Kana:“为什么一定要用这个颜色?”、“这几个颜色有差别吗?为什么要设定这么多色值啊?”、“这个颜色只是你的个人感觉,每个人的感受都不一样,都因人而异的,我就觉得这个不太合适”…今天这篇总结了设计师在用色前需要思考的几个方向,帮你轻松应对这些问题!
欢迎关注点融设计中心DDC微信公众号(微信ID:DR_DDC)
在我们(视觉设计师)的日常工作中,是否时常会有这些问题围绕在我们身边?场景常是,问题袭来,我们欲言又止或者很难简单快速解释这些问题,继而要么是简单粗暴的说一个理由或给予许多空荡荡的专业术语,但对方听后,貌似还是不太明白也不认同,最终…好像还是归于原点(深深的无力感与空虚袭来,真想来个葛优躺….)。
用色三思
1. 根据色彩自身特性决定的
我们先理解一下什么是物体本身的性质即颜色。
神经学家Beau Lotto在TED“错觉中的视觉真相”中讲述了生命系统对光线产生的颜色这一感应能力的重要性,颜色帮助我们根据物体表面反射的光谱分辨其外观的不同,起到保护的作用。
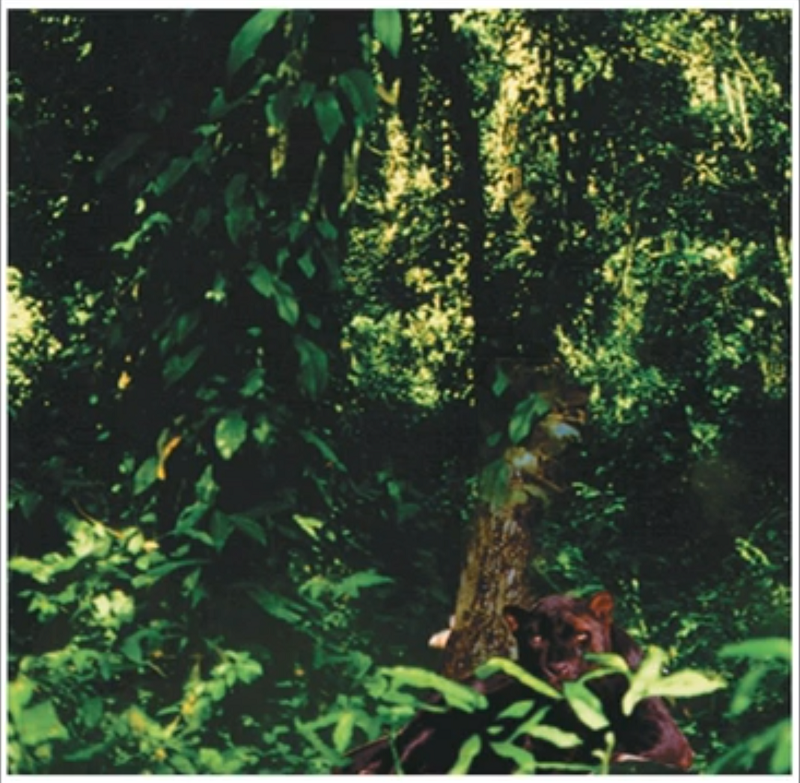
我们看下面这张图,这张图通过表面反射光线的量来看,你看到什么?

那我们再根据表面反射光线的性质来看,你看到了吧~

这就是物体表面反射光线的性质(即颜色)的重要作用。每一个物体都有属于自己的颜色,而颜色会给人的感觉带来巨大的影响。如下面这个实验:
请两个人,让其中一人进入粉红色壁纸、深红色地毯的红色系房间,让另外一人进入蓝色壁纸、蓝色地毯的蓝色系房间。不给他们任何计时器,让他们凭感觉在一小时后从房间中出来。结果,在红色系房间中的人在40~50分钟后便出来了,而蓝色系房间中的人在70~80分钟后还没有出来。被测人说,这是因为红色的房间让人觉得不舒服,所以感觉时间特别漫长。确实有这个原因,但也不尽然。最主要的原因是人的时间感会被周围的颜色扰乱。
每一种颜色都有大自然给予其自身的特性,那么在我们的日常工作中,就需要了解产品定位以及各色彩特性,思考期望给予用户怎样的感受,继而选择合适的色彩。
2. 根据所处环境对颜色的影响决定
GeorgeBerkeley曾经说过:“我们没有进入外界世界的直接方法,只能通过我们的感官”。讲述了环境与人类之间紧密而又微妙的关系,外在环境中的任何一个参量,都会改变那些进入你眼睛的光的颜色。我们眼睛所接受的光线,是由很多因素决定的,不仅是物体本身的颜色,还有他们发出的光的颜色,以及我们与物体之间空间的颜色。Jay Neitz也认为,目前人类的视觉系统还没有进化到可以完全排除环境干扰来判断出物体本来的颜色。因此,无论是自身发育程度、环境光线还是生活经验都会对颜色的判定带来影响。
这些专家的结论也帮助我们设计师进一步思考,并且更加重视“情景”。对于交互设计师来说,根据Persona进行用户情景化交互的思考至关重要。同样对于视觉设计师情景思考也极为重要。但根据Persona进行的情景思考与交互思考并不完全相同,我们同样需要了解用户最常使用产品的环境,但我们更需要考虑产品本身的色彩在不同机型上的色彩显示效果;用户所处环境光源(自然光-日夜,灯光-冷暖等)对产品色彩的影响;用户所处环境的大小、色调、空挤与否对产品的影响;用户在什么心情状态下看到产品,心情状态对于产品色彩的感知不同等等…这些对于外在境况的情景调查与思考,就是视觉设计师在设计时需要的情景思考。
举两个考虑到外界环境对产品产生影响的例子:
1)最常见的就是交通灯,交通灯所处的环境是户外,天气多变,光照多样。设计在这样环境中的灯光,需要着重考虑光穿越空气、沙尘、雨雪等情况的穿透力,并且尽量在距离上达到最远。科学家们根据光学原理,选择了红、黄、绿三色。红色光的波长最长,光波越长穿透周围介质的能力就越大。因此在光度相同的条件下红色显示得最远,所以红色被采用作停车信号。黄色光的波长仅次于红光位居第二位,黄色玻璃透过光线的能力大,显示距离也较远因而被采用作为缓行信号。绿光的波长是除红橙黄以外比较长的一种色光,显示的距离也较远。同时绿色和红色的区别易于分辨,因此被采用作为通行信号。仔细观察信号灯,我们还能发现,多数信号灯都装有一个小“帽檐”,这样的设计也是考虑到在自然光照环境下,一方面物理减少自然光对信号光的的影响,二方面帮助信号光更加聚集,照射到更远距离。

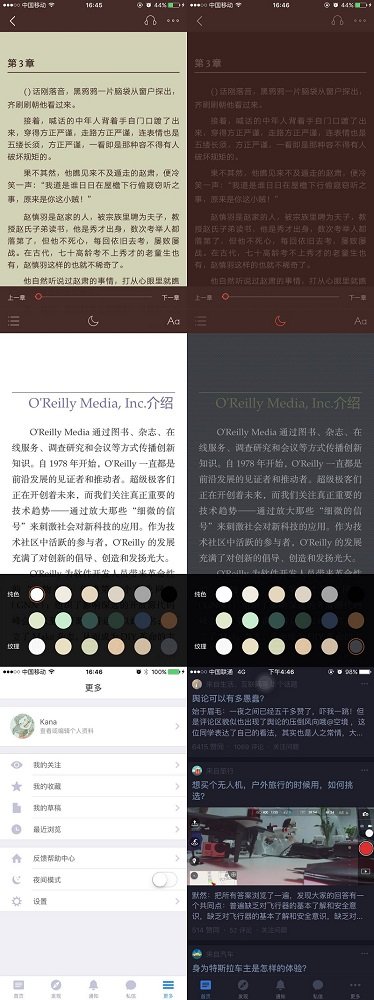
2)我们在许多阅读软件中都看到视觉情景的设计。日间与夜晚切换的Tab,并且会有好几种保护眼睛的颜色等等。

△ 阅读软件:依次为IREAD、多看阅读、知乎
3. 根据我们想赋予其意义决定的
既然有这么多外在环境影响着颜色,那我们如何在产品中定义颜色呢?重点来了:这些进入你眼睛的光,感官信息是完全无意义的。因为它可以意味任何事情,感官信息就如同一般的信息,本身并没有意义。我们如何运用这些信息才是最重要的。就如之前的提到的红绿灯,运用红色不仅仅有物理波长的原因(当然,它是非常重要的原因)。还有一个起源,在19世纪初,在英国中部的约克城,红、绿装代表着女性的不同身份,如女人着红装表示已婚,而着绿装则表示未婚,红色就有了禁止的意思。再如植物的绿色,本身的信息无意义,但人们给予了通行、生命力等意义,使其有拥有意义,并成为我们大脑中的常态。我们设计师在日常工作中做两件事,一是遵从用户大脑中原有的常态,二是去重新定义用户大脑中的常态,让其形成新的常态。
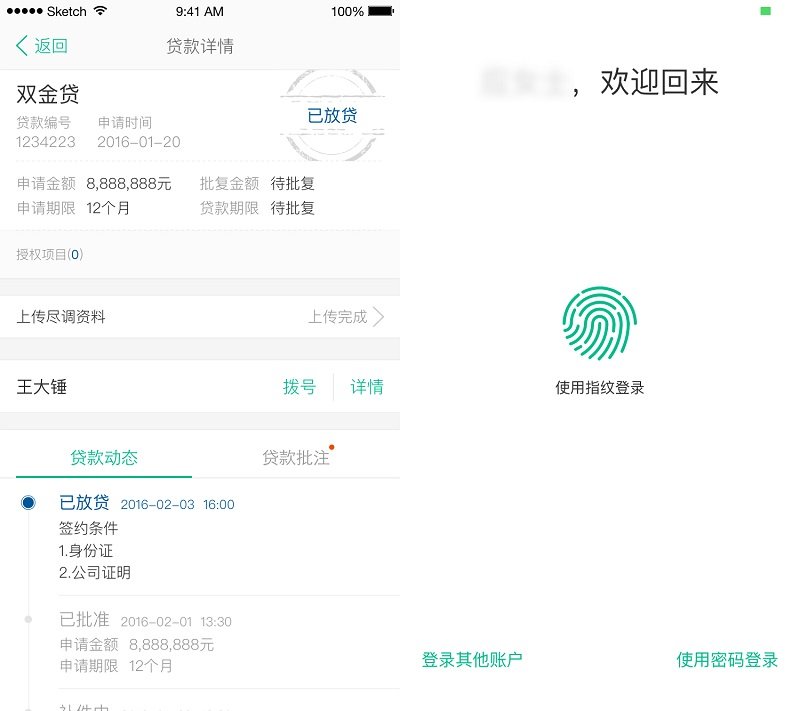
就如下例,产品希望传达给用户一个“新的常态”,所有品牌色区域都是可点击的。为此其他信息区域禁用品牌色,这是我们在设计过程中的一种尝试。

△ 左图为点融销售APP,右图为点融网理财APP
小小总结一下,设计师在确定用色前需要考虑:色彩自身特性、外部环境因素以及产品色彩定义三个方面。
背后的故事
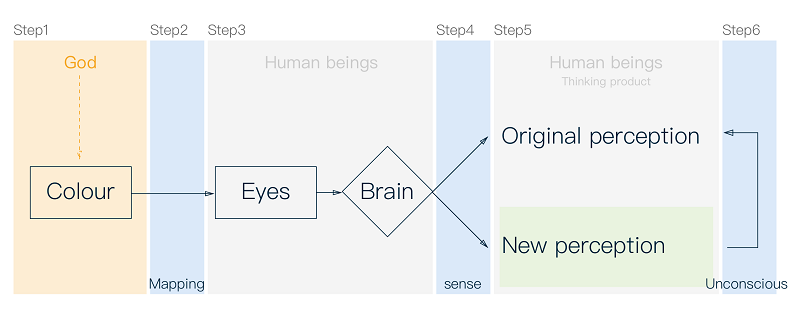
每一个人就是一本书,一个传奇。这些思考背后也有着强大的依据,我称它为视觉原理框架(Visual principle map):

这只是一个框架,前面说的三个思考点只是这个框架中一个小点,其中还有许多点可以继续挖掘与研究。
比如:每一种色彩的物理性质,与环境关联后的变化。无情感的纯信息映射,为什么会让人产生错觉?二维视网膜如何能感知三维?我们与外界接受的信息如何与自身互动联系起来?信息之间的关系是如何建立?大脑对于色彩的判断依据有哪些?大脑学习新的常态需要多少时间?如何才能建立用户的新常态?等等…在之后的文章中,我会再与大家分享。
可以说,任何与“视觉”相关的,都逃不出这个框架。因为所谓的“视觉”,分为“视”与“觉”,“视觉即视觉系统的外周感觉器官(眼)接受外界环境中一定波长范围内的电磁波刺激,经中枢有关部分进行编码加工和分析后获得的主观感觉。——维基百科”。而视觉原理图不仅仅告诉我们自然映射到人类眼中,后由大脑分析后的主观感受,更告诉我们这种主观感受不是不可改变的,它可以根据我们给予的外部信息在大脑中重新编码,产生新的认知,而这点非常重要。这是我们设计师发挥的契机。
结语
以上思考方法希望能帮助小伙伴们再面对“为什么要用这个颜色?”等类似问题时,更有底气与立场。再者,能帮助我们更好的运用色彩,这里不仅仅能帮助视觉设计师,还有所有职能的设计师,对产品可以更好的分辨各个细节中哪些需要遵循原有常态,哪些可以创新,引导用户接受新常态。
那视觉原理框架有什么更深的意义呢?在电影《一代宗师》中有这么一句话“武学再高高不过天,资质再厚厚不过地”,圣经中也有一句“耶和华用能力创造大地,用智慧建立世界,用聪明铺张穹苍。——耶利米书10章12节”。一切的源头都是大自然的创造,在城市中的我们,眼见大多是人造色,自然色少得可怜,这框架告诉我们一切源于自然,我们不能少了对自然的敬畏之心。再者,对于他人脑中的常态不要太快的判断(Judgment),框架可以帮助我们更客观、更宽容的态度了解他人脑中常态,有余力的话,可用方法更新他人常态。
以上,欢迎指教讨论,期待下次分享。
欢迎关注点融设计中心DDC微信公众号(微信ID:DR_DDC):

版权归原作者所有。
本文链接:http://www.mobileui.cn/scientific-color-need-such-thinking.html本文标签: 色彩, 配色, 颜色




















