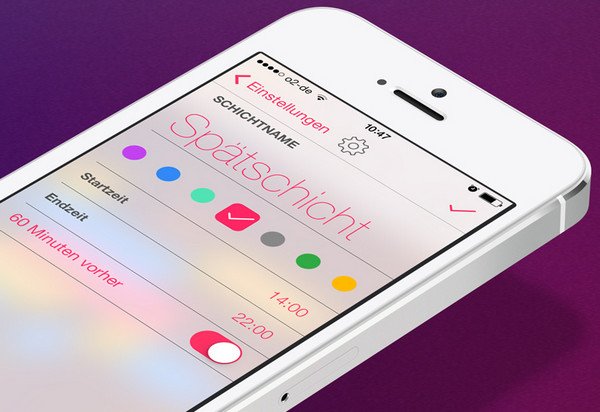
Copy Shift – 设计: Georg Bednorz

uWhisp iOS7 – 设计:Miquel Las Heras – 这款设计深受萌妹纸的喜欢,颜色粉粉嫩嫩,功能简单易理解。

Concept WomenLog ios7 – 设计:Ksenia Butyrina

Click & Grow webapp – 设计:Bas van der Ploeg

Wear Preview #1 – 设计:Matt Whiteley

navigation menu – 设计:Al Rayhan


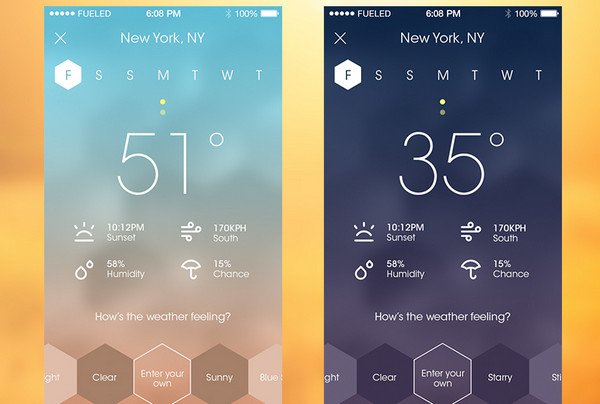
iPhone Weather App – 设计:Greg Dlubacz – 抛光、明亮、高雅,这是很多人对此款应用的评价。设计师在设计的过程中思前想后,为不同口味的用户提供不同界面颜色,真正的实现了“点到哪里有哪里!”


Spotify Redesign Concept – 设计:Elvira Arkanov

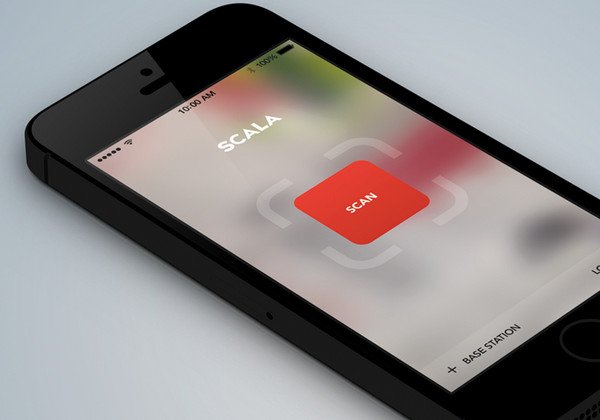
Tag scanner app – 设计:Algert Sula

总结
不集中于图片,不纠结于背景,专注设计前端元素,强调文字以及细微的图像,这,就是模糊背景的含义。很多人都说这将是未来网页设计的趋势,对此我们不置可否。你的看法是神马呢?你觉得这种设计在小手机上看起来如何呢?你觉得它会带来好的用户体验吗?你认为这种设计还有什么好处呢?告诉我们你的想法吧~
本文链接:http://www.mobileui.cn/scrub-small-fresh-mobile-phone-interface.html
本文标签: 手机APP, 手机界面, 背景



















