(图片来自:速图网)
交互设计和视觉设计的重要性,业内已经达成了共识。
最近看了iphone版海豚浏览器的设计方案,正好借机再陈述一下相关的设计原则。
我想说的主要有三点:
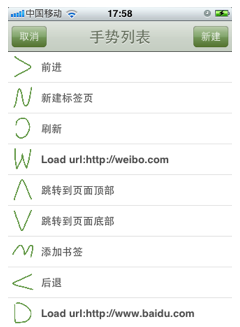
iphone版海豚浏览器在交互设计上,充分考虑了平台和硬交互的特点,设计出了一套手势交互体系,使用者可以通过划简单的手势来控制页面访问。方案合理、体验到位,同时节约了屏幕空间。
在视觉上,icon使用手绘风格,用户基本一眼就能够判断出这是用手在屏幕上绘制出来的线条,其视觉隐喻也很合理,图一。

当然,设计具体交互时还要考虑,如果用户操作遇到困难时应该怎么处理?
一种可行的方法是,对触摸屏的输入事件进行监测,如果连续多次监测到无意义的手势,自动弹出操作提示,以告知用户哪些手势是被支持的,图二。
关于“交互设计受限于硬交互(硬件本身的基础交互属性),并在硬交互的基础上扩展”,我用一个例子来陈述。
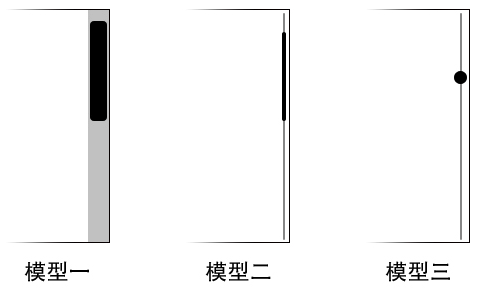
图三是“下滑条”的三种模型:
模型一是PC上标准的类型。
模型二是触屏设备(触屏手机、平板电脑)的常见类型。
模型三是电视平台上的展示类型。
在pc上,下滑条的作用有两点:
1.提示用户有隐藏的内容。
2.支持用户进行托拽——这要求滑块不能太小,否则不利于用鼠标进行定位;其次下滑条不能太短,否则用户轻轻一拖就会翻动几屏,不利于操作,存在可用性问题。
在触屏设备上,用户直接对屏幕内容进行操作,下滑条只是为了提示用户有隐藏内容,应该尽量设计的细小一些,最大限度的节省屏幕空间。
在电视平台上,焦点和操作是高度统一的。所以滑块要做的清楚,以利于焦点间的切换。同时将下滑条做的细长一些,以节省屏幕空间。
同样的组件,在不同平台上有所不同。这是平台本身的特点所决定的,这并不是随意的,更不能生搬硬套。
前一段时间有人给我看了一个pc客户设计方案,就将下滑块设计成了“模型二”的样子。不可否认,视觉上确实很美观,但是却带来了很大的可用性问题,这就得不偿失了。
一个好的产品,交互设计(易用性)要放到首位,视觉设计要恰当的支持交互。
本文链接:http://www.mobileui.cn/reasonable-interactive-right-visual.html本文标签: 交互设计, 平板电脑, 手势, 手机, 视觉设计, 触摸屏