
iPhone6来了,设计师哭了…..吗?

不知道小伙伴们是否观看了半夜直播的苹果新品发布会,静电实在熬不住了,所以只有第二天起床浏览铺天盖地的消息了. 这次苹果发布了新款手机iphone6及iphone6 Plus,作为果粉,看着实在眼馋啊.不过摸摸自己那发酸的腰………额,还是养养再说吧。
作为设计师,我们肯定想知道,新款的iphone对我们目前的设计开发有多少影响。适配要多少工作量?工作量大的话,赶工期的小伙伴们会不会哭晕在厕所里?嗯嗯,那么先来看看这次苹果发布的新机型的参数。
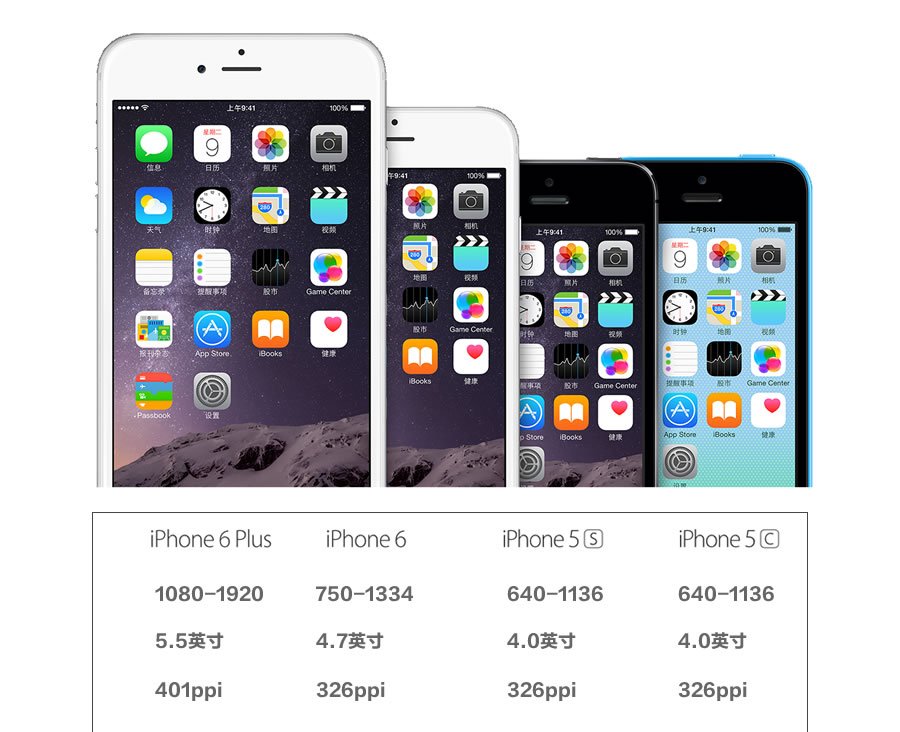
iPhone各机型分辨率解析
我们先来看看新款iphone的分辨率和ppi


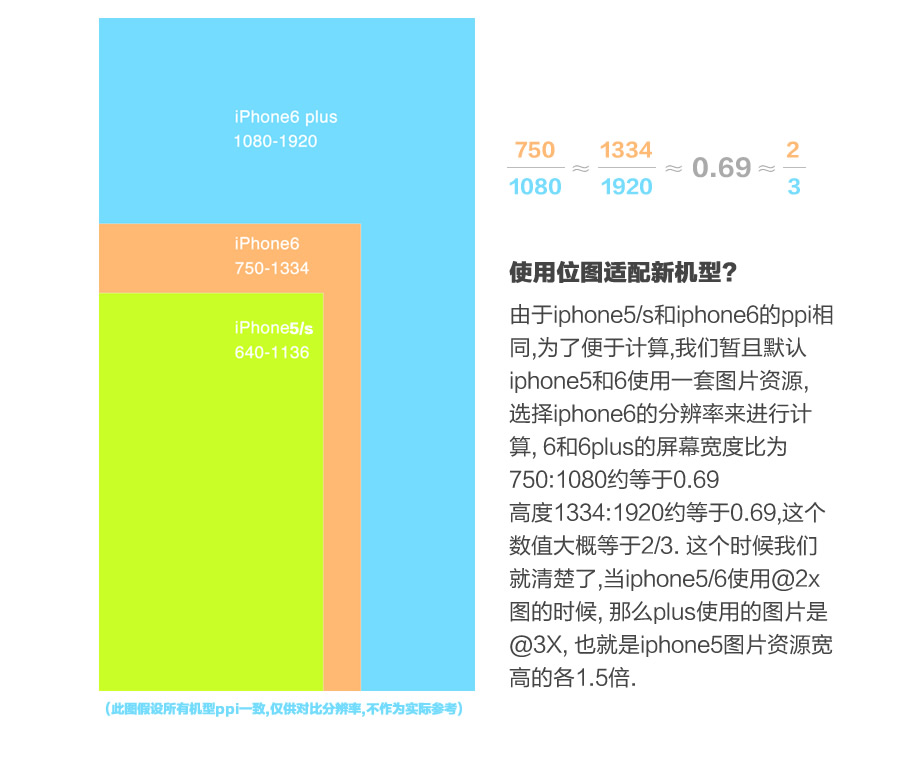
使用何种尺寸来做设计稿?
由上边的分析,我们知道, 如果要适配iPhone6 Plus的图片资源,做到真正的高清,我们必须要将现有的@2x的图片资源的宽高各放大1.5倍。
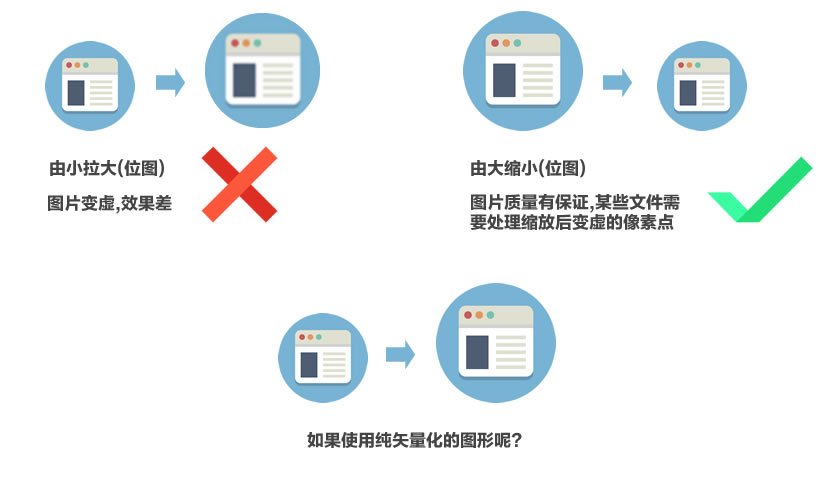
由于现在大部分设计师都采用photoshop等位图软件来设计,大家知道,对于位图,从大尺寸到小尺寸的缩放没问题,但从小尺寸到大尺寸的放大,问题可就没那么简单了,没错,糊了
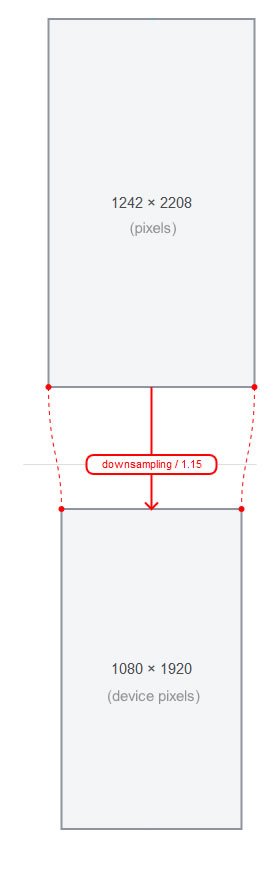
1920还是2208高?是个问题
静电在iphone6发布后推测使用1920-1080的分辨率来做设计稿,默认使用位图的情况下,生成@3x尺寸的图片资源,然后再批量缩小为@2x。但其后在新版本的xcode中,这种推测却被颠覆,iphone6 plus模拟器使用了1242 - 2208这样的分辨率,然后在通过某种插值算法,缩小到物理分辨率为1920-1080。具体原理可以参考下面的图(图片来源:paintcode)

静电也挺纠结的,因为现在大部分显示器还是全高清的1080p显示器,如果用这么大的尺寸来作图,我们的显示器尺寸就捉襟见肘了。所以,静电只能默默期待有一天,显示器的分辨率能进一步提高,高清显示器的价格进一步下降,否则,设计师估计要哭死了。
如何在这个阶段来过渡呢?如果我们的设计稿已经全部位图化,那么很苦逼,你需要将所有图标重绘扩大。 如果你有幸还保存着设计源文件,切源文件里大部分都是矢量化的图片,那么还好还好,简单拉大再导出就好了。不过怎么说都是一件费时费力的工作,静电只能说,免不了,大家辛苦了。

一套图片资源搞定?! SVG矢量资源来啦!
如果还单纯的以为,ios还在使用位图,那就弱爆了! 直到昨天,静电得知,苹果在开发环境中引入了矢量图片资源.也就是说SVG,PDF等格式可以直接作为图片素材导入到xcode中进行调用.这是一个非常激动人心的举动.
也就是说,以后我们可以直接在ios的开发中使用矢量素材了.这意味着,只有一套图就能解决问题!
静电在版本为(6.1 6A1027)的xcode中已进行过验证.
本文链接:http://www.mobileui.cn/rapid-adaptation-iphone6-and-plus-tips.html本文标签: iPhone, iPhone6, iphone6 Plus, 分辨率, 图标, 手机, 苹果, 设计师






















到今天1年半了,想问下 矢量图用到ios开发 普及了吗
hi,如果是全新开发的应用,可以尝试使用pdf作为矢量素材使用。当然,如果是已经开发很久在维护期的应用,那么png仍然是首选。
图标等小图片@3x @2x两套 另外一些闪屏图 做 ip4 ip5 ip6 plus三种. 如果你想偷懒 @2x图够用 少数虚的图用@3x
那请问现在要适配6 以及6PLAS 和5 以及5S 需要做几套图呢
直接ai搞定完了,![[嘻嘻] [嘻嘻]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/0b/tootha_org.gif)