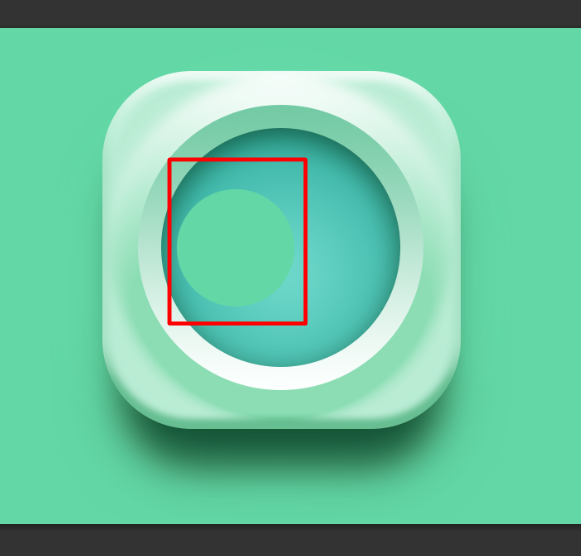
编者按:今天是一个图标临摹教程,平时同学们看到好看的图标,如果想临摹但不知道从什么地方入手,可以先来借鉴下@上清若铭 的思路呦。特别是图层样式方面,讲得非常仔细,新手的临摹绝佳教程!
P大点S:善用图层样式,你会发现图层样式非常的强大,下面的图片很简单,用图层样式就可以做了出来。

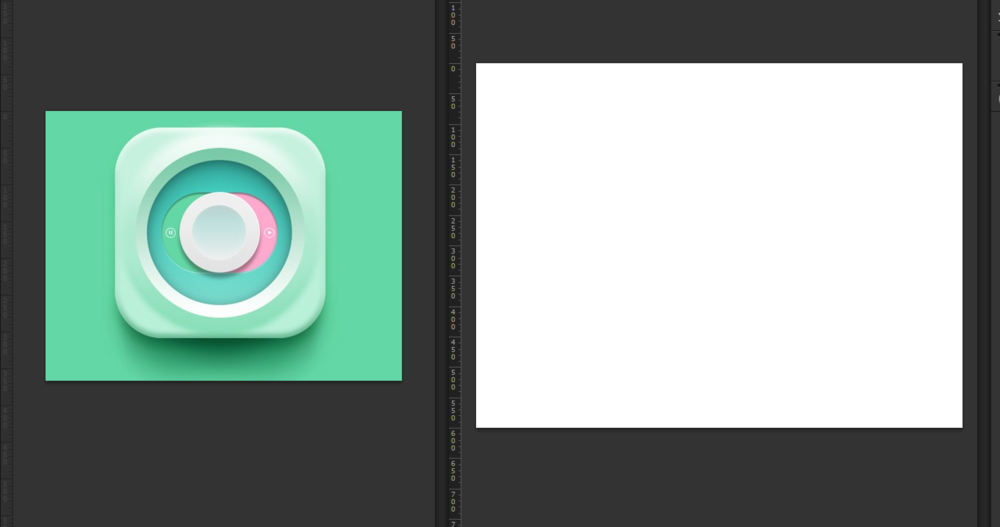
我们先排列好画布:

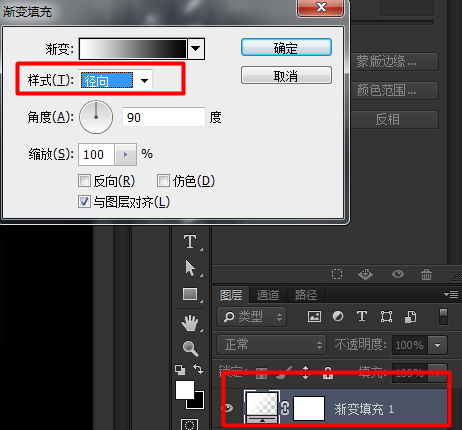
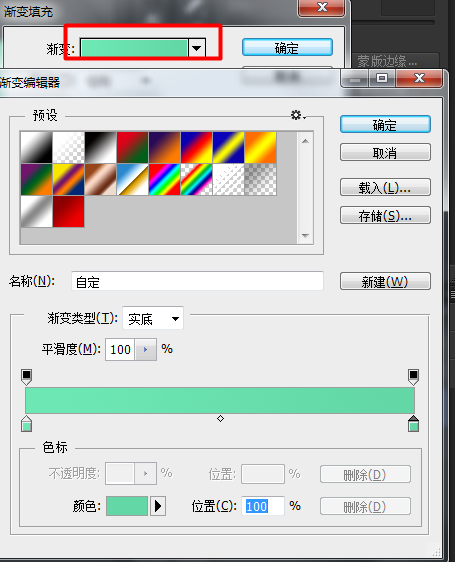
然后新建个渐变调整层,仔细观察原图背景,我们不难发现原图的背景不是纯色的。

然后渐变的颜色,中心的地方的颜色我们给亮点,四周的颜色我们加点灰色。

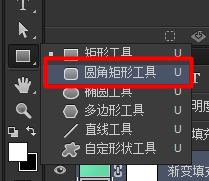
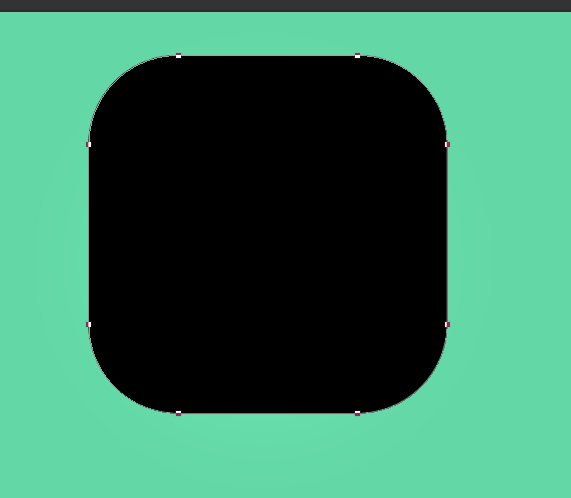
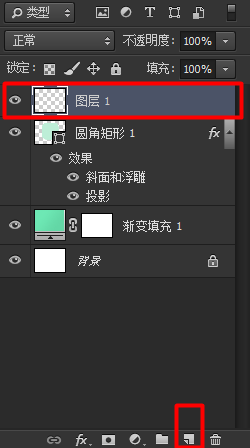
中间的图标是圆角的,所以我们选择圆角矩形工具。

然后修改半径,半径的多少是根据你的画布的大小而定的,多试试,然后对比。

效果如下:

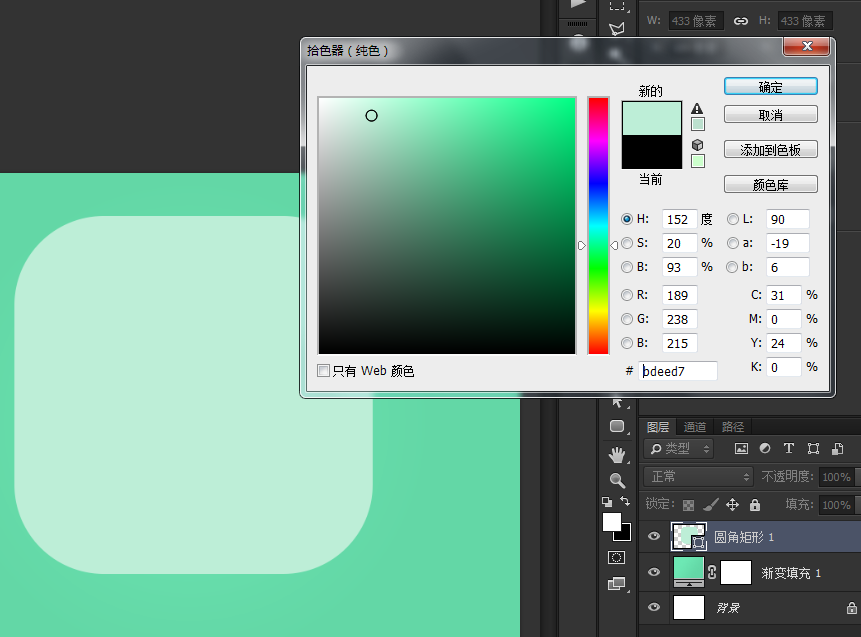
双击击缩略图右下角的东东,就会弹出个拾色器。

我们就选择个淡淡的绿色。
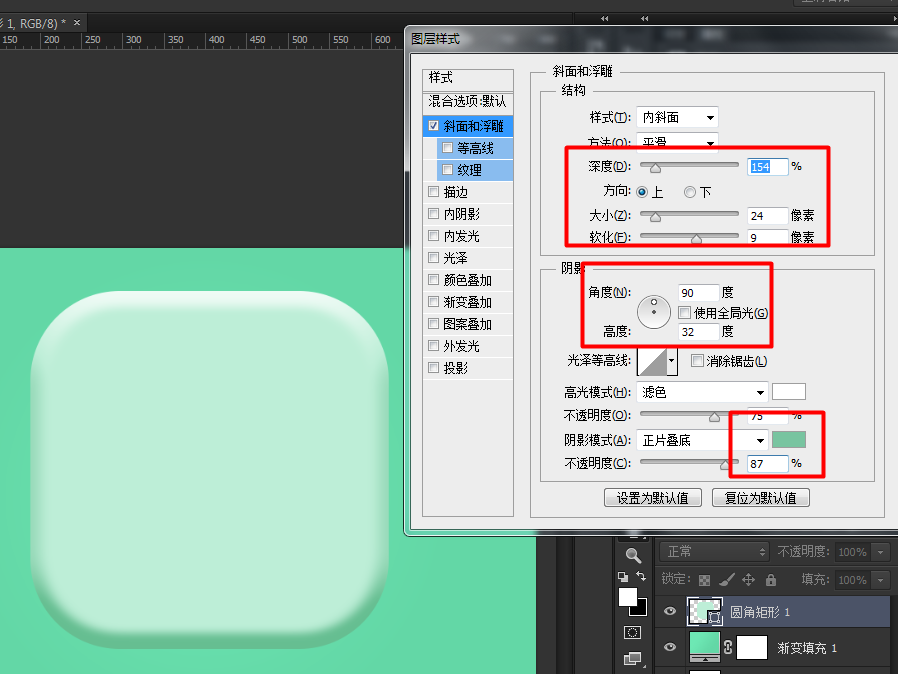
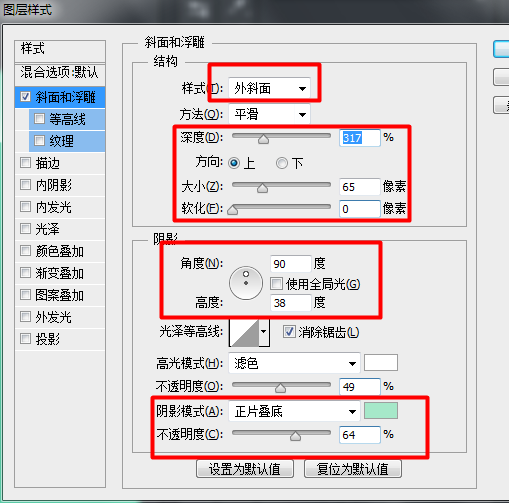
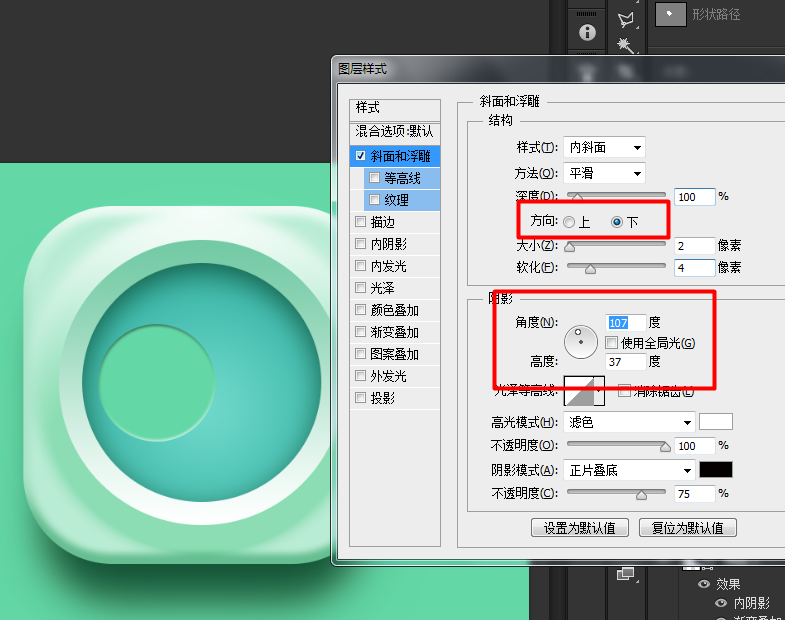
然后选择混合选项,对比原图,修改参数。

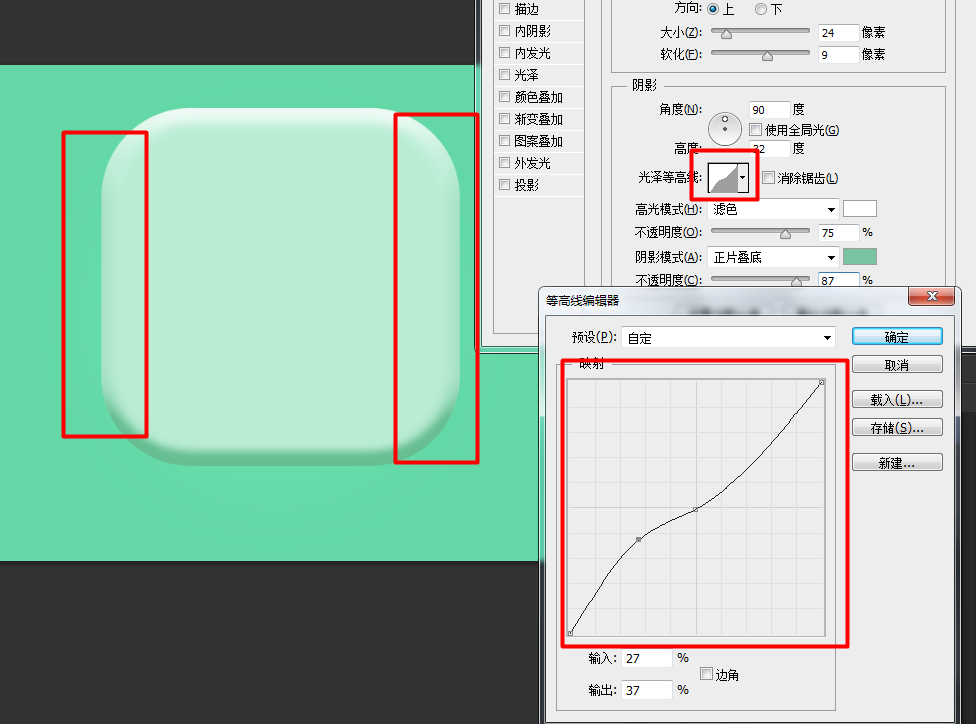
然后我们修改下光泽等高线,因为原图的两边是没有明显的凸起的,所以我们修改修改去掉。

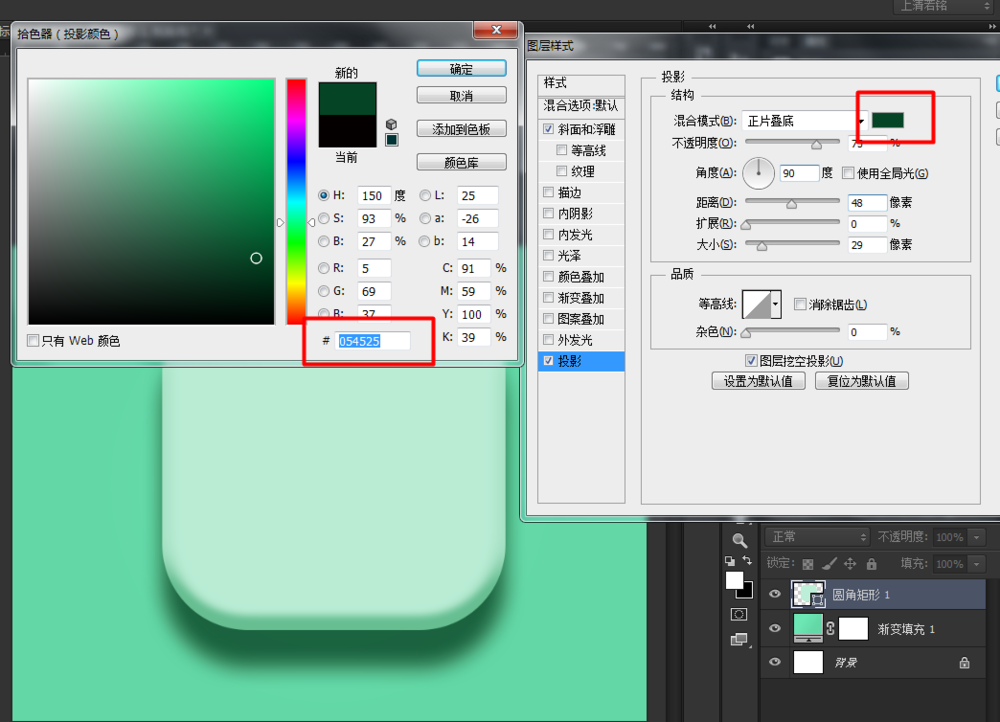
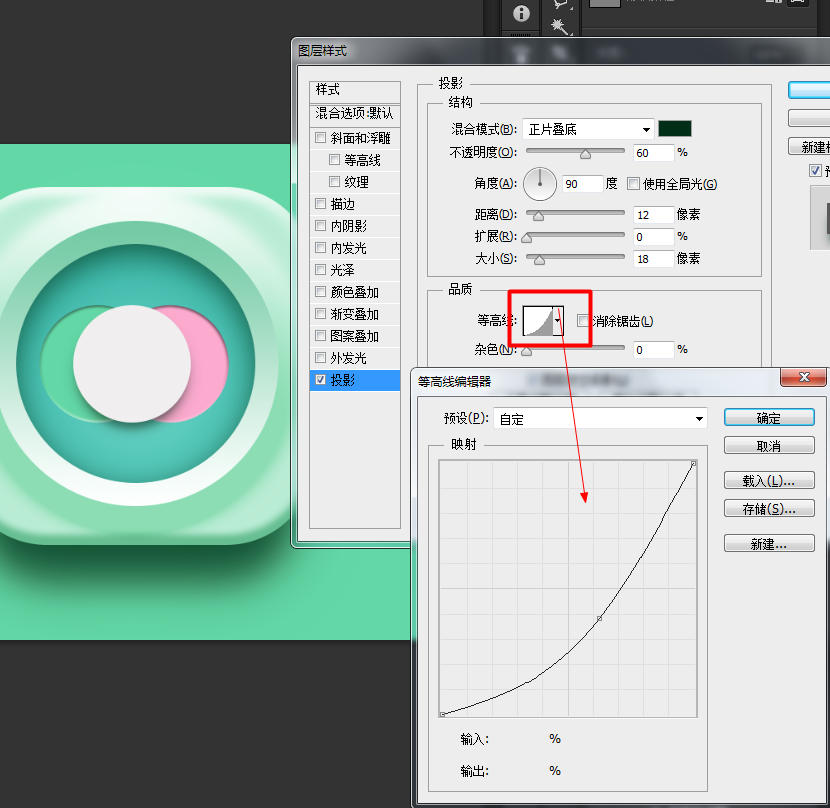
然后我们点投影,投影的颜色我们改改,因为考虑到环境的影响,我们的投影的颜色应该是墨绿色,最好比我的颜色还要黑,我等等也会修改的。

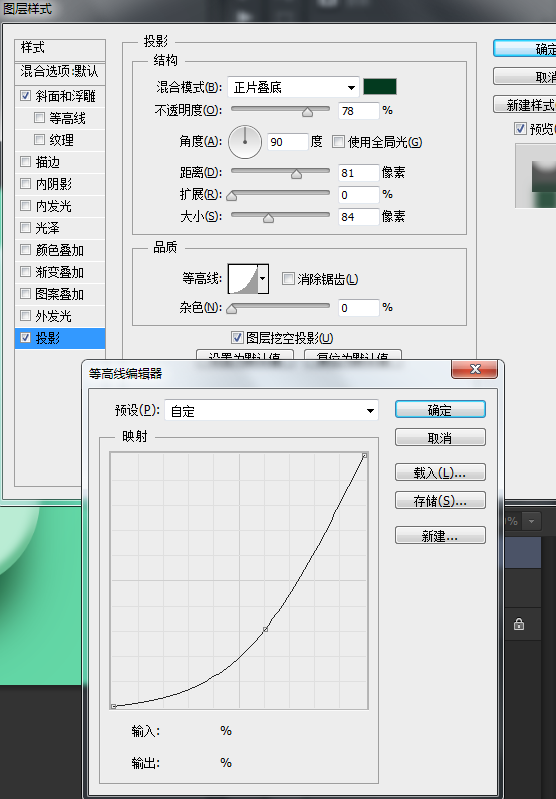
然后投影的其他参数,注意对比原图,我们可以看出,原图的投影是两边收缩凸显中间的。

选择椭圆工具。

然后新建一个空白图层。

我们在中间按住shift键按比例放大,如果在放大的过程中位置对不上,我们可以同时按住空格键移动位置。

主要就是修改这些,不过参数是死的,人是活的,大家灵活变动,不要和我一模一样。

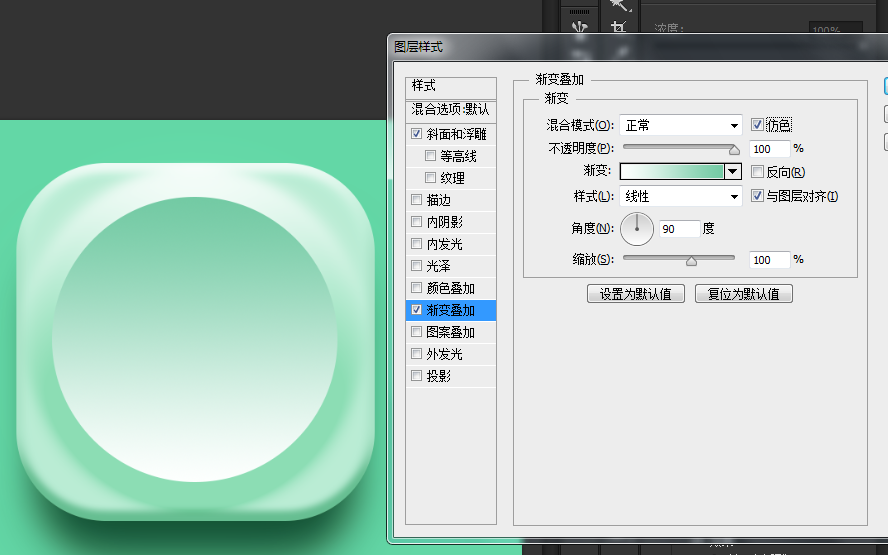
然后弄个渐变。

同样新建空白图层,用椭圆工具拉出一个圆形。

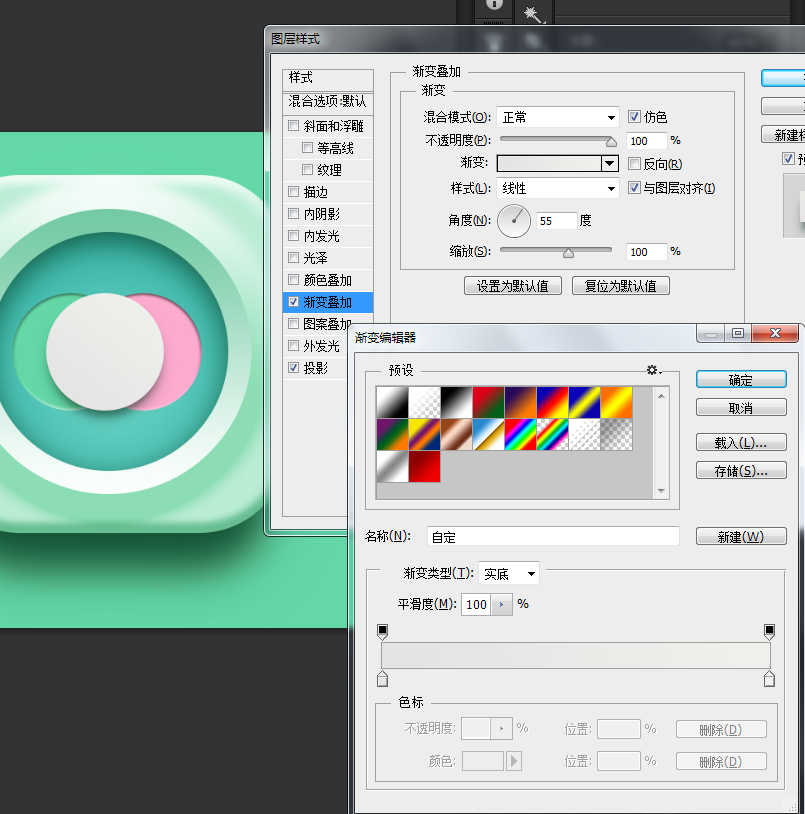
给刚刚的椭圆来个漂亮的渐变。

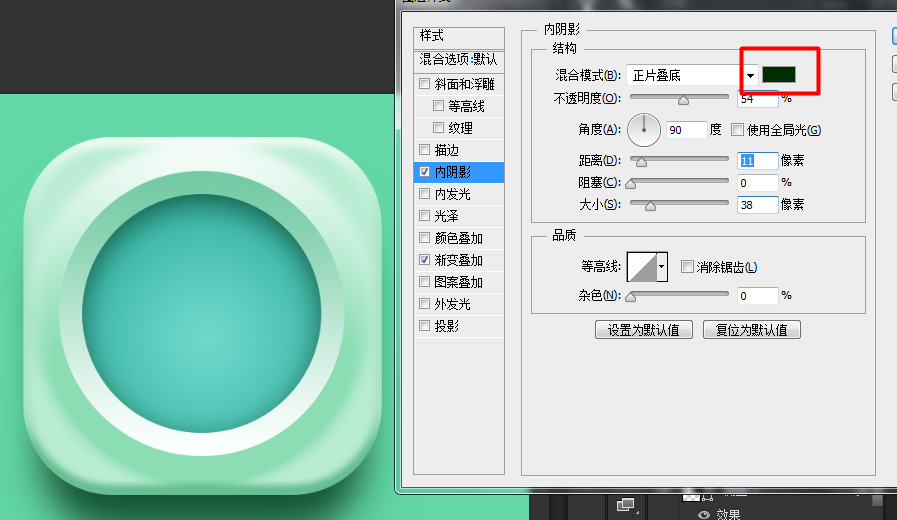
再来个内阴影,注意阴影的颜色哦!

再次新建空白图层,拉出个圆,选择颜色。

我们来弄弄这个。

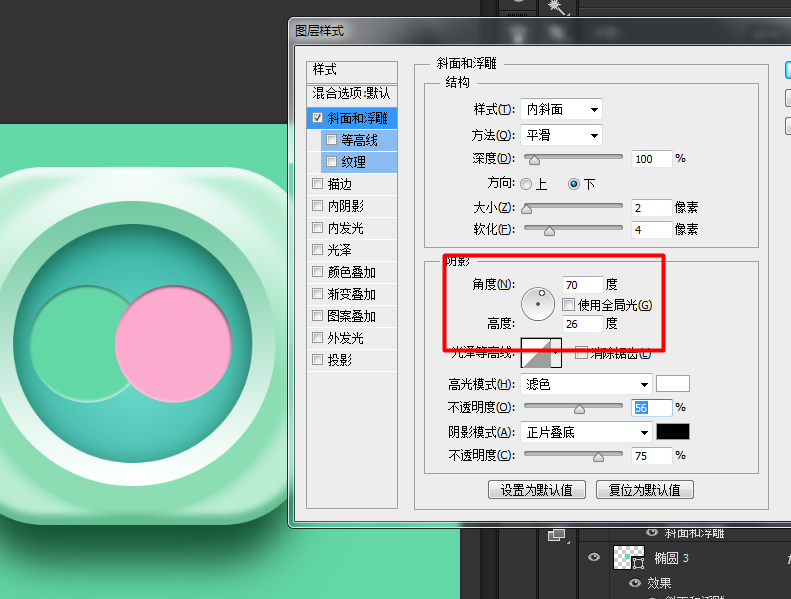
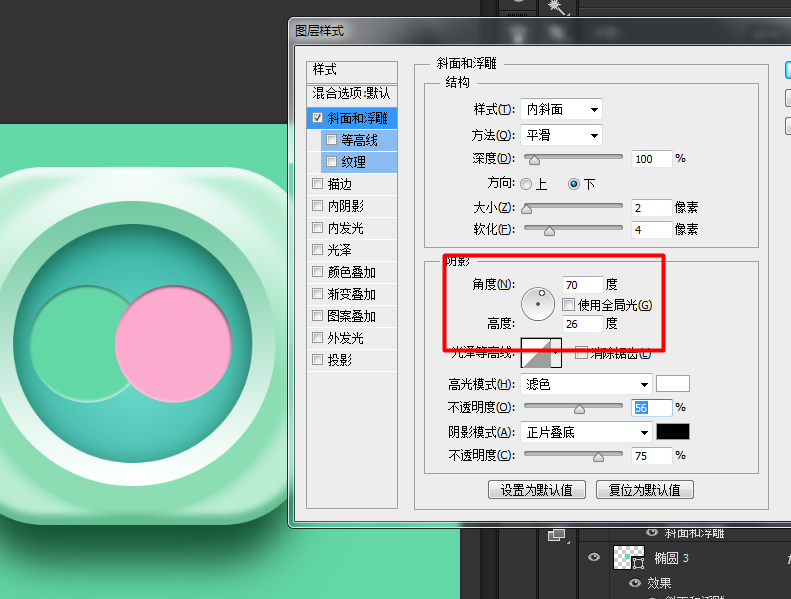
粉色的圆形改下角度就可以了。

中间也弄个圆形,图层样式——投影!投影的颜色你们注意下,然后投影也是收缩下两边。


来个渐变。

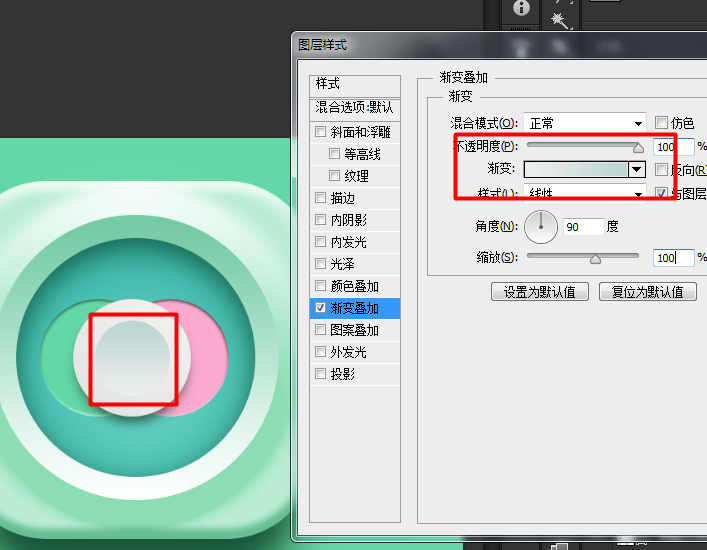
再在中间弄个圆形,拉个渐变!!!

然后弄好啦!!!

附:
《教你利用sketch创建彩色开关》
《图标设计教程一:拟物icon胶卷的做法》
《教你用Photoshop创建一个扁平化胖次图标》
来自:uisdc
本文链接:http://www.mobileui.cn/ps-tutorial-player-icon.html本文标签: 临摹, 图层, 图层样式, 图标教程





















不错