CS4及以上版本都有专业的3D工具,可以做出一些简单的立体字,我们可以用这个工具来建模,然后根据需要渲染高光及暗部,做出更加细腻的字体效果。
最终效果

<图1>
1、3D字建模,可以用PS自带的3D工具建模,也可以用其它软件,建模后简单把文字的各个面分出来。点这里下载分好层的文字源文件。
2、打开下载的PSD文件,选择渐变工具,颜色设置如图2,由中心向边角拉出图3所示的径向渐变作为背景。

<图2>

<图3>
3、先来制作左侧的面,需要完成的效果如下图。

<图4>
4、选择“组1”,新建一个图层填充暗紫色:#A202BA,作为底色。

<图5>
5、新建一个图层,用钢笔勾出中间暗部选区,羽化5个像素后填充较暗的紫色:#A202BA,混合模式改为“正片叠底”,不透明度改为:60%,如下图。

<图6>
6、新建一个图层,用钢笔勾出底部的暗部选区,羽化10个像素后填充暗紫色:#8605A2,如下图。

<图7>
7、新建一个图层,用钢笔勾出左上角高光选区,羽化3个像素后填充紫色:#CF15DB。

<图8>
8、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化1个像素后填充紫色:#FF9EFF。

<图9>
9、新建一个图层,用钢笔勾出左侧中间部分的高光选区,羽化1个像素后填充同上的紫色,取消选区后添加图层蒙版,用黑色画笔把两端的过渡涂抹自然。

<图10>
10、新建一个图层,用钢笔勾出底部高光选区,羽化15个像素后填充紫色:#BE31CF,混合模式改为“颜色减淡”,如下图。

<图11>
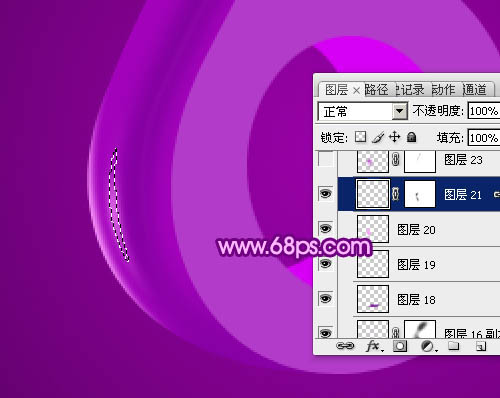
11、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充紫色:#BE31CF,如下图。

<图12>
12、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化1个像素后填充淡紫色:#FF9FFF,如下图。

<图13>
13、按Ctrl + J 把当前图层复制一层,混合模式改为“颜色减淡”,如下图。

<图14>
14、再把当前图层复制一层,把高光移到中间位置,如下图。

<图15>
15、顶部再增加一些高光,左侧的面基本渲染完成。

<图16>
16、选择“组2”,把底色填充紫色:#D500F3,如下图。

<图17>
17、新建一个图层,用钢笔勾出中间暗部选区,羽化5个像素后填充暗紫色:#BF0AD9,如下图。

<图18>
18、新建一个图层,用钢笔勾出右侧的高光选区,羽化3个像素后填充紫色:#DE02F9,如下图。

<图19>
本文标签: Photoshop教程




















