“选择”和“搭配颜色”,听到这两个词汇的时候,是不是从潜意识上就会有反感。
心理琢磨着,这绝对是个坑!肯定得翻来覆去的折腾一把。
其实很多初学设计师都会碰到同样的问题。
那么今天米醋哥和大家介绍在界面中最为常用的三个方法(设计必备!)
那我们就横刀直入的来说说这三招吧。
第一刀:色不过三
经常很多大神在网上说配色不要超过三种色,在这我只说三遍,色不过三,色不过三,色不过三!不管是做平面也好,还是网页,还是做APP等设计,都需要遵守这个基本的道理。
那啥才算是不超过三种颜色的搭配呢?
在这里很多人都会认为就是不要超过三种不同的颜色值。其实不然,不超过三种颜色的搭配,是指不超过三种色相的搭配。在单个色相中可以运用颜色明度或饱和度做色彩的丰富性,而色相不要过三!
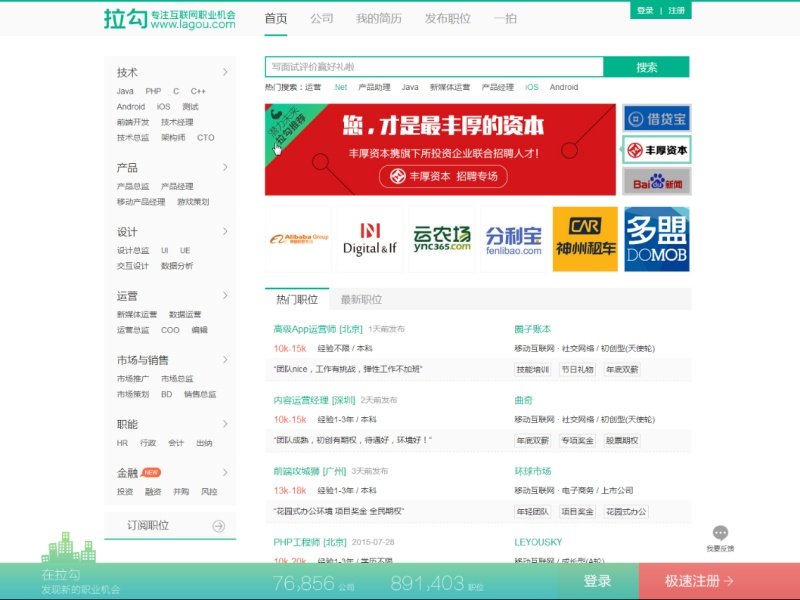
如果设计的界面的颜色太多,炫酷的眼花缭乱是个什么样的效果?下面我们来看看一家知名的招聘网站。
我想你和我一样顿时泪流满面了~
是的,我们单纯的就想找份合适的工作,过上幸福美好的生活。并没有那么简单,一进入主页面,刹那间,狗皮膏药铺面而来。这种感觉,我的小心脏顿时崩溃了……就一小小块面积,一个城市地址就出现了三种颜色。难道这样真的好吗?

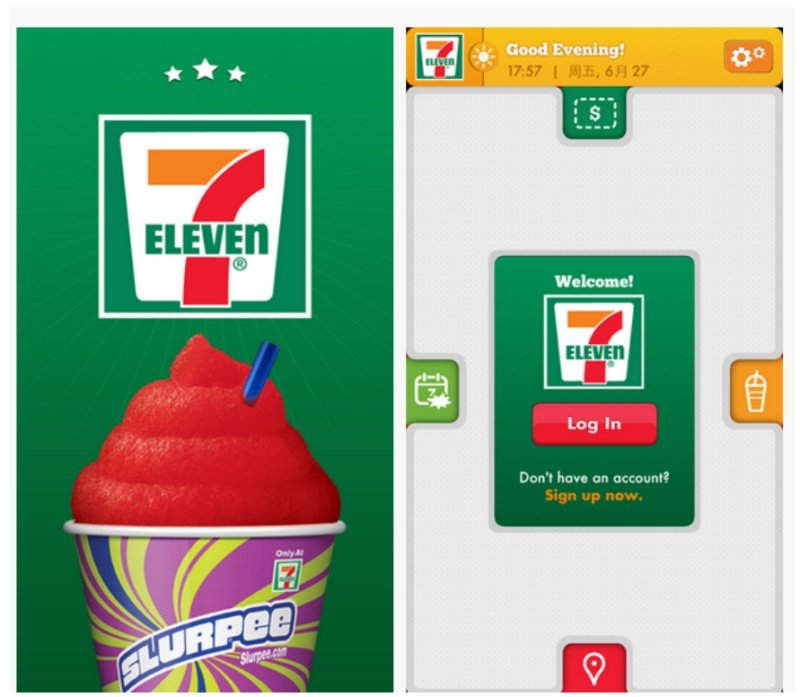
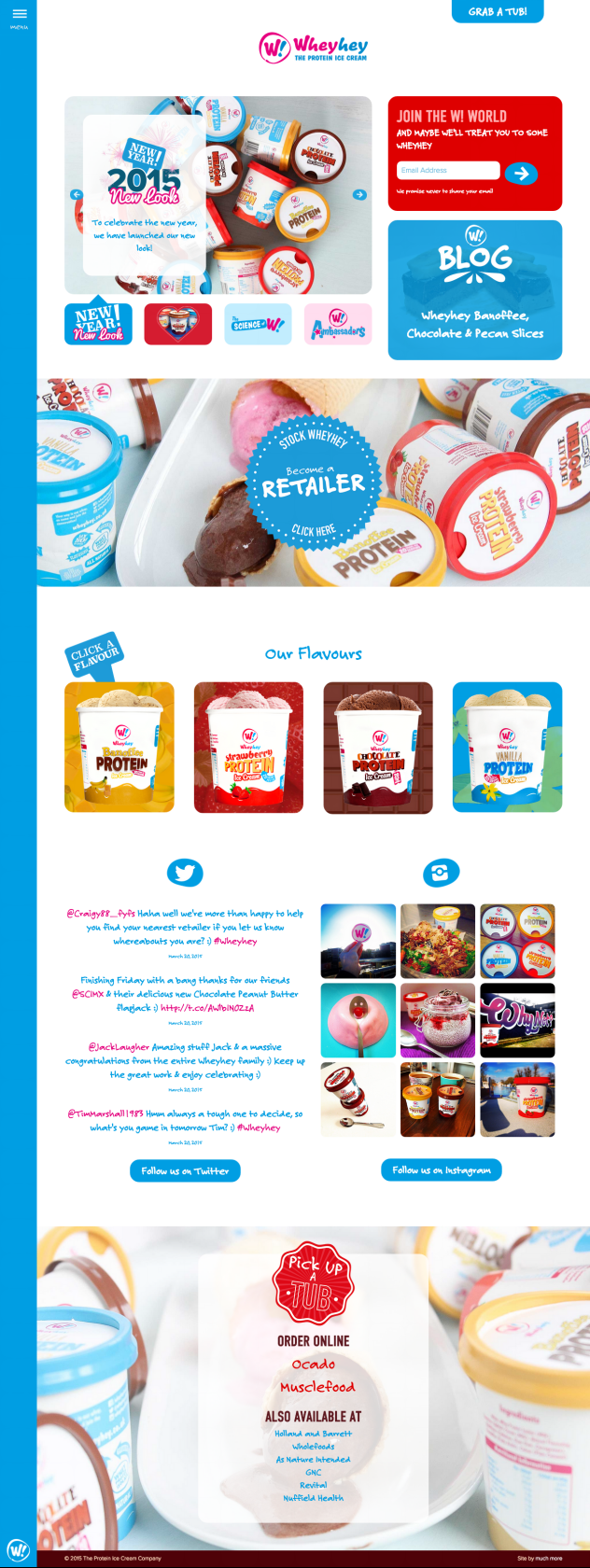
我们来做一个对比。有一种设计,叫别人家的设计。绿色永远是品牌色,红色就是网站的装点色,这就叫传承。
统一的主色彩风格的导向,能加强用户对产品的记忆程度,也然产品的体验感更加舒适和自然。

那是不是越简洁的颜色就最好?
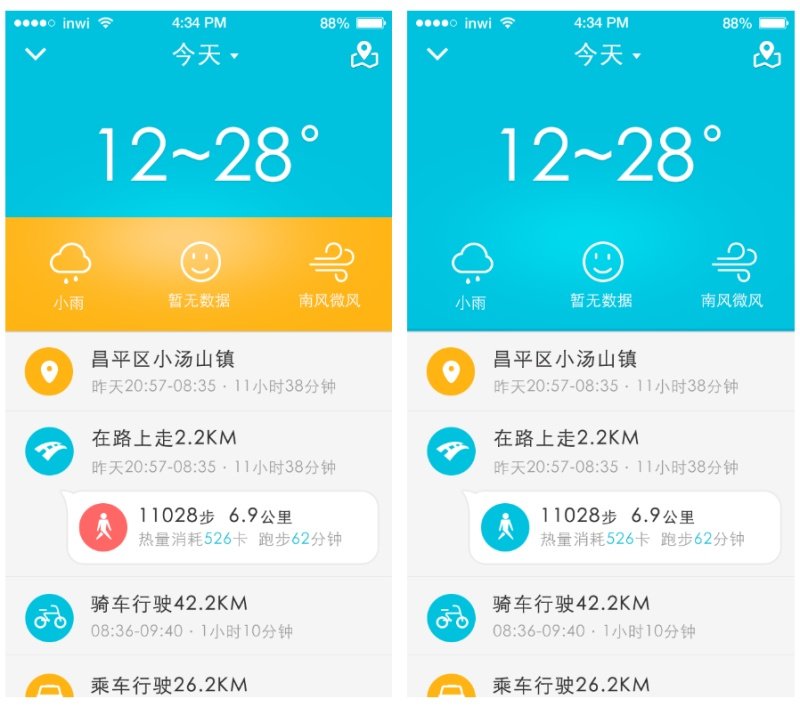
那咱就只用一种颜色得了。下图中单一颜色和多种色相颜色配色下的对比,我们可以看到在单一颜色下的设计更为统一,画面更为和谐。在多种颜色下界面中的功能模块更为明确,区分性更强,所以说在使用多种颜色的时候还需要考虑产品的内容与核心。

三色搭配,只要控制在不超过三种色相的范围即可。学过画画的商业设计师,应该都清楚知道颜色的明度、暗度、饱和度。
运用单色的设计,会显得单调乏味。而整体颜色饱和度过低会导致画面沉闷而不透气。明快的颜色和明暗的色彩搭配能使画面显得层次感丰富而又有朝气。
做精致的颜色,提炼逼格。
在界面设计中,色彩是设计中的重中之重,是否正确和完整的表现出产品气质至关重要。单一的色相,丰富的明度和饱和度能使界面看的有层次感和丰富性。而精简的色,处理器来也会跟容易统一和把控。在用色时,颜色越少越好,但要保证正确的传达出需要表现的功能和元素为前提。在我们每添加一种颜色的时候都需要好好的考虑一下,有没有必要。因为再复杂的设计,也不会多个三种主色彩。
以下界面为了区分更多的内容区域运用了三种颜色,但因为颜色过度导致页面分割凌乱,红色在页面中就是多余的,功能分割相对也是多余的。可以用两种颜色时候,就不要用到三种颜色。可以用一种颜色的时候就不要用三种颜色。简洁,会使作品更为成熟。

在桌面图标设计中,常常也会用到两色和三色的搭配形式。这样的配色能使图标显得简约而不乏味。
第二刀:确定主色
在运用色彩进行设计的时候,心里要有数。色彩的主次关系能定作品的性。优秀的作品色彩就是那么的清晰,
记住色彩功能的划分:主要色、辅助色、装点色。
主色的魅力
主色决定设计的风格
在设计中色彩充当了重要的情感元素,那主色就是作品的文化方向。我们在设计初期需要对项目有明确的了解后提炼选择出最为贴切的主色进行定位。
每种颜色承载的文化都是不同的,会领导了整个界面设计的方向。
网页设计、移动界面设计、banner设计、平面设计……不同的媒介,主色的运用规律各不相同。网页设计和界面设计,通常主色运用在结构和装饰。而Banner和海报为了更为醒目,主色通常运用在背景颜色上。
在界面设计中常将品牌LOGO的颜色定为主色彩,并且在不同的界面中主色彩出现的面积也会随之变化。
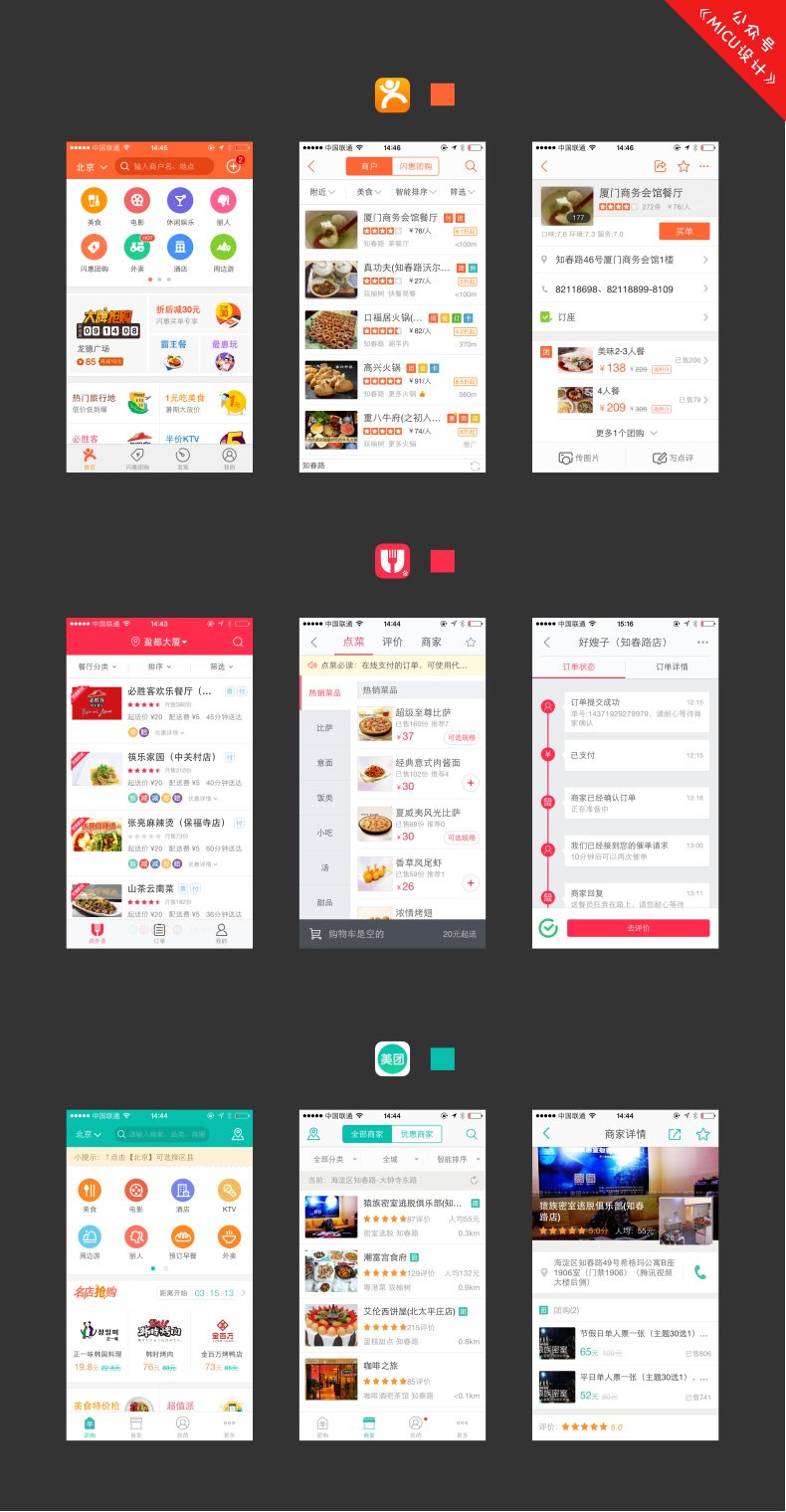
下图我们可以看到大众点评、百度外卖、美团应用都将产品LOGO的颜色进行了延续,将logo颜色定义为主色彩,有效的统一了产品的传播性。

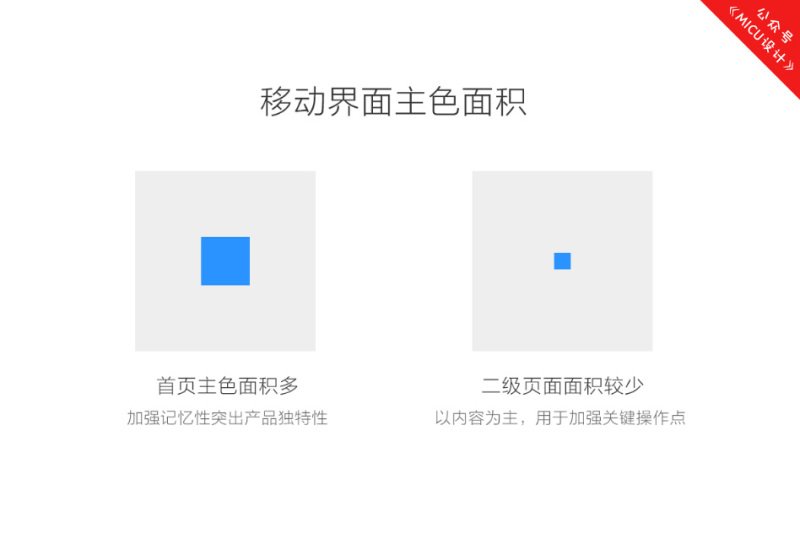
同时还发现,这几个产品的界面设计主色面积使用也是非常一致。首页中使用的主色彩面积较大,导航条全部填充了主色。在二级页面中则使用的面积较少,将主色点缀到界面中。
我们可以这样去理解,在用户使用产品时,更希望用户记忆产品。而在用户进入了信息页面时则更注重易用性,希望用户能找到自己需要的东西。所以主色在首页使用的面积较多,而二级页面使用在关键的操作点上。从产品角度出发,我们在使用主色的时候要考虑页面的内容关系,理解界面的层次与功能性质。从视觉出发,选择了饱和度较高的色彩做为主色时,要考虑因为颜色面积过多而造成的视觉疲劳。

在banner和海报的设计中主色的面积一般会运用在背景色中,相对面积较大。可谓是直奔主题式。


第三刀:从对比色中找辅助色
通常大家觉得只要色彩面积最多就是主色。其实不然,人们的阅读心理是有差异的,如果颜色饱和度较低容易被相对面积少的高饱和度颜色抢眼,所以在定义界面主色的时候要悬着饱和度(纯度)高的颜色作为主色会比较的稳定。
在界面设计汇总使用互补色彩的对比是最为强烈的。这种色彩能使用户的视觉产生强烈的刺激,情感浓烈,给人留下鲜明的印象。这种方式是最易于传播的。适合在夸张的、张扬的场景下使用。但这种颜色用的太过于平凡容易造成用户的视觉疲劳。给人一种不安定的感觉。那么在使用这样的搭配方式时需要控制使用的位置和信息的面积了,核心的地方可以这样去使用。
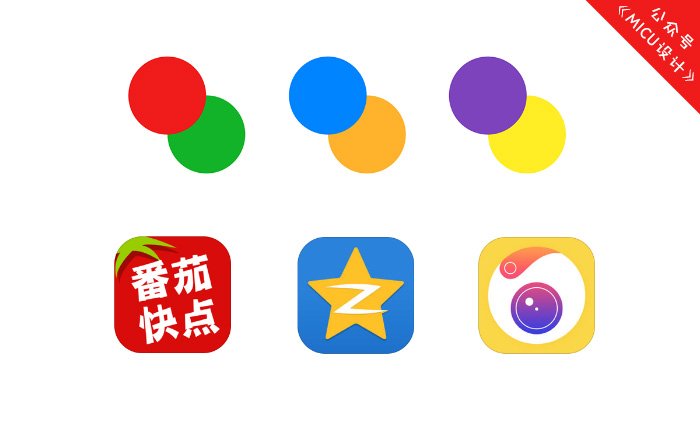
主要的三对互补色:红绿、蓝橙、黄紫
我们可以看到很多APP的icon为了吸引用户的注意就用到了强烈对比的互补色
番茄快点、QQ空间、相机360



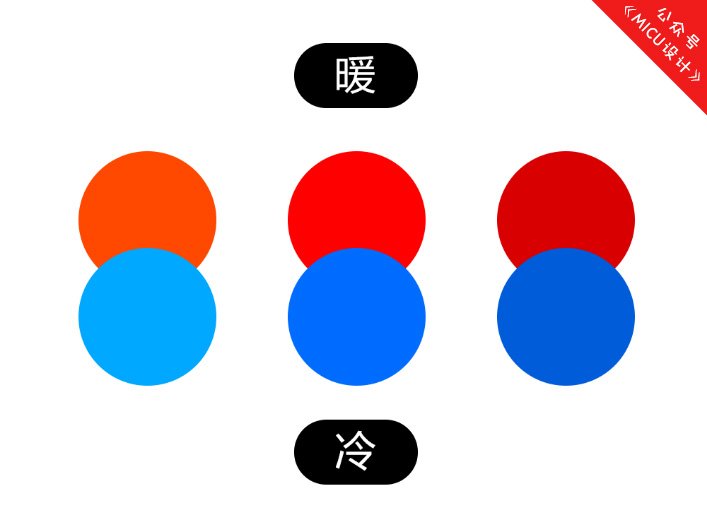
色彩中还会运用到冷暖对比
冷暖对比色是自然平衡的规律,可以在设计中大量使用,这样的配色会使作品非常的出彩,不显单调。

我们先看看一下几款APP的icon设计:
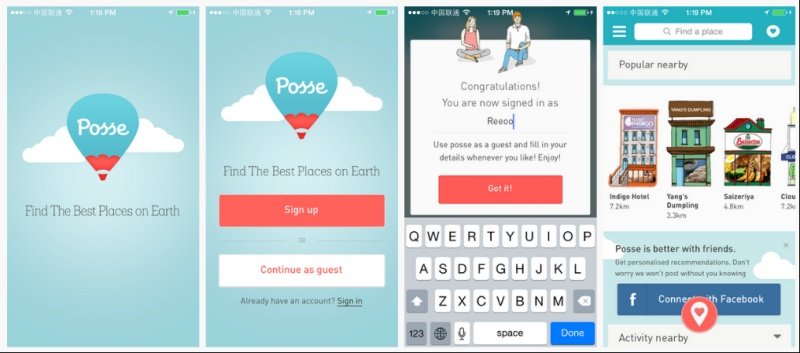
下面这款APP的名称叫KOI,很喜欢这款应用配色,运用到了冷暖配色,起了非常好的点缀效果,看起来灵动而醒目。

Tweetbot的icon也用到了冷暖颜色的对比,是不是醒目又可爱啊,大家可以去试试这种搭配,百试百灵。

Seedling Comic Studio,这款icon运用到了冷暖搭配显得由为的精彩,视线里面集中到了中心点上。

在设计中,冷色与暖色的对比是界面设计中最为广泛的使用方法,效果也非常的出众。
色彩好比就是阴阳太极,冷与暖的两级平衡还原了生活中的和谐。用这样的配色效果让用户感觉舒服平和。
冷暖色彩搭配的方法基本没有啥缺点,使用在设计中,技巧性比较多,对设计的细腻感受要求比较高。
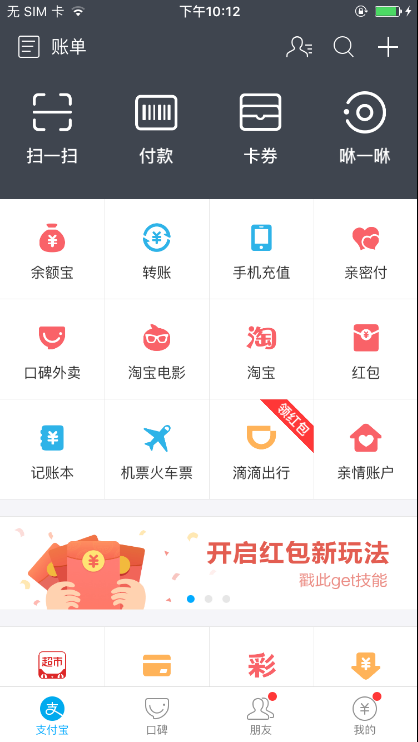
虽然支付宝的主图标发生了改变,变成了简洁的蓝色支付宝,但主页面中还是利用到了冷色与暖色的搭配,很好的区分了分类,并且让页面中丰富的分类变得不是那么得零散。很多设计师每次碰到满版分类图标的时候很头大,处理的时候容易把页面搞花了,建议使用冷暖的方式去调整,将页面平衡好。



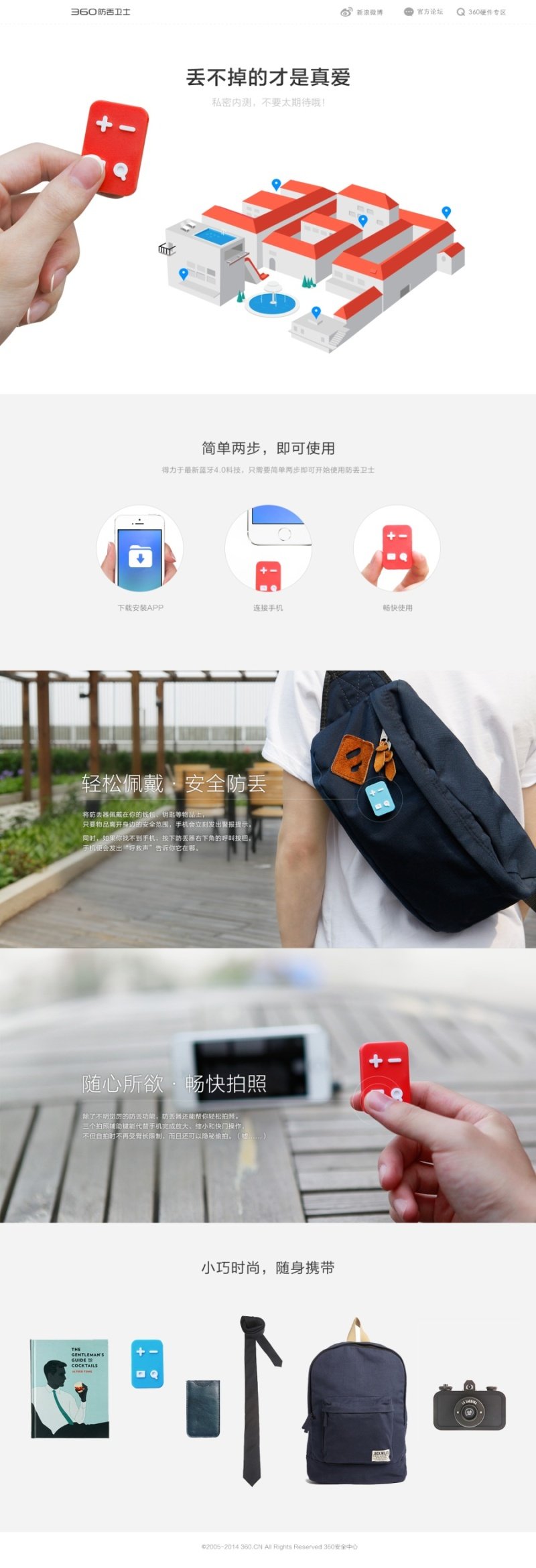
当时米醋哥在设计360防丢器的时候就用了两个色,红色和蓝色的冷暖搭配。将360字体样式融入到建筑中取用了暖红色,而寻找位置的大头针运用了冷蓝色。

好了,先写到这里。回顾一下今天我们讲的知识点。
1.色不过三
2.主色的定义,及面积
3.找辅助色,还记的有那几对辅助色吗?
今天和大家分享的这不仅是运用在界面中,更是选择颜色时至为重要的三个点!实用性极高!看似简单,大家运用起来还要多加分析哦~
来自:zcool

本文链接:http://www.mobileui.cn/quick-select-or-color-collocation.html
本文标签: 应用, 搭配颜色, 界面, 界面设计, 色彩




















