引子
在一次产品和设计师一起参与的很普通的脑暴活动中,产生了一个想法:世界上强迫症患者那么多,而小红点又是让强迫症们最纠结的存在,是不是应该做个可以一键清除小红点的功能? 大家的一致看法:“嗯,对的,要做。快,记录一下。”然后顺利的记录,发邮件,然后……就没有然后了。或许,这也是大部分脑暴的结果,有很多闪光点,却没有有效的落地执行。
思考
消除小红点有很多种方式,脑暴会议上也有记录,比如说:
方案一,通过摇一摇把小红点抖落;
方案二,通过对着手机吹一下,把小红点吹掉;
方案三,把小红点拖拽下来,不喜欢哪个拽哪个;
对于这三个方案,是否都需要尝试下呢?在开始动手之前,思考一下会减少很多工作量。
对于方案一,摇一摇的方案的确挺顺手,但是跟很多其他软件的摇一摇概念类似,别人看到也不会觉得是原创,手势不再具有传播性;
对于方案二,吹掉也可行,但是对于音量检测来说,如果你在用QQ手机版的时候,周围忽然出现很大的声响,小气泡可能就消失了,这种体验应该是不能忍的;
对于方案三,嗯,看起来不错啊!但是,大家能接受吗?这个真不好说。
执行
根据上边脑补的过程,”我觉得”方案三能做成口碑和传播点的概率更大一些,而且看起来很有技术含量的样子。于是开始做demo来体验下。在iOS和Android上做demo比较快的一个解决方案是使用flash,因为可以比较方便的加个壳在两个平台上就都可以运行了,不过作为一个demo,能顺畅在一个平台上运行也不错。
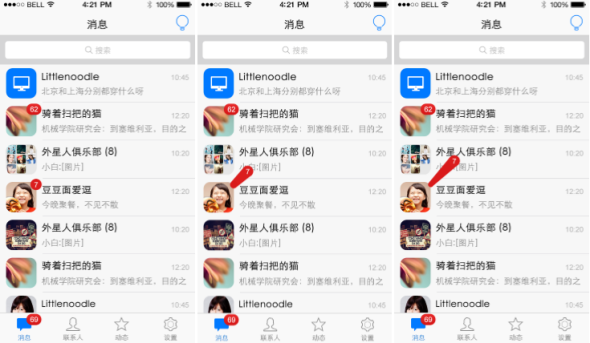
拖拽一定是要有个动画的,要不然会感觉莫名其妙。而动画的方式,想法是模拟拽掉的视觉感觉,并且视觉和开发都能够简单处理。第一稿的想法是希望拖拽数字红点的时候,在原始位置留下一个跟数字红点等大的小红点,拖得越远,原始位置的气泡就会越小,理想情况下,就会有个拖拽下来的赶脚了……吧?
有了想法后,速度用flash还原了下,然后在手机上体验了一把,感觉,这就是个bug啊……由于拖拽的不够远,所以手指还没挪开的时候,红点就被拖下来了,松手的时候只是看到红点莫名其貌的消失了。这货绝对通不过评审的,至少得有个距离,能看的很清楚什么时候放手可以拖拽掉小红点,什么时候放手红点会归位。这稿虽然不合格,但是实现简单啊,不过这好像不是初衷,好用更重要一点,于是有了第二稿:

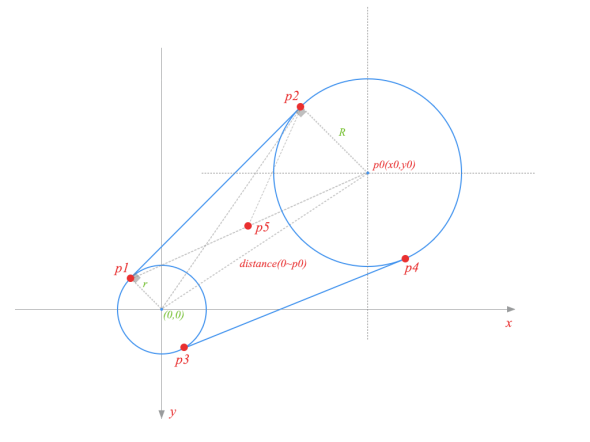
在第一稿的基础上增加了拖动的距离,在两个红点之间画一个梯形连接起来,感觉除了看起来有点二貌似没有其他问题了。以下有个示意图来描述解决方法:

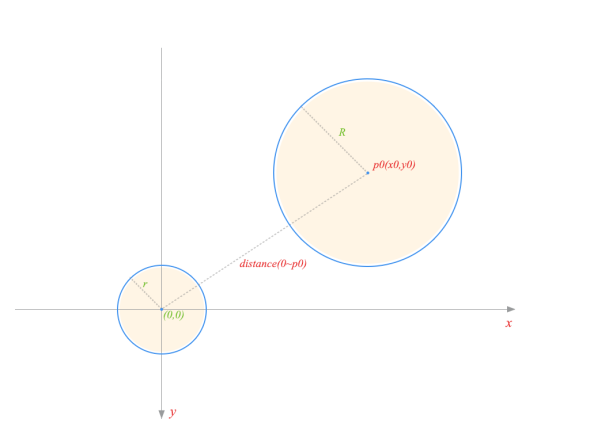
图1. 建立两个红点的坐标系(flash的坐标y轴的确是向下的)

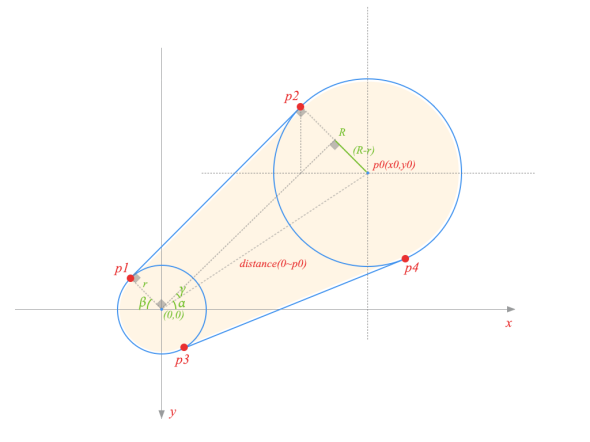
图2. 计算四个切点坐标并画线段,填充颜色
(有了坐标系,感觉高大上了很多吧…)
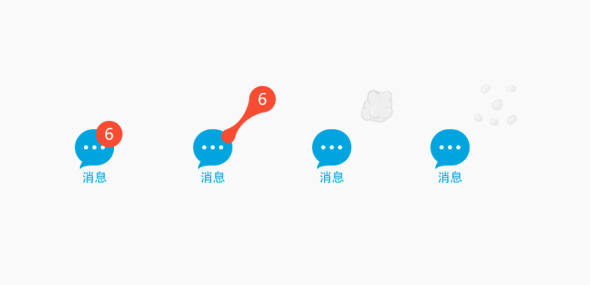
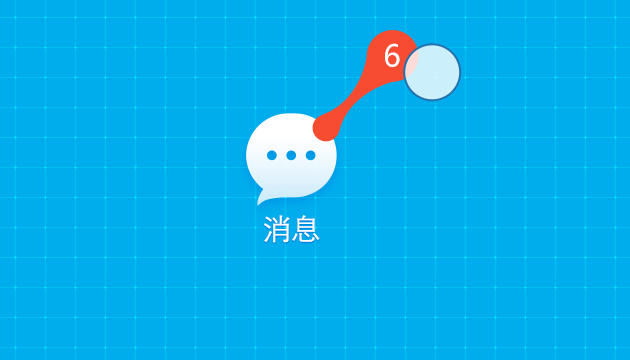
关于看起来有点愣的问题,并不是没有解决方案,只是解决起来会比较麻烦。作为一个有节操的设计师,这里的质感应该是那种肉(nian)肉(huhu)的感觉,松手还会有回弹,消失的时候还要有个爆炸动画,一不小心扔出去应该有加速度同时受重力加速度影响才对。于是,期望中实现出来应该是这个样子的:

关键还是执行,效果是这样,那是否有可行性呢?努力回忆了下初中数学老师毕业时候说过话,贝塞尔曲线什么的或许可以一战。
———————-对设计师来说前方烧脑,准备好心态——————————
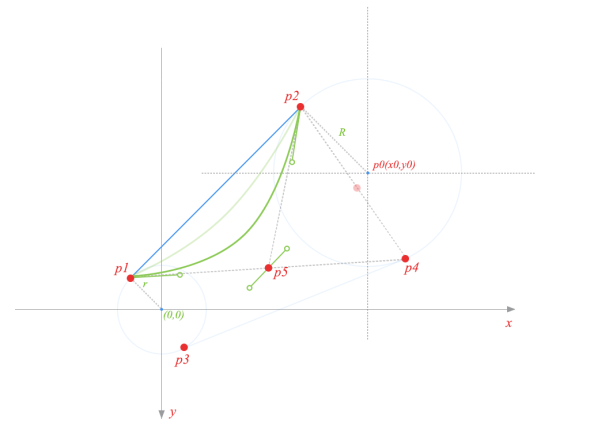
 图3. 贝塞尔曲线模型示意
图3. 贝塞尔曲线模型示意
既然是贝塞尔曲线,就得有个控制点,控制点的位置比较关键。初步设想是,随着两个圆点的距离增大,临时点point_temp从p2向大圆的中心p0移动,然后从p1向point_temp画线,取重点作为贝塞尔曲线控制点p5,这样就能实现随着距离增加中间的连接区域越来越细,想想好像是这么回事。体验了下,发现中间缩小的速率太慢,感觉不太对劲,于是优化了下模型,如下图:
把point_temp的移动距离从p2到p0移动,修改为从p2向p4移动,这样控制点移动的速度就会快很多,体验了下,总算像那么回事了。不过还不够完美,如果p2和p4是动态计算的曲线就更完美了,不过这么厉害的算法问题就交给专业的开发GG们去处理了。至于其他的,回弹是常规算法,有现成回弹模型,爆炸输出了序列帧。加上产品同学强大的项目管理和推动能力,开发同学的聪明智慧,整个项目就顺利的落地了。
落地是落地了,鹅厂内还有很多评审。嗯,然后听听大佬的肯定意见吧~ “蛮好玩的。” “这东西,粘乎乎的感觉啊…” “哟,你还会点开发…” “这有什么好玩的?” “不知道你们浪费时间做这种小功能有什么用?” “要从整体层面上看,要有系统。”听起来,好像,没有很负面嘛,而且对以后的工作提出了很明确的指导意义……最起码,方案没有被拍死,于是开开心心的推向了市场检验。
接下来看看发布之后用户怎么看吧:
荒凉的优越感:用过 感觉不错 (8月17日 06:40)
黄浦江边看星星:早就知道了,还蛮实用的!! (8月16日 23:51) 汉安某:@小咗向右 @寻吟者不遇 @猪妖罗 @包子头wawa get新技能 (8月16日 23:25)
Joy__D的galaxy是fanfan:知道真相的我眼泪掉下来…… (8月16日 22:04)
漫游在这世界:这个功能太好了 (8月16日 22:00)
123sdf的小窝:太喜欢这个功能了。特别是只有群信息时。 (8月15日 19:34)
檐下燕兮:哇哦~~~~专为红点恐惧症,信息阅读强迫症,有救了 (8月18日 16:18)
月夜-独步静听琴:那感觉超爽有木有~~ (8月16日 15:33)
后来,这个拖拽红点有了自己的名字:“一键下班”。有一段时间,微博上搜索“QQ5.0″最热的精选微博就是“一键下班”,线下也有不少朋友当面提起,甚至在公交车站都听到有人向朋友推荐这个功能。以上种种,看到之后的确还是有点小开心的。
写在最后
总结一下,一件事情用心去做,用户自然会感受得到!所以:QQ设计团队(深圳)急招交互设计师一名,视觉设计师一名,有意向的速度整理作品简历发以下邮箱: omegashao@tencent.com(5M以下附件)或者382931382@qq.com(不限附件大小)。
本文链接:http://www.mobileui.cn/qq-mobile-version-5-0.html
本文标签: QQ, 体验, 手机版
























小米手机已经有这个功能了,动画效果也差不多,
才发现这个功能,不错