用Photoshop做网页设计或UI设计时,绘制参考线是经常的事儿,特别是做栅格的时候,要一个个绘制,一个个计算,有时候会觉得挺麻烦的。今天分享一个帮你快速生成Photoshop参考线的扩展工具,别放过咯。
Griddify 可以轻松生成不同间隔的参考线,还支持水平垂直平分,而且操作都是极之简单,下面来看看介绍:

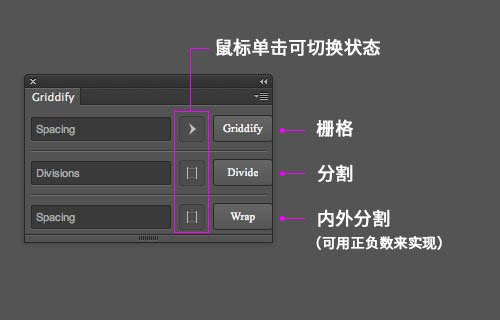
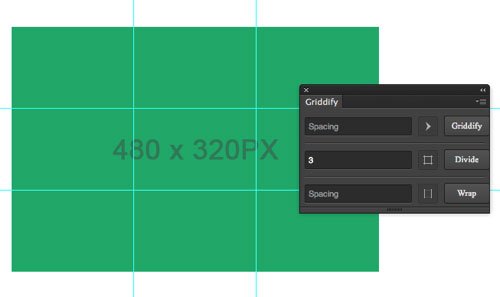
Griddify 界面介绍

栅格
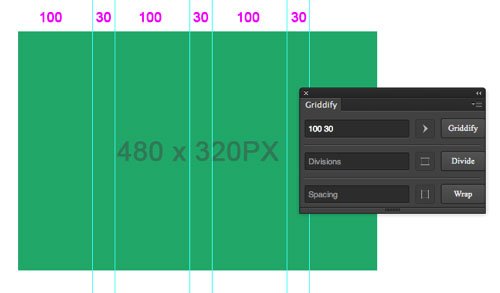
输入栅格数值,以像素为单位,然后点击Griddify按钮自动绘制;
如果多个栅格值,有空格区分,如下图。

通过选区的区域来划分栅格

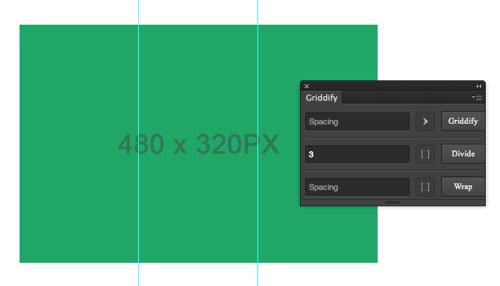
分割
垂直划分

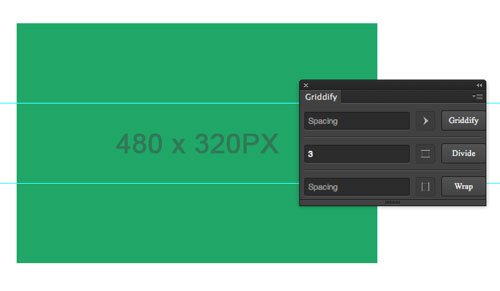
水平划分(点击图标按钮切换状态,如图)

水平 + 垂直划分

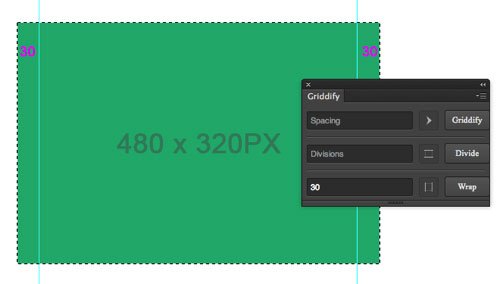
内外分割
用正数,会向内分割

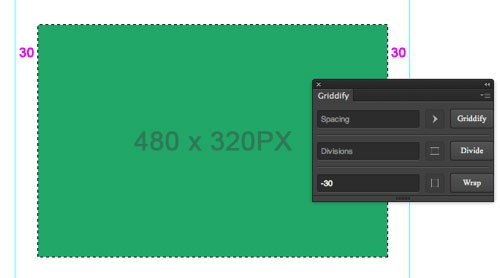
如果是输入负数数值,侧向外分割,如下图,输入-30数值,得出的结果:

兼容性
该扩展兼容Photoshop CS6、Photoshop CC、Photoshop CC 2014,如果CC 2014无法安装,请看官方说明:https://github.com
Griddify PS扩展安装方法
1、打开 Adobe 扩展管理器,如果没有点击链接进去下载并安装(http://www.adobe.com)
2、下载Griddify(微盘下载)
3、解压后,双击Griddify-1.0.0-beta.3.zxp文件安装,安装过程会提示一个错误,不要理会,直接点击安装即可。
最后重启下你的PS,在菜单【窗口 – 扩展功能】上选择Griddify就可启用了!
移动设计必备神器:
《超方便的移动、平板设备在线截图工具》
《Flinto — 超能ios原型快速制作工具》
《强烈推荐:12Grid 智能手机APP栅格系统》
《纸上原型交互APP推荐:POP – Prototyping on Paper》
原文地址:shejidaren
本文链接:http://www.mobileui.cn/ps-extension-tools-griddify-reference-line.html本文标签: Photoshop, 参考线, 工具




















