图层分组可以保证团队工作高效有序
有序的图层组织和分组的前提是:设计师能充分理解各元素之间的关系。虽然你的作品很突出,可如果图层分组一团糟,那么下一个接受你工作的同事可能会感到无所适从,你让他从何处入手?要么他会责备你,说你办事不仔细。要么他会过来找你,问你各种问题,耽误了大家的时间。

保持一切井然有序
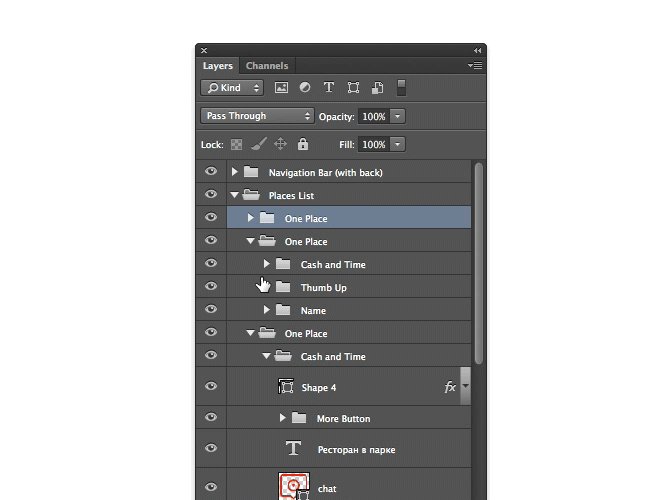
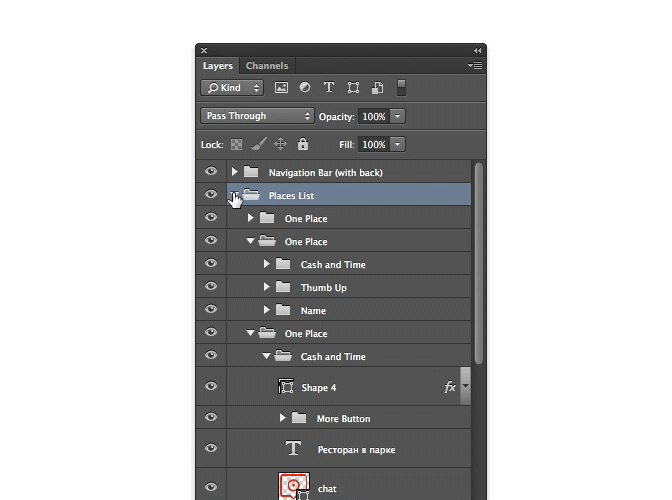
将组成物体的多个图层放到文件夹(图层组)中
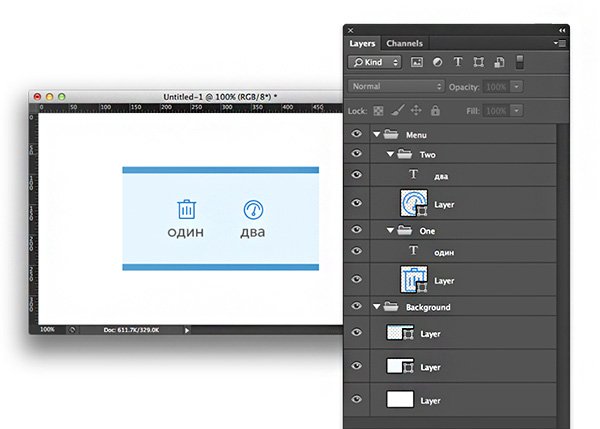
再基本不过了。如果你擅长使用图层组,那么归类起来方便多了。这样也省事:这样每个图层就不用命名了,直接就能识别。
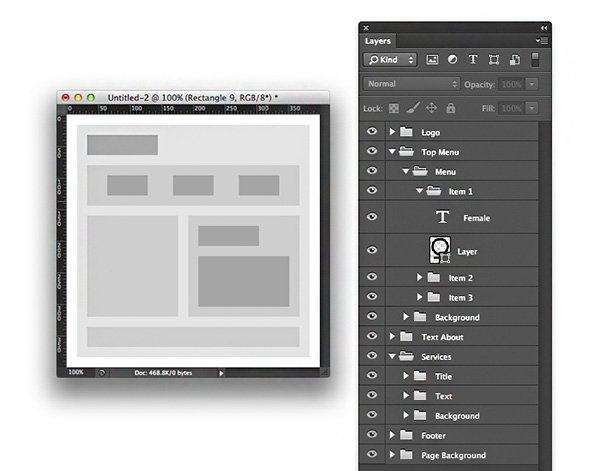
例如,一款按钮包含了按钮形状和按钮内的文字,那么可以建立一个按钮文件夹,将文字和按钮形状的图层放入其中。而一个菜单往往又包含多个按钮,那么再建立一个菜单文件夹。而背景又包含了很多组元素,很多图层,也可以建立一个背景文件夹。
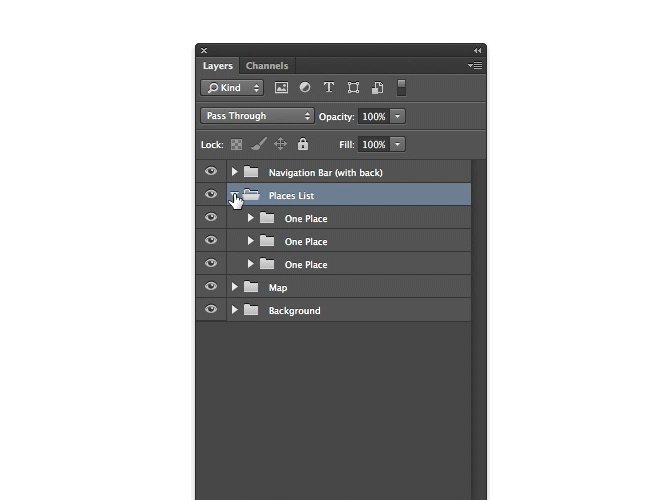
规律很明晰:按照布局的结构来进行图层分组。

如果一个物体包含了好多个图层,那么可以建立一个图层组来包含他们。
按数字顺序标记近似图层组
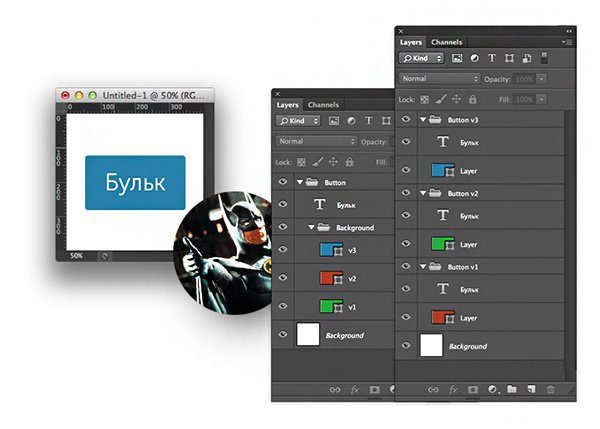
有时候,同一个元素会有不同版本——比如,背景中不同颜色的按钮。
为了组织的明晰性。需要建立一个背景文件夹,然后把所有不同颜色的按钮图层组都放入其中,然后按1、2、3依次命名,这样同事就能看明白这些按钮有所不同。

这样组织,你同事就能知道有3版按钮。
颜色标记要慎用
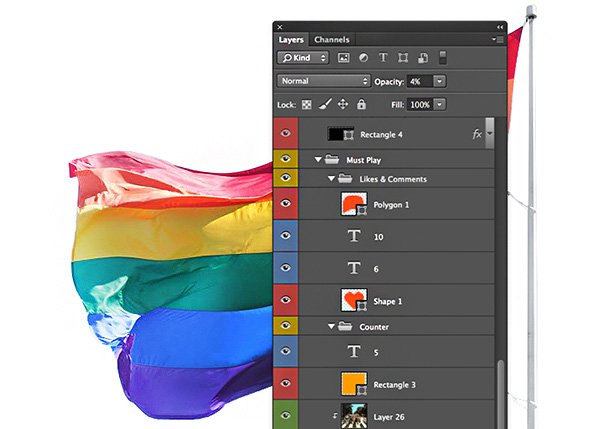
很多人都喜欢用颜色来标记图层。紫色代表导航元素,黄色代表文本图层,可问题是,文件到了别人那里,别人就不一定明白颜色的意义了。

wiki: Rainbow flag
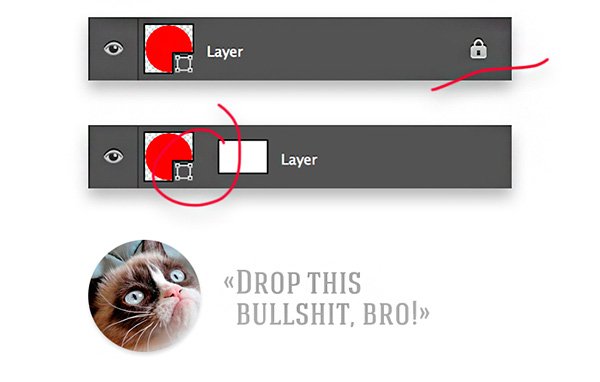
要避免锁定图层
很多设计师喜欢锁定图层。可同事接手时发现某个图层锁定了,他就不得不一个一个图层组的翻,看看哪个被锁住了,这非常麻烦。
同样的蒙版也要慎用。如果使用了, 一定要标注清楚。

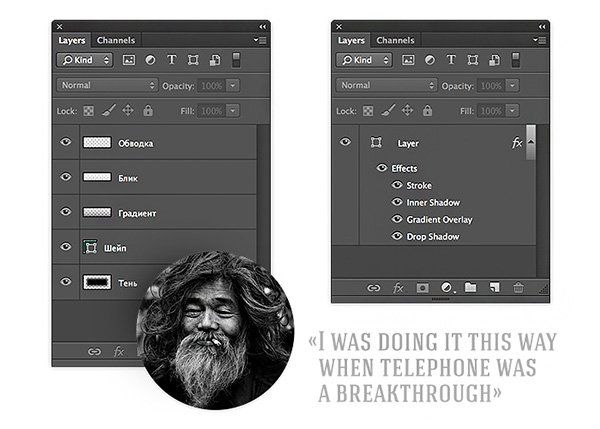
要适应当下的设计方法
很多老派设计师不用图层样式,而且喜欢用位图,这对于接手工作的人来说太受折磨了。

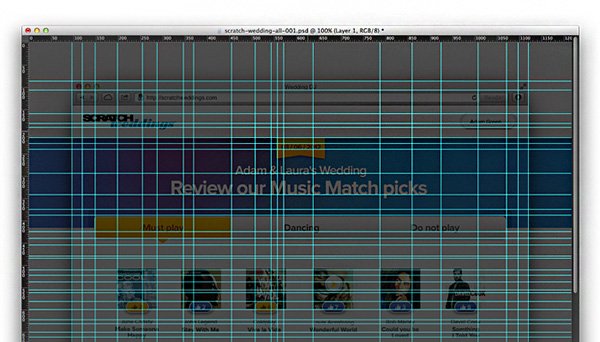
参考线问题
参考线确实很好用,能够帮我们精确定位,迅速对齐元素。尽量在你的部分完工后,去除参考线,或者保留对下一个同事有用的参考线。

这是我同事给我发的PSD文件,里面的参考线太乱了,我当时懵了。
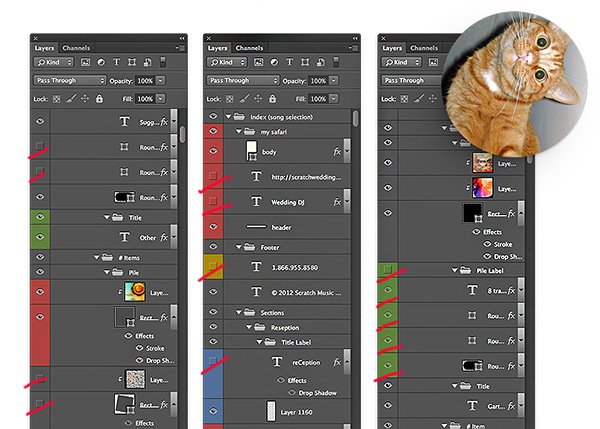
废弃图层/元素要剔除干净
同事给我一个PSD文件,让我继续我的环节,结果里面一堆垃圾图层,让人看了能舒服吗?而且这样的图层组织很混乱。我宁肯花钱去把这些没用的图层筛除掉。
所以,完工后一定要记得删除掉废弃图层和废弃元素——你的部分已经完工了,下一个接受的同事不需要这些东西,做的干净点,好吗?

该删的删,该留的留,清爽一点就那么难?
利用Alt键
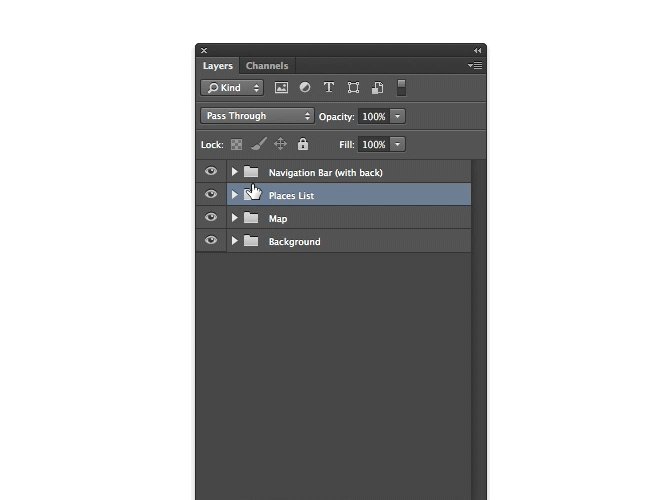
利用Alt键可以实现图层组/文件夹的折叠收缩,这个小技巧很实用。

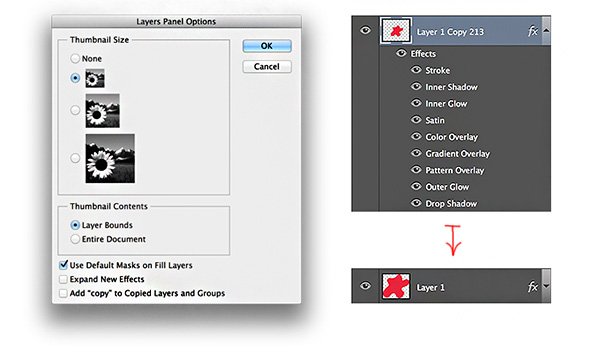
图层面板设置
别忘了图层面板的设置。图层效果/样式的折叠。图层缩略图大小的调整。这都可以让你的界面看起来井然有序。

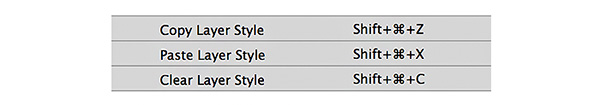
热键的使用
三大基本快捷键如下。

热键可以极大的节省时间。
也可以像下图那样,一次改变多个图层的样式

这些都很基本,但是基本的东西往往很少人遵守。相信我,野路子只能纵横一时。一旦面临正规项目或者团队项目,你的不规范、不严谨会立马体现。
从现在开始,培养有组织、严谨的作图习惯,不但对你有好处,对于你的同事/队友也有莫大的帮助。
原文地址: designmodo.com
本文链接:http://www.mobileui.cn/ps-use-the-matters-needing-attention.html本文标签: PS, 团队, 图层




















