
团队几个月的紧张奋战,QQ网购安卓版在历经几个迭代之后终于灰度发布了。在不断摸索与尝试和架构的不断挑战与革新后,终于展现出了一定的端倪新貌,体验也在不断优化提升。然而这才只是万里长征刚刚迈出的一小步,这里谨将所积甚少的设计心得总结整理如下:

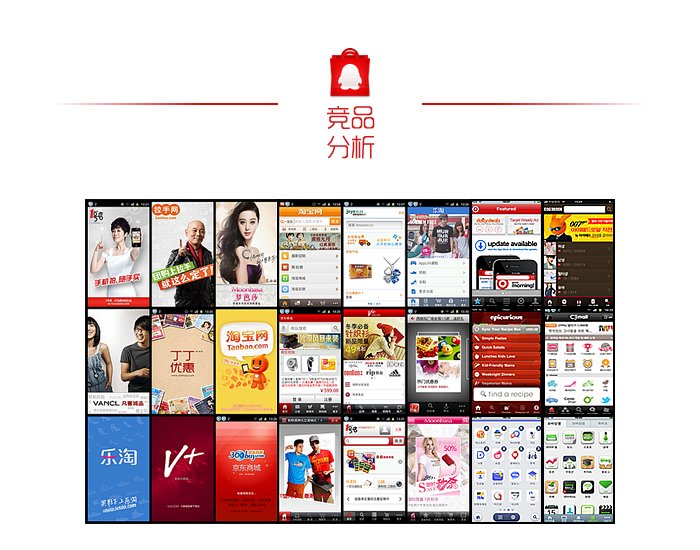
2011年国内电子商务的硝烟可谓是弥漫浓烈,在移动端也毫不例外。项目启动初期,各类型的电商移动端应用早已充斥市场,这些自然就成了一个个竞品分析的对象,但在众多对比和分析后,纵观国内电商应用,并没有特别完美的范例,区别于娱乐或SNS应用,如何更好地把握好并体现出电商应用的运营感与功能性无疑是我们所面临的最大挑战。总结竞品分析后,我得出了国内电商应用的设计风格,特别是闪屏方式和首页结构有如下特征:

但这些并不是所有,更为关键的还是要融汇移动端的交互特点,特别是针对安卓平台,我们又研究了电子商务较为成熟的韩国市场所占主流的电商应用,例如CJmall、11街、EDGEBOOK和daum、naver旗下的应用等等,基于触屏下的操作特点,并以建立起一个电商平台型应用为目标,由此而制定了侧重功能入口型的九宫格首页结构,并以顺畅化购物流程、减少购买中断的体验标准。

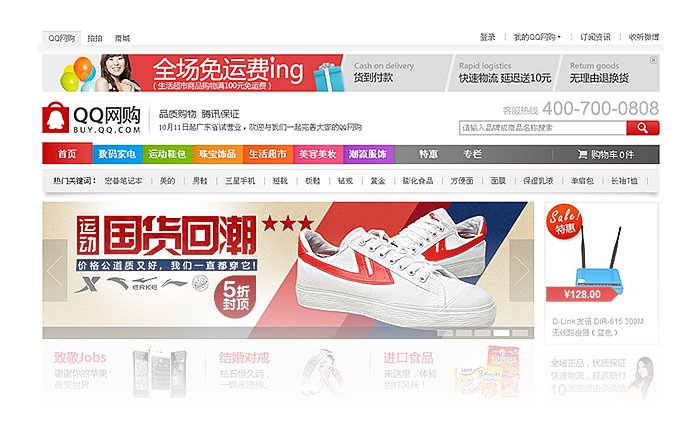
再回到QQ网购Web端的设计,我们同样对整体风格样式进行了研究和剖析,在Web端与移动端一致性上的把控,我们考虑并总结出下列四点,做为设计风格上的方向指引:

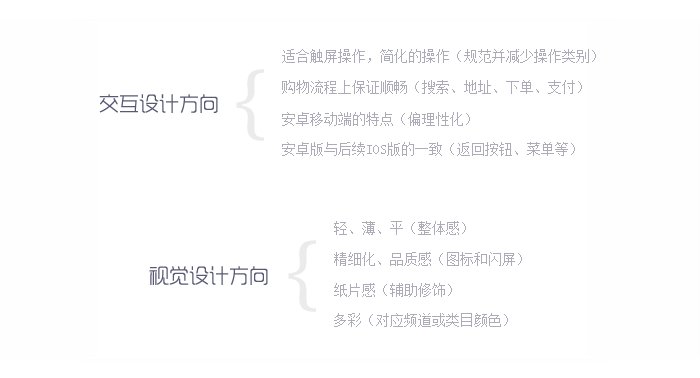
综上所做竞品分析的横纵研究,我们明确了以下两个方面做为我们在交互和视觉上的方向指引,并在此基础上展开进一步的具体设计和制作。


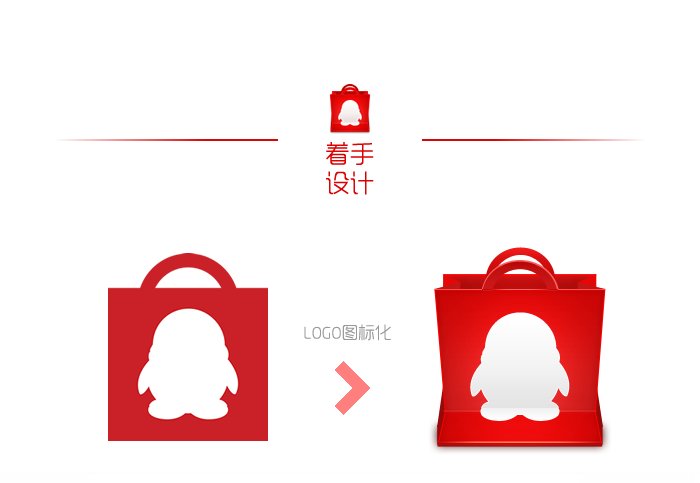
QQ网购LOGO是平面化、剪影式的红色购物袋,并配有白色QQ企鹅剪影,简洁明了地传递了腾讯电商的品牌特性,并能够很直观地展现在页面和印刷制品当中。现QQ网购安卓版的图标设计是延续这一主体标识的创意,在原Logo的造型和色彩基础之上,本着做为网购LOGO附属图标的目的,进一步细化和渲染而成,简单增强了光影和透视的细节表现,做为移动平台下QQ网购APP的一个专属ICON。

结合ICON进行闪屏的设计,做为启动画面,出现时间很短,故在突出品牌的基础上,不断做减法,以网购ICON为主体,加强光影效果,配合动画展现,利用有限的几秒钟来突出网购的品质感。

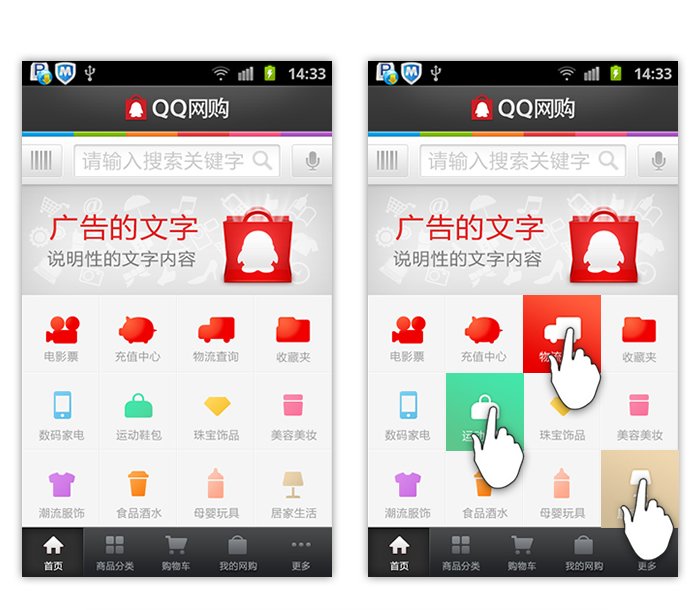
首页的设计优化是最为关键,从最初侧重功能入口为主的九宫格结构(如上)以及后期逐步导向以运营为主的方式,首页的展示方式不断在摸索和尝试中前进,尤其在运营侧接入后,确立营销点配合加强运营为关键。
本文链接:http://www.mobileui.cn/qq-online-shopping-andriod.html本文标签: QQ, 交互, 品牌, 图标, 安卓, 应用, 用户, 电子商务, 移动, 网购, 视觉, 设计




















