你是否体验过死气沉沉的交互界面?或者你又是否曾感到自己设计的UI界面总是缺了点什么?
如果你经历过上述的情况,那么你应该就体验过”尴尬”的UI界面。
“尴尬”的UI界面就好比少了载入指示,忘记告诉用户出了什么错,或者更甚者,干脆用可怕的错误信息吓死用户。也可能界面中的图表很奇怪,只含有很少的数据,新数据又会在毫无征兆的情况下突然出现。
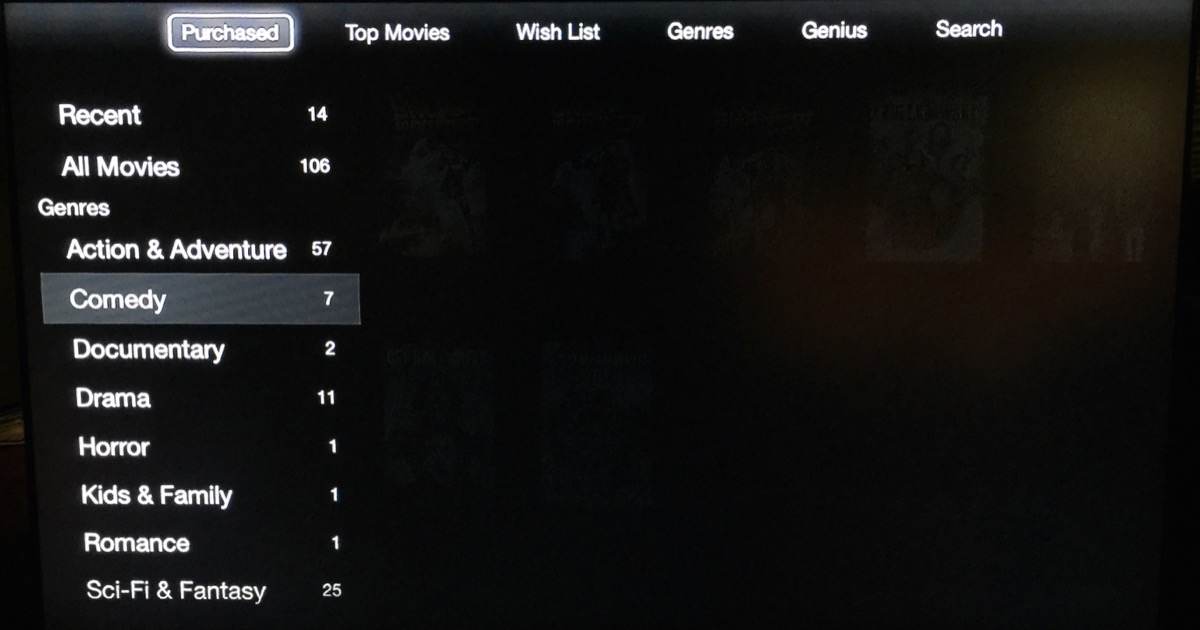
如果你还是不明白”尴尬”的UI是什么,我就来举一个简单的真实案例:我使用Apple TV的频率真的非常高(我会告诉你我有最新星球大战反抗军的最新剧集,而且我写这篇文章的时候,它就是我的背景音乐么?)我每次打开已购电影的时候,这是我看到的界面:

看到它的一刻,我是恐惧的。其实,每次看到它,我都会被吓到。我为什么会被吓到?因为它完全没有任何载入或活动提示。在屏幕空白的几秒里,我脑海里会出现几个可怕的念头:我的电影去哪里了?是不是消失了?被删除了?被黑了?
在我的小心脏都快停跳了的时候,我的电影突然出现了。
这一点都不人性化好吗?
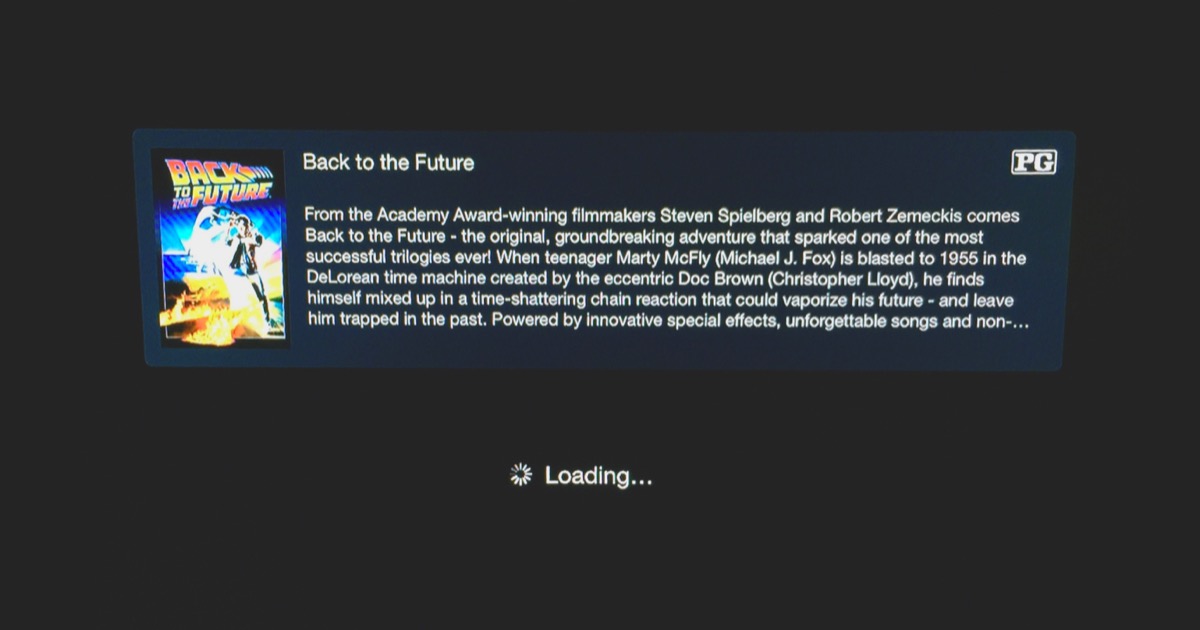
相比之下,播放影片的界面就好多了。在远程遥控上点击”播放”后,屏幕中显示出整洁的提示,告诉我影片即将开始播放。

看出体验差别了吧?
要制作出易懂易用的界面设计,我们产品设计师就需要认清这个悲哀的事实,并坚决站到它的对立面去——电脑是很懒惰的,它们并不会帮助人们理解有什么新内容,或下一步做什么,或出错后要怎么应对?
在电脑的世界里,它们只管在出错的时候丢出模糊不清的错误代码,发出耸人听闻的警报声,甚至干脆只出现二进制代码。
可是二进制代码不是人类沟通的语言,我们用逻辑思考,我们生活在一个物理世界。当一扇门打开时,它会呈弧形摇摆;当一个物体经过时,我们看见它在移动;当一个东西掉落时,我们看见它弹起。
“尴尬”的UI界面之所以糟糕,是因为设计师并不考虑这些因素,也就是说,有些元素的表现形式不科学,打破了既定规则。
那么具体是哪些规则呢?
交互界面堆栈规则。现在我们就来聊聊。
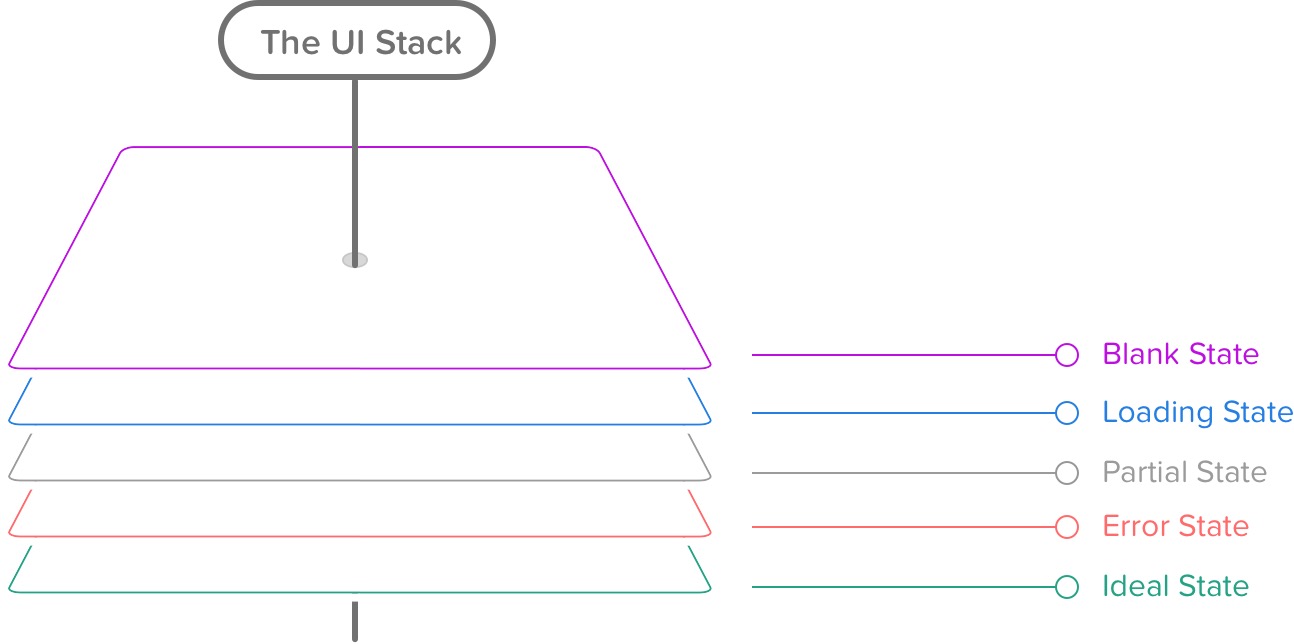
交互界面堆栈

电子产品中的每个屏幕界面都含有多重特性。
准确来说,是5种。
这些不同的特性会根据实际情况来分别展现给用户。设计师把这些特性叫作状态。你在做每一个界面的的时候都需要考虑到这些状态。根据交互界面堆栈规则,这5种状态可以帮你建立连贯、宽容、易用且人性化的界面设计。
说老实话,你上次只做一种界面状态是什么时候?即使你做天气应用,一种状态也是不够用的。
事实是我们所生活的世界并不完美,事物都有出错的时候。主机需要时间来响应,你的用户也不会按你所希望的方式使用产品。因此,作为一个产品设计师,你必须把这些因素都考虑进去。
这也就是每个界面都需要设计5种状态的原因了:
- 空白状态
- 载入状态
- 局部状态
- 错误状态
- 理想状态
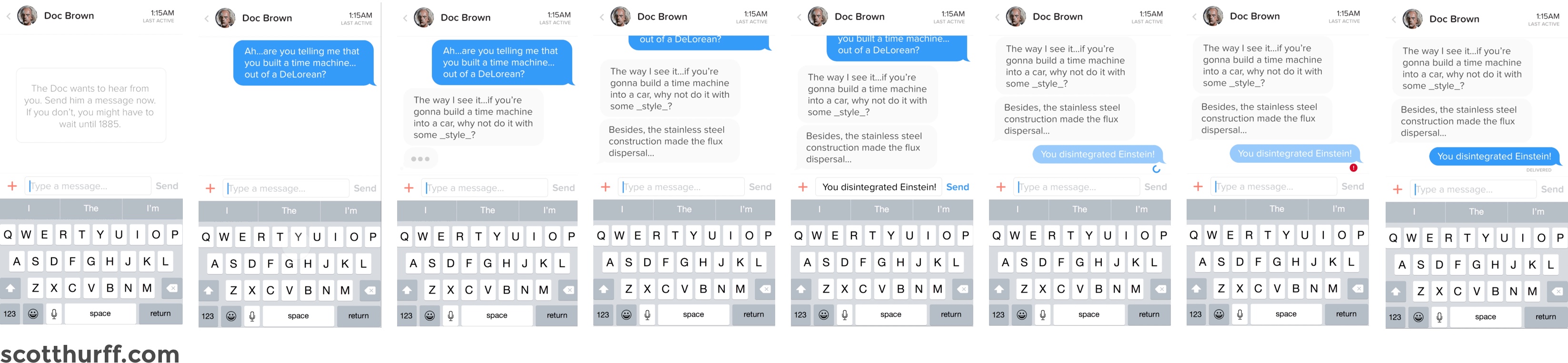
你的用户在体验产品流程的时候,可以感受到每种状态间的无缝衔接。

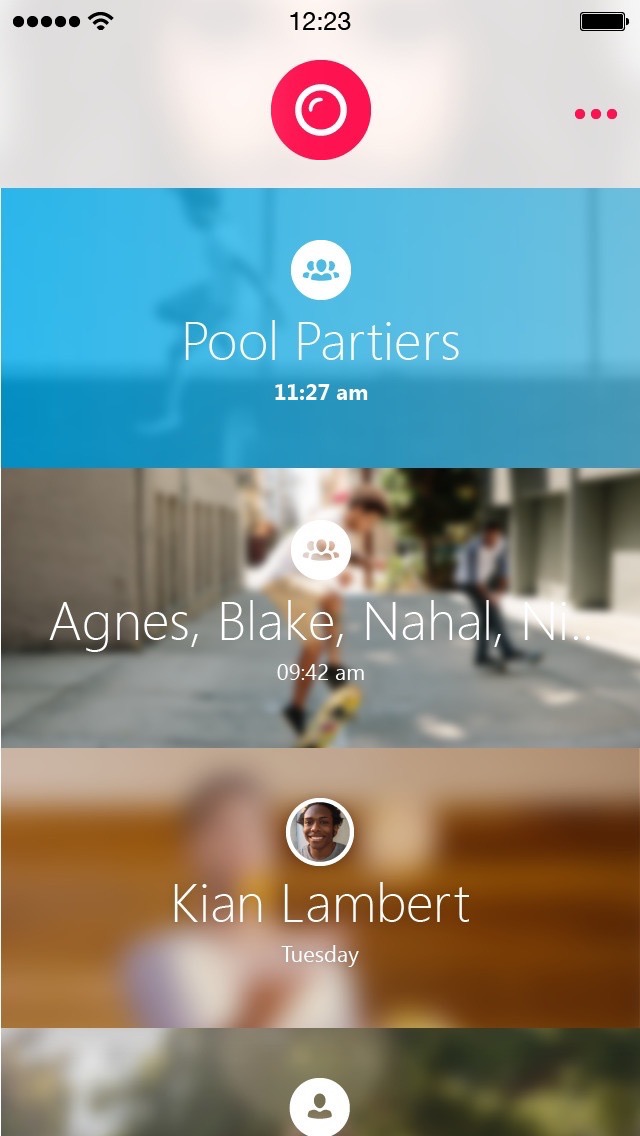
一款真实信息应用的交互界面堆栈。每个屏幕之间都实现无缝转换。
现在,先让我们来简单了解一下互联网的历史故事吧。在2004年,Basecamp,前身为37signals,提出一个突破性观点——”三种状态的解决方案”。他们描述了每个屏幕都应当有3种状态的可能性:”常规、空白和报错。”这个想法瞬时令我醍醐灌顶,全然改变了我对网络设计的想法。
然而,互联网也在不断改变着。首先,我们迎来了AJAX的革新,其次,又有移动应用的出现,再者,更冒出了大规模消费化科技。交互界面的要求和预期也随之改变了,这是我十多年来所不断调整的观念。
接下来,我们就先来看看理想状态。
理想状态
这是我最先会创建的状态,因为这是我希望用户最常看见的界面。它应该表现出产品的巅峰状态,也就是在此状态下,你的产品价值应被最大化,所含内容应均为有用及可操作的信息。该状态应作为该屏在所有其它状态的基准。我们可以把它想象成核心营销页面或移动应用商店的屏幕截图。
该状态应为其它所有状态设定基调,因为随着核心界面的不断重复,整个交互界面都可能随着时间的推移而彻底改变。这就是迭代的两面性了——美观和风险兼具。
这个状态对其它状态的结果起着至关重要的作用。
最终,所有交互界面的状态都会指向理想状态。所以,我们应该以此为起始点,尽可能完善解决问题的方案,那么其它状态的界面都会迎刃而解。
还是不明白什么是理想状态吗?那么我们就一起来看看下面的几个例子。

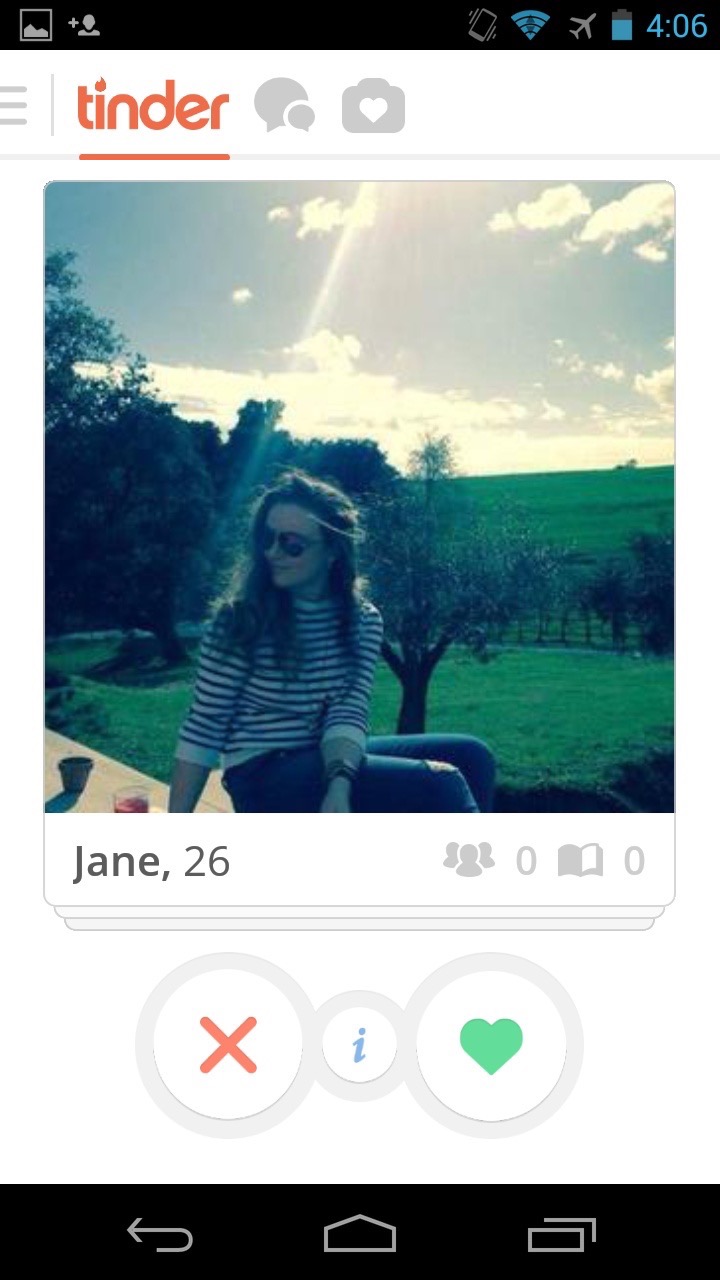
看,多么生动活泼。数据和图像兼备。

Tinder的这个界面可谓是市场上最佳的理想状态之一了。
空白状态
空白状态不仅仅只是一个屏幕而已,它事关给你用户所带来的第一印象,是产品作介绍的好机会——激励用户去尝试,保持他们对产品的兴趣,并且时刻提醒他们产品即将带来的价值。
空白状态又可被分为三大版本。第一,用户初次看到产品的时候。第二,在用户主动清除所有数据的时候,就好比收件箱里”零邮件”的状态。第三,没有任何显示内容的时候,例如,搜索结果。
从广义上来说,空白状态很容易成为最后临时抱佛脚的部分。而通常在这种情况下作出的界面,要不是被过度设计,就是冷冰冰的非人性化设计。

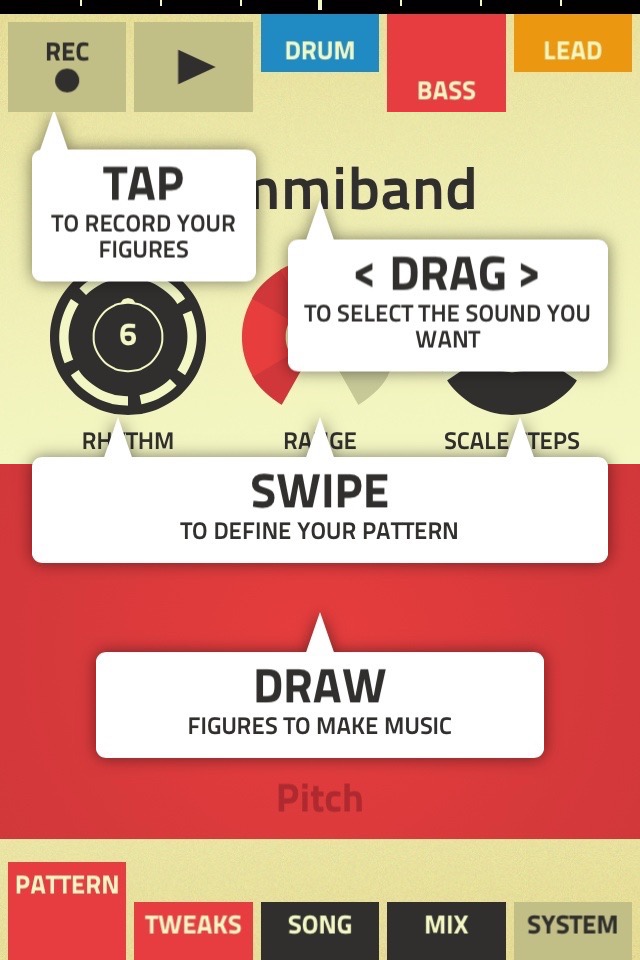
武井穗乡(出演《星际旅行》)一定会说:”噢,天哪……”
教学标注,或者被称为指导性叠加层,这些元素在我看来,可以算作最欠考虑的初次体验方案了。这种方式将用户需要通过多个界面来记忆学习的内容一股脑儿强塞进来,制造了很大的心理障碍,太煞风景了。下面,我们就来一探初次使用状态的究竟。
初次使用/载入页面
如果这是用户第一次使用你的产品,那么这个状态就是呈现现有数据的一大机会。这是个诱发动作的好机会,帮助用户理解屏幕互动可能产生的价值。第一印象只有一次,大家要抓好机会。
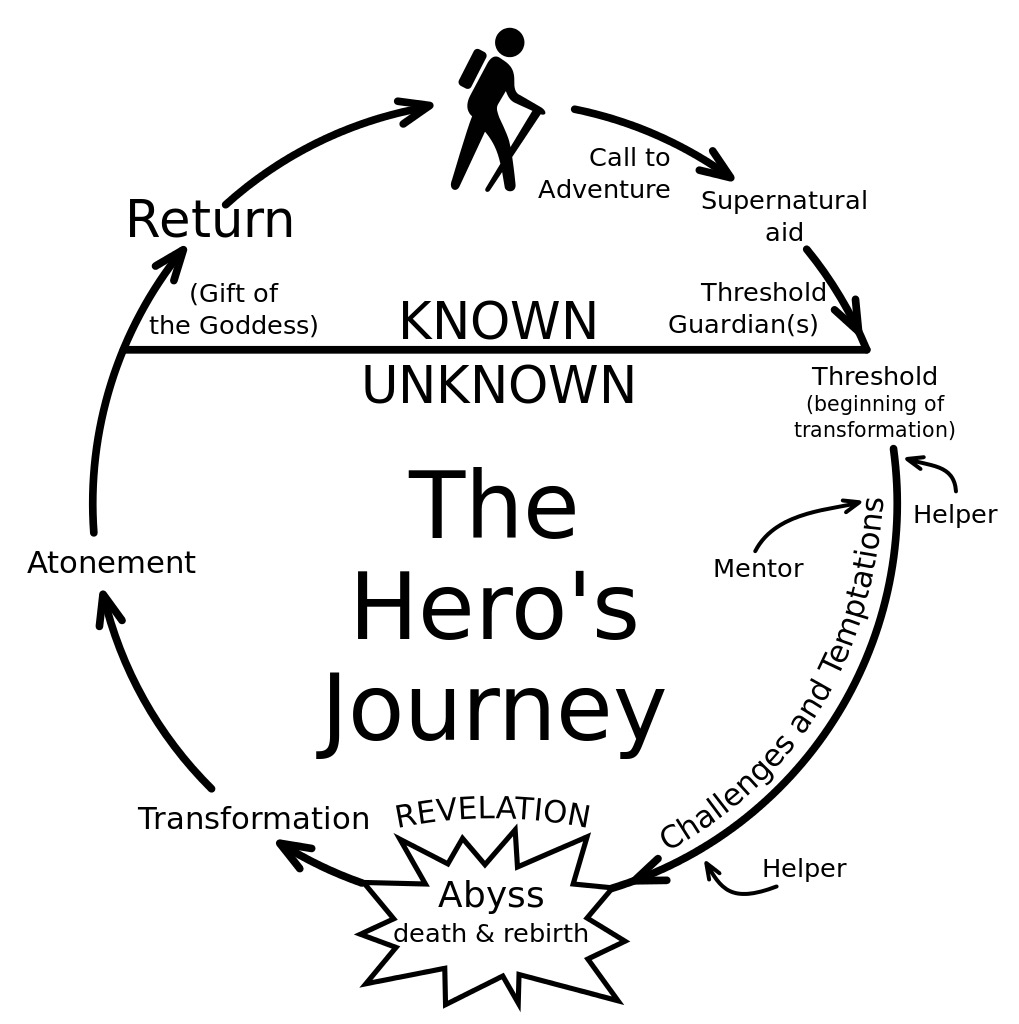
我对这个状态的青睐,部分原因来自文学世界的”英雄之旅”,约瑟夫·坎贝尔在他的精彩著作里讲述了千面英雄的故事,它也成为了奥德赛和星球大战的神话故事铺垫。下面是该故事的前言:

“这是关于一名英雄从平凡世界进入神域的冒险经历,他体验了神奇的力量,并取得了决定性的胜利。英雄从神秘的探险中回归,将力量赐予他的同伴。”将空白状态想象成英雄之旅,推动用户去探索,帮助他们跨过可能面对的挑战和诱惑,让用户获得更强大的个人力量。
那么,要怎么做到呢?有这样几点:
- 牵马饮水。编写激励型文案,鼓舞人心,同时保持语言平实。例如,”这里什么都没有”对用户来说没有任何意义,完全没有提示可以进行的互动,说真的,如果这是你打开界面第一个获得的信息,是不是也太沮丧了点?与其这样,不如提示用户可以按哪个按钮,以及为什么应该按它,要尽可能帮助引导用户。
- 用产品本身的内容来引导用户进行下一步操作。例如,如果你进行的是一款发信息的产品,应该考虑用户初次打开界面就已在收件箱里有一个新信息。主题可以是”点击打开”,信息内容则应该提及如何进一步操作,以及如何回复信息。
- 提供一张理想状态的截图,让用户知道他们应当看到的界面应该长得什么样子,同时这也是展示产品价值的好机会。
- 监测用户的使用状况,并按情况进行回应。如果他们在某一屏幕停留得较久,也许你可以给他们发一条即时消息,问问他们是否需要帮助。
我很喜欢这几个空白状态的例子。

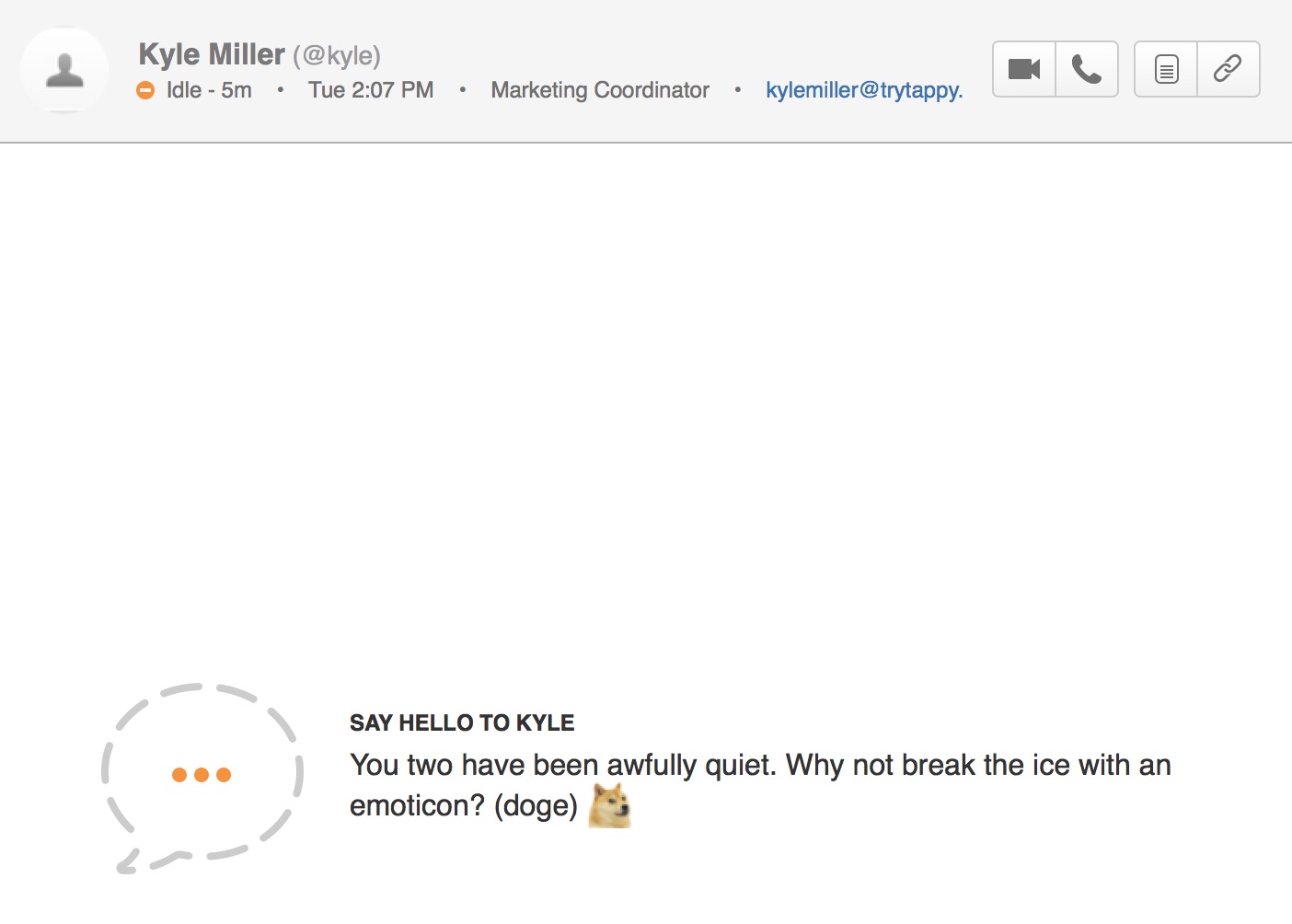
Hipchat会弹出指示信息,并同时提及一些用户尚未发现的有趣功能。

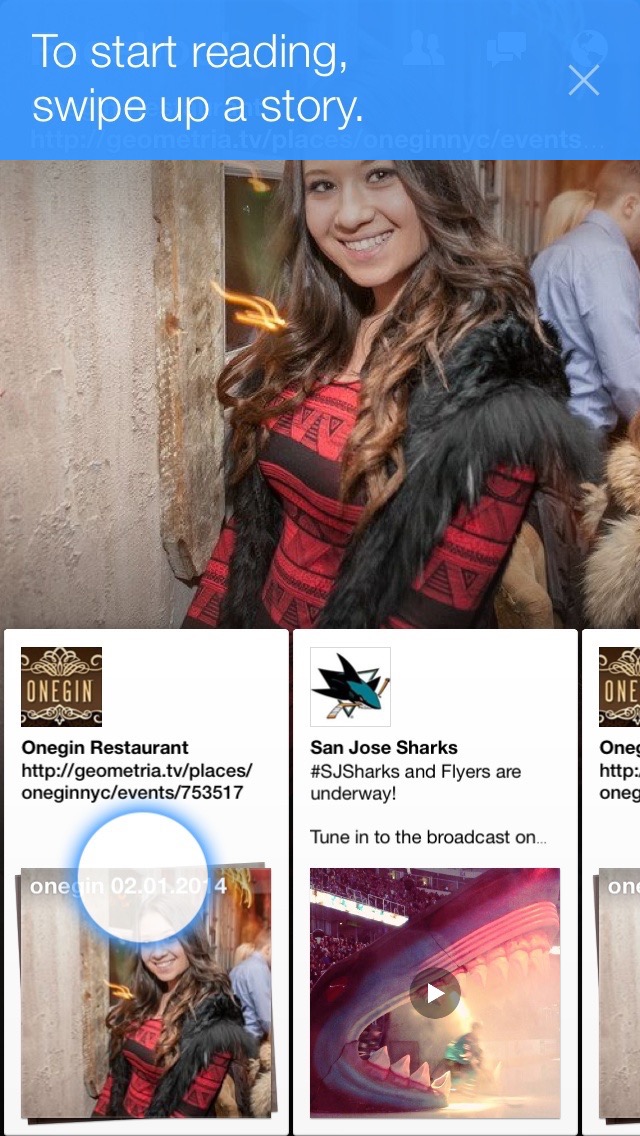
脸书 Paper 在教用户使用一些主要手势的同时,逐渐带入一些功能介绍。

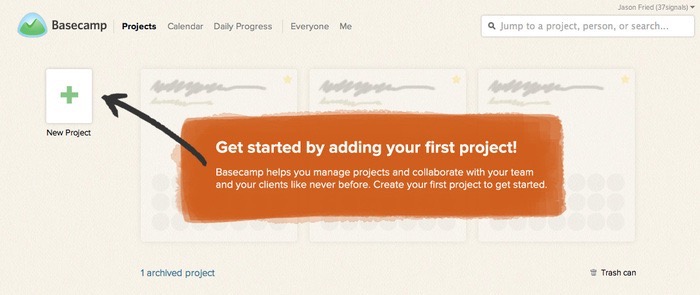
Basecamp 并没有展示什么内容,但是它放置了提示窗,展示产品可以呈现的功能。这会引起我的完成欲,想要去创建一个新项目,看看可以如何提高效率。

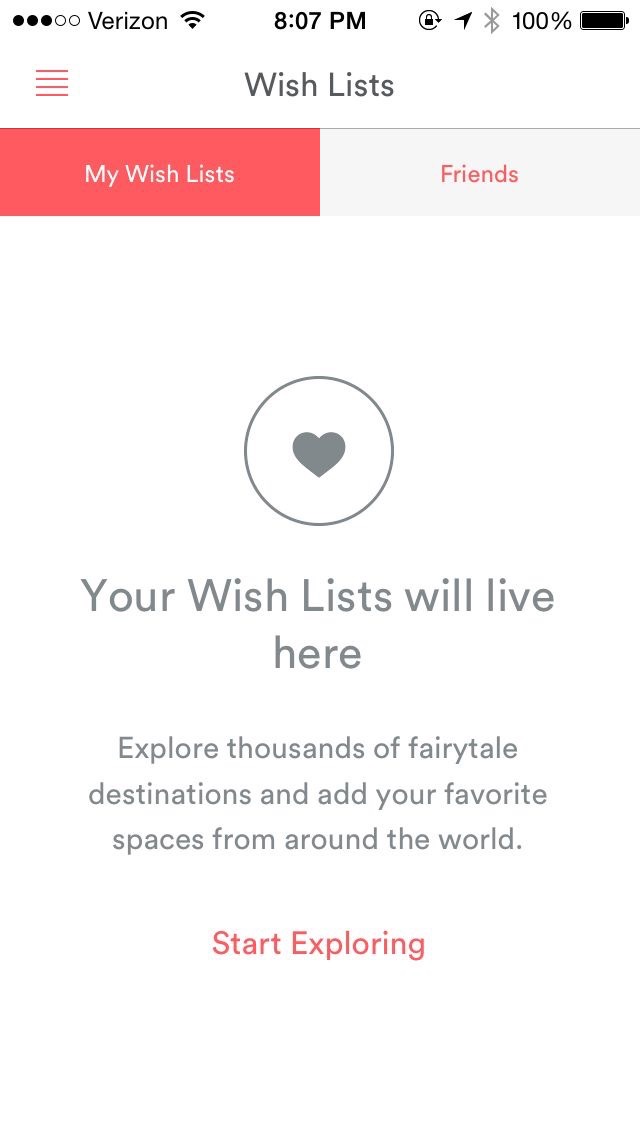
首次进入Airbnb的心愿单将出现简约风格的空白状态。我喜欢这款设计的原因是它并没有刻意设计(符合Airbnb的设计语言),但同时信息也很明确,可推动用户开始收集数据。
有关载入状态以及首状态的主题足以单独分出,自成一书。也的确真有这么一本书,如果大家有兴趣,推荐Samuel Hulick的The Elements of User Onboarding,超赞。
用户清除数据
空白状态的第二种情况就是用户主动清除所有数据。举个例子,如果用户完成了任务清单中的所有项目,读了所有通知,浏览了所有邮件,或所有的音乐下载都已完成。
这些空白状态的情况是用来奖励用户,或激发他们进行进一步操作的大好机会。达到”零邮件收件箱了吗?”太棒了!快看看这张超美的照片。所有音乐都下载完毕了吗?快去听歌吧。读完所有通知了吗?你可能也想读一下这个。
如果用户清除数据,那么说明他们在使用你的产品。先用户所想,替他们做些事情,可以保持他们对产品的兴趣。不要将进行下一步的重担压在用户的肩上。

对,这是iOS 6的截屏。虽然已是很久之前的设计了,但是仍然良好地表现了当收件箱为零时对促进用户多巴胺分泌的效果。你的奖励就是一张手选的Instagram图片,咖啡店或日落照——你可以将它分享到社交网络,庆祝收件箱清零,同时又宣传了这款邮箱。一举多得啊!
无结果
万一用户正在浏览或搜索产品中的数据,那就有可能出现没有搜索结果的情况。这些情况都是为用户推送信息或提供智能搜索结果的大好机会。
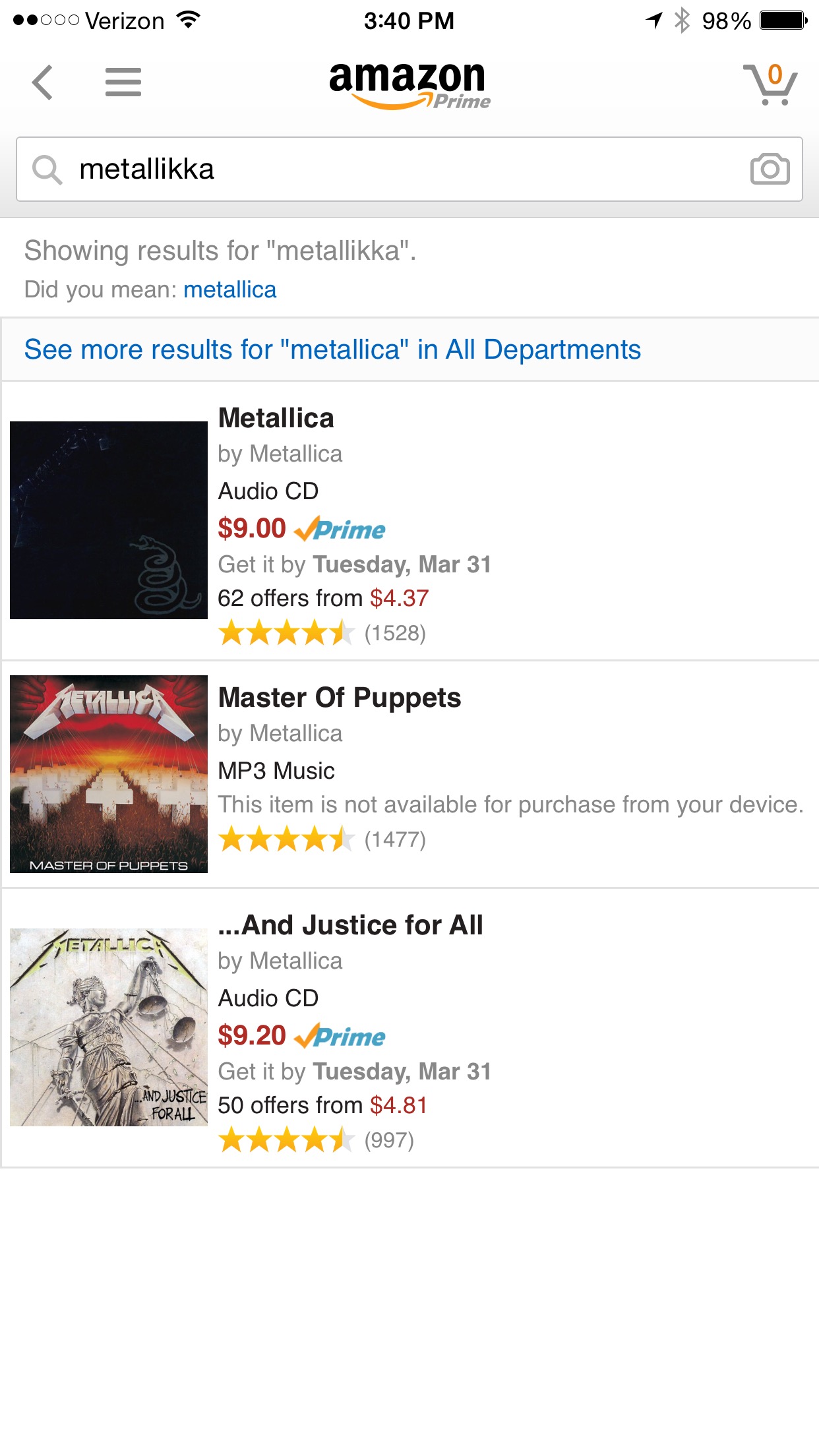
亚马逊的做法就是我所见过的最佳案例之一。它智能纠正拼写错误,并查找相近结果,很少给出空白的搜索结果。亚马逊会给出最接近的搜索结果,并提示不符合搜索条件的信息。

这个案例貌似暴露了我对金属的喜爱。暴露就暴露吧。
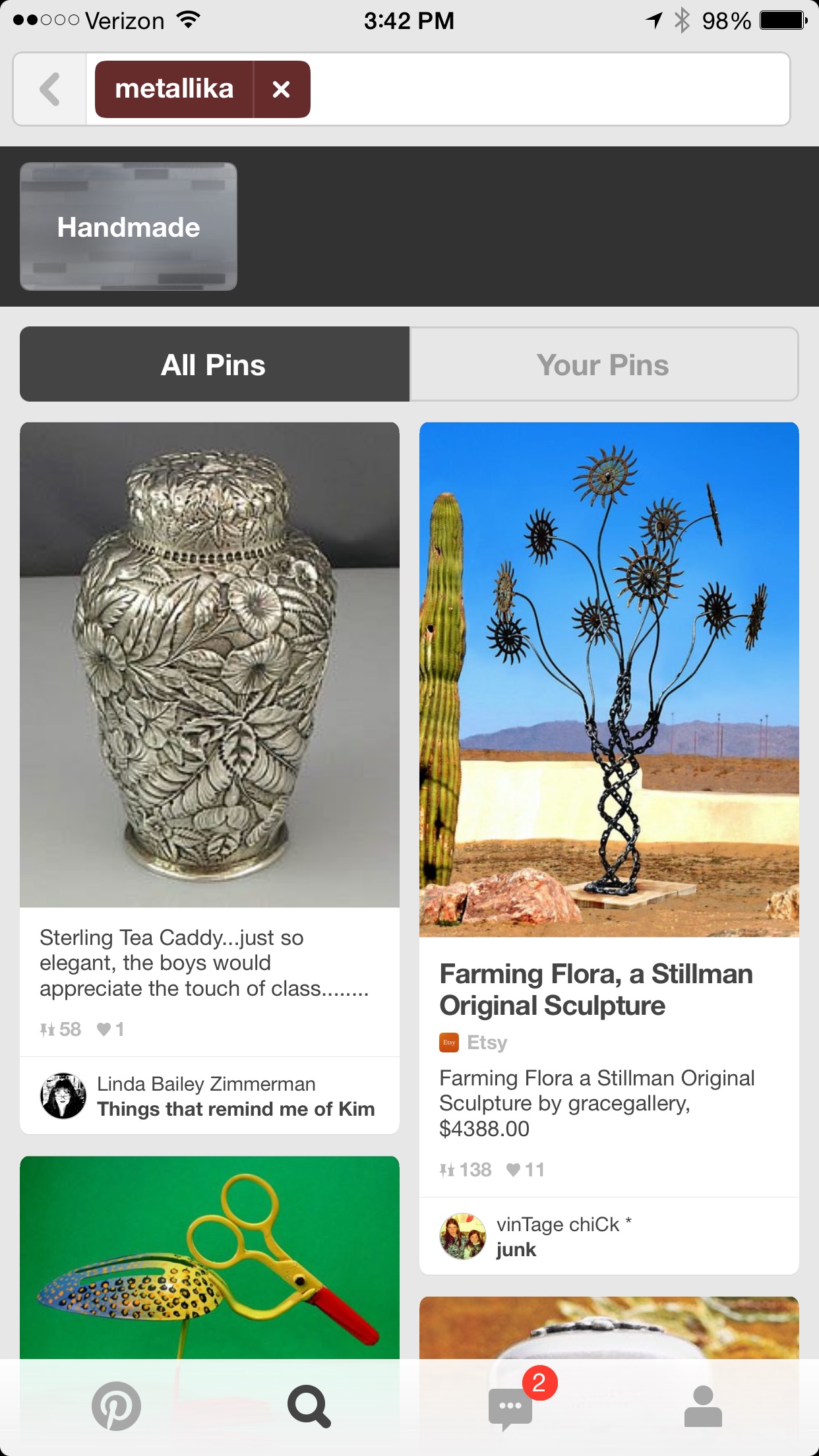
Pinterest呈现结果的方式与亚马逊不同,但是这就是Pinterest的特点了。它自行对我的输入进行理解并搜索,用户应该也可以根据结果作相应调整后,查找所需信息。

要点:切勿在这一状态让用户觉得无路可走,给他们一些提示或建议,继续进行操作。
欲知后续状态,且听下回分解。更有案例分析哦~
原文来自:The blog of SCOTT HURFF
译文来自:doo-plus
本文标签: UI, 交互, 界面, 界面设计




















